Room Scanner Representación y medición de espacios
Anuncio

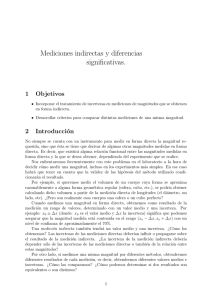
Universidad de Costa Rica Facultad de Ingenierı́a Escuela de Ingenierı́a Eléctrica Room Scanner Representación y medición de espacios tridimensionales utilizando un smartphone Por: Mauricio Bejarano Rodrı́guez Ciudad Universitaria “Rodrigo Facio”, Costa Rica Diciembre del 2013 Room Scanner Representación y medición de espacios tridimensionales utilizando un smartphone Por: Mauricio Bejarano Rodrı́guez IE-0499 Proyecto eléctrico Aprobado por el Tribunal: Lochi Yu Lo Ph.D. Profesor guı́a Randolph Steinvorth Fernández Ph.D. Profesor lector Francisco Siles Canales M.Sc. Profesor lector Resumen Se diseñó un algoritmo para medir y representar espacios tridimensionales utilizando los recursos disponibles en un smartphone. Mediante la implementación del sensor de fusión, se posibilita utilizar trigonometrı́a básica para calcular las longitudes de las paredes y las ubicaciones de las esquinas de la habitación. Por otro lado, se utilizó la librerı́a OpenGL para crear y visualizar el modelo tridimensional del espacio interno medido. Asimismo, se creó una librerı́a para exportar el modelo representado a otros formatos comerciales. Debido a que el algoritmo depende del grado de inclinación del smartphone para realizar las mediciones, se obtiene cierto nivel de degradación una vez que se intentan medir largas distancias. A su vez, este efecto es proporcional a la altura a la que se sostenga el smartphone. Por tal razón, a mayor altura se obtienen mediciones más exactas. Para medir campos de fútbol, se cambió el proceso de captura para poder corregir el margen de error. Mediante el proceso de subdividir el área de medición, el algoritmo registró mediciones menores a un 3 % de margen de error. v Índice general Índice de figuras 1 Introducción 1.1 Descripción . . . . . 1.2 Justificación . . . . . 1.3 Problema a resolver 1.4 Objetivos . . . . . . 1.5 Metodologı́a . . . . . 1.6 Contenido . . . . . . viii . . . . . . 1 2 2 3 3 3 4 2 Marco Teórico 2.1 Antecedentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.2 Arquitectura . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5 5 12 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3 Desarrollo 23 3.1 Prototipo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23 3.2 Precisión de medición . . . . . . . . . . . . . . . . . . . . . . . 29 4 Conclusiones y mejoras 35 Bibliografı́a 37 vii Índice de figuras 1.1 2.1 2.2 2.3 Comparación de ventas dispositivos móviles vs PCs. Fuente: Business Insider . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1 2.4 2.5 2.6 2.7 2.8 2.9 2.10 2.11 2.12 2.13 2.14 2.15 Cálculo de la distancia en Smart Measure . . . . . . . . . . . . . . Cálculo de alturas en Smart Measure . . . . . . . . . . . . . . . . . Cálculo de distancias para objetos en planos distintos en Smart Measure . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Vista de calibración de Smart Measure . . . . . . . . . . . . . . . . Vista principal de Floor Plan Creator . . . . . . . . . . . . . . . . Realidad aumentada en Floor Plan Creator . . . . . . . . . . . . . Diseño para el sensor de profundidad de PrimeSense . . . . . . . . Patrón de proyección por el láser infrarrojo . . . . . . . . . . . . . Esquema de funcionamiento de Room Scanner . . . . . . . . . . . Diagrama de medición . . . . . . . . . . . . . . . . . . . . . . . . . Sistema de coordenadas para los sensores . . . . . . . . . . . . . . Cálculo de la inclinación con el acelerómetro . . . . . . . . . . . . Diagrama del sensor de fusión . . . . . . . . . . . . . . . . . . . . . Ubicación del sistema de coordenadas . . . . . . . . . . . . . . . . Clasificación de los vértices según su rotación . . . . . . . . . . . . 6 7 8 9 10 10 13 13 14 15 16 18 19 3.1 3.2 3.3 3.4 3.5 3.6 3.7 3.8 3.9 3.10 3.11 3.12 3.13 Mapa de la interfaz gráfica . . . . . . . . . . . . . . . . . . . . . . Vista de la pantalla inicial . . . . . . . . . . . . . . . . . . . . . . . Ventana de calibración . . . . . . . . . . . . . . . . . . . . . . . . . Pantalla de Nuevo Proyecto . . . . . . . . . . . . . . . . . . . . . . Pantalla de captura . . . . . . . . . . . . . . . . . . . . . . . . . . Pantalla de visualización . . . . . . . . . . . . . . . . . . . . . . . . Vista de la cancha de fútbol . . . . . . . . . . . . . . . . . . . . . . Comportamiento de la tangente de la inclinación . . . . . . . . . . Comportamiento de los resultados respecto a la distancia y altura Porcentaje de error de los resultados de las pruebas . . . . . . . . Mediciones para la altura de 1.8 m . . . . . . . . . . . . . . . . . . Subdivisión del campo de fútbol para medición . . . . . . . . . . . Resultados de la medición de los campos de fútbol . . . . . . . . . 