Listas Enlaces Marcos
Anuncio

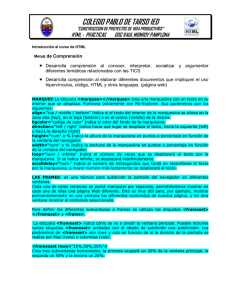
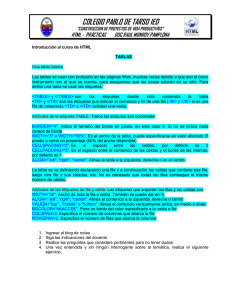
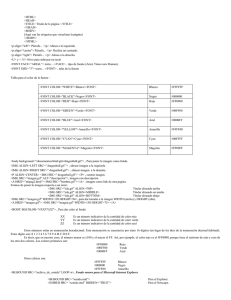
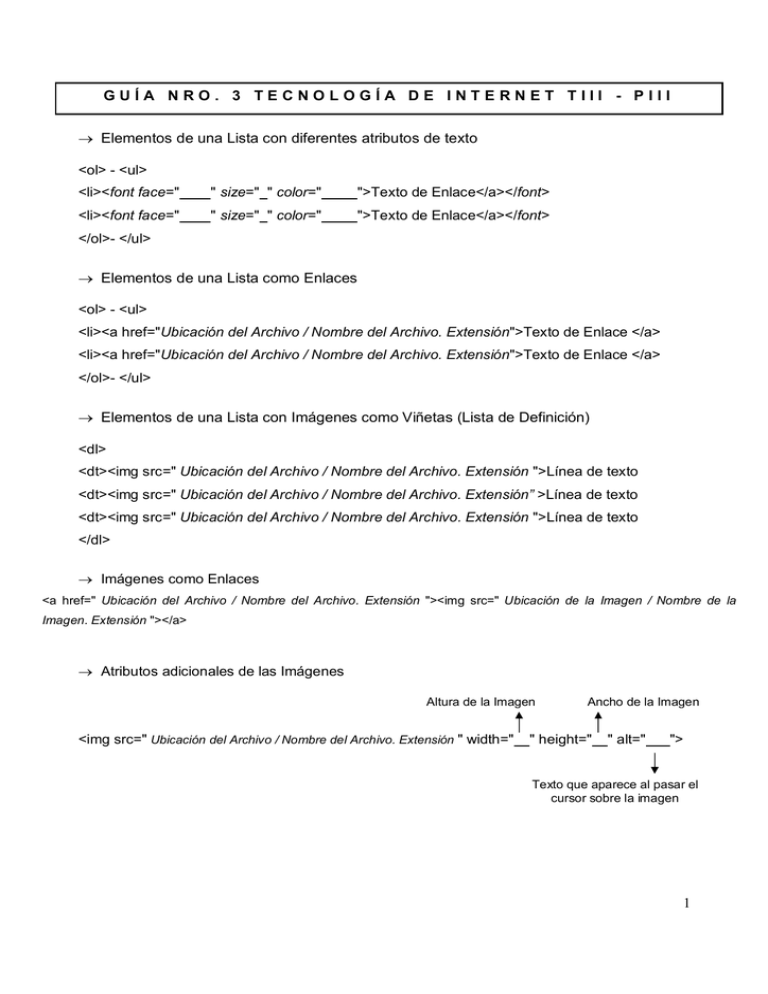
GUÍA NRO. 3 TECNOLOGÍA DE INTERNET TIII - PIII Elementos de una Lista con diferentes atributos de texto <ol> - <ul> <li><font face=" " size=" " color=" ">Texto de Enlace</a></font> <li><font face=" " size=" " color=" ">Texto de Enlace</a></font> </ol>- </ul> Elementos de una Lista como Enlaces <ol> - <ul> <li><a href="Ubicación del Archivo / Nombre del Archivo. Extensión">Texto de Enlace </a> <li><a href="Ubicación del Archivo / Nombre del Archivo. Extensión">Texto de Enlace </a> </ol>- </ul> Elementos de una Lista con Imágenes como Viñetas (Lista de Definición) <dl> <dt><img src=" Ubicación del Archivo / Nombre del Archivo. Extensión ">Línea de texto <dt><img src=" Ubicación del Archivo / Nombre del Archivo. Extensión” >Línea de texto <dt><img src=" Ubicación del Archivo / Nombre del Archivo. Extensión ">Línea de texto </dl> Imágenes como Enlaces <a href=" Ubicación del Archivo / Nombre del Archivo. Extensión "><img src=" Ubicación de la Imagen / Nombre de la Imagen. Extensión "></a> Atributos adicionales de las Imágenes Altura de la Imagen <img src=" Ubicación del Archivo / Nombre del Archivo. Extensión " width=" Ancho de la Imagen " height=" " alt=" "> Texto que aparece al pasar el cursor sobre la imagen 1 Marcos Los Marcos o Frames en inglés se refieren a un elemento que permite dividir la pantalla en varias áreas independientes unas de otras, y por tanto con contenidos distintos, aunque puedan estar relacionados, pero que se manipulan por separado como se cada uno fuera un documento HTML. No hay límites para el contenido de cada una de estas áreas: tienen las mismas propiedades que la pantalla completa normal, tal y como la conocemos. Las páginas que contienen Marcos no pueden contener el elemento BODY ni ninguno de los elementos que habitualmente aparecen en el BODY antes de la etiqueta <FRAMESET>, que es la que define la creación del Marco. Si esto no se cumple, el Marco será ignorado. Inicio de la etiqueta FRAMESET Atributo que hace la división del documento en áreas verticales o columnas o en áreas horizontales o filas Establece si los bordes del marco serán visibles. COLS / ROWS <FRAMESET = “ “> FRAMEBORDER <FRAME SRC = “ “> Indica el documento HTML que se visualizará en las subventanas MARGINWIDTH = “ “> Indica el margen izquierdo y derecho de la subventana MARGINHEIGHT= “ “> Indica el margen superior e inferior de la subventana BORDERCOLOR = “ “> Establece el color de los bordes visibles de las subventanas NORESIZE = “ “> Impide el redimensionamiento de las subventanas SCROLLING = “ “> Indica si se aplica la barra de desplazamiento en las subventanas </FRAMESET> Cierre de la etiqueta FRAMESET 2