Práctica 2: Entorno Gráfico. - Departamento de Arquitectura y
Anuncio

Práctica 2: Entorno Gráfico.
TRABAJO PREVIO:
El alumno debe manejar los conceptos estudiados en la práctica anterior. Además debe traer algún medio de
almacenamiento para poder guardar el trabajo realizado, ya que en las siguientes prácticas puede necesitarlo.
Antes de asistir al laboratorio el alumno debe repasar los conceptos de programación en C, especialmente el
uso de punteros, funciones y paso de parámetros por valor y por referencia. Además debe entregar resueltos
los siguientes problemas.
1. Escriba la función:
void maxmin (int x1, int x2, int *max, int *min);
que reciba como parámetros de entrada dos números enteros x1 y x2 y devuelva a través de los
parámetros de salida max y min el máximo y el mínimo, respectivamente, de ambos números.
2. Desarrolle una función que reciba como parámetros las dos coordenadas cartesianas en doble precisión (x,
y) de un punto del plano y devuelva como resultado un número del 1 al 4 que indique el cuadrante al cual
pertenece al punto (o un 0 si el punto está en uno de los ejes de coordenadas).
3. La función intercambia pretende intercambiar los valores de sus dos parámetros.
#include <stdio.h>
void intercambia (int, int);
void main ()
{
int a=3, b=5;
printf ("\na vale %d y b vale %d\n", a, b);
intercambia (a, b);
printf ("\na vale %d y b vale %d\n", a, b);
}
void intercambia (int x, int y)
{
int temp;
temp = x;
x = y;
y = temp;
}
¿Realiza la función su cometido? En caso contrario, modifíquela adecuadamente para que lo haga.
TRABAJO EN EL LABORATORIO:
El tiempo estimado para la realización de esta práctica es de 1 horas y 45 minutos.
En esta práctica vamos a crear una aplicación con entorno gráfico. Para ello utilizaremos la herramienta visual
del EVC++ 4.0.
1. Creando un proyecto basado en diálogos.
En primer lugar vamos a crear un proyecto basado en diálogos, para ello en la ventana principal del EVC
elegiremos FileÆ New, y en la ventana elegiremos WCE MFC AppWizard(exe) pondremos un nombre al
proyecto y pulsamos OK.
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
1
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
En la siguiente ventana elegiremos Dialog based. Y pulsamos Finish.
A partir de este momento ya tenemos una aplicación base, en la que añadir los controles que deseemos. Si
compilamos y ejecutamos esta aplicación, el resultado será una ventana de dialogo vacía.
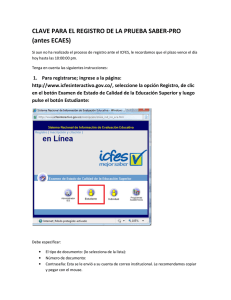
2. Modificando el diálogo base.
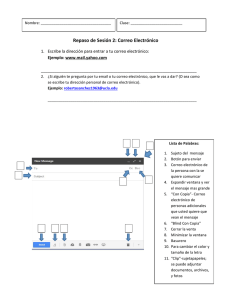
Para modificar la ventana de nuestro proyecto, elegiremos la pestaña Resources en el explorador de
proyecto en la ventana principal. En esta pestaña se nos muestran todos los recursos gráficos que tiene
nuestra aplicación. Desplegamos la carpeta Dialog y nos aparece el dialogo sobre el cual vamos a trabajar y
una ventana flotante donde se encuentran los posibles controles que podemos añadir a nuestra aplicación. (si
la ventana flotante no apareciera, puede ser abierta picando con el botón derecho sobre la barra de
herramientas y seleccionando controls.)
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
2
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
Explorador de proyecto
Posibles controles que
se pueden añadir a
nuestra aplicación
Previsualización
Dialogo de aplicación
Entre todos los posibles controles que se pueden añadir, en esta práctica sólo vamos a usar 3: Button, Edit
box y Static text. Para información sobre el resto de controles consulte las referencias que se muestran al
final de este manual.
Button: es un control de Windows que puede ser pulsado por el usuario, y que provoca la ejecución de una
función asociada al mismo.
Edit box: es un control de Windows donde el usuario y la aplicación pueden escribir valores.
Static Text: Permite mostrar un texto fijo en un dialogo, este texto no se puede cambiar durante la ejecución de
la aplicación.
Para añadir un control a nuestra aplicación solo es necesario picar sobre el control deseado y luego sobre la
ventana de dialogo de la aplicación en el lugar donde queramos que este aparezca.
Una vez añadido el control podemos modificar su tamaño, para ello solo hay que picar y arrastrar de las
esquina.
Para eliminar un control sólo tenemos que seleccionarlo y pulsar la tecla Supr (o Del).
