TUTORIAL JQUERY Jonny Alexander Montero Albert Antonio Muñoz
Anuncio

TUTORIAL JQUERY
Jonny Alexander Montero
Albert Antonio Muñoz
JQuery es uno de los complementos más esenciales para el desarrollo web, usado en millones de
sitios en toda la web, ya que nos facilita mucho el desarrollo de aplicaciones enriquecidas del lado
del cliente, en Javascript, compatibles con todos los navegadores.
Para los que se inician, conviene aclarar que jQuery no es un lenguaje, sino una serie de funciones
y métodos de Javascript. Por tanto, Javascript es el lenguaje y jQuery es una librería que podemos
usar opcionalmente si queremos facilitar nuestra vida cuando programamos en Javascript. A veces
nos podemos referir a jQuery como framework o incluso como un API de funciones, útiles en la
mayoría de proyectos web.
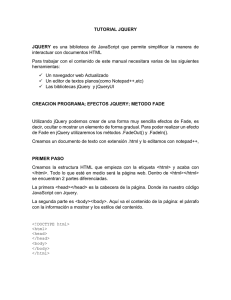
En nuestro pequeño tutorial entramos en de la pagina oficial de JQuery (http://jquery.com/), y se
ha descargado la versión Download the uncompressed, development jQuery 2.1.3 la cual es la
versión descomprimida de JQuery y se la a guardado donde tendremos los archivos HTML que
queremos que tengan este framework.
Nota: si queremos lo guardamos en una carpeta dentro de el mismo directorio, y en ves de llamar
como se lo hace normalmente (<script language="javascript" type="text/javascript"
src="jqueryv2.js"></script>), lo haremos asi : (<script language="javascript" type="text/javascript"
src="nombrecarpeta/jqueryv2.js"></script>).
Para nuestro caso se ha hecho un pequeño plugin con jQuery que sirve para añadir campos en un
formulario HTML bajo solicitud del cliente (genera dinámicamente).
primero que todo en el código HTML incluimos el JQUERY con la siguiente sentencia : <script
language="javascript" type="text/javascript" src="jqueryv2.js"></script> la cual nos conecta con
todas las utilidades o plugins de JQuery.
Nota: Podemos llamar el script tanto en la cabeza como en el cuerpo en HTML.
Código del Formulario
Después de esto procedemos a construir un formulario el cual tendrá los datos que el cliente
desee, en nuestro caso los campos que vamos a insertar serán todos del mismo tipo, para facilitar
las cosas.
Como se puede observar tendremos un enlace en el formulario con el texto "Más campos" el cual
al pulsarlo, simplemente inyectará código HTML para mostrar un campo nuevo en el formulario.
Si nos fijamos bien tenemos un identificador en el enlace llamado "mascampos" el cual nos
permitirá luego acceder al enlace desde el JQuery.
Utilidad para añadir campos en formulario
Ahora observaremos el código de la utilidad de JQuery que nos permite crear o añadir elementos
dinámicamente.
Para funcionar este código debe recibir tres parámetros:
El primero de ellos, "etiqueta", sirve para etiquetar el nuevo campo que se va a crear, este
contendrá un texto que pondremos al lado de los campos que se van a crear
dinámicamente.
El segundo parámetro, "nombreCampo", sirve para darle un nombre interno para ese
campo, que colocaremos en el atributo name del elemento INPUT HTML.
El parámetro "indice" sirve para modificar el nombre del campo creado incluyendo un
índice, de modo que ningún campo creado tenga el mismo nombre este índice será
numérico y se incrementará en cada campo que se inserte, de modo que será distinto en
cada campo nuevo generado.
Luego debemos hacer algunas cosas para tener nuestro formulario dinámico:
Primero almacenar en el HTML del enlace todos los datos que necesitamos para crear los campos,
en pocas palabras todos los datos que se enviaron como parámetros al llamar a la utilidad de
JQuery.
Luego tendremos que implementar un evento clic sobre el enlace, que se encargará de realizar
todas las acciones para generar dinámicamente e insertar el campo en el formulario. El evento
"click" del enlace tendrá que recuperar todos los datos almacenados en el enlace y luego generar
el HTML del campo a insertar. Se generan los elementos por medio de la función jQuery y luego se
insertan mediante el método before() del elemento enlace, para que el nuevo campo creado se
coloque justo antes del enlace.
$(document).ready(function(){
$("#mascampos").generaNuevosCampos("Compra", "compra", 2);
});
La anterior línea de código en javascript se utiliza para llamar a la utilidad de JQuery (plugin).