Descargar PDF - Code Club World Projects
Anuncio

HTML
&CSS
1
Feliz
cumpleaños
AllCodeClubsmustberegistered.Byregisteringyourclubwecanmeasureour
impact,andwecancontinuetoprovidefreeresourcesthathelpchildrenlearnto
code.Youcanregisteryourclubatcodeclubworld.org.
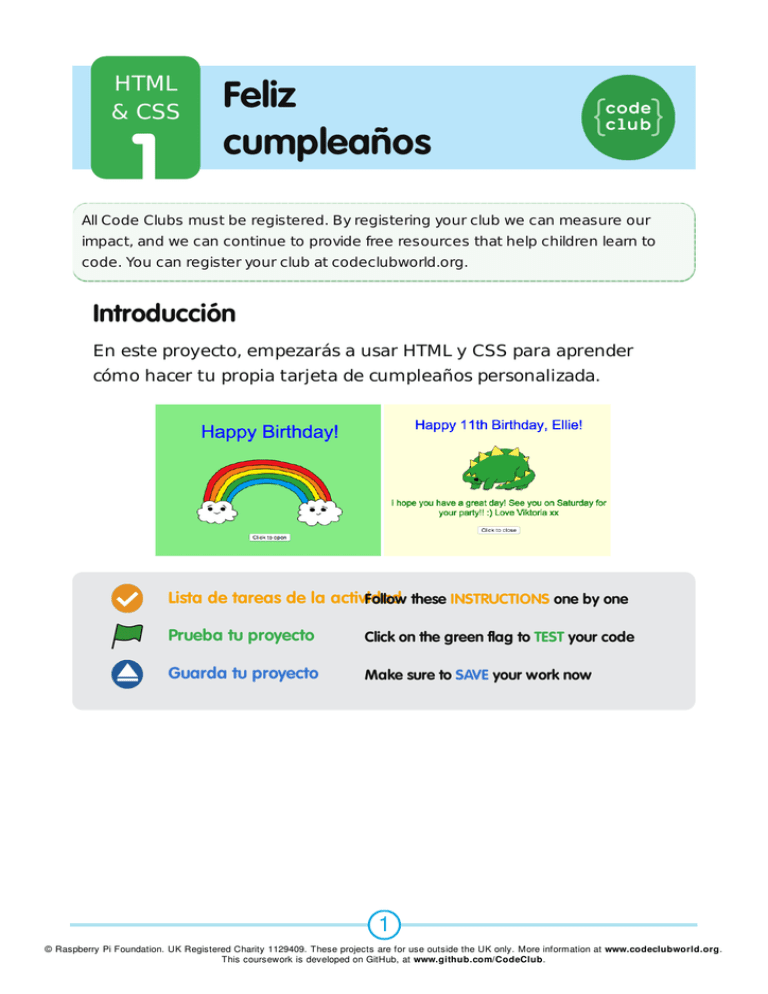
Introducción
Enesteproyecto,empezarásausarHTMLyCSSparaaprender
cómohacertupropiatarjetadecumpleañospersonalizada.
Listadetareasdelaactividad
FollowtheseINSTRUCTIONSonebyone
Pruebatuproyecto
ClickonthegreenflagtoTESTyourcode
Guardatuproyecto
MakesuretoSAVEyourworknow
1
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Paso1:¿QuéesHTML?
HTMLsonlassiglasdeHyperTextMarkupLanguage(LenguajedeMarcas
deHipertexto),yesellenguajequeseusaparacrearpáginasweb.
¡Vamosaverunejemplo!
Listadetareasdelaactividad
TendrásqueusarunapáginawebllamadaTrinketpara
escribirHTML.AbreesteTrinket:jumpto.cc/web-intro.Si
estásleyendoesteproyectoonline,tambiénpuedesusar
laversiónincrustadadeTrinketqueaparecea
continuación:
ElcódigoqueaparecealaizquierdadelTrinketesHTML.
Aladerecha,aparecelapáginawebquesecreaconel
códigoHTML.
HTMLusaetiquetasparacrearpáginasweb.¿Puedesver
esteHTMLenlalínea8detucódigo?
<p>Hi.MynameisAndy.</p>
<p>
esunejemplodeetiqueta,yeslaabreviaciónde
paragraph(párrafo).Puedesempezarunpárrafocon <p>
yacabarlocon </p> .
¿Erescapazdeencontrarotrasetiquetas?Otraetiqueta
quealomejorhasvistoenlalínea9es <b> ,queesla
abreviacióndebold(negrita):
<b>running</b>
2
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Éstossonalgunosejemplosmás:
<html>
y </html> marcanelinicioyelfinal
deldocumentodeHTML;
<head>
y </head> (cabecera)esdondese
encuentrancosascomoCSS(Hablaremos
deestomásadelante);
<body>
y </body> (cuerpo)esdondese
añadeelcontenidodelapáginaweb.
CambiaunodelospárrafosdetextoenelHTML(ala
izquierda).Presiona‘Run’(ejecutar)ypodrásverel
cambioenlapáginaweb(aladerecha).