23 24 25 26 27 28 29 31 31 32 33 33 34 viii 6 6 1 Introducción Hoy en dı́a el desarrollo y la innovación tecnológica gira entorno a los dispositivos móviles. Se habla de tiempos de cambio: la era de los computadoras personales y de los desktops está acabando, y está dando paso a la era de los smartphones y las tablets. A finales del 2012 la venta de dispositivos móviles duplicaba la venta de computadoras, tal y como se muestra en la figura 1.1. Se estima que incluso en 2 o 3 años los dispositivos móviles van a acaparar por completo el mercado. (Ballve, 2013) Este panorama exitoso de la tecnologı́a móvil se explica no sólo por las mejores especificaciones de hardware presentes en cada tablet y smartphone, sino también por el crecimiento en paralelo de las aplicaciones móviles. Las apps, como usualmente se denomina a las aplicaciones móviles, han estado desde los primeros teléfonos celulares, sin embargo, fue hasta que surgió el iPhone que realmente empezó a llamar la atención debido a la creación del App Store. El hecho de proveer una opción abierta para que desarrolladores de todo el mundo pudieran crear sus propias aplicaciones aunado a un sistema de comercialización y mercadeo de apps propició un impulso nunca antes visto en el desarrollo de software. Desde ese entonces, el mercado de apps se tornó en un multimillonario negocio, lo que a su vez incentivó el surgimiento de competidores tal como la Google Play Store, Windows Store, entre otras opciones. Figura 1.1: Comparación de ventas dispositivos móviles vs PCs. Fuente: Business Insider 1 2 1 Introducción Para finales del 2013 Gartner (Dredge, 2013) estimó que el mercado de apps rondará los $26 billones de dólares, 44.4 % más que el año anterior. Asimismo, un total de 103 billones de apps habrán sido descargadas en el 2013, un 59.4 % más que en el 2012. Sin lugar a dudas, estos números son impresionantes, pero lo que realmente significan es que el desarrollo de software nunca ha estado tan cerca de las personas. La sensación de que cualquier persona podrı́a desarrollar el killer app del futuro ha desatado una especie de fiebre del oro, que a su vez impulsa cada vez más el mercado de apps. Pero más importante aún es el hecho de que con el desarrollo de apps, la solución a múltiples problemas cotidianos se acercan al alcance de la mano. Ya sea un app linterna, una calculadora, Skype, o Dropbox, todos responden a una necesidad social, y éste es el verdadero valor de las apps. Poder promover soluciones sencillas a problemas comunes nunca fue tan práctico y viable como hoy en dı́a. 1.1 Descripción Room Scanner es una aplicación que posibilita la creación de un modelo tridimensional a escala de cualquier espacio interno o habitación, utilizando la cámara integrada con los teléfonos Android como medio de medición. La aplicación dispone de un modo de realidad aumentada mediante el cual captura las dimensiones y la forma de la habitación, y luego procede a crear un modelo en 3D de la misma. Finalmente, se provee la opción de exportar el modelo tridimensional a un formato de archivo que pudiera ser utilizado en otros programas de CAD comerciales. 1.2 Justificación Los smartphones de última generación que hoy en dia circulan por las calles tienen un procesamiento cada vez más similar al de una computadora portátil. Esta disponibilidad de procesamiento se presta para un desarrollo de herramientas más complejas, que permitan simplificar problemas cotidianos, que con la tecnologı́a disponible anteriormente, no eran posibles de resolver. Precisamente, dentro de este rango de problemas destaca en particular la ausencia de una aplicación sencilla que permita el dimensionamiento y un posterior modelado tridimensional de habitaciones, o cualquier espacio interno en particular, con el fin de generar un plano técnico que pueda ser utilizado por profesionales de diversas áreas como los maestros de obras, arquitectos, ingenieros civiles, diseñadores de espacio interno, entre otros. Las herramientas que actualmente se usan son arcaicas e incongruentes con el avance tecnológico móvil de nuestra época. Mediante reglas corrientes, cintas métricas y estacas se estiman las dimensiones de los distintos espacios fı́sicos, siendo el resultado 1.3. Problema a resolver 3 propenso a errores e imprecisiones humanas. Utilizando el procesamiento disponible y la gran calidad de las cámaras integradas en los teléfonos móviles, se provee una opción sencilla y rápida para abordar este problema. 1.3 Problema a resolver El complejo, lento e impreciso proceso de levantamiento de planos de espacios internos. 1.4 Objetivos Objetivo general Desarrollar una aplicación móvil en la plataforma Android que posibilite el modelado tridimensional de espacios internos. Objetivos especı́ficos • Crear una librerı́a que permita calcular dimensiones del entorno mediante la cámara integrada en los dispositivos móviles. • Implementar librerı́as de modelado tridimensional para la visualización del modelo realizado. • Realizar la conversión del modelo tridimensional a un formato de archivo que permita su visualización en programas comerciales populares como AutoCAD y Sketchup. • Adaptar el algoritmo de modelado tridimensional para poder estimar las dimensiones de un campo de fútbol. 1.5 Metodologı́a El desarrollo del trabajo incluyó los siguientes pasos y procedimientos, listados en secuencia: 1. Elaboración del anteproyecto. 2. Investigación previa sobre bibliotecas de modelado tridimensional. 3. Diseño estructural de la aplicación: organización, funcionamiento, requerimientos. 4. Programación del código fuente. 4 1 Introducción 5. Verificación de funcionamiento. 6. Publicación en la tienda Google Play. 1.6 Contenido Los contenidos de este documento se dividen en una primera sección donde se describen los antecedentes del proyecto, el mercado meta hacia el que está dirigido la aplicación, los competidores existentes y las distintas soluciones que se han brindado al problema común. En segundo lugar se describe la parte técnica de la aplicación, su elaboración, organización y funcionamiento. Posteriormente se expone el producto final desarrollado, analizando su funcionamiento y desempeño, y se finaliza con las conclusiones y el panorama a futuro de la aplicación. 