Presentaciones Profesionales en Flash - Inicio
Anuncio

Coordinación
de
Informática
Presentaciones
Profesionales en
Flash
Manual del
Participante
Presentaciones Profesionales en Flash
PRESENTACIÓN
El Instituto Mexicano del Seguro Social conjuntamente con el Sindicato
Nacional de Trabajadores del Seguro Social, comprometidos con la calidad
en la superación y actualización del personal, impulsan la Capacitación en
materia de Informática, Humanística, Promocional y de programas
institucionales que se vinculen a la solución de los problemas en la
operación, favoreciendo el otorgamiento de servicios de calidad.
En ese contexto la coordinación de informática del Centro Nacional de
Capacitación y Calidad comprometida con su modelo educativo se propone
el
desarrollo
de
materiales
didácticos
para
el
apoyo
y
mejor
aprovechamiento de los participantes.
A continuación se presenta el Material de Apoyo Didáctico del Participante
“Presentaciones Profesionales en Flash”, el cual fue desarrollado bajo
estrictas normas pedagógicas y didácticas esto con el firme propósito de
cumplir su objetivo, el apoyo al participante.
IMSS | Módulo I
2
Presentaciones Profesionales en Flash
Este
material
de
apoyo
didáctico
para
el
participante
está
estructurado de la siguiente forma para su mejor comprensión:
MÓDULO I INTERFAZ DE FLASH:
En este módulo se verán las partes (barras, paneles y herramientas)
que componen la ventana de Flash8, también se verá como crear guardar y
cerrar documentos de Flash.
MÓDULO II MANEJO DE LÍNEA DE TIEMPO Y CAPAS:
En este módulo veremos que es la línea de tiempo como esta
compuesta y como se maneja, de igual forma veremos como de crean, se
eliminan y utilizan las capas, veremos como introducir textos, dibujos
creados en Flash y como insertar imágenes.
MODULO III SÍMBOLOS:
En este módulo veremos los diferentes tipos de símbolos que se
emplean en Flash y como se utilizarán dentro de nuestra película,
distinguiremos las principales propiedades de cada uno de ellos.
MODULO IV ANIMACIONES:
En este módulo aprenderemos a crear animaciones profesionales
para dar un mejor formato a nuestra presentación. Veremos animaciones
tales como alfa, brillo, tinta, transformación por forma entre otras no
menos importantes e impactantes.
MODULO V INTRODUCCIÓN ACTION SCRIPT:
En este módulo se verá el lenguaje de programación de Flash en
forma básica, para que de esta manera usted pueda hacer un menú
interactivo con el cual se pueda vincular a las demás pantallas de nuestra
presentación.
MODULO
VI
INTERACTIVO:
CREACIÓN
DE
PRESENTACIÓN
CON
MENÚ
En este módulo se creara el menú interactivo y se programarán los
botones para que nos lleven a otros lugares de nuestra presentación.
IMSS | Módulo I
3
Presentaciones Profesionales en Flash
Tabla de contenido
Módulo I
Explicación de la interfaz ................................................................................... 8
1.1 Interfaz de Flash .............................................................................................................. 9
1.1.1 Barra de Título: ....................................................................................................... 10
1.1.2 Barra de Menú:....................................................................................................... 10
1.1.3 Caja de Herramientas: ............................................................................................ 11
1.1.5 Panel de capas: ....................................................................................................... 14
1.1.6 Panel de Propiedades: ............................................................................................ 14
1.1.7 Zona de Paneles:..................................................................................................... 14
1.2 Configuración del Documento ....................................................................................... 15
1.2.1 Dimensiones ........................................................................................................... 15
1.2.2 Color de fondo ........................................................................................................ 15
1.2.3 Numero de fotogramas por segundo ...................................................................... 16
1.2.4 Unidades de medida ............................................................................................... 16
1.3 Crear, Guardar, Cerrar, Publicar y Visualizar .................................................................. 17
1.3.1 crear nuevos documentos....................................................................................... 17
1.3.2 Guardar Documento ............................................................................................... 17
1.3.4 Cerrar documento .................................................................................................. 18
1.3.5 Publicar .................................................................................................................. 18
1.3.6 Visualización de la película...................................................................................... 19
Módulo II
Manejo de Línea de Tiempo y Capas .............................................................. 19
2.1 Presentación con texto .................................................................................................. 21
2.1.1 Explicación de la Línea de Tiempo ........................................................................... 21
2.1.2 Inserción de fotogramas ......................................................................................... 21
2.1.3 Inserción de capas .................................................................................................. 21
2.1.4 cambiar el nombre a la capa ................................................................................... 22
2.1.5 Inserción de texto ................................................................................................... 22
2.1.6 Propiedades de texto .............................................................................................. 22
IMSS | Módulo I
4
Presentaciones Profesionales en Flash
2.1.7 Ejercicio 1 ............................................................................................................... 23
2.2 Presentación con dibujos en Flash ................................................................................. 25
2.2.1 Dibujar un Círculo ................................................................................................... 25
2.2.2 Dibujar cuadrado .................................................................................................... 26
2.2.3 Dibujar una estrella ................................................................................................ 26
2.2.4 Dibujar figuras sin contorno .................................................................................... 27
2.2.5 Propiedades de figuras ........................................................................................... 28
2.2.6 Dibujar líneas.......................................................................................................... 30
2.2.7 Ejercicio 2 ............................................................................................................... 32
2.3 Presentación con Imágenes ........................................................................................... 33
2.3.1 Importar imágenes a la biblioteca ........................................................................... 33
2.3.2 Insertar la imagen en el escenario........................................................................... 34
2.3.3 Ejercicio 3 ............................................................................................................... 36
Módulo III
Símbolos ................................................................................................... 38
3.1 Gráficos ......................................................................................................................... 39
3.1.2 Insertar una imagen en un gráfico........................................................................... 39
3.2 Clip de Película .............................................................................................................. 40
3.2.1 insertar un símbolo clip de película ......................................................................... 42
3.2.2 creación de una animación dentro de un clip de película ........................................ 42
3.3 Botones ......................................................................................................................... 43
3.3.1 creación de símbolos de botón ............................................................................... 44
3.3.2 inserción de sonido en un botón ............................................................................. 46
Módulo IV
Animaciones .............................................................................................. 47
4.1 Animaciones.................................................................................................................. 49
4.1.1 Animación fotograma por fotograma ...................................................................... 49
4.1.2 Animación por interpolación de movimiento .......................................................... 50
4.1.3 Animación por forma ............................................................................................. 51
4.1.4 Animación por alfa.................................................................................................. 53
4.1.5 Animación por brillo ............................................................................................... 55
4.1.6 Animación por tinta ................................................................................................ 58
4.1.7 Animación con capa guía ........................................................................................ 60
IMSS | Módulo I
5
Presentaciones Profesionales en Flash
4.1.8 Animación con máscara .......................................................................................... 63
Módulo V
Introducción a Action Script ............................................................................. 67
5.1 Características generales del Action Script ..................................................................... 68
5.2 Panel Acciones .............................................................................................................. 69
5.3 Operadores ................................................................................................................... 69
5.3.1 Operadores Aritméticos .......................................................................................... 70
5.3.2 Operadores de Asignación ...................................................................................... 70
5.3.3 Operadores de Comparación .................................................................................. 71
5.3.4 Otros Operadores ................................................................................................... 72
5.4 Detener “Stop” .............................................................................................................. 73
5.5 Ir a la siguiente escena .................................................................................................. 75
5.6 gotoAndPay() ................................................................................................................ 77
5.7 gotoAndStop ................................................................................................................. 78
5.8 getURL .......................................................................................................................... 79
Módulo VI
Creación de Presentación con
Menú Interactivo .................................... 80
6.1 Presentación con Menú Interactivo ............................................................................... 81
6.1.1 Introducción ........................................................................................................... 81
6.1.2 Menú Interactivo .................................................................................................... 86
Notas finales ....................................................................................................................... 90
Bibliografía.......................................................................................................................... 91
IMSS | Módulo I
6
Presentaciones Profesionales en Flash
Presentaciones Profesionales en Flash
Objetivo General:
Al concluir el curso el participante empleará las herramientas
básicas de Flash 8 para realizar presentaciones de alto impacto en su
ámbito laboral y personal.
Dirigido A:
Personal IMSS – SNTSS que tengan dentro de sus labores la creación
de presentaciones ya sea para campañas publicitarias o bien
presentaciones ejecutivas.
Perfil de Ingreso:
El participante deberá contar con los cursos “Introducción al Uso y
Operación de las Microcomputadoras”, “Windows XP”, además de tener
conocimientos básicos de diseño y manejo de imágenes.
IMSS | Módulo I
7
Presentaciones Profesionales en Flash
Módulo I
Explicación de la interfaz
Objetivo:
Al finalizar el modulo I el participante reconocerá las partes que
componen la interfaz de Macromedia Flash, de esta forma el participante
aplicará de forma correcta estas herramientas.
Introducción:
En la actualidad las herramientas que nos ofrecen para hacer
presentaciones profesionales son variadas vamos desde el tradicional
Power Point de Microsoft hasta la herramienta que en este manual se va a
utilizar Macromedia Flash.
Al igual que en todo el software Flash cuenta con versiones una de
las mas recientes es la 8, cabe mencionar que ahora salió a la venta la
nueva versión Flash CS3, la cual ya es de la familia de adobe.
Flash es una potente herramienta con la cual podemos crear
animaciones de alto impacto, ya sea para la creación de páginas Web o
bien para presentaciones tipo Power Point y ahí no termina la cosa
podemos hacer los tan famosos demo reals que utilizan los diseñadores
para campañas publicitarias, lo único que nos pondrá una barrera será
nuestra imaginación.
Como se comentaba con anterioridad al ser Flash una potente
herramienta esta cuenta con su propio lenguaje de programación Action
Script, lo cual nos permite hacer desarrollos potentes que sobrepasan las
simples animaciones uno de estos podría ser una sencilla calculadora
animada.
Sin más preámbulos entremos de lleno a la explicación de la interfaz de
Macromedia Flash 8:
IMSS | Módulo I
8
Presentaciones Profesionales en Flash
1.1 Interfaz de Flash
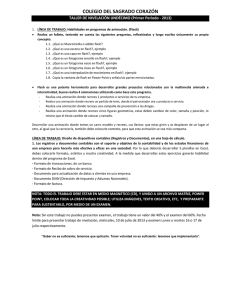
Al iniciar Flash se muestra la siguiente pantalla en la cual podremos
escoger el tipo de proyecto que se va a desarrollar, para el
desenvolvimiento de este manual utilizaremos la opción Documento de
Flash.
Una vez que se ha escogido la opción de documento de Flash se muestra la
siguiente pantalla:
IMSS | Módulo I
9
Presentaciones Profesionales en Flash
Detallemos la ventana diciendo como está compuesta.
1.1.1 Barra de Título: en esta barra se nos muestra en primer lugar el
icono de aplicación seguido del nombre del programa y nombre del archivo
y por último los botones de control, que nos sirven para: minimizar,
restaurar y cerrar la aplicación.
