Manual netWarning 6. Configuración Iframes netWarning permite
Anuncio

Manual netWarning
Versión: 2.3
Elaborado: AG
6. Configuración Iframes
netWarning permite ser insertado dentro de web, de esta forma los usuarios al
interactuar con netWarning lo percibirán como parte de su web. Para poder insertar
netWarning en su web, es necesario que usted cree dos páginas en su web e inserte
un iframe en cada una de estas páginas.
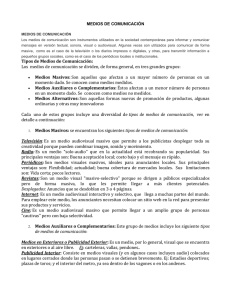
Un iframe permite insertar, dentro de una pagina web, una ventana que contiene otra
pagina web. Así un iframe permite incluir una página web dentro de otra, a titulo de
ejemplo el iframe contenido en el Cuadro-1, inserta www.google.com dentro de otra
<iframe src ="http://www.google.com" width="100%" height="300">
<p>Your browser does not support iframes.</p>
</iframe>
Cuadro-1
página como se muestra en la Figura-9. Más información sobre los Iframes la puede
encontrar en la siguiente página: http://www.w3schools.com/tags/tag_iframe.asp
Figura-9: Ejemplo Iframe
Como ya se ha comentado, usted debe incluir dos páginas en su web. La primera
contendrá un iframe que permitirá a los usuarios acceder a su cuenta de netWarning y
gestionar sus vigilancias (un ejemplo en la Figura-10). La segunda página contendrá
un iframe que mostrará a los usuarios un documento (y el pdf asociado) cuando pulsen
el botón “Ver Detalles” al recibir un correo electrónico con vigilancias (un ejemplo en la
Figura-11).
netWarning_Manual_6
14 de 24
Manual netWarning
Versión: 2.3
Elaborado: AG
Figura-10: Ejemplo pagina con Iframe para acceso usuarios
Figura-11: Ejemplo pagina con Iframe documento Ver Detalles
En necesario indicar a netWarning cuales son las páginas de su web que contendrán
los dos iframes. Para ello en la pantalla de configuración de Iframes existen dos
netWarning_Manual_6
15 de 24
Manual netWarning
Versión: 2.3
Elaborado: AG
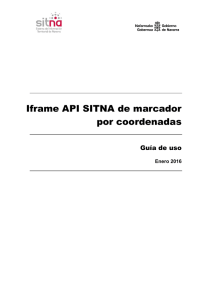
campos para hacerlo (ver Figura-12). A continuación se describe la pantalla de
configuración de Iframes.
Figura-12: Pantalla Configuración Iframes
La pantalla de configuración de Iframes tiene lo siguientes campos:
•
Link Página Acceso Usuarios: Aquí debe incluir un link a la página que haya
creado en su web para que sirva de punto de acceso de usuarios. Mientras
crea esta pagina el link por defecto lleva a la página mostrada en la Figura-10.
•
Código del Iframe para Acceso Usuarios: En este campo puede obtener el
Iframe que debe insertar en la página anterior. Es posible cambiar algunas
propiedades del Iframe para adaptarlo a su necesidad (ejemplo, mostrar borde
o barras de scroll), puede encontrar todas las opciones de configuración de un
iframe en la página: http://www.w3schools.com/tags/tag_iframe.asp. Si usted
valida a sus usuarios al acceder a su web (mediante nombre de usuario y
contraseña), puede resultar molesto, para sus usuarios, el tener que volver a
validarse para acceder a su área de gestión en netWarning, en estos casos es
posible permitir a los usuarios acceder directamente a netWarning sin
necesidad de validarse (como hacerlo se explica un poco más adelante).
•
Link Página Ver Detalles: Aquí debe incluir un link a la página que haya creado
en su web para el iframe Ver Detalles. Mientras crea dicha página el link por
defecto lleva a la página mostrada en la Figura-11.
•
Código del Iframe para Ver Detalles: En este campo puede obtener el Iframe
que debe insertar en su página, usted puede cambiar alguna de las
netWarning_Manual_6
16 de 24
Manual netWarning
Versión: 2.3
Elaborado: AG
propiedades del iframe para adaptarlo a su necesidad (ejemplo, mostrar borde
o barras de scroll), puede encontrar todas las opciones de configuración de un
iframe en la página: http://www.w3schools.com/tags/tag_iframe.asp. Cuando su
web reciba un “request” para esta página, debe extraer la cadena con los
parámetros del “request” y pasarla al Iframe (esto se explica a continuación).
•
Botón Salir sin Guardar: Al pulsar este botón se vuelve al panel de control SIN
GUARDAR los cambios.
•
Botón Guardar Cambios y Salir: Al pulsar este botón se GUARDAN los
CAMBIOS y se vuelve al panel de control.
¿Cómo permitir a los usuarios acceder directamente a su área de gestión sin
tener que validarse?
Para que los usuarios accedan a sus páginas de gestión sin tener que validarse es
necesario modificar el Iframe para pasarle unos parámetros. Es decir, supongamos
que la página de su web, a través de la que acceden sus usuarios a netWarning, fuese
la mostrada en la Figura-11. Como se comentaba anteriormente para que aparezca la
pantalla de netWarning ha debido insertar en su página un Iframe parecido al del
Cuadro-2.