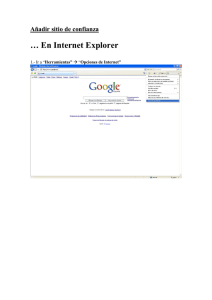
Modifiquemos el dialogo base de nuestra aplicacion. Añadamos dos Edit box, un button y un Static Box de
manera que quede como el de la figura.
Cada uno de los controles tiene una serie de propiedades que podemos modificar, y que nos serán útiles para
adaptar la aplicación a nuestras necesidades. Veamos las más importantes para cada uno de los controles que
vamos a usar. Para abrir las propiedades del control solo hay que picar en el control con el botón derecho y
elegir properties. La ventana que se abre dependerá del control en cuestión.
Propiedades de Button: En la ventana de propiedades hay tres pestañas en la primera de ellas podemos elegir
en nombre con el que se identifica el control en el código de la aplicación (ID) y el texto que aparecerá sobre el
botón en nuestra aplicación (Caption), podemos modificar este último para que aparezca el texto que
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
3
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
deseemos. En las otras pestañas hay una serie de propiedades que modifican en aspecto de botón.
Modifíquelas para comprobar los efectos.
Propiedades de Edit box: En la ventana de propiedades podemos elegir el identificador del control en el código
(ID), el resto de propiedades modifican el aspecto del control. Modifíquelas para comprobar los efectos.
Propiedades de Static text: La propiedad más interesante para este control es Caption ya que es la que
modifica el texto que se dibuja en la pantalla; el resto de propiedades modifican el aspecto del control.
Modifíquelas para comprobar los efectos.
Modifique las propiedades para que el dialogo tenga el siguiente aspecto:
Para comprobar como quedará el dialogo, cuando la aplicación se ejecute, puede previsualizarlo pulsando un
botón con forma de interruptor que hay en el esquina inferior izquierda de la ventana principal del entorno de
programación (Embedded Visual C++ 4.0).
3. Añadiendo funcionalidad al diálogo.
Un vez creado el dialogo y modificado su aspecto visual, hay que añadir funcionalidad al mismo, de manera
que cuando, por ejemplo, se pulse el botón la aplicación realice alguna acción. Vemos como añadir
funcionalidad a cada uno de los controles que hemos creado.
Edit box: como se ha dicho antes el edit box se usa tanto para introducir datos por el usuario, como para que
la aplicación ofrezca datos al usuario. Para poder llevar a cabo esta función es necesario asociarle al control
una variable; esta variable contendrá el valor del control.
Para asociar una variable al control picaremos con el botón derecho y elegiremos la opción ClassWizard, se
abrirá una ventana en la que elegiremos la pestaña Member Variables. Nos aparece una lista con todos los
identificadores que tenemos en nuestro dialogo.
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
4
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
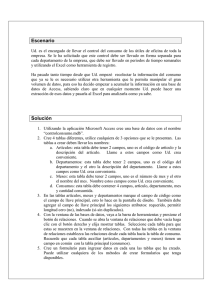
Para asociar una variable al edit box solo hay que hacer doble click en el identificador del control que
queremos modificar. En la ventana que se abre se puede modificar los atributos de la variable que queremos
asociar al control.
-
Member variable name: será el nombre de la variable que vamos a asociar al control; siempre debe
empezar por m_.
Category: este atributo siempre deber ser Value.
Variable type: nos permite elegir el tipo de la variable asociada (Cstring, int, long, BYTE, etc.)
Una vez elegidos los atributos pulsamos OK, y en la ventana del ClassWizard, aparecerá la información que
acabamos de completar.
Además en esa ventana podemos imponer ciertas restricciones a las variables, por ejemplo el mínimo y
máximo valor que pueden tomar, de manera que la aplicación comprobará automáticamente que el valor es
correcto.
Utilice el ClassWizard para asociar las variables que se muestran en la figura anterior.
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
5
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
La funcionalidad del control es doble, es decir puede ser usado para introducir datos a la aplicación o para que
la aplicación ofrezca datos al usuario. Esta funcionalidad se realizará a través de la variable asociada. En el
caso de que el edit box se use para introducir datos a la aplicación, la variable asociada contendrá el valor que
el usuario haya tecleado; en el caso contrario, la variable contendrá el dato que a mostrar en la pantalla.
Para leer el dato del control no basta con que el usuario teclee el valor, además la aplicación debe actualizar la
variable asociada antes de usarla, para que ésta tome el valor que el usuario ha tecleado. Para realizar esta
actualización utilizaremos la función:
BOOL UpdateData(BOOL bSaveAndValidate = TRUE );
El parámetro de esta función, nos es de utilidad, así que no lo usaremos. La forma de usar esta función será la
siguiente:
…
UpdateData();
…
Justo después de ejecutar esta función, todas la variables asociadas a controles, tendrán lo valores correctos,
es decir, lo tecleados por el usuario.
