taller power point ejercicios de animacion y transicion
Anuncio

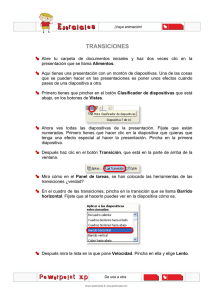
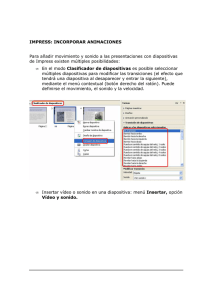
TALLER POWER POINT ANIMACIONES Y TRANSICIONES 1. Abrir un archivo en blanco 2. Y en una primera diapositiva incluimos: Como Titulo: Animaciones y transiciones, (en Algerian 40). Como subtítulo: “su nombre” A esta diapositiva aplicarle fondo: efectos de relleno, textura : roble (si no está algo en color madera, pero sólo a la primera diapositiva). Aplicarle una transición forma de cruz, lenta, con sonido graznidos de patos y que dure 5 segundos Incluir un efecto de animación llamado entrada cuadros bicolores Observar el resultado. 3. En segunda diapositiva incluimos: Diseño de diapositivas con título, texto a la izquierda y para insertar objeto-gráfico… a la derecha. Como fondo: Efecto de relleno, degradado con dos colores amarillo y blanco tipo radial, En el título ponemos: animaciones (Times Roman 55) y de color verde negrita. A la izquierda incluir el siguiente texto ajustado al espacio que tenemos y justificado. • Esto nos permite dar vida y movimiento a nuestras diapositivas • Dar un aspecto más dinámico a nuestras presentaciones. • Para ello debemos hacer clic en presentación. • Pueden ser efectos previstos o personalizados. En el objeto insertamos la imagen de un ordenador y lo ajustamos al especio que tenemos para que debe bien. En personalizar animación haremos: En el título, Agregar efecto entrada desplazar hacia arriba, al hacer clic con ratón, la dirección desde la izquierda y abajo y rápido. En el texto de la izquierda, agregar efecto, entrada, más efectos, cuadros bicolores, después de la anterior, dirección horizontal y velocidad rápido. El objeto (ordenador), Agregar efecto, énfasis, aumentar o hundir con la anterior, 150% tamaño y velocidad media. Con transición le pondremos Disolver = velocidad lenta, sin sonido y al hacer clic con el ratón. 4. En la tercera diapositiva: Un diseño de diapositiva con título, texto a la izquierda y para insertar objeto – gra´fico, a la derecha. Como fondo = efectos de relleno: textura gotas de agua En el título ponemos: Transiciones (Comic Sans 60) y de color azul oscuro, negrita y con sobra. A la izquierda incluir el siguiente texto ajustado al espacio que tenemos y justificado: • Con las transiciones nos permite que el paso de una diapositiva a otra sea más animado. • Podemos hacerlo con tiempo definido, si lo hemos ensayado, o con un “clic” • En el objeto insertamos la imagen de una puente que si no encontramos lo buscamos en internet y lo ajustamos al espacio que tenemos para que quede bien. En personalizar animación haremos: El título Agregar efecto: entrada: mas efectos círculo, después del anterior, la dirección dentro y velocidad medio. En el texto de la izquierda, agregar efecto : entrada, rombo, al hacer clic, dirección fuera y velocidad medio El objeto (ordenador), agregar efecto : trayectoria de desplazamiento, dibujar desplazamiento personalizado, curvas (lo dibujamos por toda la pantalla), después del anterior, desbloqueado y velocidad media Como transición le pondremos Rueda, velocidad media, sin sonido y al hacer clic con el ratón. 5. En la cuarta diapositiva: Sólo título que ponga FIN en letras grandes de color blanco con sombra y que ocupe buena parte de la pantalla. De fondo efecto relleno, degradado con dos colores gris claro y rojo desde el centro, quedando el centro gris y por el borde rojo. Aplicarle transición dar vueltas, lenta, con sonido de aplauso y automáticamente después de 5 segundos. Incluir un efecto de animación llamado flash