Plantillas y Hojas de Estilos - Colegio Miguel Ángel Buonarroti..
Anuncio

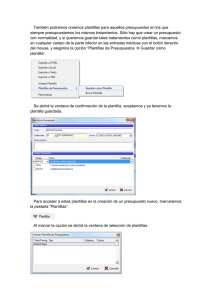
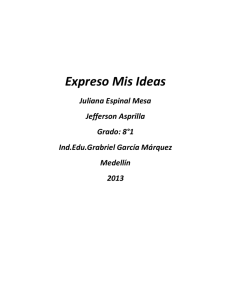
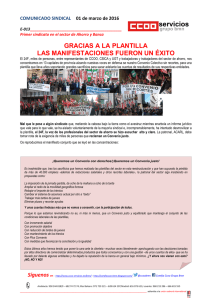
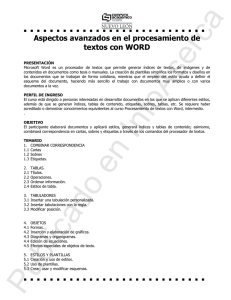
Colegio Miguel Ángel Buonarroti Curso: Computación Adobe Dreamweaver CS6 – Plantillas y Hojas de Estilos Mg. Carlos Antonio Huamán Terrazas. Presentación Existen técnicas y herramientas muy usadas en Adobe Dreamweaver CS6 para facilitar la creación y edición de páginas Web que son las Plantillas y hojas de estilo. En esta sesión aprenderás como crear plantillas para que la página web sea interactiva con otros documentos HTML. Ademas, podras crear, editar estilos CSS a tu documento. Web. Profesor: Mg. Carlos A. Huamán Terrazas 1 Colegio Miguel Ángel Buonarroti Curso: Computación Plantillas Una plantilla en Adobe Dreamweaver CS6 es un documento especial que sirve para definir una estructura o diseño fijo, los documentos creados en base a una plantilla permiten sólo la inserción y la modificación de contenido adicional al de la plantilla. Dicho contenido contiene regiones editables y otras zonas sin posibilidad de modificación. Las plantillas (base o padre) cuentan con plantillas anidadas que también se les llaman páginas hijas y que están vinculadas con la plantilla base, por lo que van a heredar las características de la plantilla base, dichas características no son editables. Operaciones con plantillas A continuación, vas a crear plantillas. Para ello debes crear una carpeta llamada Plantillas_HojasCSS dentro de la carpeta que hemos venido trabajando. Profesor: Mg. Carlos A. Huamán Terrazas 2 Colegio Miguel Ángel Buonarroti Curso: Computación Operaciones con plantillas Definir regiones editables de una plantilla Las regiones editables basadas en una plantilla son las zonas de las páginas web hijas que se pueden modificar, estos documentos web heredan las características de la plantilla o página web padre, la cual no son editables. Selecciona el texto Contenido Profesor: Mg. Carlos A. Huamán Terrazas 3 Colegio Miguel Ángel Buonarroti Curso: Computación Definir regiones editables de una plantilla Guardar plantilla Crear plantillas anidadas o páginas hijas Las plantillas anidadas o páginas hijas están basadas en plantillas y que poseen regiones editables creadas en las plantillas padres. Profesor: Mg. Carlos A. Huamán Terrazas 4 Colegio Miguel Ángel Buonarroti Curso: Computación Vincular plantilla con páginas hijas Uno de los objetivos finales de la creación de plantillas es vincularlas con las paginas hijas, creando de esa manera páginas interactivas. Abrir el archivo Plantila1 ‐ Vincular con las demás páginas. ‐ No olvides que al crear las páginas debes utilizar la plantilla. Estilos CSS Las páginas web siempre están actualizándose, cambiando de información y de formato; es por ello que Dreamweaver CS6 implementa una herramienta para hacer eficaz esta tarea, la cual se llama Estilo de clase CSS. Dicha tarea se usa para combinar una serie de atributos, de modo que no sea necesario asignar uno por uno, sino aplicar estilos que ya fueron creados. Operaciones con estilos CSS. Para la buena aplicación de estilos CSS, Dreamweaver CS6 ofrece una herramienta muy fácil de usar y es el inspector de propiedades CSS que facilita la aplicación de conjuntos de características, por lo que crea automáticamente estilos CSS para ser usados en esa página Web o en otros archivos Web. Profesor: Mg. Carlos A. Huamán Terrazas 5 Colegio Miguel Ángel Buonarroti Curso: Computación Estilos CSS Crear un estilo en línea. Este procedimiento se usa cuando se decide aplicar un estilo a un único elemento y en un caso puntual. ‐ Aplicar estilo creado al menú de opciones Hojas de estilos CSS La manera más eficiente de crear una página web y aplicar múltiples características en ella es creando hojas de estilos, ya que minimiza el tiempo de creación de formatos. Exportar estilos. Dreamweaver CS6 permite exportar estilos ya creados para ser utilizados en las paginas que desees. Profesor: Mg. Carlos A. Huamán Terrazas 6 Colegio Miguel Ángel Buonarroti Curso: Computación Ejercicio Aplica los estilos creados a los cuerpos de los textos de las paginas: ‐ Inicio. ‐ Costa. ‐ Sierra. ‐ Selva. Profesor: Mg. Carlos A. Huamán Terrazas 7