2 Marco Teórico 2.1 Antecedentes Competidores El problema de modelar una habitación en tres dimensiones implica 2 principales subproblemas: el medir y detectar las dimensiones de la habitación y el dibujar el modelo de la habitación. Estos problemas han sido abordados de distintas maneras, dependiendo del hardware que se utiliza. Esta distinción radica principalmente en que para realizar mediciones de profundidad de una manera óptima se ocupa un sensor de profundidad no disponible en los smartphones o tablets, por lo que las soluciones provistas por las apps deben utilizar una técnica diferente. Por el lado de las aplicaciones móviles, las siguientes apps representan soluciones relacionadas al problema en cuestión: • Smart Measure La aplicación Smart Measure utiliza la cámara integrada en los celulares para poder calcular la distancia entre cualquier objeto y el usuario que sostiene el smartphone. Asimismo, provee un modo de funcionamiento para poder calcular la altura de los objetos. El funcionamiento de Smart Measure se basa en triangulaciones. La figura 2.1 muestra la trigonometrı́a básica que utiliza la aplicación para calcular la distancia hasta un objeto ubicado en un mismo plano. (Smart Tools Co., 2010) En primer lugar, el usuario ingresa la altura a la que sostiene el teléfono. Esta será la variable h. Luego debe apuntar a la base del objeto enfocado, formando un triangulo entre la lı́nea de visión de la cámara, la altura del teléfono y la distancia entre el usuario y el objeto. El ángulo θ lo proveerá el acelerómetro integrado en el smartphone. Basándose en los mismos principios de operación, para el cálculo de la altura de los objetos se utiliza la triangulación mostrada en la figura 2.2. Finalmente, si el objeto enfocado por la cámara se encontrara en un plano distinto al del usuario, entonces se procede a calcular la distancia mediante la triangulación mostrada en la figura 2.3. Cabe destacar que en todos los casos, es necesaria una calibración previa de los sensores del smartphone. Por tanto, para fijar los 0◦ se debe ubicar el dispositivo en una superficie completamente horizontal, tal como una mesa. 5 6 2 Marco Teórico Figura 2.1: Cálculo de la distancia en Smart Measure Figura 2.2: Cálculo de alturas en Smart Measure Figura 2.3: Cálculo de distancias para objetos en planos distintos en Smart Measure 2.1. Antecedentes 7 Figura 2.4: Vista de calibración de Smart Measure Luego para fijar los 90◦ se debe colocar el dispositivo en una superficie completamente vertical, por ejemplo, una pared. De esta manera, el acelerómetro y el resto de los sensores del celular habrán quedado calibrados y se puede proceder a realizar las mediciones correctamente. La figura 2.4 muestra la vista de calibración. • Floor Plan Creator Floor Plan Creator fue creado por Marcin Lewandowski en el 2012. La aplicación consiste en un diseñador de planos internos en dos dimensiones, con opciones adicionales de detallar elementos como mesas, sillas, puertas, sillones, ası́ como elementos eléctricos tales como toma corrientes, interruptores, lámparas, entre otros. La figura 2.5 muestra la vista principal de la aplicación. Floor Plan Creator permite al usuario dibujar el plano de una habitación directamente en un canvas vacı́o y también provee la opción de capturar la forma de la habitación mediante una opción de realidad aumentada. Mediante ésta última manera, el usuario utiliza la cámara del smartphone para señalar los vértices de la habitación, y al finalizar, la aplicación habrá creado el plano automáticamente. La figura 2.6 muestra la opción de realidad aumentada de Floorplan Creator. Cabe destacar que en esta opción también se debe calibrar los sensores del smartphone, procediendo a fijar los 0◦ del acelerómetro mediante la ubicación del dispositivo en una superficie completamente horizontal. Por otro lado, con el creciente interés de la industria de videojuegos y de dispositivos móviles en modelar objetos y entornos completos digitalmente, se han creado una variedad de técnicas más especializadas y avanzadas que permiten, con diferente precisión y desempeño, detectar variedad de objetos 8 2 Marco Teórico Figura 2.5: Vista principal de Floor Plan Creator 2.1. Antecedentes 9 Figura 2.6: Realidad aumentada en Floor Plan Creator del entorno, caracterizarlos, modelarlos y responder ante determinados movimientos. Destaca una técnica en particular, pues es la que ha obtenido mayor éxito comercial, y es el componente principal de los Kinect de Microsoft, y el nuevo periférico móvil Structure Sensor, de Occipital. Se trata de la técnica de codificación de luz estructurada, (structured light coding) inventada y patentada por PrimeSense, una compañı́a basada en Israel que se encarga de desarrollar tecnologı́as de sensado tridimensional. Como se especifica en la patente de la técnica, Freedman et al. (2010), el principio de funcionamiento consiste en que un patrón de luz proyectado sobre cualquier superficie se va a distorsionar dependiendo de la distancia a la superficie y de las caracterı́sticas de la misma. Analizando la distorsión del patrón se puede proceder a estimar la profundidad de la superficie. Este método por tanto, utiliza únicamente un proyector de luz infrarrojo y un sensor CMOS ubicado a cierta distancia del proyector, de manera que pueda percibir la distorsión del patrón de luz proyectado. La figura 2.7 muestra el esquema de la técnica de codificación de luz estructurada. (Chen, 2010) Esta técnica, además, se complementa con dos principios fundamentales de visión por computadora según MacCormick (2011): en primer lugar se vale del cálculo de la profundidad mediante el foco, que establece que los objetos que aparecen más borrosos se encuentran más lejos de la cámara. Esto se implementa al utilizar lentes curvos para el proyector infrarrojo. Estos lentes van a provocar que el patrón proyectado consista en elipses cuya orientación y forma dependerá de la profundidad de la proyección. La figura 2.8 muestra este efecto. 