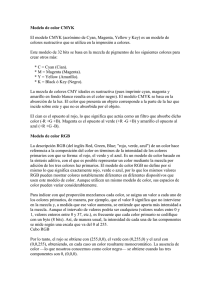
Síntesis sustractiva de color
Anuncio

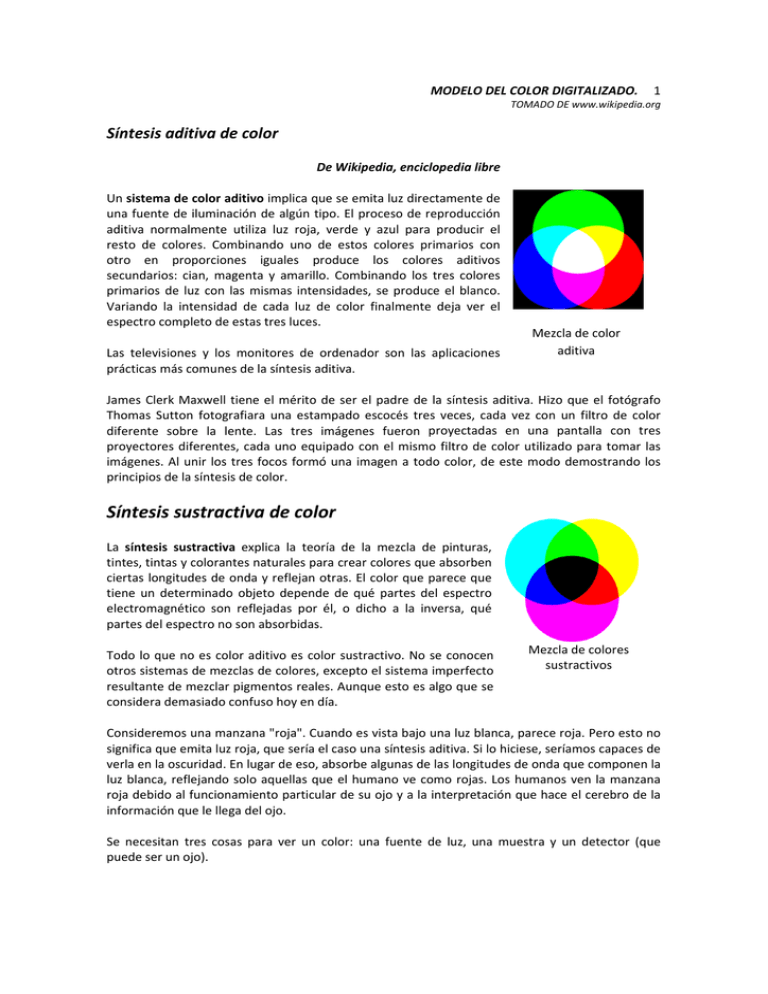
MODELO DEL COLOR DIGITALIZADO. 1 TOMADO DE www.wikipedia.org Síntesis aditiva de color De Wikipedia, enciclopedia libre Un sistema de color aditivo implica que se emita luz directamente de una fuente de iluminación de algún tipo. El proceso de reproducción aditiva normalmente utiliza luz roja, verde y azul para producir el resto de colores. Combinando uno de estos colores primarios con otro en proporciones iguales produce los colores aditivos secundarios: cian, magenta y amarillo. Combinando los tres colores primarios de luz con las mismas intensidades, se produce el blanco. Variando la intensidad de cada luz de color finalmente deja ver el espectro completo de estas tres luces. Las televisiones y los monitores de ordenador son las aplicaciones prácticas más comunes de la síntesis aditiva. Mezcla de color aditiva James Clerk Maxwell tiene el mérito de ser el padre de la síntesis aditiva. Hizo que el fotógrafo Thomas Sutton fotografiara una estampado escocés tres veces, cada vez con un filtro de color diferente sobre la lente. Las tres imágenes fueron proyectadas en una pantalla con tres proyectores diferentes, cada uno equipado con el mismo filtro de color utilizado para tomar las imágenes. Al unir los tres focos formó una imagen a todo color, de este modo demostrando los principios de la síntesis de color. Síntesis sustractiva de color La síntesis sustractiva explica la teoría de la mezcla de pinturas, tintes, tintas y colorantes naturales para crear colores que absorben ciertas longitudes de onda y reflejan otras. El color que parece que tiene un determinado objeto depende de qué partes del espectro electromagnético son reflejadas por él, o dicho a la inversa, qué partes del espectro no son absorbidas. Todo lo que no es color aditivo es color sustractivo. No se conocen otros sistemas de mezclas de colores, excepto el sistema imperfecto resultante de mezclar pigmentos reales. Aunque esto es algo que se considera demasiado confuso hoy en día. Mezcla de colores sustractivos Consideremos una manzana "roja". Cuando es vista bajo una luz blanca, parece roja. Pero esto no significa que emita luz roja, que sería el caso una síntesis aditiva. Si lo hiciese, seríamos capaces de verla en la oscuridad. En lugar de eso, absorbe algunas de las longitudes de onda que componen la luz blanca, reflejando solo aquellas que el humano ve como rojas. Los humanos ven la manzana roja debido al funcionamiento particular de su ojo y a la interpretación que hace el cerebro de la información que le llega del ojo. Se necesitan tres cosas para ver un color: una fuente de luz, una muestra y un detector (que puede ser un ojo). MODELO DEL COLOR DIGITALIZADO. 2 TOMADO DE www.wikipedia.org En la impresión en color, las tintas que se usan principalmente son cian, magenta y amarillo. Cian es el opuesto al rojo, lo que significa que actúa como un filtro que absorbe dicho color (‐R +G +B). La cantidad de cian aplicada a un papel controlará cuanto rojo mostrará. Magenta es el opuesto al verde (+R ‐G +B) y amarillo el opuesto al azul (+R +G ‐B). Con este conocimiento se puede afirmar que hay infinitas combinaciones posibles de colores. Así es como las reproducciones de ilustraciones son producidas en masa, aunque por varias razones también suele usarse una tinta negra (ver limitaciones). Esta mezcla de cian, magenta, amarillo y negro se le llama normalmente modelo de color CMYK o simplemente, CMYK. CMYK es, por lo tanto, un ejemplo de espacio de colores sustractivos, o una gama entera de espacios de color, ya que las tintas pueden variar y el efecto de las tintas depende del tipo de papel empleado. Limitaciones La razón principal de que la tinta negra se use con el cian, magenta y amarillo (como en el CMYK) es que estas tres últimas tintas no pueden combinarse para crear un