1.1.2 Barra de Menú: tiene como propósito facilitar el acceso a las
distintas utilidades del programa. Es similar a la de cualquier otro
programa de diseño web o gráfico, aunque tiene algunas particularidades.
Veamos los principales Submenús a los que se puede acceder:
Archivo: Permite crear nuevos archivos, abrirlos, guardarlos... Destaca la
potencia de la utilidad Importar que inserta en la película actual casi todo
tipo de archivos (sonidos, vídeo, imágenes e incluso otras películas Flash),
o la de Configuración de Publicación desde donde se pueden modificar las
características de la publicación. También permite configurar la impresión
de las páginas, imprimirlas...
Edición: Es el clásico menú que te permite Cortar, Copiar, Pegar... tanto
objetos o dibujos como fotogramas; también permite personalizar algunas
de las opciones más comunes del programa.
Ver: Además de los típicos Zooms, te permite moverte por los fotogramas y
por las escenas. También incluye la posibilidad de crear una cuadrícula y
unas guías. Esto se puede seleccionar desde los submenús Cuadrícula y
Guías desde donde también se pueden configurar sus opciones.
Insertar: Te permite insertar objetos en la película, así como nuevos
fotogramas, capas, acciones, escenas...
Modificar: La opción Transformar permite modificar los gráficos existentes
en la película, y la opción Trazar Mapa de Bits convierte los gráficos en
IMSS | Módulo I
10
Presentaciones Profesionales en Flash
mapas vectoriales (este tema se tratará más adelante). El resto de opciones
permite modificar características de los elementos de la animación
Suavizar, Optimizar o de la propia película (Capa, Escena).
Texto: Sus contenidos afectan a la edición de texto. Más adelante se
tratará en profundidad.
Comandos: Permite administrar los Comandos (conjunto de sentencias
almacenadas que permiten emular lo que un usuario pueda introducir en
el entorno de edición) que hayamos almacenado en nuestra animación,
obtener otros nuevos de la página de Macromedia o ejecutar los que ya
tengamos.
Control: Desde aquí se modifican las propiedades de reproducción de la
película. Reproducir, Rebobinar, Probar Película.
Ventana: Este menú, además de las opciones clásicas acerca de cómo
distribuir las ventanas, incluye accesos directos a TODOS los Paneles.
Ayuda: Desde aquí podemos acceder a toda la ayuda que nos ofrece
Macromedia, desde el manual existente, hasta el diccionario de Action
Script, pasando por tutoriales, lecciones guiadas etc.
1.1.3 Caja de Herramientas: Desde aquí podrá seleccionar la herramienta
que desee utilizar.
Selección
Línea
Pluma
Lazo
Texto
Ovalo
Cuadro
Lápiz
Pincel
Transformación libre
Bote de pintura
Cuenta gotas
IMSS | Módulo I
Sub selección
Transformación relleno
Cubo de pintura
Borrador
11
Presentaciones Profesionales en Flash
IMSS | Módulo I
12
Presentaciones Profesionales en Flash
Mano
Zoom
Color trazo
Color relleno
Blanco y Negro, Sin color
e Intercambiar
Ajustar a objetos
Suavizar
Enderezar
1.1.4 Panel Línea de Tiempo: En este panel podrá manipular los tiempos
de duración de una animación así como el número de fotograma en que
uno está posicionado.
Línea de tiempo
IMSS | Módulo I
13
Presentaciones Profesionales en Flash
1.1.5 Panel de capas: En este panel podrás tener control sobre el número
de capas que van a contener los símbolos y la misma escena.
Bloquear/Desbloquear Capas
Mostrar/Ocultar Contornos
Mostrar/Ocultar capas
Insertar
capa
Insertar
Capa
Guía
Insertar
carpeta
capas
Eliminar
Capa
1.1.6 Panel de Propiedades: Este panel irá cambiando con respecto al
objeto que esté seleccionado.
1.1.7 Zona de Paneles: En esta zona se muestran los paneles activos un
ejemplo de ello es la biblioteca o bien el panel de colores.
IMSS | Módulo I
14
Presentaciones Profesionales en Flash
1.2 Configuración del Documento
Podemos hacer la configuración del documento y en esta podemos
modificar las siguientes propiedades:
1.2.1 Dimensiones
Clic en el menú modificar
Clic en documento
Poner el alto y ancho
Clic en el botón aceptar
1.2.2 Color de fondo
Clic en el menú modificar
Clic en documento
Clic en color de fondo
Clic en el color deseado
Clic en el botón aceptar
IMSS | Módulo I
15
Presentaciones Profesionales en Flash
1.2.3 Numero de fotogramas por segundo
Clic en el menú modificar
Clic en documento
Aumentar o disminuir el número de
fotogramas
Clic en el botón aceptar
1.2.4 Unidades de medida
Clic en el menú modificar
Clic en documento
Cambiar las unidades de medida
Clic en el botón aceptar
NOTA: Las unidades de medida por defecto son los pixeles, y la velocidad es de 12 fps
IMSS | Módulo I
16
Presentaciones Profesionales en Flash
1.3 Crear, Guardar, Cerrar, Publicar y Visualizar
Veremos como crear nuevos documentos, como guardarlos, como
publicarlos y como abrir documentos existentes, es necesario saber que a
los archivos creados en Flash se les va a llamar películas.
1.3.1 crear nuevos documentos
Clic en menú archivo
Clic en nuevo
Seleccionar documento en flash
Clic en el botón aceptar
1.3.2 Guardar Documento
Clic en el menú archivo
Clic en guardar como
Seleccionar el lugar destino
Teclear el nuevo nombre
Clic en el botón aceptar
IMSS | Módulo I
17
Presentaciones Profesionales en Flash
1.3.4 Cerrar documento
Clic en el menú archivo
Clic en cerrar
1.3.5 Publicar
Cuando
se
publica
un
se crean tres archivos el .fla
primero de estos es el archivo
es el archivo ejecutable y el
HTML y se muestra en el
IMSS | Módulo I
documento de Flash
el .swf y el .HTML, el
editable, el segundo
último crea código
navegador.
18
Presentaciones Profesionales en Flash
Clic en el menú archivo
Clic en publicar
1.3.6 Visualización de la película
Para la visualización de la película solo hay que aplicar la siguiente
combinación de teclas y automáticamente se mostrara la animación en
una pantalla aparte.
Ctrl + enter
En esta pantalla se mostrará la animación.
Módulo II
IMSS | Módulo II
Manejo de Línea de Tiempo y Capas
19
Manejo
Presentaciones Profesionales en Flash
Objetivo:
Al finalizar el módulo el participante operará la línea de tiempo,
capas y manejará las herramientas de texto, trazos e imágenes.
Introducción:
Cuando empezamos a trabajar en flash necesitamos conocer el
manejo de la línea de tiempo y como está compuesta esta (frames).
Veremos como introducir texto y que este se mantenga durante un
determinado tiempo, para que posteriormente cambie al segundo texto y
así sucesivamente, de esta forma se crea una presentación digamos plana
sin animaciones.
Es importante mencionar el uso de las capas el cual nos servirá para
tener un mayor orden dentro de nuestra película y de esta forma nos
facilitará las modificaciones en caso de ser necesarias.
Crearemos una capa por cada uno de los textos que vamos a
introducir y daremos algunos formatos como el tipo de fuente, el color, la
alineación entre otros.
Es de suma importancia mencionar que la velocidad que tiene por
defecto Flash es de 12 fotogramas (frames) por segundo lo cual quiere
decir que por cada 12 fotogramas en los que esté el texto, dibujo o imagen
transcurrirá un segundo, como se vio en el módulo anterior nosotros
podemos cambiar el número de fotogramas.
IMSS | Módulo II
20
Manejo
Presentaciones Profesionales en Flash
2.1 Presentación con texto
A continuación veremos como crear una presentación con texto y las
propiedades del mismo, así como el manejo de la línea de tiempo y capas.
2.1.1 Explicación de la Línea de Tiempo
Esta es la línea de tiempo y del lado izquierdo vemos el panel de
capas, en la línea de tiempo vemos unos pequeños recuadros los cuales se
llamas fotogramas y son de suma importancia para determinar la duración
de nuestra animación.
2.1.2 Inserción de fotogramas
Cuando nosotros decidimos copiar, insertar un fotograma en blanco o bien
un fotograma clave se realiza lo siguiente:
Tipo de Fotograma
Fotograma en Blanco
Fotograma clave
Arrastrar Fotograma
Forma de Inserción
F7
F6
F5
Fotograma en blanco: se utiliza cuando se necesita insertar un nuevo
texto imagen o dibujo en x fotograma.
Fotograma clave: se utiliza cuando se desea crear una animación
Copiar o arrastrar fotogramas: se utiliza cuando se desea que solo se
muestre un fotograma y no se vaya a crear alguna animación.
2.1.3 Inserción de capas
Clic en el botón
IMSS | Módulo II
insertar capa
21
Manejo
Presentaciones Profesionales en Flash
2.1.4 cambiar el nombre a la capa
Doble clic sobre la capa
Teclear el nuevo nombre
Dar enter
2.1.5 Inserción de texto
Colocados en la escena 1
Seleccionar la herramienta texto
Ir al documento dar clic sostenido y dibujar una caja de texto
Introducir el texto deseado
2.1.6 Propiedades de texto
Podemos cambiar las propiedades del texto al igual que en Word, su
color, su tipo, su tamaño, negritas, itálicas y alineación así como el alto,
ancho y coordenadas, las cuales se ven sobre un plano cartesiano ejes “X”
y “Y”, esto es su posicionamiento dentro de el documento.
Seleccionar el texto
Ir al panel de propiedades
Modificar las propiedades deseadas
IMSS | Módulo II
22
Manejo
Presentaciones Profesionales en Flash
2.1.7 Ejercicio 1
Con ayuda del instructor realizar el siguiente ejercicio
¿Que hacer?
Crear un nuevo documento
Crear 5 capas, cambiarle el nombre a cada una de ellas por el que se le
indique.
En la capa 1 dibujar un cuadro de texto que diga “bienvenidos” arrastrar el
fotograma para que se muestre durante tres segundos.
En la capa 2 ir al fotograma 37 e insertar un fotograma en blanco, dibujar
un cuadro de texto que diga “al” y que se muestre durante dos segundos.
En la capa 3 ir al fotograma 62 insertar un fotograma en blanco, dibujar
una caja de texto que diga “Curso” y hacer que se muestre durante tres
segundos.
En la capa 4 ir al fotograma 99, insertar un fotograma en blanco, dibujar
una caja de texto que diga “de” y que se muestre durante dos segundos.
En la capa 5 ir al fotograma 124, insertar un fotograma en blanco, dibujar
una caja de texto que diga “Presentaciones Profesionales en Flash” y que
se muestre durante 4 segundos.