10 2 Marco Teórico Figura 2.7: Diseño para el sensor de profundidad de PrimeSense Figura 2.8: Patrón de proyección por el láser infrarrojo 2.1. Antecedentes 11 En segundo lugar, se utiliza el cálculo de la profundidad mediante estereoscopı́a. Ésta técnica utiliza el fenómeno de paralaje para poder calcular profundidades. El paralaje es el fenómeno de la aparente desviación angular de un objeto al observarse desde dos puntos de vista diferentes. El paralaje para objetos más cercanos a los puntos de vista es mayor que el paralaje de los objetos lejanos. Esto se traduce en que al moverse el punto de vista de un lugar a otro, los objeto más cercanos van a parecer que se desplazan en mayor medida que los objeto más lejanos. Mediante el cálculo de paralaje por medio de alguna configuración estereocópica es posible estimar profundidades. En el caso del sensor PrimeSense, al proyectar desde un punto de vista y observar el patrón desde otro (la ubicación del sensor CMOS), se utiliza el paralaje para estimar profundidades. Los buenos resultados de la técnica de codificación de luz estructurada, llevaron a PrimeSense a firmar un contrato con Microsoft para proveerles la tecnologı́a de sus sensores para su incorporación en el diseño del Kinect. Más recientemente, PrimeSense se alió con la compañı́a estadounidense Occipital para desarrollar el Structure Sensor, un sensor 3D inalámbrico que se conecta a las tablets existentes en el mercado y permite modelar objetos y habitaciones tridimensionales, provee funcionalidades de realidad aumentada, y todo un set de herramientas para el desarrollo de apps que pudieran utilizar las ventajas de este dispositivo. El Structure Sensor fue impulsado mediante la plataforma de crowdfunding Kickstarter y se convirtió en el octavo proyecto más apoyado en la categorı́a de tecnologı́a, consiguiendo recolectar un total de $1 290 439 en sus 45 dı́as de recaudación. (Kickstarter, 2013) Mercado meta La necesidad de realizar planos de espacios internos trasciende una profesión en especı́fica. Tanto arquitectos, ingenieros civiles, maestros de obras, diseñadores de espacio interno, decoradores, entre otras profesiones, serı́an los posibles usuarios de la aplicación, ası́ como también aquella persona aficionada que desea obtener un modelo tridimensional de su habitación u hogar, con motivos de decoración o rediseño. Oportunidad Las aplicaciones móviles existentes relacionadas al problema de modelar habitaciones tienen un alcance limitado, es decir, no llegan a solucionar el problema propuesto. Estas aplicaciones se enfocan en medir distancias, usando la limitada precisión que ofrece la cámara integrada en los smartphones, pero no trascienden más allá. Por tanto, las aplicaciones se quedan en meras herramientas de medición. Por otro lado, los accesorios de hardware que hoy en 12 2 Marco Teórico dı́a se encargan de funcionar como sensores de profundidad o sensores 3D son costosos, puesto que su fabricación y diseño son relativamente novedosos y avanzados, y están ligados al hardware obligatoriamente. Por ejemplo, el Kinect únicamente se puede utilizar para las consolas Xbox o para las PCs con Windows. Asimismo, el Structure Sensor por el momento sólo se puede utilizar para iPads. Por tanto, Room Scanner permite tener un poco de ambas alternativas, provee mediciones de profundidad para ser utilizadas en modelado 3D de habitaciones manteniendo la comodidad y el fácil uso de un app, además de estar disponible para cualquier dispositivo Android, por lo que trasciende del hardware que sea utilizado. Sin embargo, no gozará de la misma exactitud y desempeño que las opciones de hardware especializado como el Kinect o el Structure Sensor. 2.2 Arquitectura Limitaciones Al consistir en un app, Room Scanner se encuentra limitada por las opciones disponibles en los smartphones que circulen en el mercado. Principalmente, la mayorı́a de los smartphones poseen una única cámara frontal o trasera, por lo que utilizar técnicas estereoscópicas no es posible. Por otro lado, la aplicación depende de los sensores que posea el dispositivo, puesto que no todas las marcas de smartphones poseen la misma versión de sensor, y en el peor caso, no poseen ninguno. En estos casos, la aplicación no se podrá descargar para dichos dispositivos. Teniendo en consideración estas limitaciones, el diseño del app se ha organizado en tres módulos diferentes e interconectados entre sı́: un módulo de captura de dimensiones, un módulo de dibujo del modelo tridimensional, y un módulo conversor. La figura 2.9 muestra el esquema del diseño propuesto. Módulo de captura El módulo de captura es el componente principal de la aplicación. Se encarga de procesar toda la información proveniente de los sensores del smartphone. Su principal función es crear la matriz de vértices, que representará la ubicación espacial de cada uno de los vértices de la habitación, y enviarla a los módulos de dibujo y de conversión. Para realizar dicha labor, el módulo utiliza una función de medición y una