Teoría Galeria de Imagenes con Action Script
Anuncio

EJEMPLO DE LA GALERÍA DE IMÁGENES CON ACTION SCRIPT 2.0
1. Traer las imágenes a la biblioteca
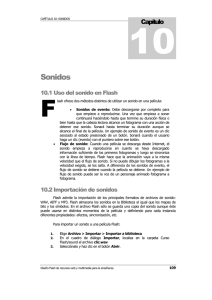
2. Capa 1: Renombrarla por Imágenes pequeñas y en el fotograma 1 colocar las imágenes una
seguida de la otra. Cambiar el tamaño de cada una de la imágenes por ejemplo 100
ancho * 100 alto. Activar línea guía como se visualiza en la muestra.
1
2
3
4
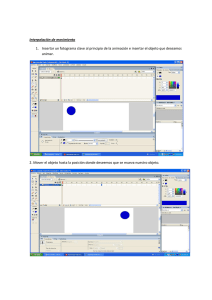
3. Seleccionar todas las imágenes y convertirlas en un clip de película (F8) y llámela tira
4. Ingrese al clip de película (doble clic sobre la tira de imágenes) y renombre la capa1 por
miniaturas para identificarla
5. Ubicados dentro del clip de película cree una nueva capa y llámela botones y en el
fotograma1 de ésta capa, dibujar un cuadro del mismo tamaño de la imagen pequeña.
6. Convierta este cuadro en un botón (F8), llamado Botón
7. Hacer doble clic sobre este botón y aparecen los 4 estados. (no presionar la tecla F6)
8. En el estado reposo aparece el fotograma clave, arrastre este fotograma hasta el estado zona
9. Cierre la línea de tiempo de este botón, haciendo clic en
la opción botón
10. Al salir del botón este cuadro se torna de color azul claro, copie este cuadro y péguelo en las
demás imágenes pequeñas
11. Salir de la línea de tiempo del clip de película tira. El escenario debe quedar así:
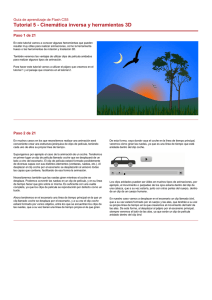
12. Ahora estando fuera del clip de película, cree una nueva capa y llámela imágenes
grandes
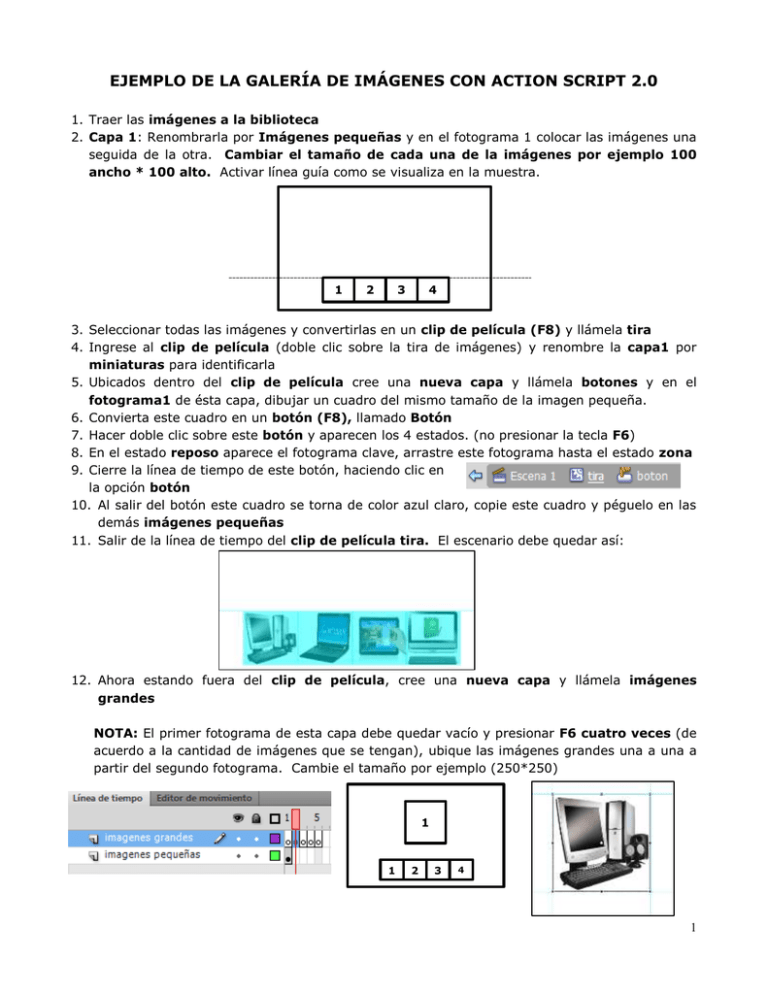
NOTA: El primer fotograma de esta capa debe quedar vacío y presionar F6 cuatro veces (de
acuerdo a la cantidad de imágenes que se tengan), ubique las imágenes grandes una a una a
partir del segundo fotograma. Cambie el tamaño por ejemplo (250*250)
1
1
2
3
4
1
13. Cree en cada fotograma que tiene las imágenes grandes, un STOP (F9) y prolongue la
capa de las imágenes pequeñas hasta donde termine la capa de las imágenes grandes.
14. De doble clic sobre una de las imágenes pequeñas, bloquear la capa imágenes pequeñas
(Candadito) y seleccione sólo uno de los rectángulos (botones azules) y allí ingrese al
panel de acciones (F9) e ingrese el siguiente código, NOTA: Tenga en cuenta que se debe
desactivar el icono
antes de digitar el código
{
_root.gotoandplay (x);
Stop ();
}
On (rollOver)
Con este código se le indica al botón que al tener el
mouse sobre él, se dirija a la imagen del fotograma
X (este fotograma es 2, 3, 4, etc, dependiendo de la
cantidad de imágenes) y luego debe detenerse.
{
_root.gotoandplay (1);
Play ();
On (rollOut)
Con este código se le indica al botón que al no tener
el mouse sobre él, se dirija al fotograma 1 (vacío) y
que continúe su recorrido.
}
NOTA: Repita este procedimiento en cada una de las imágenes
pequeñas, seleccionando el cuadro que tiene cada una; tenga
en cuenta cambiar el número del fotograma que contiene la
imagen grande.
15. Desbloquear la capa Imágenes pequeñas, seleccione los 2 fotogramas iniciales de las 2
capas existentes (Ctrl y Clic), dar la orden de Copiar y pegarlo varias veces. La intención
aquí es hacer la tira de imágenes más larga
1
2
3
4
1
2
3
4
1
2
3
4
16. Cree una interpolación clásica en un fotograma distante (ejemplo F70) y mueva las
miniaturas hacia la izquierda (por ejemplo)
17. Salga del Clip de película llamado la tira
18. Coloque un STOP en el primer fotograma de la primera capa
llamada Imágenes pequeñas
19. Crear la película y verificar (Ctrl + Enter).
2