Guardar el documento con el nombre de: “ejercicio1”
Reproducir la película
IMSS | Módulo II
23
Manejo
Presentaciones Profesionales en Flash
IMSS | Módulo II
24
Manejo
Presentaciones Profesionales en Flash
2.2 Presentación con dibujos en Flash
Al igual que en el punto anterior aquí se va a trabajar una pequeña
presentación con dibujos creados en Flash, por lo tanto, ya no es necesario
repetir la forma en la cual se insertarán los fotogramas y las capas, por lo
tanto solo se verá como dibujar algunas de las formas básicas en flash.
2.2.1 Dibujar un Círculo
Veamos como dibujar un círculo en flash, cabe mencionar que
cuando
nosotros
seleccionamos
la
herramienta de óvalo
automáticamente se activan dos propiedades
que son el color de
relleno y el color de contorno. Realicemos los siguientes pasos:
Seleccionar la herramienta de óvalo
Dibujar un óvalo en el lienzo
Tomemos en cuenta que al dibujar el círculo se crean dos figuras ya que
una de ellas es el contorno y la otra es el relleno por lo tanto, cuando
tengamos que mover el óvalo habrá que seleccionar las dos figuras, ya que
de lo contrario solo se moverá alguna de ellas.
IMSS | Módulo II
25
Manejo
Presentaciones Profesionales en Flash
2.2.2 Dibujar cuadrado
Al igual que al dibujar un círculo el cuadrado tiene las propiedades
de color de contorno y color de relleno, por lo cual al ser dibujado se crean
dos figuras una es el contorno y la otra el relleno. Veamos como dibujar
nuestro cuadrado.
Seleccionar la herramienta rectángulo
Dibujar un rectángulo o un cuadrado en nuestro lienzo
2.2.3 Dibujar una estrella
Para dibujar una estrella es un poco más elaborado pero nada del
otro mundo solo hay que decidir de cuantos picos se desea dibujar nuestra
estrella y listo veamos como hacerlo:
Clic sostenido en la herramienta rectángulo
Clic en polígono
Ir al panel de propiedades y dar clic en opciones
IMSS | Módulo II
26
Manejo
Presentaciones Profesionales en Flash
Seleccionar el estilo: estrella y el número de lados
Clic en el botón Aceptar.
Dibujar la estrella
2.2.4 Dibujar figuras sin contorno
Cuando queremos dibujar alguna figura sin contorno solo basta con
desactivar el color de contorno y seguir dibujando esto hace que solo
quede una figura que es el color de relleno. Veamos como hacerlo en el
siguiente ejemplo; cabe mencionar que para cualquier figura será lo
mismo.
Seleccionar la herramienta óvalo
Quitar el color de contorno que se
encuentra en la caja de herramientas.
Dibujar la figura
IMSS | Módulo II
27
Manejo
Presentaciones Profesionales en Flash
2.2.5 Propiedades de figuras
Las propiedades de las figuras dibujadas en flash son muy parecidas
las más comunes son el alto y el ancho, así como las coordenadas de la
misma (x,y), sin dejar a un lado el color que se le pudiese asignar después
de dibujada la figura, el color de la misma puede ser sólido o bien
degradado en forma lineal o radial
Seleccionar la herramienta óvalo
Dibujar un óvalo (sin contorno)
Ir al panel propiedades y cambiar an y alt (modificar las medidas)
Para poder modificar las coordenadas y que nuestra figura quede
posicionada en donde deseamos podemos cambiar los valores en el eje de
las “x” y en el eje de las “y”; hagamos lo siguiente
Seleccionar la figura (esto con la herramienta selección)
Ir al panel propiedades y modificar las coordenadas
IMSS | Módulo II
28
Manejo
Presentaciones Profesionales en Flash
Veamos como dibujar un círculo con color de fon do degradado en forma
radial.
Seleccionar la herramienta círculo
Quitar el color de contorno
Ir al panel color
Seleccionar el tipo radial
Definir la combinación de colores
Dibujar el círculo
IMSS | Módulo II
29
Manejo
Presentaciones Profesionales en Flash
2.2.6 Dibujar líneas
Podemos dibujar líneas rectas o bien curvas, se tienen entre las
herramientas una que se llama lápiz la cual nos sirve para hacer trazos a
mano alzada, veamos varios ejemplos de cómo dibujar líneas.
IMSS | Módulo II
30
Manejo
Presentaciones Profesionales en Flash
Empecemos con una línea recta.
Seleccionar la herramienta línea
Seleccionar el color y grosor de la línea (panel propiedades)
Dibujar la línea en el lienzo
Sigamos con una línea curva
Seleccionar la herramienta línea
Seleccionar el color y grosor
Dibujar la línea
Colocar el puntero en el centro de la línea y dar clic sostenido y
arrastrar.
IMSS | Módulo II
31
Manejo
Presentaciones Profesionales en Flash
2.2.7 Ejercicio 2
Con ayuda del instructor realizar el siguiente ejercicio
¿Que hacer?
Crear un nuevo documento
Crear 5 capas nombrando a cada una de ellas de la siguiente forma:
Capa 1: Círculo
Capa 2: Cuadrado
Capa 3: Estrella
Capa 4: Línea
Capa 1: Cara
En la capa 1 dibujar un círculo sin contorno y con un degradado radial, el
primer color va a ser blanco y el segundo va a ser verde, hacer que dure 3
segundos.
En la capa 2 insertar un fotograma en blanco en el fotograma 37 dibujar
un cuadrado sin contorno y color de relleno azul y que sea sólido hacer
que dure 3 segundos.
En la capa 3 insertar un fotograma en blanco en el fotograma 74 dibujar
una estrella de 5 picos sin contorno y color de relleno degradado radial
donde: el primer color sea morado y el segundo azul, hacer que se muestre
durante 2 segundos.
En la capa 4 insertar un fotograma en blanco en el fotograma 99 dibujar
tres líneas con un grosor de 5 ptos cada una hacer que se muestren
durante 2 segundos.
En la capa 5 insertar un fotograma en blanco en el fotograma 123 en esta
capa vamos a dibujar varia figuras la primera será un círculo grande de
an: 152 y alt: 152 y color amarillo, después dibujar dos círculos que van a
ser los ojos sin contorno y de color rojo de an: 27 y alt: 27 posteriormente
dibujar una línea y curvearla para que sea la boca de 4 y de color rojo
hacer que se vea durante 3 segundos.
Guardar el archivo con el nombre ejercicio2
IMSS | Módulo II
32
Manejo
Presentaciones Profesionales en Flash
Visualizar la película.
2.3 Presentación con Imágenes
Para poder hacer una presentación con imágenes es necesario
importar dichas a flash, el lugar donde se van a guardar es en la
biblioteca, pero hay que mencionar que al importar una imagen a nuestra
biblioteca automáticamente la convierte en un mapa de bits. Motivo por el
cual si nosotros deseamos animar la imagen será necesario crear un
símbolo gráfico y arrastrar el mapa de bits dentro de él.
Como se mencionó con anterioridad la imagen se guarda en la
biblioteca como mapa de bits sin importar el formato que esta tenga en un
principio. Mostraremos una imagen importada en la biblioteca.
De esta forma nosotros podremos utilizar la imagen cuantas veces
sea necesario y podremos visualizar y tener un pleno control sobre las
imágenes importadas a nuestra biblioteca.
2.3.1 Importar imágenes a la biblioteca
Para importar una imagen a nuestra biblioteca solo hay que realizar
los siguientes pasos:
Clic en el menú archivo
Posicionarse sobre importar
Clic en importar a la biblioteca
IMSS | Módulo II
33
Manejo
Presentaciones Profesionales en Flash
Buscar y seleccionar la imagen
Clic en el botón abrir
Y listo el resultado será el siguiente:
2.3.2 Insertar la imagen en el escenario
Una vez importada la imagen a la biblioteca lo siguiente será
utilizarla y de que forma haremos esto: lo único es llevarla al escenario y
listo se podrá utilizar, para ello haremos lo siguiente:
IMSS | Módulo II
34
Manejo
Presentaciones Profesionales en Flash
Seleccionar la imagen de la biblioteca (clic sostenido)
Arrastrar al lienzo y soltar
Esto nos insertará la imagen con su tamaño original y quedará de la
siguiente forma:
Cabe mencionar que al igual que las figuras dibujadas en flash las
imágenes que se importan a la biblioteca tienen las propiedades de alto,
ancho y sus coordenadas, las cuales para ser modificadas hay que ir al
panel de propiedades y darle los nuevos valores.
IMSS | Módulo II
35
Manejo
Presentaciones Profesionales en Flash
Con esto terminamos de ver el apartado para imágenes , ahora bien
hagamos nuestro ejercicio para que reforcemos nuestros conocimientos.
2.3.3 Ejercicio 3
Ahora bien con lo realizado en los ejercicios anteriores usted será
capaz de realizar este pequeño ejercicio, siga las instrucciones que se dan
a continuación:
¿Que hacer?
Crear un nuevo documento
Crear 11 capas, cambiarle el nombre a cada una de ellas por:
Capa1=ima1, capa2=ima2 y así sucesivamente.
Importar a la biblioteca las imágenes que se encuentran en la carpeta bbs.
Posteriormente realizar los siguientes pasos:
En la capa 1 arrastrar la imagen1 y hacer que se muestre durante dos
segundos.
IMSS | Módulo II
36
Manejo
Presentaciones Profesionales en Flash
En la capa 2 ir al fotograma 25 e insertar un fotograma en blanco,
arrastrar la imagen 2 y hacer que se muestre durante dos segundos.
Repetir los pasos hasta terminar en la capa 11.
Guardar el documento con el nombre de: “ejercicio 3”
Reproducir la película
IMSS | Módulo II
37
Manejo
Presentaciones Profesionales en Flash
Módulo III
Símbolos
Objetivo:
Al finalizar el módulo el participante distinguirá entre los diferentes
tipos de símbolos que se pueden insertar en flash y la forma de utilizar los
mismos.
Introducción:
En un principio sabremos la forma de inserción delos símbolos los
cuales son:
Gráfico
Clip de película
Botones
Cuando nosotros queremos crear animaciones con imágenes lo
primero que habría que hacer es convertirlo a un símbolo gráfico para que
posteriormente lo ingresemos a un clip de película.
Cabe mencionar que los botones pueden contener animaciones y a
su vez sonidos y deben de estar programados para que nos lleven a un
lugar en específico.
Es muy importante el saber el funcionamiento de cada uno de los
símbolos ya que son parte medular en las animaciones que crearemos en
flash.
Los tres tipos de símbolos al ser creados se quedan guardados en
nuestra biblioteca y lo que tendremos que hacer es arrastrarlos al
escenario cada vez que estos sean requeridos.
Cada símbolo posee una Línea de tiempo y un Escenario únicos,
completo con capas. Al crear un símbolo, debe elegir cómo se va a
comportar el símbolo, en función cómo se utilizará en la película.
IMSS | Módulo III
38
Presentaciones Profesionales en Flash
3.1 Gráficos
Cuando hablamos de los símbolos gráficos es necesario identificar
primeramente su icono
y posteriormente saber que, un símbolo gráfico
va ser un contenedor de una imagen importada a nuestra biblioteca, de
esta forma usted podrá dar animación a dicha imagen.