función de rotación adicionales, que juntos permiten calcular los componentes x, y, y z de cada vértice. Antes de abarcar el proceso de captura, es necesario describir el funcionamiento de estas dos funciones, pues son las que acceden a los sensores del dispositivo. La función de medición se encarga de calcular la distancia lineal entre el usuario y una esquina o 2.2. Arquitectura 13 Figura 2.9: Esquema de funcionamiento de Room Scanner Figura 2.10: Diagrama de medición vértice de la habitación. Esta función tiene un principio de funcionamiento similar del utilizado en la aplicación Smart Measure. La figura 2.10 muestra el funcionamiento de la función de medición. En primer lugar el usuario deberá ingresar la altura a la que sostendrá el dispositivo. Este valor será igual a h en la figura 2.10. Luego, utilizando la cámara se apunta directamente a la esquina formando ası́ un triángulo rectángulo entre la lı́nea de visión, la altura a la que se sostiene el dispositivo, y la distancia lineal d entre el usuario y el vértice. El ángulo α lo brindará el sensor de aceleración integrado en el dispositivo. El sensor de aceleración, o acelerómetro calcula las fuerzas de aceleración, incluyendo la aceleración por gravedad, en los tres ejes coordenados Google Inc. (2010). El sistema de coordenadas de los sensores de un dispositivo Android nunca cambia, es decir, se mantiene fijo sin importar el movimiento u orientación del dispositivo. 14 2 Marco Teórico Figura 2.11: Sistema de coordenadas para los sensores Esto provoca que al inclinar el smartphone para apuntar a una esquina de la habitación, se va a generar un desplazamiento entre el vector de gravedad medido por el acelerómetro y el vector de gravedad real. La figura 2.11 muestra el sistema de coordenadas para el API de sensores de Android. La figura 2.12 muestra el desplazamiento entre los vectores de gravedad. Pedley (2013) determinó que al obtener 3 mediciones del acelerómetro, en ausencia de aceleración lineal, el ángulo de inclinación del dispositivo se relaciona con el vector de gravedad mediante 2.1. 0 Gpz Gp · 0 = Gpz =| Gp | cos ρ ⇒ cos ρ = q G2px + G2py + G2pz 1 (2.1) Teniendo los valores de dos lados y un ángulo del triángulo rectángulo descrito por la figura 2.10, se procede a calcular el valor de la distancia mediante 2.2. Este valor será el resultado final de la función de medición. 2.2. Arquitectura 15 Figura 2.12: Cálculo de la inclinación con el acelerómetro tan θ = d ⇒ h tan θ = d h (2.2) Por otro lado, la función de rotación o giro tiene como función registrar el ángulo de rotación del usuario desde que empieza a capturar el primer vértice hasta que completa la forma de la habitación. Para esto, se tienen varias opciones: se puede utilizar el acelerómetro (que provee el vector de gravedad) junto con el magnetómetro (que funciona como compás) para que juntos funcionen como un sensor de orientación o, como segunda opción, se utiliza el giroscopio para obtener las velocidades de rotación y luego se procede a calcular la rotación integrando estos datos en el tiempo. Estas opciones, a pesar de ser sencillas, presentan inconvenientes. Lawitzki (2012) afirma que al utilizar el acelerómetro y el magnetómetro juntos se pierde precisión debido a que el magnetómetro puede contener gran cantidad de ruido en sus mediciones. Por otro lado, para poder medir la orientación con el giroscopio es necesario multi- 16 2 Marco Teórico Figura 2.13: Diagrama del sensor de fusión plicar las velocidades angulares por el intervalo de tiempo de medición con el fin de poder realizar una integración de la velocidad. Al realizar esta multiplicación, pequeños incrementos rotacionales. Sumando todos estos incrementos se obtiene la posición angular actual. Sin embargo, durante todo este proceso se introducen pequeños errores que al final inducen una rotación lenta a la posición angular actual. A éste fenómeno se le conoce como el gyro drift. Por estas razones, y para crear un método más preciso, se realiza una adaptación de estos tres sensores y se crea un sensor virtual llamado sensor de fusión. El diagrama de bloques del sensor de fusión se muestra en la figura 2.13. Básicamente, el sensor de fusión tiene dos secciones: la del giroscopio y la del conjunto acelerómetro/magnetómetro. El giroscopio servirá para intervalos de medición pequeños o frecuencias altas, y el conjunto acelerómetro/magnetómetro servirá para intervalos de medición largos o frecuencias bajas. Esto equivale a crear dos filtros, un filtro paso-alto para el giroscopio y un filtro paso-bajo para el acelerómetro/magnetómetro. Al final, el valor total de la orientación del dispositivo estará compuesta por los resultados de estas dos secciones. El componente de alta frecuencia de la orientación será aportado por el giroscopio y el componente de baja frecuencia será aportado por el acelerómetro/magnetómetro. Utilizando estos dos módulos auxiliares, el proceso de captura se puede comenzar a construir. El principal objetivo de este proceso es obtener una matriz de vértices que va a ser enviada a los módulos de conversión y de dibujo. Esta matriz de vértices contendrá la ubicación espacial x, y, y z de cada una de las esquinas de la habitación. El formato de la matriz de vértices se muestra en 2.3. 