negro auténtico. Ninguna tinta de color absorberá todas las longitudes de onda que podrían aparecer, por ejemplo, de color rojizo, lo que significa que todas las mezclas de CY con total intensidad, producirán un resultado algo alejado del negro. Las tintas de colores se imprimen a priori para producir la tonalidad, mientras que la negra se usa para producir el valor. Modelo de color RGB La descripción RGB (del inglés Red, Green, Blue; "rojo, verde, azul") de un color hace referencia a la composición del color en términos de la intensidad de los colores primarios con que se forma: el rojo, el verde y el azul. Es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores luz primarios. El modelo de color RGB no define por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los mismos valores RGB Cubo RGB pueden mostrar colores notablemente diferentes en diferentes dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de color, sus espacios de color pueden variar considerablemente. Para indicar con qué proporción mezclamos cada color, se asigna un valor a cada uno de los colores primarios, de manera, por ejemplo, que el valor 0 significa que no interviene en la mezcla y, a medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. Aunque el intervalo de valores podría ser cualquiera (valores reales entre 0 y 1, valores enteros entre 0 y 37, etc.), es frecuente que cada color primario se codifique con un byte (8 bits). Así, de manera usual, la intensidad de cada una de las componentes se mide según una escala que va del 0 al 255. Por lo tanto, el rojo se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada caso un color resultante monocromático. La ausencia de color —lo que nosotros conocemos como color negro— se obtiene cuando las tres componentes son 0, (0,0,0). La combinación de dos colores a nivel 255 con un tercero en nivel 0 da lugar a tres colores intermedios. De esta forma el amarillo es (255,255,0), el cyan (0,255,255) y el magenta (255,0,255). MODELO DEL COLOR DIGITALIZADO. 3 TOMADO DE www.wikipedia.org Obviamente, el color blanco se forma con los tres colores primarios a su máximo nivel (255,255,255). El conjunto de todos los colores se puede representar en forma de cubo. Cada color es un punto de la superficie o del interior de éste. La escala de grises estaría situada en la diagonal que une al color blanco con el negro. El color en las pantallas de computador En las pantallas de computadoras, la sensación de color se produce por la mezcla aditiva de rojo, verde y azul. Hay una serie de puntos minúsculos llamados píxeles. Cada punto de la pantalla es un píxel y cada píxel es, en realidad, un conjunto de tres subpíxeles; uno rojo, uno verde y uno azul, cada uno de los cuales brilla con una determinada intensidad. Al principio, la limitación en la profundidad de color de la mayoría de los monitores condujo a una gama limitada a 216 colores, definidos por el cubo de color. No obstante, el predominio de los monitores de 24‐bit, posibilitó el uso de 16.7 millones de colores del espacio de color HTML RGB. La gama de colores de la Web consiste en 216 combinaciones de rojo, verde y azul, donde cada color puede tomar un valor entre seis diferentes (en hexadecimal): #00, #33, #66, #99, #CC o #FF. Podemos ver que 63 nos da el número de combinaciones, 216. Estos valores en decimal se corresponden con 0, 51, 102, 153, 204 y 255, que tienen un porcentaje de intensidad de 0%, 20%, 40%, 60%, 80% y 100%, respectivamente. Esto nos permite dividir los 216 colores en un cubo de dimensión 6. Se procura que los píxeles sean de un color cuanto más saturado mejor, pero nunca se trata de un color absolutamente puro. Por tanto la producción de colores con este sistema tiene una doble limitación: • • • La derivada del funcionamiento de las mezclas aditivas: sólo podemos obtener los colores interiores del triángulo formado por las tres fuentes luminosas. La derivada del hecho que los colores primarios usados no son absolutamente monocromáticos. Además, las diversas pantallas no son iguales exactamente, además de ser configurables por los usuarios, con lo cual varios parámetros pueden variar. Esto implica que las codificaciones de los colores destinadas a las pantallas se deben interpretar como descripciones relativas, y entender la precisión de acuerdo con las características de la pantalla. MODELLO DEL COLO OR DIGITALIZZADO. 