Utilice símbolos gráficos para las imágenes estáticas y para crear
piezas de animación reutilizables ligadas a la Línea de tiempo de la
película principal. Estos símbolos están sincronizados con la Línea de
tiempo de la película principal. Los controles y sonidos interactivos no
funcionan en la secuencia de animación de un símbolo gráfico.
3.1.2 Insertar una imagen en un gráfico
Como ya se había visto con anterioridad, al importar una imagen a
la biblioteca esta se queda como mapa de bits; ahora veamos como
insertar un mapa de bits dentro de un símbolo gráfico, realicemos los
siguientes pasos:
Importar la imagen a la biblioteca
Clic en el menú insertar
Clic en nuevo símbolo
Seleccionar el tipo de símbolo (gráfico)
Ponerle el nombre al símbolo
Clic en el botón aceptar
Arrastrar el mapa de bits al escenario del símbolo
Ponerle coordenadas (0,0)
IMSS | Módulo III
39
Presentaciones Profesionales en Flash
De esta forma nuestro símbolo gráfico está listo para usarse cuando y las
veces que sea necesario.
NOTA: Es recomendable anteponerle al nombre del gráfico el prefijo “GR” para que de esta
forma se pueda distinguir mejor que se trata de un símbolo gráfico, claro además de su
ícono.
3.2 Clip de Película
Utilice símbolos de clip de película para crear piezas de animación
reutilizables. Los clips de películas tienen sus propias líneas de tiempo de
varios fotogramas que se reproducen de independientemente de la Línea de
tiempo de la película principal; piense en ellos como en mini-películas
dentro de una película principal que pueden contener controles, sonidos e
incluso otras instancias de clip de película interactivos. También pueden
IMSS | Módulo III
40
Presentaciones Profesionales en Flash
colocarse instancias de clip de película dentro de la Línea de tiempo de un
símbolo de botón para crear botones animados, además un clip de película
puede contener otros clips de película dentro de su línea de tiempo.
IMSS | Módulo III
41
Presentaciones Profesionales en Flash
Puede asignar parámetros de clip (variables con valores) a un clip de
película para crear un clip "inteligente". Puede agregar acciones de clip y
construir scripts para el clip inteligente para crear elementos de interfaz,
como botones de radio, menús desplegables o información sobre
herramientas, que respondan a los clics de ratón y a otros eventos.
Para efectos prácticos veamos una sencilla animación dentro de un
símbolo clip de película, esta animación será fotograma por fotograma.
Cabe mencionar que como se vio al principio de este manual la velocidad
de reproducción de una película en flash es de 12fps.
3.2.1 insertar un símbolo clip de
Clic en el menú insertar
película
Clic en nuevo símbolo
Clic en clip de película
Ponerle el nombre
Clic en el botón aceptar
3.2.2 creación de una animación dentro de un clip de película
Una vez que se haya creado el símbolo clip de película se mostrara
en la barra de título el siguiente icono que nos indica que es un clip de
película y que además se esta posicionado dentro de el motivo por el cual
empezaremos a realizar nuestra animación.
IMSS | Módulo III
42
Presentaciones Profesionales en Flash
En la capa 1 fotograma 1 dibujar un círculo sin contorno de color rojo y
copiar el fotograma clave (F6) hasta llegar al fotograma 13, posteriormente
colocarnos en el fotograma 2 y dar suprimir, luego en el fotograma4, 6, 8,
10, 12, y listo la animación ya esta creada; solo falta regresar a la escena 1
y arrastrar el clip de película al escenario y dar ctrl + enter.
3.3 Botones
Utilice símbolos de botón para crear botones interactivos en la
película que respondan a los clics y desplazamientos del ratón, o demás
acciones. Defínalos gráficos asociados con varios estados del botón y, a
continuación, asigne acciones a una instancia del botón.
Los botones son realmente clips de película interactivos de cuatro
fotogramas. Cuando se selecciona el comportamiento del botón para un
símbolo, Flash crea una Línea de tiempo con cuatro fotogramas. Los tres
primeros fotogramas muestran los tres posibles estados del botón; el
cuarto fotograma define el área activa del botón. La Línea de tiempo no se
reproduce realmente; simplemente reacciona a los movimientos y acciones
del puntero saltando al fotograma correspondiente.
IMSS | Módulo III
43
Presentaciones Profesionales en Flash
Para que un botón sea interactivo en una película, coloque una
instancia del símbolo del botón en el Escenario y asigne acciones a la
instancia. Las acciones deben asignarse a la instancia del botón en la
película y no a los fotogramas en la Línea de tiempo del botón.
Cada fotograma de la Línea de tiempo de un símbolo de botón tiene
una función específica:
El primer fotograma es el estado Reposo, representa el botón
siempre que el puntero no esté sobre él.
El segundo fotograma es el estado Sobre, representa el aspecto del
botón cuando el puntero se encuentra sobre el mismo.
El tercer fotograma es el estado Presionado, representa el aspecto del
botón cuando se hace clic sobre el mismo.
El cuarto fotograma es el estado Zona activa, define el área que
responderá al clic del ratón. Esta área es invisible en la película.
Los botones son símbolos que van programados, los cuales nos
pueden llevar a algún determinado lugar como una dirección URL o bien
algún lugar dentro de la escena o en su defecto a otra escena; para ello
necesitamos programarlos, en el módulo de action script se verá la forma
de hacerlo, por el momento nos dedicaremos a la creación de los botones.
3.3.1 creación de símbolos de botón
Para crear un botón realice los siguientes pasos:
Clic en el menú insertar
Clic en nuevo símbolo
Clic en botón
Ponerle el nombre
Clic en el botón aceptar
IMSS | Módulo III
44
Presentaciones Profesionales en Flash
Una vez creado el botón tendremos que hacer lo siguiente: haremos
una capa fondo y otra capa texto, en la primera crearemos un recuadro de
un color en su primer estado (reposo), en el estado sobre copiaremos el
fotograma clave y le cambiaremos el color a dicho recuadro, haciendo lo
mismo en el estado presionado, posteriormente crearemos un texto en el
estado reposo en la capa llamada texto, copiaremos el fotograma clave en
los demás estados.
Esta es la forma en la cual se visualiza el símbolo botón antes de
crear las capas, figuras y texto. Nótese los tres estados y que solo el
primer estado tiene un fotograma en blanco.
IMSS | Módulo III
45
Presentaciones Profesionales en Flash
Ahora veamos la forma en la cual se vera una vez que se haya creado el
botón, ponga atención en los fotogramas de los estados.
Ahora bien cabe mencionar que a un botón se le puede agregar sonido y
animaciones veamos la forma de hacerlo:
3.3.2 inserción de sonido en un botón
Para esta acción utilizaremos el ejemplo anterior el del botón entrar
para ahorrar un poco de tiempo. Una vez creado el botón hagamos lo
siguiente:
Abrir el símbolo botón dando doble clic sobre su icono en la
biblioteca.
Insertemos una nueva capa, nombrémosla como sonido
Importar el sonido a la biblioteca
En la capa sonido en el fotograma del estado sobre insertar un
fotograma en blanco
Arrastrar el sonido de la biblioteca a cualquier parte de la escena
Listo
veamos
IMSS | Módulo III
el
resultado.
46
Presentaciones Profesionales en Flash
Módulo IV
Animaciones
Objetivo:
Al finalizar el módulo el participante creará animaciones para dar un
mejor formato a su presentación.
Introducción:
Cuando hablamos a cerca de las animaciones creadas en flash
podemos poner como único limitante nuestra propia creatividad ya que
estas animaciones se pueden combinar varias para crear una de alto
impacto.
Es necesario mencionar que estas animaciones no solamente se
pueden usar en una presentación sino que también se crean animaciones
para las páginas Web, esto las hace más atractivas para sus visitantes.
Hay varios tipos de animaciones en flash unas de las más
importantes son las siguientes y las estaremos desarrollando en este
manual.
Animación fotograma por fotograma
Animación con interpolación de movimiento
Animación por forma
Animación alfa
IMSS | Módulo IV
47
Presentaciones Profesionales en Flash
Animación brillo
Animación tinta
Animación con capa guía
Animación con máscara
IMSS | Módulo IV
48
Presentaciones Profesionales en Flash
4.1 Animaciones
Ahora bien veamos como crear cada una de las animaciones antes
mencionadas, esto se hará mediante prácticas sencillas para cada una y al
finalizar el módulo usted hará su propia animación combinando dos o más
de las animaciones, eso dependerá de nuestra creatividad.
4.1.1 Animación fotograma por fotograma
En este apartado se verá como crear una animación fotograma por
fotograma la cual será una estrella que dará el efecto parpadeante es decir,
de destellos.
Crearemos un clip de película y posteriormente seguiremos las
instrucciones abajo mencionadas.
En la capa 1 fotograma 1 dibujar una estrella sin contorno de color
azul degradado y copiar el fotograma clave (F6) hasta llegar al fotograma
13, posteriormente colocarnos en el fotograma 2 y dar suprimir, luego en
el fotograma4, 6, 8, 10, 12, y listo la animación ya esta creada; solo falta
regresar a la escena 1 y arrastrar el clip de película al escenario y dar ctrl
+ enter.
Así se vería la línea de tiempo:
Y así se vería la escena i en si capa uno en el primer fotograma:
IMSS | Módulo IV
49
Presentaciones Profesionales en Flash
4.1.2 Animación por interpolación de movimiento
Ahora crearemos una animación con interpolación de movimiento, la
cual será una pelota que rebota contra el piso, pero cabe mencionar que
estos rebotes serán en forma diagonal.
Cabe mencionar que cuando creamos una animación con
interpolación ya sea de movimiento o de forma se necesita definir los
estados que va a ocupar el objeto un ejemplo podría ser estado inicial
estado 1 estado 2 y el estado n (Vo, V1, V2, Vn, ….Vf)
Crear un símbolo clip de película, realizar lo siguiente:
En la capa 1 dibujar un círculo sin contorno de 41.0 de diámetro y
coordenadas (30,30)
Ir al fotograma 12 y copiar el fotograma el fotograma clave (F6)
Regresar al fotograma 1 y dar clic derecho sobre el y clic en crear
interpolación de movimiento.
La línea de tiempo se vera de la siguiente forma:
IMSS | Módulo IV
50
Presentaciones Profesionales en Flash
Ahora ir al fotograma 12 y seleccionar el circulo dando clic sobre el con la
herramienta de selección.
Cambiarle las coordenadas por (157,170)
Ir al fotograma 24 y copiar el fotograma clave (F6)
Regresar al fotograma 12 y crear la interpolación de movimiento
Ir al fotograma 24
Seleccionar el círculo y ponerle las coordenadas (266,30).
La línea de tiempo quedará de la siguiente forma y notemos que en
el fotograma 1 es el Vo, el fotograma 12 es el V1 y el fotograma 24 sería el
último estado Vf con una trayectoria de desplazamiento diagonal.
Repetir los pasos anteriores dependiendo del número de rebotes que
desee uno que de la pelota, es necesario recordar el numero de fotogramas
por segundo esto para saber cuanto tiempo va a tardar en rebotar la pelota
en este ejemplo se tarda 1 segundo por rebote.