Para escribir un valor en un control usaremos las siguientes funciones:
• Cuando el dato a escribir es un texto:
void SetDlgItemText(int nID, LPCTSTR lpszString );
nID: es el identificador del control en el que queremos escribir
lpszString: es una variable CString, que contiene el texto a escribir
•
Cuando el dato a escribir es un int:
BOOL SetDlgItemInt(int nID, UINT nValue, BOOL bSigned = TRUE);
nID: es el identificador del control en el que queremos escribir
nValue: es una variable entera que contiene el valor a escribir.
bSigned: es una parámetro que no usaremos.
Para nuestros propósitos necesitaremos algunas funciones de conversión de tipos:
• Convertir un entero en una cadena:
char *_itoa( int value, char *string, int radix );
value: variable que contiene el valor para se convertido.
string: puntero a char que apunta a la cadena que contendrá el valor convertido.
radix: base de la conversión, en nuestro caso base 10.
•
Convertir una cadena en un entero:
int atoi( const char *string );
string: puntero a char que apunta a la cadena que hay que convertir.
La función devuelve un valor entero con la conversión.
•
Convertir un *char en un CString:
CString cadcstring;
char cadchar[100];
cadsctring = cadchar; // esta asignación realiza la conversión de tipos
•
Convertir un CString en un *char:
char cadchar[100];
CString cadcstring = "Test";
cadchar = cadcstring.GetBuffer(sizeof(cadchar));
Button: cuando se pulsa un botón, la aplicación intentará ejecutar una función, para asociar una función a un
botón, solo hay que hacer doble click sobre el mismo, y en la ventana que aparece asignarle un nombre a la
función asociada; el nombre debe empezar siempre por On.
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
6
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
Una vez asignado el nombre pulsaremos OK. Se abrirá automáticamente el archivo de código justo por esa
función. Justo en la zona marcada es donde debemos escribir el código que deseemos que se ejecute cuando
el usuario pulse el botón.
Introduzca como código en la función del botón lo siguiente:
CString cadena; // variable para almecenar la cadena que se va escribir en el control
char cadchar[5]; // cadena para realizar la conversion de entero a cadena
UpdateData(); // actualiza los datos de los controles en la variables asociadas
_itoa(m_entrada, cadchar, 10);// convierte de entero a cadena
cadena = cadchar; // convierte de *char a CString
SetDlgItemText(IDC_EDIT2,cadena);// escribe en el control
Ahora nuestro programa ya esta listo para compilar y ejecutar. Ejecute el código en el emulador y en la
plataforma.
Para más información
En la sección Standard SDK for Windows CE. NET ÆUser Interface ServicesÆUsingResourcesÆCreating
Dialog Boxes de la ayuda del Embedded Visual C++ se puede encontrar más información sobre diálogos.
La información de referencia de las funciones y mensajes para el manejo de diálogos está en Standard SDK for
Windows CE. NET ÆUser Interface ServicesÆProgrammer’s ReferenteÆDialog Boxes. Hay que tener cuidado
de no confundir los diálogos tal como lo hemos visto aquí (Application Dialog Box), con lo que se denomina en
la ayuda Common Dialogs. Los Common Dialogs son diálogos prediseñados por el sistema operativo que se
utilizan para algunas tareas muy concretas, como, por ejemplo, abrir ficheros o imprimir. En esta asignatura no
los vamos a usar.
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
7
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
Ejercicio:
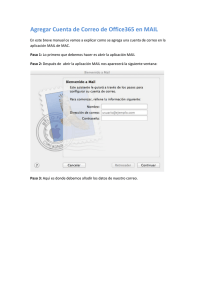
Se pide realizar una calculadora simple de enteros. La aplicación debe tener el siguiente interfaz gráfico:
La funcionalidad es obvia, cuando se pulse un botón, la aplicación debe hacer la operación, matemática
correspondiente entre los dos operandos; y mostrar el resultado en el edit box correspondiente.
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
8
- Universidad de Sevilla
Prácticas 2: Entorno Grafico.
Informática Industrial
Miembros del grupo (Apellidos, Nombre)
Fecha
Hora
1. Indique que efectos tiene las siguientes propiedades de los controles
Disable
Visible
2. Abra los distintos del proyecto, y copie las líneas de código en las que usted cree que se le da un
valor inicial a las variables asociadas a un control
3. Escriba el código para la función asociada a la operación de multiplicación.
4. Intente hacer la operación de división. ¿Qué dificultades presenta?
Escuela Universitaria Politécnica
-
Dpto. Arquitectura y Tecnología de Computadores
9
- Universidad de Sevilla