2.2. Arquitectura 17 x11 x12 x13 x14 .. . V = xn1 xn2 xn3 xn4 y11 y12 y13 y14 .. . z11 z12 z13 z14 .. . yn1 yn2 yn3 yn4 zn1 zn2 zn3 zn4 (2.3) donde cada pared estarı́a descrita por 4 vértices y existirı́an n paredes en el modelo. El elemento xij corresponde al vértice j de la pared i. Teniendo un modelo de n paredes, la cantidad de vértices diferentes en el modelo está dado por 2.4 vn = n × 2 (2.4) Antes de adentrarse en el proceso de captura, se deben realizar ciertas consideraciones: 1. El usuario deberá mantener el dispositivo a la misma altura durante todo el proceso de captura. 2. La habitación a medir no deberá presentar desniveles considerables, por ejemplo, gradas o elevaciones. 3. El usuario no podrá desplazarse una vez que inició el proceso de medición. Deberá mantenerse estático en la posición inicial. El proceso de captura inicia con el usuario ubicándose en una posición céntrica de la habitación. Esta posición deberá permitir que el usuario visualice cada esquina de la habitación. Luego el usuario mediante la cámara apuntará a una esquina y marcará el primer vértice. Esta primera marcación o tag es crucial debido a que determinará donde se ubicará el sistema de coordenadas virtual de la aplicación. Este sistema de coordenadas servirá para poder ubicar a los demás vértices en el espacio de coordenadas. Como regla, la marcación del primer vértice siempre se ubicará sobre el eje positivo de las ordenadas. La figura 2.14 muestra la posición del sistema de coordenadas (por simplicidad se omite una de las paredes de la habitación). Cabe destacar que los ejes de coordenadas nunca se visualizan, sino que sirven como método de orientación interna de la aplicación. Al marcar este primer vértice, el módulo llama a la función de medición para obtener la distancia hasta ese vértice. El resultado de dicha medición será 18 2 Marco Teórico Figura 2.14: Ubicación del sistema de coordenadas la componente y del vértice. Como se encuentra sobre el eje de las ordenadas, el vértice no tiene componente x y su valor de z es 0. Asimismo, el ángulo θ de rotación será 0 pues aún no se ha empezado a rotar. Teniendo el primer vértice marcado o tagged, se procede a iniciar el proceso de rotación para determinar la ubicación de los vértices restantes. El usuario siempre deberá rotar a su derecha, hasta completar toda la forma de la habitación. Cabe recordar que sólo es necesario marcar los vértices del piso, por lo que todo el proceso de captura es únicamente para éstos vértices. Al empezar rotando a la derecha, la ubicación de los siguientes vértices se clasifica dependiendo del ángulo θ de rotación. Este ángulo de rotación determinará el cuadrante sobre el plano xy en el que se encontrarán los siguientes vértices. La figura 2.15 permite observar el criterio de clasificación de los vértices restantes. Suponiendo el usuario se encuentra en el origen, las magnitudes de las distancias d1, d2, d3, d4, y d5 hasta cada uno de los vértices las obtiene del módulo de medición. Dependiendo del ángulo de rotación brindado por el módulo de rotación, los vértices se clasificarán en 4 cuadrantes: • Cuadrante I : Corresponde a 0 < θ < 90◦ . Para vértices ubicados en este cuadrante, sus componentes x y y se encuentran mediante 2.2 y 2.2. 2.2. Arquitectura 19 Figura 2.15: Clasificación de los vértices según su rotación d2 sin θ = x (2.5) d2 cos θ = y (2.6) • Cuadrante II : Corresponde a 90◦ < θ < 180◦ . Para vértices ubicados en este cuadrante, sus componentes x y y se encuentran mediante 2.2 y 2.2. d3 cos (θ − 90◦ ) = x (2.7) −d3 sin (θ − 90◦ ) = y (2.8) • Cuadrante III : Corresponde a 180◦ < θ < 270◦ . Para vértices ubicados en este cuadrante, sus componentes x y y se encuentran mediante 2.2 y 2.2. d4 cos (270◦ − θ) = x (2.9) −d4 sin (270◦ − θ) = y (2.10) 20 2 Marco Teórico • Cuadrante IV : Corresponde a 270◦ < θ < 360◦ . Para vértices ubicados en este cuadrante, sus componentes x y y se encuentran mediante 2.2 y 2.2. −d5 sin (360◦ − θ) = x (2.11) d5 cos (360◦ − θ) = y (2.12) Finalmente, teniendo todos los vértices del plano inferior, se realiza la suposición de que los vértices de la parte superior de cada pared van a estar alineados con sus correspondientes vértices inferiores en el plano xy, y que únicamente se van a diferenciar porque su componente z va a ser igual a una constante. Por tanto, se asume que todas las paredes son de la misma altura. Obteniendo los vértices superiores, la matriz de vectores estarı́a completa, y se procederı́a a enviarla al módulo de dibujo y al de conversión. Módulo de dibujo El módulo de dibujo es el encargado de crear el modelo tridimensional de la habitación y renderizarlo en un canvas para que el usuario pueda interactuar con él. Su función es tomar la matriz de vértices enviada por el módulo de captura, interpretarla y crear la forma de la habitación. Asimismo, brinda controles al usuario para poder visualizar el modelo de una forma amigable, posibilitando capacidades de zoom, giro y desplazamiento. El motor principal del módulo de dibujo es la librerı́a de software libre OpenGL. Esta librerı́a es utilizada para la creación de gráficos en 2D y 3D en múltiples plataformas, tanto computadoras, como consolas de videojuegos, sistemas embebidos, entre otros (Khronos Group, 2009). En este caso, por tratarse de dispositivos móviles, se utilizará la librerı́a OpenGL ES, que es la utilizada en sistemas embebidos. La generación del modelo tridimensional de la habitación y el renderizado de la misma están a cargo del API de OpenGL ES, por lo que para entender como se crea y visualiza el modelo es necesario explicar brevemente el funcionamiento de OpenGL ES. OpenGL ES opera básicamente alrededor de tres principios (Bomfim, 2011): 1. Primitivas 2. Buffers 3. Rasterizador 