4.1.3 Animación por forma
Cuando creamos una animación por forma lo que vamos a hacer es
que un texto o bien una imagen se transforme a otra, veamos un ejemplo
muy sencillo, solo será la transformación de un texto el cual se va a
mostrar por unos segundos y posteriormente cambiara a otro de igual
forma este se mostrará por uno segundos. Hagamos lo siguiente:
Crear un clip de película
Crear un texto que diga “Bienvenido al curso”
Hacer que se muestre durante dos segundos (fotograma 24 F6)
Ir al fotograma 36 e insertar un fotograma en blanco (F7)
IMSS | Módulo IV
51
Presentaciones Profesionales en Flash
Dibujar un texto que diga “Presentaciones profesionales en flash”
Hacer que se muestre durante dos segundos
Regresar al fotograma 24
Seleccionar el texto dando clic derecho sobre él
Clic en separar
Nuevamente dar clic derecho sobre el texto
Clic en separar
Ir al fotograma 36 y dar clic derecho sobre el texto
Clic en separar
Nuevamente dar clic derecho sobre el texto
Clic en separar
Regresar al fotograma 24
Ir al panel de propiedades y en el apartado de animación seleccionar
la que dice forma.
Regresar a la escena 1 y arrastrar el clip de película.
Veamos como queda la línea de tiempo:
IMSS | Módulo IV
52
Presentaciones Profesionales en Flash
4.1.4 Animación por alfa
En este tipo de animaciones lo que se hace es que una imagen, texto
o bien un dibujo creado en flash aparezca o desaparezca, es decir que su
tonalidad vaya disminuyendo hasta que quede en cero, lo cual va a dar el
efecto de desaparición de nuestro objeto, veamos como crear esta sencilla
animación.
Insertar un símbolo clip de película
Importar a la biblioteca la imagen
Crear un símbolo grafico y arrastrar el mapa de bits con
coordenadas (0,0).
Regresar al símbolo clip de película
Arrastrar el símbolo grafico dentro del clip de película con
coordenadas (0,0).
Copiar el fotograma clave en el fotograma 24
Regresar al fotograma 1 dar clic derecho y crear la interpolación de
movimiento.
El fotograma 1 será mi estado inicial el cual permanecerá visualizado
alfa 100%
Ir al fotograma 24 seleccionar la imagen
Ir al panel propiedades y cambiar el color por alfa y el porcentaje por
0%
IMSS | Módulo IV
53
Presentaciones Profesionales en Flash
Regresar a la escena 1 y arrastrar el mc_alfa a la escena
Dar ctrl + enter
De esta forma queda nuestra línea de tiempo
IMSS | Módulo IV
54
Presentaciones Profesionales en Flash
4.1.5 Animación por brillo
La animación por brillo es que un objeto (imagen texto o bien una
figura) valla cambiando de un color negro es decir una silueta hasta
quedar en su color original y posteriormente se le puede dar la animación
de desaparecer igual con brillo, ya que esto se manejo como el brillo de un
televisor el cual, si se pone en lo mas bajo se ve de color negro y si se pone
en lo más alto se ve de color blanco. En este caso se utiliza la medida
porcentaje, si queremos que nuestro objeto se vea de color negro lo que
tenemos que hacer es poner el brillo hasta -100% y por el contrario si
queremos que se vea traslucido lo tendremos que poner en 100%.
Realicemos nuestra animación:
Crear un símbolo clip de película
Importar la imagen a la biblioteca
Convertir la imagen en grafico
Abrir el clip de película
Arrastrar el grafico con coordenadas (0,0)
Ir al fotograma 24 y copiar fotograma clave
Ir al fotograma 48 y copiar fotograma clave
Ir al fotograma 1 clic derecho y crear la interpolación de movimiento
seleccionar la imagen.
Ir al panel de propiedades y cambiar el color por brillo y porcentaje 100%
IMSS | Módulo IV
55
Presentaciones Profesionales en Flash
Ir al fotograma 24 cambiar el porcentaje de brillo a 0%
Ir al fotograma 48 cambiar el porcentaje de brillo a 100%
Veamos como queda nuestra línea de tiempo
Ir a la escena 1 y arrastrar el clip de película
Dar ctrl + enter
IMSS | Módulo IV
56
Presentaciones Profesionales en Flash
IMSS | Módulo IV
57
Presentaciones Profesionales en Flash
4.1.6 Animación por tinta
En la animación por tinta lo que se hace es que un objeto vaya
cambiando de tonalidad es decir de color pero gradualmente sin que la
imagen original se muestre solo una silueta y la figura completa aparecerá
en el momento que yo lo desee.
El efecto de Tinta, tiene un amplio marco de posibilidades de uso. Es
muy usado en textos y en botones, por ejemplo haciendo que cambien
progresivamente de color al pasarles el ratón por encima o simplemente
efectos de cambio de color en presentaciones.
El tintar colores supone unos toques alegres y muy vistosos en las
presentaciones y si se usan varios efectos, combinados adecuadamente,
dota de un ritmo rápido a la animación, como una explosión de color que
sorprenda al receptor de la película. Creemos enseguida nuestra
animación:
Crear un símbolo clip de película
Importar la imagen a la biblioteca
Convertir la imagen en grafico
Abrir el clip de película
Arrastrar el grafico con coordenadas (0,0)
Ir al fotograma 24 y copiar el fotograma clave
Ir al fotograma 48 y copiar el fotograma clave
Ir al fotograma 1 crear la interpolación de movimiento
Seleccionar la imagen y poner color tinta, escoger el color negro
IMSS | Módulo IV
58
Presentaciones Profesionales en Flash
IMSS | Módulo IV
59
Presentaciones Profesionales en Flash
Ir al fotograma 24 crear la interpolación de movimiento
Seleccionar la imagen y poner color tinta, escoger el color gris
Por último ir al fotograma 48 seleccionar la imagen y poner color
tinta escoger cualquier color y en el área de porcentaje poner 0%.
Ir a la escena 1 y arrastrar el clip de película
Dar ctrl + enter
4.1.7 Animación con capa guía
Recordemos que cuando creamos una animación por interpolación de
movimiento, este desplazamiento lo realiza el objeto en forma recta, si
queremos que siga una trayectoria de desplazamiento creada por nosotros,
es necesario insertar una capa guía en la cual dibujaremos con la
herramienta lápiz una línea curva, para que de esta forma el objeto se guie
y cubra esta trayectoria. Veamos como realizarla:
IMSS | Módulo IV
60
Presentaciones Profesionales en Flash
Crear un símbolo clip de película
Importar la imagen avion a la biblioteca
Convertir la imagen en grafico
Abrir el clip de película
Arrastrar el grafico con coordenadas (0,0)
Insertar una capa guía
Dibujar con la herramienta lápiz la trayectoria de desplazamiento en
el fotograma 1 de la capa guía
Ir al fotograma 48 de la capa 1 y copiar el fotograma clave
Ir al fotograma 48 de la capa guía y copiar el fotograma (F5)
Regresar al fotograma 1 de la capa 1 y crear la interpolación de
movimiento
Agarrar el centro de la imagen y colocarlo al inicio de la trayectoria
en el fotograma 1
Ir al fotograma 48 seleccionar el centro de la imagen y hacer que
coincida con el final de la trayectoria de desplazamiento.
De esta forma debe de quedar nuestra línea de tiempo
IMSS | Módulo IV
61
Presentaciones Profesionales en Flash
IMSS | Módulo IV
62
Presentaciones Profesionales en Flash
4.1.8 Animación con máscara
En la animación con máscara lo que se realiza es: una interpolación de
movimiento, la cual va a tener un espacio determinado por otro objeto
dibujado en flash y pasará por este objeto únicamente mostrando la
animación dentro del espacio delimitado.
Veamos como crear esta
animación.
En esta animación modificaremos el tamaño del documento a
800 x 600
Crear un símbolo clip de película
Importar la imagen a la biblioteca
Convertir la imagen en grafico
Abrir el clip de película
Arrastrar el grafico con coordenadas (0,0) en la capa 1 y renombrarla
como fondo
Crear dos capas más
A la capa2 ponerle el nombre de línea y dibujar una línea color
blanco de 23 pts de grosor y colocarla hasta arriba de la imagen
IMSS | Módulo IV
63
Presentaciones Profesionales en Flash
Dar clic derecho sobre la capa 3 y clic en máscara
Quitar los candados de las capas para que se puedan modificar
Ir al fotograma 1 de la capa máscara
Seleccionar la herramienta pluma y dibujar el contorno de la
imagen.
Ir al fotograma 60 de la capa fondo y copiar el fotograma
Ir al fotograma 30 de la capa línea y copiar fotograma clave
Ir al fotograma 60 de la capa línea y copiar el fotograma clave
Ir al fotograma 60 de la capa 3 y copiar el fotograma
Regresar al fotograma 1 de la capa línea y crear la interpolación de
movimiento
IMSS | Módulo IV
64
Presentaciones Profesionales en Flash
Ir al fotograma 30 de la capa línea y crear otra interpolación de
movimiento
IMSS | Módulo IV
65
Presentaciones Profesionales en Flash
En el fotograma 30 capa línea seleccionar la línea y colocarla en la
parte inferior, donde nuestra imagen termina
Regresar a la escena 1 y arrastrar el clip de película con
coordenadas (235,18)
Dar ctrl + enter
IMSS | Módulo IV
66
Presentaciones Profesionales en Flash
Módulo V
Introducción a Action Script
Objetivo:
Al finalizar el módulo el participante conocerá las acciones
fundamentales del lenguaje de programación Action script 2.0 para flash.
Introducción:
El Action Script es el lenguaje de programación que ha utilizado
Macromedia Flash desde sus comienzos, y que por supuesto, emplea Flash
8. A grandes rasgos, podemos decir que el Action Script nos permitirá
realizar con Flash 8 todo lo que nos propongamos, ya que nos da el control
absoluto de todo lo que rodea a una película Flash. Absolutamente de
todo.
Sin embargo, sólo vamos a ver una pequeña introducción a Action
Script que servirá para sentar las bases que permitirán empezar a trabajar
con Action Script. Enseñar a programar con Action Script requeriría otro
curso completo. Profundizar en el conocimiento de este lenguaje queda por
cuenta del lector. Recomendamos seguir la estupenda Ayuda incluida en
Flash 8.
Todo lo referente a este capítulo hace referencia a la versión 2 de
Action Script, última versión de este lenguaje de programación lanzada por
Macromedia e incorporada en Flash MX 2004.
IMSS | Módulo V
67
Presentaciones Profesionales en Flash
5.1 Características generales del Action Script
Como ya hemos comentado, el Action Script es el lenguaje de
programación propio de Flash, tal y como el Lingo lo es de Macromedia
Director, por ejemplo. El Action Script está basado en la especificación
ECMA-262, al igual que otros lenguajes como Javascript.
El Action Script es, como su nombre indica, un lenguaje de script,
esto quiere decir que no hará falta crear un programa completo para
conseguir resultados, normalmente la aplicación de fragmentos de código
Action Script a los objetos existentes en nuestras películas nos permiten
alcanzar nuestros objetivos.