<iframe Id="netWarning" runat="server"
src="http://netwarning.itelligent.es/Iframe/netWarningUsuariosEntrada.aspx?cc=c2db2b4bf1fb-441f-8639-929463463d2e" width="100%" frameborder="0" scrolling="no">
<p>Hay un problema con su navegador</p>
</iframe>
Cuadro-2
El campo “src” del Iframe indica la página, de netWarning, que se mostrará dentro del
Iframe, a está pagina se le pasa un parámetro denominado cc que en el caso anterior
tiene un valor: c2db2b4b-f1fb-441f-8639-929463463d2e, esto indica a netWarning
que abra la página de acceso de usuarios del cliente con código (cc) = c2db2b4bf1fb-441f-8639-929463463d2e. Como resultado se mostrará la página de acceso para
que el usuario se valide. Si al campo “src” del Iframe se le añade un nuevo parámetro
con nombre ca y se le da como valor la clave de acceso directo de un usuario
(correspondería a la columna D de la Figura-6), netWarning entenderá que el usuario
con dicho código ya ha sido validado y permitirá acceder directamente a su área de
gestión.
<iframe Id="netWarning" runat="server"
src="http://netwarning.itelligent.es/Iframe/netWarningUsuariosEntrada.aspx?cc=c2db2b4bf1fb-441f-8639-929463463d2e&ca=15f36a77-1b3c-4728-9402-94dca65604c1" width="100%"
frameborder="0" scrolling="no">
<p>Hay un problema con su navegador</p>
</iframe>
Cuadro-3
netWarning_Manual_6
17 de 24
Manual netWarning
Versión: 2.3
Elaborado: AG
Así suponiendo que el usuario ya validado sea el correspondiente a la primera fila en
la Figura-6, su código de acceso directo es: 15f36a77-1b3c-4728-9402-94dca65604c1
y el Iframe quedaría como el que se muestra en el Cuadro-3.
Con este Iframe la página que se mostraría sería la de la Figura-13 y no la de la
Figura-11.
Figura-13: Acceso Directo al Panel de Control
A continuación se explica como pasar un request al campo “src” de un Iframe, esta
explicación también incluye como añadir el campo ca al “src” del Iframe.
netWarning_Manual_6
18 de 24
Manual netWarning
Versión: 2.3
Elaborado: AG
¿Cómo pasar los parámetros de un request al campo src de un Iframe?
Cuando un usuario recibe un correo electrónico con resultados de vigilancias, dispone
de la posibilidad de ampliar información pulsando los botones Ver Detalles. Al pulsar
un botón Ver Detalles se abrirá la página de su web que usted haya creado para alojar
el Iframe de Ver Detalles (es decir la página de su web que correspondería con la
Figura-11), esta página recibirá una serie de parámetros a través de la URL Es decir,
la pagina de la Figura-11 recibirá en su URL lo que se muestra en el Cuadro-4.
http://netwarning.itelligent.es/Iframe/netWarningContenedorVerDetalles.aspx?cc=c
2db2b4b-f1fb-441f-8639-929463463d2e&iddoc=1932173d-9456-4200-9576315cc3296f7c&query=%28consultoria%20investigacion%29
En este caso la cadena con los parámetros es: cc=c2db2b4b-f1fb-441f-8639929463463d2e&iddoc=1932173d-9456-4200-9576315cc3296f7c&query=%28consultoria%20investigacion%29
Cuadro-4
No es necesario que usted conozca el significado de estos parámetros pero si debe
ser posible que dicha cadena se la pase desde su página, que es quien la recibe, al
Iframe. En el Cuadro-5 se muestra un pequeño ejemplo de cómo hacer esto en C#
para una pagina asp.net.
En el evento Page_Load de la página de su web que va a contener el Iframe de
Ver Detalles debe incluir un pequeño código que pase el contenido del “request”
que reciba está página (al pulsar un usuario sobre el botón Ver Detalles de un
correo electrónico), al campo “src” del Iframe. Esto es:
protected void Page_Load(object sender, EventArgs e)
{
this.netWarning.Attributes.Add("src",
"http://netwarning.itelligent.es/Iframe/netWarningIframeVerDetalle.aspx?"+
Request.QueryString.ToString());
}
Cuadro-5
De la misma forma si usted quiere que sus usuarios sean validados de forma
automática deberá modificar el Iframe para pasarle el código de acceso directo del
usuario (ca). En el Cuadro-6 se muestra un pequeño ejemplo de cómo hacer esto en
C# para una página asp.net.
netWarning_Manual_6
19 de 24
Manual netWarning
Versión: 2.3
Elaborado: AG
Si desea que un usuario no vuelva a ser validado en la página de acceso a netWarning,
debe hacer lo siguiente:
En el evento Page_Load de la página de su web que va a contener el Iframe de Acceso
Usuarios debe incluir un pequeño código que modifique el campo “src” del iframe
añadiendo el código de acceso directo (ca) del usuario que usted haya validado
previamente. Es decir suponiendo que su clave de cliente (cc) sea: c2db2b4b-f1fb-441f8639-929463463d2e y que el cliente que usted ya ha validado tenga una clave de
acceso directo (ca) que es: 15f36a77-1b3c-4728-9402-94dca65604c1 y que usted tenga
guardada esta clave en una variable tipo GUID con nombre guidCA, entonces el código
que debe incluir es el siguiente::
protected void Page_Load(object sender, EventArgs e)
{
this.netWarning.Attributes.Add("src",
"http://netwarning.itelligent.es/Iframe/netWarningIframeVerDetalle.aspx?cc=c2db2b4bf1fb-441f-8639-929463463d2e"+ “&ca=” + guidCA.ToString();
}
Cuadro-6
netWarning_Manual_6
20 de 24