2.2. Arquitectura 21 Las primitivas son los componentes principales que forman cualquier modelo tridimensional en OpenGL. Para OpenGL ES las únicas primitivas existentes son el punto, la lı́nea (colección de dos puntos) y el triángulo (colección de tres puntos). Los buffers son almacenamientos temporales con el fin de guardar información importante para el programa. Se dividen en tres clases: • Frame buffers • Render buffers • Object buffers Los frame buffers son los que se encargan de guardar los frames que salen del renderizador. Estos frames se pueden considerar como una colección de imágenes que describen la escena que se quiere representar. Estas imágenes pueden ser del modelo creado, de la profundidad de la escena, de los fragmentos visibles, una imagen de sombras, etc. Los render buffers son los encargados de guardar cada imagen individual que posteriormente se va a renderizar. Se podrı́a considerar por tanto, que un frame buffers está constituido de varios render buffers. Los render buffers guardan información de color, profundidad y visibilidad de la imagen a renderizar. Los object buffers se encargan de albergar ciertas estructuras básicas del programa, y pueden existir a lo largo de toda la vida del mismo. Existen dos tipos de object buffers: los structure buffers y los index buffers. Los primeros se encargan de almacenar estructuras tales como vértices, texturas, y colores. Los segundos son lo que le dan la forma al modelo tridimensional. Se encargan de crear los triángulos que formarán el modelo tridimensional más complejo. Los triángulos se crean indicando el ı́ndice de los vértices que lo formarán. Por tal razón, es un arreglo de ı́ndices. Los object buffers se manejan en el GPU debido a que pueden acarrear grandes operaciones de punto flotante. Finalmente, el rasterizador es el encargado de transformar toda la información matemática del modelo en pixeles, para su posterior visualización en la pantalla del dispositivo. Tomando en cuenta la estructura básica descrita anteriormente, al llegar al módulo de dibujo la matriz de vértices entra directamente en el flujo de OpenGL. La matriz se guarda primeramente en un structure buffer, que pasará a contener las ubicaciones espaciales de cada uno de los vértices. Posteriormente, se creará el index buffer que definirá los triángulos que formarán todo el modelo tridimensional. Una vez que estos se encuentren creados, se ingresa al pipeline. En el pipeline de OpenGL se ejecutan mini programas llamados shaders para poder determinar ciertas caracterı́sticas de cada vértice. En primero lugar se ejecuta el vertex shader que se encargará de determinar la posición final de cada vértice. Esto se debe a que la posición del vértice puede verse afectada por la ubicación de la cámara de OpenGL, por el lente, 22 2 Marco Teórico el foco, entre otros factores. Este shader se ejecutará una vez por cada vértice especificado dentro del modelo. Una vez terminado, se ejecuta el fragment shader. Este programa se encarga de atribuir caracterı́sticas como luz, sombra, texturas, etc., sobre todos aquellos pixeles que vayan a ser visibles. Esta información se pasa a almacenar en un render buffer que irá guardando cada imagen que salga del pipeline. El render buffer le irá enviando las imágenes que almacena al renderizador, para que éste, finalmente vaya contruyendo la escena o los frames que se guardarán en el frame buffer. Aquı́ los frames esperarán a que el rasterizador los tome para poder ser visualizados en la pantalla del dispositivo. Módulo de conversión El módulo de conversión es el encargado de generar un archivo de salida que sea compatible con algunos de los programas comerciales de visualización 3D existentes, tal como AutoCAD o SketchUp. El módulo deberá tomar la matriz de vértices enviada por el módulo de captura y generar el archivo de salida correspondiente. Se escogió como formato de salida el formato wavefront .obj, debido a que es de uso popular y los programas AutoCAD (CodeDog, 2011) y SketchUp (Sycode, 2010) tienen plugins respectivos para poder cargar y manejar archivos de ese tipo. La especificación del archivo .obj define cuatro tipos de estructuras (EG-Models, 2011): • Vértices: Definidos como v = x y z . Se ubica cada vértice del modelo mediante sus componentes espaciales. • Rectas normales: Definidos como vn = x y z . Se determinan mediante sus componentes espaciales. • Texturas: Definidos como vt = f loat f loat . • Caras: Definidos como f = v1 v2 v3 v4 . . . . Determina la forma de cada cara del modelo. Esta forma puede ser cualquier polı́gono, no sólo un triángulo. Tomando en cuenta el formato .obj, la función del módulo de conversión serı́a entonces transformar la matriz de vértices para poder crear el archivo .obj respectivo. En este caso, como los vértices ya están definidos mediante sus coordenadas espaciales dentro de la matriz de vértices, la tarea del módulo de conversión serı́a únicamente agrupar los vértices para definir las formas de cada cara. 3 Desarrollo 3.1 Prototipo El prototipo desarrollado de la aplicación se denominó RoomScanner. El funcionamiento general de la aplicación se centra en objetos conocidos como proyectos. Cada proyecto representa la virtualización de un espacio interno determinado. Corresponde al modelo virtual que se creó al medir las dimensiones de una habitación en especı́fico. Cada objeto proyecto posee toda la información sobre el modelo de habitación creado, entre las cuales se encuentra el nombre, la cantidad de paredes y la matriz