El Action Script es un lenguaje de programación orientado a objetos,
tiene similitudes, por tanto, con lenguajes tales como los usados en el
Microsoft Visual Basic, en el Borland Delphi etc... y aunque,
evidentemente, no tiene la potencia de un lenguaje puramente orientado a
objetos derivado del C o del Pascal como los anteriores, cada versión se
acerca más a un lenguaje de este tipo. Así, la versión 2.0 estrenada en
Flash MX 2004 es mucho más potente y mucho más "orientada a objetos"
que su anterior versión 1.0
El Action Script presenta muchísimos parecidos con el Javascript; si
conoce Javascript, la sintaxis y el estilo de Action Script le resultarán muy
familiares. Las diferencias entre ambos lenguajes las puede encontrar en
la ayuda que acompaña al Flash 8.
En la mayor parte de las ocasiones, no será necesario "programar"
realmente, Flash 8 pone a nuestra disposición una impresionante
colección de "funciones" (de momento entenderemos "funciones" como
"código Action Script que realiza una función determinada") ya
implementadas que realizan lo que buscamos, bastará con colocarlas en el
lugar adecuado.
IMSS | Módulo V
68
Presentaciones Profesionales en Flash
5.2 Panel Acciones
En Flash 8, el Panel Acciones sirve para programar scripts con
Action Script. Esto es, que todo lo que introduzcamos en dicho Panel se
verá reflejado después en nuestra película. Debemos tener claro desde un
principio que el Panel Acciones puede hacer referencia a Fotogramas u
objetos, de modo que el código Action Script introducido afectará tan sólo
a aquello a lo que referencia el Panel. Por ejemplo, en la imagen inferior, se
puede distinguir que el Panel Acciones hace referencia al Fotograma 1 de
la Capa 1.
El Panel Acciones se divide en 2 partes, a la izquierda tenemos una
ayuda facilitada por Flash que nos da acceso de un modo rápido y muy
cómodo a todas las acciones, objetos, propiedades etc... que Flash tiene
predefinidos. Estos elementos están divididos en carpetas, que contienen a
su vez más carpetas clasificando de un modo eficaz todo lo que Flash pone
a nuestra disposición. Para insertarlos en nuestro script bastará con un
doble clic sobre el elemento elegido.
5.3 Operadores
Entrando un poco más a fondo en la sintaxis y el manejo del Action
Script, vamos a comenzar hablando de los operadores, por ser la parte
más elemental de una acción de Action Script (y de muchísimos otros
lenguajes de programación).
Un operador es un tipo de carácter que realiza una acción especial
dentro de una expresión de Action Script. Una expresión no es más que un
conjunto de operadores, variables y constantes relacionados entre sí de un
cierto modo. Flash 8 sacará un resultado de toda expresión que encuentre
en nuestra película. Por ejemplo:
IMSS | Módulo V
69
Presentaciones Profesionales en Flash
x = 3 ; --> Es una expresión cuyo resultado será asignarle a la variable ' x '
el valor 3 (que es una constante)
y = 5 + x ; --> Es una expresión cuyo resultado será asignarle a la variable
' y ' la suma de la constante 5 y la variable ' x ' que sabemos que vale 3
(porque le hemos asignado este valor antes). Por tanto, el resultado de esta
expresión es asignarle a ' y ' el valor 8 (3 + 5).
Flash nos permite usar multitud de operadores, vamos a comentar
los más comunes. El lector puede acceder a los demás (y a estos) desde el
Panel Acciones en la carpeta Operadores. Vamos a clasificar los operadores
tal y cómo lo hace Flash 8.
5.3.1 Operadores Aritméticos
+ : Suma. Este operador sirve, como es de esperar, para sumar 2
valores.
- : Resta. Realiza la operación esperada de restar 2 valores.
* : Multiplicación. Realiza el producto de 2 valores
/ : División. Es la clásica operación de dividir. Al contrario que en
algunos lenguajes de programación, este operador sí que realiza la división
completa (incluyendo decimales)
% : Operador Resto. Este operador, no muy conocido en matemática,
es un clásico de la programación. Devuelve el resto entre 2 números.
Ejemplo: 4 % 3 = 1, 4 % 2 = 0.
5.3.2 Operadores de Asignación
= : Igual. Este es el operador más importante de esta categoría y sin
duda, uno de los más usados. Almacena el valor situado en la parte
derecha de una expresión en la variable situada en la parte izquierda. Ej: x
= 2 + 3. Almacena en la variable x el valor de (2 + 3).
El resto de operadores de esta categoría son en realidad formas de
realizar varias operaciones de una vez, describiremos uno a modo de
ejemplo, el resto funcionan exactamente igual.
IMSS | Módulo V
70
Presentaciones Profesionales en Flash
+= : MásIgual. Este operador asigna a la expresión situada a la
izquierda del operador el valor resultante de sumar la expresión situada a
la parte derecha con la expresión de la parte izquierda. Ejemplo:
(Suponemos que x = 4 e y = 3) entonces, la expresión x += y provocaría que
x pasase a valer el resultado de sumar ( 3 + 4 ). Por tanto, la expresión x
+= y es equivalente a hacer: x = x + y.
5.3.3 Operadores de Comparación
== : Probar Igualdad. Este operador sirve para comprobar si 2
expresiones son iguales. Si lo son, el valor de la expresión de comparación
es 'true', que significa 'verdadero'. Por motivos semánticos, decir que una
expresión es true es equivalente a decir que vale 1. Si no son iguales,
devuelve 'false' (falso) o el valor 0.
Esta posibilidad de comprobar si una expresión es igual a otra, nos
será muy útil para comprobar muchas cosas durante nuestra película y en
función de ellas, hacer unas cosas u otras.
Pondremos un ejemplo, imaginemos que le pedimos a un usuario
que introduzca su edad en un campo de texto de nuestra película flash. A
ese campo le llamamos "edad_usuario". Le hacemos pulsar un botón
"Continuar" y en ese momento comprobamos su edad, si tiene 20 años, le
decimos una cosa, de lo contrario, le decimos otra distinta. Bastaría con
hacer algo así:
if ( edad_usuario == 20 ) {
dar_mensaje_1; }
else { dar_mensaje_2; }
Aquí lo que estamos diciendo es lo siguiente: "Si edad_usuario es
igual a 20, entonces damos el mensaje 1, sino lo es, damos el mensaje 2.
El significado de 'if' y 'else' lo veremos más adelante, de modo que no
nos preocupemos por no entender perfectamente el código escrito arriba.
También faltaría, lógicamente, crear las funciones "dar_mensaje_1" y
"dar_mensaje_2".
IMSS | Módulo V
71
Presentaciones Profesionales en Flash
> : Mayor que. Devuelve como resultado verdadero (1) si la expresión
de la izquierda es mayor que la de la derecha. De lo contrario, devuelve
false (0).
< : Menor que. Devuelve como resultado verdadero (1) si la expresión
de la izquierda es menor que la de la derecha. De lo contrario, devuelve
false (0).
>= : Mayor o igual que. Devuelve como resultado verdadero (1) si la
expresión de la izquierda es mayor o igual que la de la derecha. De lo
contrario, devuelve false (0).
<= : Menor o igual que. Devuelve como resultado verdadero (1) si la
expresión de la izquierda es menor o igual que la de la derecha. De lo
contrario, devuelve false (0).
!= : Probar Desigualdad. Devuelve como resultado verdadero (1) si la
expresión de la izquierda es diferente a la de la derecha. De lo contrario,
devuelve false (0). Ejemplo: 3 != 4 provocaría que la expresión total valdría
1 (true o verdadero). Pues 3 es, efectivamente, distinto de 4.
5.3.4 Otros Operadores
( ) : Paréntesis. Sirven, como es de esperar, para agrupar términos y
dar preferencias en las operaciones (al igual que en las matemáticas).
También se usa, como ya vimos, para pasar parámetros a funciones o
acciones. (Éstos deben ir entre paréntesis)
" " : Comillas. En Action Script, todo lo que va entre comillas, pasa a
considerarse una cadena de caracteres, por lo que las funciones y acciones
que afectan exclusivamente a las cadenas de caracteres pasan a afectar
también al elemento entre comillas. Así por ejemplo, mientras que x
representa una variable con un valor determinado, si escribimos "x",
estamos escribiendo en realidad el carácter o la letra "x". Por tanto,
podremos añadirlo a una palabra, compararlo con otras letras, escribirlo
por pantalla etc.. pero ya no será una variable.
Bien ahora que hemos dado una pequeña introducción acerca de lo
que es Action Script entremos de lleno al código realizando ejemplos muy
sencillos.
IMSS | Módulo V
72
Presentaciones Profesionales en Flash
5.4 Detener “Stop”
Es necesario mencionar que al utilizar la programación en Action
Script podemos usarla dentro de una capa o bien en un objeto como sería
un botón. Cuando nosotros programamos o bien colocamos un stop en un
fotograma determinado de una capa lo que le indicamos a Flash es que en
ese fotograma se detenga sin importar lo que exista mas adelante, es decir,
detiene la reproducción de la película. Se puede usar en un fotograma,
cuando queramos detenernos en él (porque es un menú, por ejemplo), en
un botón, (para que detenga la película) etc.
Sintaxis:
Stop();
No tiene Parámetros
Ejemplo:
Para ver este ejemplo necesitaremos abrir el archivo “ejercicio_2”
Insertar una nueva capa con el nombre acciones
Ir al fotograma 123 e insertar un fotograma en blanco
Activar el panel acciones
Poner el stop, queda de la siguiente forma en el panel acciones:
IMSS | Módulo V
73
Presentaciones Profesionales en Flash
Y este icono queda en el fotograma programado:
IMSS | Módulo V
74
Presentaciones Profesionales en Flash
5.5 Ir a la siguiente escena
Cuando queremos ir a la siguiente escena se necesita programar un
botón, la sintaxis será la siguiente
Sintaxis:
on (press) {
nextScene();
}
Ejemplo:
En este ejemplo programaremos un botón para que nos lleve a la
siguiente escena, veamos como realizarlo:
Crear un nuevo documento
Insertar un símbolo clip de película
Creemos una animación de una pelota que se desplaza de un lugar a
otro
Insertar una nueva capa llamada acciones
Ir al último fotograma de la capa acciones e insertar un fotograma en
blanco
Abrir el panel acciones y poner un stop
Regresar al a escena 1 arrastrar el clip de película
Insertar una nueva capa llamada botón
Crear un símbolo botón que tenga como texto “entrar”
Regresar a la escena1 y en la capa botón arrastrar el símbolo botón
en la parte inferior derecha
Insertar una nueva escena
imagen
IMSS | Módulo V
e insertar una
75
Presentaciones Profesionales en Flash
Regresar ala escena1
Seleccionar el botón y entrar al panel de acciones y escribir lo
siguiente:
Insertar una capa con el nombre acciones y abrir el panel de
acciones y poner un stop
La línea de tiempo de la escena 1 queda de la siguiente forma:
Y la línea de tiempo de la segunda escena queda de la siguiente
forma:
Dar ctrl + enter
IMSS | Módulo V
76
Presentaciones Profesionales en Flash
Presionar el botón y ver como nos envía a la segunda escena
5.6 gotoAndPay()
Cuando decimos que deseamos ir a un fotograma en específico es
necesario programar un botón para que este nos lleve a un determinado
lugar, esto nos va servir para crear nuestro menú interactivo. Estas
acciones se emplean, como su nombre indica, para controlar el flujo de
nuestra película, esto es, para indicar a Flash en todo momento qué
fotograma tiene que mostrar, cuándo tiene que parar, dónde seguir etc...