Sitehasequivocadoyquieresdeshacerloscambios,
puedeshacerclicenelbotóndemenúyseleccionar
‘Reset’(Reiniciar).¡Hazunaprueba!
3
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
4
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Guardatuproyecto
¡NonecesitasunacuentadeTrinketparaguardartusproyectos!
SinotienesunacuentadeTrinket,hazclicenlaflechahaciaabajoy
selecciona‘Link’(Enlace).Estoteproporcionaráunenlacequepuedes
guardaryalquepuedesvolvermástarde.¡Tendrásquehacerestocada
vezquehagasmodificaciones,yaqueelenlacecambia!
SitienesunacuentadeTrinket,laformamásfácildeguardartupágina
webeshacerclicenelbotón‘Remix’(Remezclar)enlapartesuperior
delTrinket.EstoguardaráunacopiadelTrinketentuperfil.
5
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Reto:Añadeotropárrafo
¿Puedesañadiruntercerpárrafodetextoatupágina
web,pordebajodelosotrosdos?Recuerdaqueelnuevo
párrafotienequeempezarconunaetiqueta <p> ,yacabar
con </p> .
Tupáginawebdeberíaparecerseaésta:
¿Puedesañadirtextoennegritaysubrayadoalnuevo
párrafo?Parasubrayartexto,necesitarásusar <u> y
</u>
.
Guardatuproyecto
Paso2:¿QuéesCSS?
CSSsonlassiglasdeCascadingStyleSheets(HojasdeEstilosen
Cascada),yesellenguajequeseusaparacrearelestilodelaspáginas
webyqueseanatractivas.Puedesvinculartupáginawebaunarchivo
deCSSenelapartado <head> deundocumentoHTMLasí:
Listadetareasdelaactividad
CSScontienetodaslaspropiedadesparaunaetiquetaen
6
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
concreto.Hazclicenlapestaña‘style.css’paraverelCSS
detupáginaweb.
Encuentraestecódigo:
p{
color:black;
}
EstecódigoCSSespecificaunapropiedadparalos
párrafos,yhacequeelcolordeltextoseanegro.
Cambialapalabra‘black’(negro)enelCSSpor‘blue’
(azul).Tendríasquevercómocambiaelcolordeltextode
todoslospárrafosaazul.
Guardatuproyecto
7
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Reto:Añademásestilo
¿Puedeshacerqueelcolordelospárrafosdetextocambie
anaranja?¿Puedescambiarelcolordefondoagris?
Guardatuproyecto
Paso3:Crearunatarjetadecumpleaños
VamosausarloquehasaprendidosobreHTMLyCSSparacreartu
propiatarjetadecumpleañospersonalizada.
Listadetareasdelaactividad
AbreesteTrinket:jumpto.cc/web-card,ousalaversión
incrustadaqueaparecemásabajosiestásleyendoeste
proyectoonline.
Notepreocupessinoentiendestodoelcódigo.Estatarjetade
cumpleañosesbastanteaburrida,asíquevamosahaceralgunos
cambiosenesteHTMLyCSS.
Hazclicenelbotónquehaydelantedelatarjeta,yverás
cómoseabreymuestralaparteinterior.
8
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Vealalínea13delcódigo.Igualqueenelejemplo
anterior,puedeseditareltextoenelHTMLpara
personalizarlatarjeta.
¿PuedesencontrarelHTMLparalaimagendelrobot?
(Pista:¡estáenlalínea16!)Cambialapalabra robot por
sol
,¡yveráscambiarlaimagen!
Puedesusarlaspalabras chico , diamante , dinosaurio ,
flores
, chica , arcoíris , robot , nave , sol , té ,o
trofeo
.
9
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
TambiénpuedeseditarelCSSdelatarjetade
cumpleaños.Presionalapestaña“style.css”.Empiezacon
elCSSparael exterior delatarjeta.Cambiael
background-color
(colordefondo)a lightgreen (verde
claro).
Además,puedescambiareltamañodelasimágenes.Vea
lalínea29delCSS,ycambia width (anchura)y height
(altura)delaimagenexteriora 200px ( px significa
píxeles).
Otracosaquepuedescambiareslafuente.Vealalínea
24ycambia font-family (tipodefuente)a ComicSansMS
y font-size (tamañodefuente)a 16pt .
Puedesusarotrasfuentescomoarial,ImpactyTahoma.
10
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.
Guardatuproyecto
Reto:Creaunatarjetapersonalizada
UsatodoloquehasaprendidosobreHTMLyCSSpara
acabartutarjetapersonalizada.Notienequeseruna
tarjetadecumpleaños,¡podríaserparacualquierocasión!
Miraesteejemplo:
Guardatuproyecto
Ahoraquehasacabadotutarjeta,puedescompartirlaoenviárselapor
correoaalguien.
11
©RaspberryPiFoundation.UKRegisteredCharity1129409.TheseprojectsareforuseoutsidetheUKonly.Moreinformationatwww.codeclubworld.org.
ThiscourseworkisdevelopedonGitHub,atwww.github.com/CodeClub.