Cuenta una Historia - Code Club World Projects
Anuncio

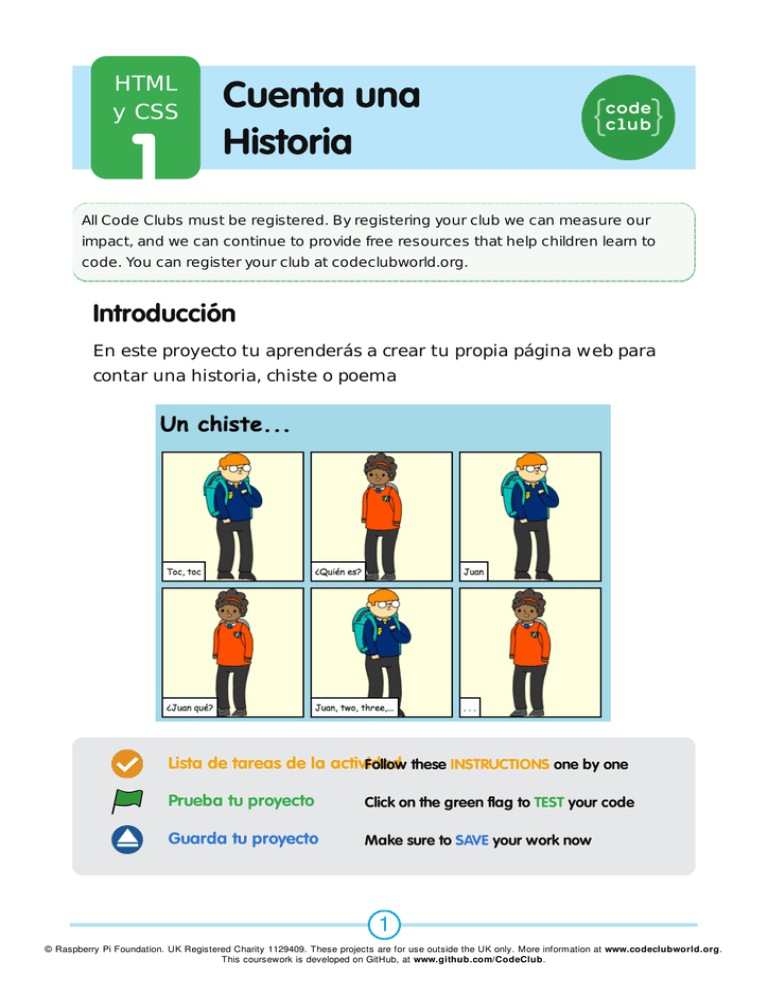
HTML yCSS 1 Cuentauna Historia AllCodeClubsmustberegistered.Byregisteringyourclubwecanmeasureour impact,andwecancontinuetoprovidefreeresourcesthathelpchildrenlearnto code.Youcanregisteryourclubatcodeclubworld.org. Introducción Enesteproyectotuaprenderásacreartupropiapáginawebpara contarunahistoria,chisteopoema Listadetareasdelaactividad FollowtheseINSTRUCTIONSonebyone Pruebatuproyecto ClickonthegreenflagtoTESTyourcode Guardatuproyecto MakesuretoSAVEyourworknow 1 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. Paso1:Decidequequierescontar Antesdeempezaracodificartienesquedecidirquehistoriaquieres contar. Listadetareasdelaactividad Piensasobrelahistoriaquequierescontar.Podríaser: Unahistoriafamosa; Unahistoriainventadaportí; Algoquetehayapasadoolehayapasadoa alguienqueconoces. Nisiquieratienequeserunahistoria.Puedeserun chiste,unpoemaoloquetúquieras! Paso2:Editatuhistoria VamosaempezareditandoelcontenidoHTMLylosestilosCSSdela páginaweb. Listadetareasdelaactividad Abreestetrinket:jumpto.cc/web-story.Siestásleyendo estoenelnavegadorinclusopodríasusarlaversión embebidadelTrinketqueverásabajo. Tambiéndebesrecordardelproyecto‘Cumpleañosfeliz’ queelcontenidodelapáginawebvaenel <body> del documentoHTML. Vealalínea7delcódigoydeberíasverelcontenidodela páginaweb,queestáentrelasetiquetasde <body> y </body> . 2 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. ¿Podríasdecirqueetiquetasseusanparacrearlas distintaspartesdelapáginaweb? <h1> esunacabecera.Puedesusarlos númerosdel1al6paralosdistintos tamañosdecabecera; <div> eslaabreviaturadedivision,yesla maneradeagruparcosasjuntas.Enesta páginawebseusaráparaagrupartodoel contenidodetuhistoria; <img> <p> esunaimagen; esunparrafodetexto. 3 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. Desafío:Hazalgunoscambios EditaelcódigoHTMLyCSSparapersonalizartupágina web. Puedesmodificarloscoloresdelapáginawebytambién puedeselegirquefuentesutilizarcomoporejemplo,Arial, ComicSansMS,ImpactyTahoma. Sinecesitasmásayudamiraelproyecto‘Cumpleaños feliz’. Guardatuproyecto Paso3:Contandotuhistoria Vamosaañadirunasegunaparteatuhistoria. Listadetareasdelaactividad Vealalínea17delcódigoyañadeunpardeetiquitas <div> y </div> .Estocrearáunanuevaviñetaparala 4 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. siguientepartedetuhistoria. Añadeunparrafodetextodentrodetusetiquetas <div> . Finalmentepuedesañadirunaimagenentunueva viñeta.Paraesoañadeelsiguientecódigodentrodetu etiqueta <div : <imgsrc=""> Fíjatequelaetiqueta <img> esunpocodiferentequeel restodelasetiquetas,estanotieneetiquetadefin. ParalasimágenesHTMLnecesitasañadirlafuentedela imagenentrelascomillas.Vamosabuscarunaimagen paraañadirlaatuhistoria. Veajumpto.cc/web-images,ybuscalaimagenque quierasincluirenlahistoria. 5 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. Hazclicksobreelbotónderechosobrelaimagenypincha en‘Copiarlaurldelaimagen’.LaURLesladirecciónde laimagen. PegalaURLentrelascomillasdetuetiqueta <img> . ¡Deberíasveraparecertuimagen! SitienesunacuentaenTrinket,inclusopodríasañadirtu propiasimágenesatupáginaweb!Parahaceresto, pinchaeliconodeimagenydespuéspinchaenelbotón de‘subir’. Buscaunaimagendetuordenadoryañadelaaltrinket. 6 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. Bastaconqueañadaselnombredetuimagenentrelas comillasdelaetiqueta <img> ,deestamanera: <imgsrc="buildings.png"> Guardatuproyecto 7 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub. Desafío:¡Continuamos! Usaloquehasaprendidoparaterminartuhistoria,aquí unejemplo: Guardatuproyecto 8 ©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org. ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.