Veámoslas y lo entenderemos mejor:
gotoAndPlay / goto: Esta acción será, probablemente la que más se
use durante la realización de nuestras películas. La acción que realiza
consiste en mover la cabeza lectora al fotograma que le indiquemos. La
cabeza lectora es lo que determina qué fotograma de nuestra película se
está reproduciendo en cada momento. Si, por ejemplo, lo movemos del
fotograma 1 al 25, lo que veremos instantáneamente será el fotograma 25
y la película continuará reproduciéndose a partir de ahí.
Veamos cual es la sintaxis:
Sintaxis:
gotoAndPlay(fotograma):
Fotograma: Número o nombre del fotograma al que queremos enviar
la cabeza lectora.
Ejemplo:
gotoAndPlay(25); --> Esta acción lleva la cabeza lectora al fotograma 25 de
la escena.
Creamos un nuevo documento
Creamos un nuevo símbolo clip de película
IMSS | Módulo V
77
Presentaciones Profesionales en Flash
Hacer la animación de transformación por forma de un texto y poner
un stop
Crear un botón que diga fotograma 25
Ir a la escena 1
En la capa 1 arrastrar el símbolo botón
Crear una nueva capa
Abrir el panel acciones y poner un stop
Ir al fotograma 25 e insertar un fotograma en blanco
Arrastrar el clip de película
Regresar al fotograma 1 de la capa 1 y seleccionar el botón
Abrir el panel acciones
Teclear el siguiente código:
5.7 gotoAndStop
Al igual que en el ejemplo anterior este se utiliza cuando deseamos i
a un fotograma en específico, pero en este pequeño pedazo de código le
estamos indicando que vayqa a x fotograma y que se detenga con esto nos
ahorramos el stop.
Sintaxis:
{
gotoAndStop(25);
}
IMSS | Módulo V
78
Presentaciones Profesionales en Flash
Ejemplo:
Con el ejemplo anterior hay que trabajar por tanto necesitamos
abrirlo, ahora bien una vez abierto este veamos la línea de tiempo y
notemos que en el fotograma25 de la capa acciones tenemos un stop, bien
eliminemos esta capa.
Y reprogramemos el botón
Ir a la capa 1 y seleccionar el símbolo botón
Abrir el panel de acciones
Y cambiar el código por el siguiente:
on (press) {
gotoAndStop(25);
}
Listo con esto esta terminado nuestro ejemplo
Guárdalo con otro nombre
Dar ctrl +enter
5.8 getURL
En esta ocasión lo que se va a ver es como al programar un botón,
este nos va a llevar a una dirección URL es decir, va a abrir el navegador
de Internet Explorer en la página que se le haya indicado en nuestro
código veamos ahora la sintaxis.
Sintaxis:
{
getURL("dirección URL", "método");
}
IMSS | Módulo V
79
Presentaciones Profesionales en Flash
Ejemplo:
Creamos un nuevo documento
Creamos un símbolo botón que diga CNCYC
Regresamos a la escena 1 y arrastramos el botón
Abrimos el panel acciones
Tecleamos el siguiente código:
on (press) {
getURL("http://www.cncyc.com.mx","_blank");
}
Módulo VI
Creación de Presentación con
Menú Interactivo
Objetivo:
Al concluir el módulo el participante será capaz de crear una
presentación con un menú interactivo.
Introducción:
En el ámbito laboral de nuestros días es de suma importancia estar
a la vanguardia tecnológica de ahí el motivo de innovar haciendo
presentaciones en Flash 8 en lugar de utilizar programas convencionales.
Al crear una presentación con un menú interactivo el ponente podrá
posicionarse en cualquier parte de nuestra presentación y regresar al
menú en el momento en el que él lo decida y de una forma sencilla y
rápida.
Después de haber pasado por los módulos anteriores lo único que
usted tendrá que hacer es aplicar lo aprendido para la creación de su
presentación profesional.
IMSS | Módulo VI
80
Presentaciones Profesionales en Flash
6.1 Presentación con Menú Interactivo
Con lo visto en los módulos anteriores construiremos una
presentación la cual va a constar de una introducción en la escena uno y
de un botón que nos lleve a la siguiente escena, en la cual se creara el
menú interactivo y los textos o bien animaciones que esta vaya a tener.
Para poder desarrollar esta presentación es necesario que usted cree
la introducción esta va a estar a su libre elección, para este ejemplo se va a
apoyar con el material que se le proporcione.
Hay que tomar en cuenta que la introducción debe de ser ligada al
tema que se va a estar desarrollando, es de suma importancia recalcar que
la introducción debe ser apantallante para poder captar la atención de
nuestro auditorio.
Veamos como hacerlo:
6.1.1 Introducción
Crear la introducción y programar el botón para que nos lleve a la
siguiente escena, siguiendo los pasos que se detallan a continuación.
Crear un nuevo documento y ponerle medidas de 800 x 600 y poner
el color de fondo negro
Cambiar el nombre de la capa 1 por cuad1, dibujar un cuadrado de
800 x 600 px color degradado lineal de verde a gris claro
coordenadas (0,0)
Ir al fotograma 30 y copiar el fotograma clave (F6), regresar al
fotograma 1, crear la interpolación de movimiento, modificar el
tamaño del cuadrado por 32 x 32 px
Ir al fotograma 40 copiar el fotograma clave (F6), crear la
interpolación de movimiento, en el fotograma 40 dar un color alfa 0%
Insertar una nueva capa y ponerle el nombre de texto
Ir al fotograma 15 insertar un fotograma en blanco (F7) e insertar un
texto que diga “Deportes Extremos” con un tipo de fuente Chiller
tamaño 100 y de color blanco con coordenadas (230,171)
IMSS | Módulo VI
81
Presentaciones Profesionales en Flash
Ir al fotograma 20 y copiar el fotograma clave (F6), regresar al
fotograma 15 crear la interpolación de movimiento y poner color alfa
a 0%
Ir al fotograma 20 y copiar los fotogramas hasta el fotograma 26,
seleccionar el fotograma 21 y suprimirlo, hacer lo mismo con los
fotogramas 23 y 25, ir al fotograma 40 y copiar el fotograma (F5)
Insertar una nueva capa y ponerle el nombre de cuad2
Ir al fotograma 35 insertar un fotograma en blanco (F7), dibujar un
rectángulo de 800 x 70 px con coordenadas (0,530) y con un color
degradado lineal de verde a gris claro, ir al fotograma 45 y copiar el
fotograma clave, regresar al fotograma 35 y crear la interpolación de
movimiento
En el fotograma 35 con la herramienta transformación libre cambiar
el tamaño para que haga el efecto de que aparece de izquierda a
derecha esto recordando que se hace con la tecla alt presionada
Insertar una nueva capa y ponerle el nombre cuad3
Ir al fotograma 35 insertar un fotograma en blanco (F7), dibujar un
rectángulo de 800 x 70 px y con coordenadas (0,0) color degradado
lineal de verde a gris claro, ir al fotograma y copiar el fotograma
clave (F6), regresar al fotograma 35 y crear la interpolación de
movimiento
En el fotograma 35 con la herramienta transformación libre cambiar
el tamaño para que haga el efecto de que aparece de derecha a
izquierda
Insertar una nueva capa y ponerle el nombre mc_xterra, aquí
tendremos que cambiar un poquito la dinámica e insertar un
símbolo clip de película con el nombre “mc_xterra”, ahora bien
trabajemos dentro de este símbolo.
Importar a la biblioteca la imagen “xterra.jpg”
Arrastrar la imagen a la capa 1con coordenadas (0,0)
IMSS | Módulo VI
82
Presentaciones Profesionales en Flash
Insertar una nueva capa y convertirla en máscara, desactivar el
bloqueo de las capas, con la herramienta pluma dibujar el contorno
de las letras
Insertar una nueva capa y llamarla línea, arrastrar esta capa por
debajo de la capa que es la máscara, en la capa llamada línea
seleccionar la herramienta de trazado de línea y dibujar una en
forma vertical de color blanco y con un grosor de 34 pts.
Ir al fotograma 60 de la capa 1 y copiar los fotogramas (F5)
Ir al fotograma 60 de la capa mascara y copiar los fotogramas (F5)
Ir al fotograma 30 de la capa mascara y copiar el fotograma clave
(F6), ahora ir al fotograma 60 de esta capa y copiar el fotograma
clave (F6), regresar al fotograma 1 y crear la interpolación de
movimiento, poner un color alfa 18% y cambiar las coordenadas por
(-6.5,92.5)
Ir al fotograma 30 poner un color alfa 18% y coordenadas (300,92.5),
crear la interpolación de movimiento en ese fotograma, ir al
fotograma 60 poner un color alfa 18% y coordenadas (-6.5, 92.5)
Regresar a la escena 1 seleccionar el fotograma 40 de la capa
mc_xterra y arrastrar el clip de película mc_xterra con coordenadas
(500,70), ir al fotograma 45 copiar el fotograma clave (F6) y crear la
interpolación de movimiento en el fotograma 40 y cambiar el color
alfa a 0% y el tamaño de 30 x 30
Insertar una nueva capa y ponerle el nombre de imagen
Ir al fotograma 41 e insertar un fotograma en blanco (F7), importar a
la biblioteca la imagen “rapel.jpg”, arrastrar la imagen al lienzo con
coordenadas (14.0, 144.5) y convertirla en un símbolo gráfico
“gr_rappel”, ir al fotograma 51 y copiar el fotograma clave (F6),
regresar al fotograma 41, crear la interpolación de movimiento, dar
color alfa 0% y cambiar el tamaño a 30 x 30 px.
Insertar una nueva capa ponerle l nombre de mask y convertirla en
máscara, desbloquear las capas, ir al fotograma 41 insertar un
IMSS | Módulo VI
83
Presentaciones Profesionales en Flash
fotograma en blanco (F7) y dibujar un círculo de 300 x 300 y
coordenadas (100, 164), ir al fotograma 51 y copiar el fotograma (F5)
Insertar una nueva capa llamada música
Importar a la biblioteca la canción “I Love Rock and Roll.mp3”, y
arrastrar la música en la capa música
Ir al fotograma 51 de la capa cuad3 y copiar el fotograma (F5)
Ir al fotograma 51 de la capa cuad2 y copiar el fotograma (F5)
Insertar una nueva capa que se llame botón
Insertar un nuevo símbolo botón “btn_entrar” poner el texto “Entrar”
con coordenadas (0,0) y copiar los fotogramas clave en los otros dos
estados del botón
Regresar a la escena 1 seleccionar el fotograma 51 de la capa botón,
insertar un fotograma en blanco y arrastrar el símbolo botón con
coordenadas (555,422), seleccionar el símbolo y abrir el panel
acciones y poner el siguiente código:
on (press) {
nextScene();
stopAllSounds();
}
Insertar una nueva capa llamada acciones
Ir al fotograma 51, insertar un fotograma en blanco (F7) y mostrar el
panel acciones (F9) y poner un stop
Listo con esto está terminada la introducción, ahora bien hay que
continuar con el siguiente paso que es la creación de la presentación con
su menú interactivo, pasemos al siguiente punto.