de vectores que describe su posición en el espacio tridimensional. El mapa de ventanas para la interfaz de usuario de la aplicación se muestra en la figura 3.1. En ella se detallan todas las ventanas de la aplicación, su jerarquı́a y la relación entre cada una de ellas. Figura 3.1: Mapa de la interfaz gráfica 23 24 3 Desarrollo Figura 3.2: Vista de la pantalla inicial Pantalla inicial La pantalla inicial del prototipo se muestra en la figura 3.2. La pantalla inicial será la encargada de recibir al usuario una vez que se selecciona la aplicación desde el menú de aplicaciones de Android. En la sección principal de esta pantalla se desplegará una lista con todos los proyectos recientes que el usuario haya creado. De esta manera el usuario podrá accesar directamente a cualquier proyecto de la lista de proyectos y ası́ poder ver el modelo tridimensional que se habı́a creado. En la sección superior de la pantalla principal se encuentra la barra de menú. Esta barra muestra el nombre e ı́cono de la aplicación al lado izquierdo. Al lado derecho se muestra el botón de Nuevo Proyecto y el botón de Calibración/Opciones. Debajo de la lista de proyectos se encuentran dos botones adicionales: el botón Measure Mode y el botón Football Mode. El botón Measure Mode se encargará de únicamente realizar la medición entre el usuario y el objeto apuntado mediante la cámara del dispositivo. El botón Football Mode botón 3.1. Prototipo 25 Figura 3.3: Ventana de calibración se encargará de utilizar el algoritmo de medición para adaptarlo a la medición de una cancha de fútbol. Pantalla de Calibración/Opciones El botón de Calibración/Opciones será el encargado de la calibración previa del sistema de sensores del dispositivo. Se encargará de obtener el valor de rotación respecto al eje x (pitch en inglés) que se utilizará como referencia en la aplicación. Este valor es usado para poder obtener el grado de inclinación del dispositivo al realizar la medición a cada uno de los vértices de la habitación. La ventana de calibración se muestra en la figura 3.3. Pantalla de Nuevo Proyecto El botón de Nuevo Proyecto de la pantalla inicial permitirá al usuario crear un nuevo objeto proyecto. Al seleccionar este botón se abrirá una nueva ventana donde el usuario podrı́a ingresar el nombre del proyecto y la cantidad de 26 3 Desarrollo Figura 3.4: Pantalla de Nuevo Proyecto paredes que tiene la habitación a modelar. La ventana de la creación del nuevo proyecto se muestra en la figura 3.4. Una vez que el usuario ingresa los datos solicitados en esta ventana, debe seleccionar el botón Submit que se encuentra en la sección inferior de la pantalla. Esto abrirá la ventana de Captura, donde el usuario marcará cada esquina inferior de la habitación. Pantalla de Captura En esta pantalla el usuario tendrá acceso a la perspectiva de la cámara trasera del dispositivo y mediante una mira en el centro de la pantalla deberá apuntar a todas las esquinas inferiores de la habitación y marcarlas. La acción de marcar o tag se realizará con solo tocar la pantalla. La pantalla de captura se muestra en la figura 3.5. 3.1. Prototipo 27 Figura 3.5: Pantalla de captura Pantalla de Visualización Una vez que el usuario ha marcado todas las esquinas de la habitación a modelar, el proceso de captura finaliza y se accede a la pantalla de visualización, donde el usuario podrá observar el modelo de su habitación en forma tridimensional. La pantalla de visualización tiene un canvas de dibujo en su sección principal. En ella se dibuja el modelo tridimensional de la habitación y el usuario podrá rotar y hacer zoom en el modelo. El gesto para hacer zoom corresponde a deslizar el dedo en la parte superior del canvas de dibujo. En la parte superior de la pantalla de visualización se encuentra la barra de menú. Al lado izquierdo de la barra de menú se encuentra el botón para retornar a la pantalla inicial, el cual mostrará el nuevo proyecto añadido a su lista de proyectos. Asimismo en esta barra se podrá ver el nombre del proyecto y al lado derecho del menú se encuentra el botón de Exportar, el cual se encargará de exportar el modelo a un formato wavefront .obj. La pantalla de visualización se muestra en la figura 3.6. La operación normal de la aplicación transcurre entre estas distintas pan- 28 3 Desarrollo Figura 3.6: Pantalla de visualización tallas de la aplicación, sin embargo, mediante los botones Measure Mode y de Football Mode que se encuentran en la pantalla inicial se crean dos modos de operación extras. Modo Measure Este modo permite al usuario realizar la función más básica del algoritmo de modelado, el procedimiento de medición. Al seleccionar el botón de Measure Mode, el usuario podrá acceder a la ventana de Captura y al tocar la pantalla del dispositivo podrá realizar la medición de la distancia hasta cualquier objeto que se apunte con la cámara del dispositivo. El resultado de la medición se mostrará mediante un aviso temporal que se desplegará sobre la ventana. Modo Football Mediante el modo Football se adapta el algoritmo de modelado de habitaciones para poder realizar la medición de las dimensiones de una cancha de fútbol. 3.2. Precisión de medición 29 Figura 3.7: Vista de la cancha de fútbol El modo de operación es ligeramente diferente al modo de operación normal. En este caso, al acceder a la pantalla de Captura el usuario deberá ubicarse al inicio de la lı́nea de fondo del terreno de juego, y alineado con la misma. Se deberá apuntar al otro extremo de la lı́nea y marcar dicho extremo. