ANEXO - Gobierno de Santa Fe
Anuncio

ANEXO. Documento de pautas
de comunicación y diseño para
el desarrollo de trámites en linea.
Ministerio de Gobierno y Reforma del Estado
Secretaría de Tecnologías para la Gestión
Secretaría de Comunicación Social
Subsecretaría de Modernización de la Gestión
1
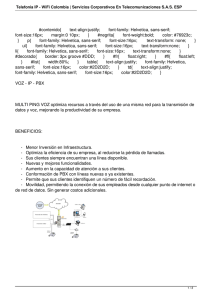
ESTRUCTURA BASE
ISOLOGOTIPO
NOMBRE DEL SUBPORTAL
FECHA
CONTACTO
NOMBRE DEL TRÁMITE
1
2
3
4
5
6
7
8
ESPACIO DE PARTICIPACIÓN
ÁREA DE DESARROLLO
INFORMACIÓN INSTITUCIONAL
1000 px.
Esta estructura se mantiene
para todas las páginas de trámites.
3
1
4
2
6
(expandible)
5
7
1024x768
8
IMPORTANTE:
El aplicativo de trámites siempre será publicado en:
http://www.santafe.gov.ar/tramites/nombre-corto-tramite
Este nombre corto deberá ser validado
por la Secretaría de Comunicación Social
al correo electrónico gobiernoabierto@santafe.gob.ar
antes de su publicación.
2
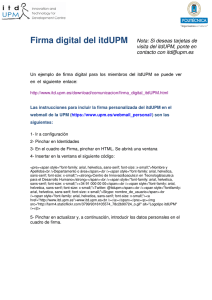
MÓDULOS OPCIONALES
Se diseñaron dos módulos opcionales para ser utilizados en casos que se
requiera. Estos módulos permiten la incorporación de información institucional
y un menú alternativo.
1
2
MÓDULO DE INFORMACIÓN INSTITUCIONAL
MÓDULO PARA MENÚ OPCIONAL
1
2
ESPACIO DE PARTICIPACIÓN
En el extremo derecho del módulo que contiene el nombre del trámite se
incorporará un destacado que, en su interior, tendrá el siguiente texto: “Tu
opinión nos interesa. Ayudanos a mejorar. Contáctanos”. El mismo enlazará
(blank) a la Mesa de Ayuda. De este modo se busca propiciar el contacto de los
ciudadanos con el Estado provincial, ya sea para reportar inconvenientes,
realizar sugerencias, denuncias, etc.
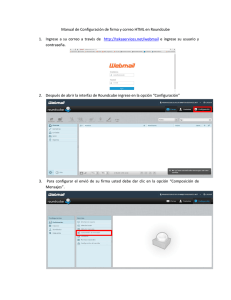
AREA DE DESARROLLO DEL TRÁMITE EN LÍNEA
El área para el desarrollo del trámite en línea se ubica entre el módulo del
nombre del trámite y el pie de la página. Es un espacio destinado para el
desarrollo de la aplicación y los procedimientos que debe realizar el usuario
desde el inicio hasta el fin del trámite.
El área de desarrollo del trámite
tendrá 970 px. de ancho.
La altura es variable.
ESTILOS:
Los estilos que se deberán utilizar
en el AREA DE DESARROLLO están
pautados en el capítulo:
“Componentes básicos HTML”
970 px.
3
ÍCONOGRAFÍA
Se estandarizaron los íconos a utilizar en todas las páginas.
Los mismos se encuentran alojados en el repositorio común de archivos
y estilos. Esto significa que en ningún caso se deben crear, ni usar íconos
diferentes de los especificados.
ÍCONOS
Estos archivos también se encuentran en www.santafe.gov.ar/
repositorio/tramites/
4
FOOTER O PIE DE PÁGINA
El pie cierra visualmente la página y se ubicará en el margen inferior.
La información que se incluirá en el mismo es la siguiente:
Términos y condiciones: este enlace remitirá a una página (blank) en la que se
explicitan los términos y condiciones de uso del portal www.santafe.gob.ar
A INFORMACIÓN INSTITUCIONAL
B INFORMACIÓN LEGAL
55 px.
Dirección postal y teléfono: se hará referencia a la dirección postal de la Casa
de Gobierno, señalando el nombre de la calle y número, el código postal de la
ciudad (caracteres alfabéticos y numéricos) y la provincia. También se incluirá el
número telefónico del conmutador, precedido de la característica local e
internacional.
A
GOBIERNO DE SANTA FE 3 de Febrero 2649 (S3000EE) Santa Fe
Teléfono 54 + 342 4506600 | 4506700 | 4506800
© 2010 - Todos los derechos reservados.
Términos y condiciones
B
1000 px.
ESTILOS:
- Footer
color: #cfd0d0
font-size: 9px
font-family: Arial
No se podrán incluir
reconocimientos/créditos
personales o de empresas a las que
eventualmente se les encomienden trabajos de este tipo.
5
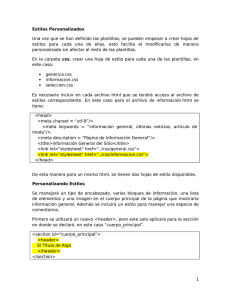
COMPONENTES BÁSICOS HTML
Se normalizaron los componentes básicos HTML a utilizar en el AREA DE
DESARROLLO y VENTANAS EMERGENTES de todas las páginas de trámites.
Se aplicarán las clases de estilos que se indican a continuación:
A
B
C
A
B
C
D
E
F
G
H
I
J
K
CAMPO INSTITUCIONAL
MENÚ
TÍTULO
PÁRRAFO
LINKS
RECUADROS
CAMPO DE TEXTO
LISTAS
ETIQUETA
RADIO BUTTONS / CHECKBOX
MENSAJE DE ERROR
Las clases de estilos para aplicar
a los componentes HTML
se encuentran en el archivo
“layout.css”
Para los demás componentes HTML
se deberá aplicar la clase
“campo_generico”, que se
encuentra en el archivo “layout.css”
D
E
G
F
H
I
J
E
LINKS
Estilos para Links (nativos):
Se debe usar éste estilo para hipervínculos dentro de párrafos.
Cuando se incluya un link en un párrafo el mismo será de color ROJO
y en estado “over” se mostrará subrayado.
Estilos para Menú:
Se debe usar éste estilo para menúes.
La plantilla de estilos menu.css regula los estilos para menú.
nota:
no se debe utilizar el estilo de links en párrafos completos, sino en
palabras cortas que denoten el hipervínculo.
6
K
ESTILOS (URL):
<link rel="stylesheet" type="text/css" href="//www.santafe.gov.ar/repositorio/tramites/css/master.css" />
<!-- menu -->
<link rel="stylesheet" type="text/css" href="//www.santafe.gov.ar/repositorio/tramites/css/menu.css" />
<!-- para las tablas -->
<link rel="stylesheet" type="text/css" href="//www.santafe.gov.ar/repositorio/tramites/css/tabla_ul_li.css" />
RECURSOS GRÁFICOS:
http://www.santafe.gov.ar/repositorio/tramites/recursos.php
MAQUETAS (EJEMPLOS):
Estructura:
www.santafe.gov.ar/repositorio/tramites/index.html
www.santafe.gov.ar/repositorio/tramites/index_1024.html
Componentes básicos:
http://www.portal.santafe.gov.ar/repositorio/tramites/componentesBasicos.html
Tablas:
www.santafe.gov.ar/repositorio/tramites/tabla.html
ESTILOS:
A
.campo_institucional {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #686868;
font-weight:bold;
}
D
.parrafo {
color: #3C3C3C;
line-height: 14px;
margin-bottom: 3px;
margin-top: 5px;
}
B
.menu {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #686868;
font-weight:bold;
}
E
/* Estilos para Links (nativos) */
a:link, a:visited, a:active {
text-decoration: none;
color: #686868;
font-size: 12px;
}
C
.titulo {
.campo_texto_titulo {
color: #4CC7EE;
font-size: 15px;
font-weight: bold;
margin: 15px 0 10px;
}
a:hover {
text-decoration:underline;
color: #0DAFDF;
font-size: 12px;
}
/* Estilos para menú */
Para menu utilizar el archivo menu.css
7
F
G
H
I
J
.recuadro{
border: 1px solid #808080;
padding: 10px;
}
.campo_texto {
.inputText {
border: 1px solid #B6B8CD;
float: left;
font-size: 11px;
margin-bottom: 5px;
width: 150px;
font-family: Arial, Helvetica, sans-serif;
color: #686868;
}
K
/*radio buttons*/
.inputTextRadio {
float: left;
font-size: 11px;
margin-bottom: 5px;
text-align: left;
}
/*checkbox*/
.inputTextCheck {
float: left;
font-size: 11px;
margin-bottom: 5px;
text-align: left;
}
.campo_select {
border: 1px solid #B6B8CD;
color: #686868;
float: left;
font-family: Arial,Helvetica,sans-serif;
font-size: 11px;
margin-bottom: 5px;
width: 152px;
}
.inputText {
border: 1px solid #B6B8CD;
color: #686868;
float: left;
font-family: Arial,Helvetica,sans-serif;
font-size: 11px;
margin-bottom: 5px;
width: 150px;
}
.campo_boton {
color: #686868;
font-family: Arial,Helvetica,sans-serif;
font-size: 11px;
}
.inputTextRadio {
float: left;
font-size: 11px;
margin-bottom: 5px;
text-align: left;
}
.etiqueta {
background-position: 0 1px;
background-repeat: no-repeat;
color: #6F6F6F;
display: block;
float: left;
margin-bottom: 5px;
margin-right: 5px;
margin-top: 3px;
text-align: right;
width: 150px;
}
a:link, a:visited, a:active {
color: #FF0000;
font-size: 12px;
text-decoration: none;
}
.campo_texto_titulo {
color: #E30713;
font-size: 15px;
font-weight: bold;
margin: 15px 0 10px;
}
8
.informacion {
color: #0DAFDF;
font-family: Arial,Helvetica,sans-serif;
font-size: 10px;
}
.error {
color: #FF0000;
font-family: Arial,Helvetica,sans-serif;
font-size: 10px;
}
.ok {
color: #006400;
font-family: Arial,Helvetica,sans-serif;
font-size: 10px;
}
.pagination {
color: #404042;
font-size: 12px;
font-weight: bold;
height: 20px;
margin: 0;
padding: 0 0 0 25px;
}