IMSS | Módulo VI
84
Presentaciones Profesionales en Flash
IMSS | Módulo VI
85
Presentaciones Profesionales en Flash
6.1.2 Menú Interactivo
Una vez creada nuestra introducción lo siguiente será crear una
segunda escena y posteriormente nuestro menú interactivo el cual nos va
a posicionar y mostrar un fotograma en específico, en el módulo anterior
ya vimos como realizarlo con el gotoAndStop esto será sumamente sencillo
si tenemos orden en nuestra segunda escena.
Hagamos lo siguiente:
Insertar la escena numero 2
Importar a la biblioteca las imágenes “fondo” y “menú” que se encuentran
en la carpeta “recursos_presentaciones_flash”.
Crear un nuevo símbolo clip de película con el nombre mc_animagral, en
la capa 1 arrastrar la imagen fondo con coordenadas (0,0), convertirla en
símbolo gráfico gr_fondo, ir al fotograma 30 copiar el fotograma clave (F6)
regresar al fotograma 1, crear la interpolación de movimiento y cambiar el
color alfa 0%.
Crear una nueva capa que se llame menú, ir al fotograma 24 insertar un
fotograma en blanco (F7), arrastrar la imagen “menú” con coordenadas
(0,0), convertirla en un símbolo gráfico “gr_menu”, ir al fotograma 30
copiar el fotograma clave (F6), regresar al fotograma 24 crear la
interpolación de movimiento cambiar el color alfa 0%.
Ahora crearemos los botones que se van a utilizar en nuestra
presentación, los cuales van a ser 6 y se hará de la siguiente forma:
Insertar un nuevo símbolo botón llamarlo “btn_intro”, crear una caja de
texto que diga “Introducción”, con una tipo de fuente Arial 13 pts y color
rojo, ponerle las coordenadas (0,0), copiar el fotograma clave a los dos
siguientes estados.
Insertar un nuevo símbolo botón llamarlo “btn_rappel”, crear una caja de
texto que diga “Rappel”, con una tipo de fuente Arial 15 pts y color rojo,
ponerle las coordenadas (0,0), copiar el fotograma clave a los dos
siguientes estados.
Insertar un nuevo símbolo botón llamarlo “btn_alpinismo”, crear una caja
de texto que diga “Alpinismo”, con una tipo de fuente Arial 15 pts y color
IMSS | Módulo VI
86
Presentaciones Profesionales en Flash
rojo, ponerle las coordenadas (0,0), copiar el fotograma clave a los dos
siguientes estados.
Insertar un nuevo símbolo botón llamarlo “btn_paracaidismo”, crear una
caja de texto que diga “Paracaidismo”, con una tipo de fuente Arial 13 pts
y color rojo, ponerle las coordenadas (0,0), copiar el fotograma clave a los
dos siguientes estados.
Insertar un nuevo símbolo botón llamarlo “btn_rafting”, crear una caja de
texto que diga “Rafting”, con una tipo de fuente Arial 15 pts y color rojo,
ponerle las coordenadas (0,0), copiar el fotograma clave a los dos
siguientes estados.
Insertar un nuevo símbolo botón llamarlo “btn_surfing”, crear una caja de
texto que diga “Surfing”, con una tipo de fuente Arial 15 pts y color rojo,
ponerle las coordenadas (0,0), copiar el fotograma clave a los dos
siguientes estados.
Una vez creados los botones, regresar al mc_animagral y crear 6 capas
arriba de la capa menú nombrándolas de la siguiente forma:
Capa3=introbtn
Capa4=rappelbtn
Capa5=alpinismobtn
Capa6=paracaidismobtn
Capa7=raftingbtn
Capa8=surfingbtn
En la capa introbtn ir al fotograma 30, insertar un fotograma en blanco
(F7) arrastrar el símbolo btn_intro con coordenadas (14,37)
En la capa rappelbtn ir al fotograma 31, insertar un fotograma en blanco
(F7) arrastrar el símbolo btn_rappel con coordenadas (131.4,37)
En la capa alpinismobtn ir al fotograma 32, insertar un fotograma en
blanco (F7) arrastrar el símbolo btn_alpinismo con coordenadas (218.8,37)
En la capa paracaidismobtn ir al fotograma 33, insertar un fotograma en
blanco (F7) arrastrar el símbolo btn_paracidismo con coordenadas
(500.6,37)
IMSS | Módulo VI
87
Presentaciones Profesionales en Flash
En la capa raftingbtn ir al fotograma 34, insertar un fotograma en blanco
(F7) arrastrar el símbolo btn_rafting con coordenadas (617.8,37)
En la capa surfingbtn ir al fotograma 35, insertar un fotograma en blanco
(F7) arrastrar el símbolo btn_surfing con coordenadas (715.1,37)
Después de haber colocado los botones con sus respectivas coordenadas,
habrá que crear los textos que se van a mostrar cuando uno de los botones
sea presionado, para ello habrá que crear 6 símbolos clips de película,
para que de esta forma se les pueda dar una pequeña animación,
posteriormente los llevaremos al mc_animagral, esto en una capa diferente
para cada uno de ellos y en distinto fotograma.
Crear 6 símbolos clips de película, que contendrán el texto, una animación
y un stop. Abrir el documento textopres.doc y regresara flash.
Crearemos un símbolo clip de película con el nombre mc_intro, crear una
caja de texto y copiar el texto introducción localizado en el documento
abierto, regresar a flash y pegarlo en la caja de texto y dar formato al
mismo, ir al fotograma 20, copiar el fotograma clave (F6), regresar al
fotograma 1 crear la interpolación de movimiento y dar un color alfa 0%,
crear una nueva capa llamada acciones, ir al fotograma 20 insertar un
fotograma en blanco (F7), mostrar el panel acciones y poner un stop.
Crearemos un símbolo clip de película con el nombre mc_rappel, crear una
caja de texto y copiar el texto rappel localizado en el documento abierto,
regresar a flash y pegarlo en la caja de texto y dar formato al mismo, ir al
fotograma 20, copiar el fotograma clave (F6), regresar al fotograma 1 crear
la interpolación de movimiento y dar un color alfa 0%, crear una nueva
capa llamada acciones, ir al fotograma 20 insertar un fotograma en blanco
(F7), mostrar el panel acciones y poner un stop.
Ahora bien hagamos lo mismo pero con los textos sobrantes en nuestro
documento, es decir hay que crear los clips de película con sus respectivos
nombres y textos, dando la misma animación que a los anteriores.
Una vez terminado lo anterior regresemos al mc_animagral e insertemos
una nueva capa llamada acciones, ir al fotograma 35 insertar un
fotograma en blanco (F7), mostrar el panel de acciones y poner un stop.
Crear una nueva capa con el nombre intromc, ir al fotograma 36 insertar
un fotograma en blanco (F7) y arrastrar el mc_intro con coordenadas
(360,152).
IMSS | Módulo VI
88
Presentaciones Profesionales en Flash
Crear una nueva capa con el nombre rappelmc, ir al fotograma 37 insertar
un fotograma en blanco (F7) y arrastrar el mc_rappel con coordenadas
(360,152).
Crear una nueva capa con el nombre alpinismomc, ir al fotograma 38
insertar un fotograma en blanco (F7) y arrastrar el mc_alpinismo con
coordenadas (360,152).
Crear una nueva capa con el nombre paracaidismomc, ir al fotograma 39
insertar un fotograma en blanco (F7) y arrastrar el mc_paracaidismo con
coordenadas (360,152).
Crear una nueva capa con el nombre raftingmc, ir al fotograma 40 insertar
un fotograma en blanco (F7) y arrastrar el mc_rafting con coordenadas
(360,152).
Crear una nueva capa con el nombre surfingmc, ir al fotograma 41
insertar un fotograma en blanco (F7) y arrastrar el mc_surfing con
coordenadas (360,152).
Ya creamos y pusimos en su lugar los textos que se van a mostrar, falta
programar los botones y hacer que se muestren hasta el fotograma 41 pero
también se debe de mostrar la imagen del menú y el fondo; veamos como
programar los botones pero, recordemos que esto no es algo nuevo para
nosotros ya que en capítulos anteriores se vieron varios ejemplos.
Ir a la capa intobtn, seleccionar el botón, mostrar el panel de acciones y
poner el siguiente código:
on (press) {
gotoAndStop(36);
}
Con esto queda programado nuestro primer botón el cual nos llevara al
fotograma 36 que es donde esta la animación del texto introducción,
hagamos lo mismo con los demás botones pero, hay que poner suma
atención en el numero de fotograma que quiero que se muestre, es decir,
que este va a estar cambiando hasta llegar al fotograma 41.
Con esto damos por concluido la creación de nuestra presentación con su
menú interactivo, también es necesario mencionar que de esta misma
forma se pueden crear paginas web en flash ya que lo único que se esta
IMSS | Módulo VI
89
Presentaciones Profesionales en Flash
haciendo realmente es que se4 muestre información al dar clic en algún
botón.
Notas finales
Deseamos que el presente material de apoyo le haya facilitado el
aprendizaje de los temas que componen cada módulo de este evento y que
le sea útil para futuras consultas.
Le felicitamos por haber concluido este curso de capacitación, continúe
practicando; recuerde que su habilidad dependerá del manejo cotidiano de
esta paquetería.
Una presentación creada en Flash nos brindará un aspecto altamente
profesional y competitivo, además le podremos dar animaciones
personalizadas ya que en programas como Power Point solo hay
animaciones preestablecidas por dicho programa.
Una presentación Profesional en flash captará más fácilmente la atención
de los espectadores además de mantenernos a la vanguardia tecnológica.
Para dar un mejor aspecto a nuestra presentación hay que crear
primeramente una introducción acerca del tema que se va a exponer y
posteriormente crear su menú interactivo con animaciones discretas pero
impactantes.
IMSS | Módulo VI
90
Presentaciones Profesionales en Flash
Bibliografía
Vogeleer, David. Flash 8. Editorial Anaya multimedia.
Mohler, James L. FLASH 8. Imagen, Animación e Interactividad. Editorial
Anaya Multimedia.
Pascual, F. Guía de campo de Macromedia flash 8.
Editorial Ra-ma
Obra Literaria del Centro Nacional de Capacitación y Calidad IMSS – SNTSS
Elaborado por:
Alejandro Flores Ocampo
IMSS | Módulo VI
91