4 TOMADO DE www.w wikipedia.org Codifficación hexaadecimal del color La co odificación hexadecimaal del colorr permite expresar e fácilm mente un color concreto o de la escala RGB, utilizzando la notacción hexadeccimal. Se utiliza, por ejem mplo, en el lenguaje HTML y en Java Script. t códigos de dos Este sistema utiliza la combinación de tres dígito os para exp presar las diferentes d in ntensidades de los colores primarioss RGB (Red, G Green, Blue, rojo, verde yy azul). El blanco y el n negro Neegro #00000 00 Los tres ccanales están n al mínimo 00, 00 y 00 Blaanco #ffffff Los tres ccanales están n al máximo ff, ff y ff En el sistema de numeración hexadecimaal, además d de los númerros del 0 al 9 9 se utilizan sseis letras con u un valor num mérico equivaalente; a=10,, b=11, c=12, d=13, e=14 4 y f=15. La corresponden ncia entre la numeración heexadecimal y la decimal u u ordinaria viiene dada po or la siguientte fórmula: decimal == primera ciffra hexadeciimal * 16 + ssegunda cifraa hexadecim mal La inttensidad mááxima es ff, q que se corresponde con (15*16)+15= = 255 en deccimal, y la nula es 00, tamb bién 0 en deccimal. De esta manera, cu ualquier colo or queda deffinido por trees pares de d dígitos. Los tres colore es básicos Ro ojo #ff0000 0 El canal de rojo está al máximo y lo os otros dos aal mínimo Veerde #00ff00 0 El canal del verde está al máximo yy los otros do os al mínimo Azul #0000fff El canal del azul está all máximo y lo os otros dos al mínimo Lass combinacio ones básicass Am marillo Cyyan Maagenta #fffff00 Los canales rojo o y verde estáán al máximo #0 00ffff Los canales azull y verde estáán al máximo o #fff00ff Los canales rojo o y azul están n al máximo Grris claro #D D0D0D0 Los tres canaless tienen la misma intensidad Grris oscuro #5 5e5e5e Los tres canaless tienen la misma intensidad MODELLO DEL COLO OR DIGITALIZZADO. 5 TOMADO DE www.w wikipedia.org A parrtir de aquí se puede haccer cualquierr combinación de los tress colores. Co olores definid dos por la esspecificación n HTML 4.01 Co olor Hexadeccimal Color Hexadecim mal Color H Hexadecimal Color Heexadecimal Cyyan #00ffff black #000000 blue ##0000ff fuchsia #fff00ff graay #808080 0 green #008000 lime ##00ff00 maroon #8 800000 navy #000080 0 olive #808000 purple ##800080 red silvver #c0c0c0 0 teal white ##ffffff yellow #fffff00 #008080 #fff0000 Los co olores más ssaturados y los más luminosos Supongamos trees fuentes luminosas,, r, g y b, de las dicadas en el gráfico adju unto: caraccterísticas ind Cualq quier color que se pueeda obtenerr a partir dee esos tres colores primarioss tendrá la fo orma: (ir, ig, ib) donde irr, ig y ib son los coeficientes c de las intensidades co orrespondien ntes a cada color primario. uamos los co olores obtenidos en el gráfico, tenem mos que: Si situ • • • SSi dos de loss coeficientes son nulos,, el color se sitúa en el véértice corresp pondiente al color de coeeficiente no nulo. SSi un coeficieente es nulo o, el color see sitúa en uno u de los laados del triáángulo: el cconjunto de ttodos ellos son los colorees más saturados. SSi ninguno dee los coeficientes es nulo, el color sse sitúa en u un punto de el interior; ccuanto más p parecidos seaan los tres co oeficientes, m más cerca esstará del blanco (en el ccentro). Al rep presentar co ombinacionees de tres valores indepeendientes en n un diagram ma que sólo ttiene dos, resultta que a cad da punto del diagrama le corresponde toda unaa familia de