5. Marcos Los marcos sirven para dividir la pantalla de la página en
Anuncio

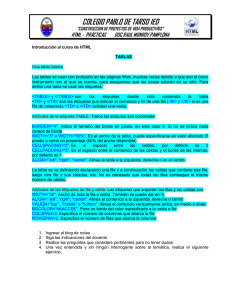
5. Marcos Los marcos sirven para dividir la pantalla de la página en distintas zonas ó ventanas a las que se asigna una página diferente .De esta forma junto a la página principal se puede mostrar un índice ó título .La navegación en cada uno de los marcos es en principio independiente ,pero normalmente se puede pulsar un enlace situado en un marco y cargar en otro marco distinto una página determinada. Para crear una página con marcos es necesario escribir varios documentos: a) Uno principal que defina las partes en las que se va a dividir la pantalla(estructura). Los marcos pueden distribuirse en columnas ó filas y además hay que indicar el tanto por ciento que ocupará cada marco. b) Otros secundarios que establezcan la página concreta de cada marco. En la página que define la estructura se suprime la etiqueta <body> ..</body> por: <frameset cols/rows=”...%,...%,...%”> <frame src=”archivo_del_primer_marco.extensión”> <frame src=”archivo_del_segundo_marco.extensión” name=”nombre_del _marco”> <frame....> ... </frameset> Ejercicio 38:Crea una página con dos marcos en columnas, uno que ocupe el 25% y otro el 75%.En el primer marco debe aparecer el pag02.html y en el segundo form02.html. Guarda todos los archivos en una carpeta llamada marco1. Para que aparezca una barra deslizadora entre los marcos es necesario añadir el atributo scrolling=yes en la etiqueta <frameset..>. Por otro lado si queremos que un enlace se cargue en un marco que no sea aquel en el que se encuentra hay que añadir en la etiqueta de enlace el atributo: target=”nombre_del_marco en el que se quiere cargar” Ejercicio 39:Modifica la página anterior para que aparezca un enlace en el marco pequeño a la página www.google.es y que se cargue en el marco mayor. Guarda todos los archivos en una carpeta llamada marco2. Ejercicio 40: Realiza una web con marcos en filas, que ocupen 20% y 80% respectivamente , de forma que halla en el marco menor tres enlaces con tres archivos (pag19.html, robotica.odt(está dentro de doc1) y una página de Internet. En el marco mayor debe aparecer al abrir la págna ,una estructura de tablas como la siguiente: Título1 Título 2 Texto(una palabra en cursiva Texto Imagen y subrayada, que sea un backgnd2.gif enlace con pag10.html) con comentario y texto alternativo Formulario 7 (pegar su código) Título 3 Tabla de ejercicio 23 Lista del ejercicio 28 Enlace1 Texto(az ul, ( hardware y tamaño software deben ser mediano ) enlaces con sus Enalce2 Imagen definiciones de caraf.jpg wikipedia) Enlace1,2,3 y 4 pag01.html,pag02.html,pag03.html y pag04.html. Enlace3 Enlace4