TUTORIAL JQUERY JQUERY es una biblioteca de JavaScript que
Anuncio

TUTORIAL JQUERY
JQUERY es una biblioteca de JavaScript que permite simplificar la manera de
interactuar con documentos HTML
Para trabajar con el contenido de este manual necesitara varias de las siguientes
herramientas:
Un navegador web Actualizado
Un editor de textos planos(como Notepad++,etc)
Las bibliotecas jQuery y jQueryUI
CREACION PROGRAMA; EFECTOS JQUERY; METODO FADE
Utilizando jQuery podemos crear de una forma muy sencilla efectos de Fade, es
decir, ocultar o mostrar un elemento de forma gradual. Para poder realizar un efecto
de Fade en jQuery utilizaremos los métodos .FadeOut() y .FadeIn().
Creamos un documento de texto con extensión .html y lo editamos con notepad++,
PRIMER PASO
Creamos la estructura HTML que empieza con la etiqueta <html> y acaba con
</html>. Todo lo que esté en medio será la página web. Dentro de <html></html>
se encuentran 2 partes diferenciadas.
La primera <head></head> es la cabecera de la página. Donde ira nuestro código
JavaScript con Jquery.
La segunda parte es <body></body>. Aquí va el contenido de la página: el párrafo
con la información a mostrar y los estilos del contenido.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
SEGUNDO PASO
Al tener toda la estructura del diseño, empezamos a construir el código y su
funcionamiento;
Insertamos código JavaScript dentro de nuestra pagina, el cual ira dentro de un
archivo con extensión “.js”
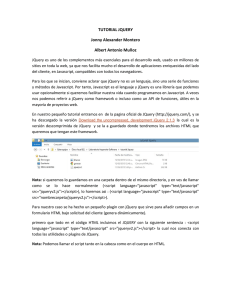
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min
.js"></script>
</script>
Dentro del atributo ‘src’ debe ir la ruta donde se encuentra en este caso el archivo
con extensión.js. Y asi es como agregamos la biblioteca JQuery a nuestra pagina
web.
Luego ira el código en JavaScript utilizando JQuery
En el código JQuery permite detectar dicho estado para la manipulación a través
de la declaración $(document).ready() de forma que tal que el bloque se ejecute
solo una vez que la pagina esté disponible.
Dentro de la declaración ira los eventos MouseEnter para controlar la posición del
puntero y si encuentra sobre el elemento que hace uso de la función,igualmente lo
métodos principales que se ingresaron para JQuery para desvanecer la visibilidad,
los cuales son fadeOut(), fadeIn()
fadeIn: Muestra el elemento sobre el que se ejecuta, haciéndolo visible mediante
un efecto de fade.
fadeOut: Oculta el elemento sobre el que se ejecuta realizando un efecto de fade.
Su estructura del programa es la siguiente
<script type="text/javascript">
$(document).ready(function() {
$("#ProgramaJquery").mouseenter(function(e){
$("#ProgramaJquery").fadeOut("slow");
});
$("#ProgramaJquery").mouseenter(function(e) {
$("#ProgramaJquery").fadeIn("slow");
});
$("#imagen").mouseenter(function(e){
$("#imagen").fadeOut("slow");
});
$("#imagen").mouseenter(function(e) {
$("#imagen").fadeIn("slow");
});
});
</script>
TERCERO Y ÚLTIMO PASO
Finalmente el cuerpo del programa <body></body>, ingresamos la información a
procesar con las funciones del código JavaScript con JQuery
<body style="background:#000000;text-align:center">
<div id="ProgramaJquery" style="font: bold 28px Agency
FB;color:#FFBF00">
<p>
ESTE ES UN PROGRAMA SENCILLO DE JQUERY,<br>QUE DESAPARECE CUANDO
NOS PONEMOS ENCIMA Y LUEGO APARECE</br>
</p>
</div>
<img id="imagen" src="imagen.jpg"
style="width:350px;height:430px"/>
</body>