colores. Porr ejemplo, los siguientes s co olores tieneen la mismaa proporció ón de rojo, verde y azzul, y por tanto les correesponde el m mismo punto del gráfico. Sólo se diferrencian en la intensidad. Vaariación de laas intensidad des 10 00, 50, 0 #6 643200 Marrrón oscuro 20 00, 100, 0 #c86400 Marrrón 15 50, 75, 0 #9 964b00 Marrrón claro Si las intensidadees ir, ig y ib tiienen un límite superior (255), la con ndición necessaria y suficiente para que u un color sea el más inten nso de la fam milia (es deccir, de los rep presentadoss por el mism mo punto) es qu ue al menos u uno de sus coeficientes ssea 255. MODELO DEL COLOR DIGITALIZADO. 6 TOMADO DE www.wikipedia.org Los colores que presentan la máxima saturación y la máxima luminosidad a la vez, son los que reúnen dos requisitos: al menos uno de los coeficientes es 255 y al menos uno de los coeficientes es 0. De esto se deduce que los colores más saturados y más luminosos siguen la siguiente secuencia: amarillo verde (255,255,0) (0,255,0) • • • • • • • • cyan (0,255,255) (0, 0, 0) es negro (255, 255, 255) es blanco (255, 0, 0) es rojo (0, 255, 0) es verde rojo (0, 0, 255) es azul (255, 255, 0) es (255,0,0) amarillo (0, 255, 255) es cyan (255, 0, 255) es magenta azul (0,0,255) rojo (255,0,0) magenta (255,0,255) Percepción y sensación de color Nuestros ojos tienen dos tipos de células sensibles a la luz o fotorreceptores: los bastones y los conos. Estos últimos son los encargados de aportar la información de color. Para saber como percibimos un color, hay que tener en cuenta que existen tres tipos de conos con respuestas frecuenciales diferentes, y que tienen máxima sensibilidad a los colores que forman la terna RGB, rojo, verde y azul. Mientras que los conos, que reciben información del verde y el rojo, tienen una curva de sensibilidad similar, la respuesta al color azul es una vigésima (1/20) parte de la respuesta a los otros dos colores. Este hecho lo aprovechan algunos sistemas de codificación de imagen y vídeo, como el JPEG o el MPEG, "perdiendo" de manera consciente más información de la componente azul, ya que nuestros ojos no percibirán esta pérdida. La sensación de color se puede definir como la respuesta de cada una de las curvas de sensibilidad al espectro radiado por el objeto observado. De esta manera, obtenemos tres respuestas diferentes, una por cada color. El hecho de que la sensación de color se obtenga de este modo, hace que dos objetos observados, radiando un espectro diferente, puedan producir la misma sensación. Y en esta limitación de la visión humana se basa el modelo de síntesis del color, mediante el cual podemos obtener a partir MODELO DEL COLOR DIGITALIZADO. 7 TOMADO DE www.wikipedia.org de estímulos visuales estudiados y con una mezcla de los tres colores primarios, el color de un objeto con un espectro determinado. Señal de luminancia La sensación de luminosidad viene dada por el brillo de un objeto y por su opacidad, pudiendo producir dos objetos con tonalidades y prismas diferentes la misma sensación lumínica. La señal de luminancia es la cuantificación de esa sensación de brillo. Para mantener la compatibilidad entre las imágenes en blanco y negro y las imágenes en color, los sistemas de televisión actuales (PAL, NTSC, SECAM) transmiten tres informaciones: la luminancia y dos señales diferencia de color. De esta manera, los antiguos modelos en blanco y negro pueden obviar la información relativa al color, y reproducir solamente la luminancia, es decir, el brillo de cada píxel aplicado a una imagen en escala de grises. Y las televisiones en color obtienen la información de las tres componentes RGB a partir de una matriz que relaciona cada componente con una de las señales diferencia de color. Para cada uno de los sistemas de televisión se transmiten de diferente manera, motivo por el cual podemos tener problemas al reproducir una señal NTSC en un sistema de reproducción PAL.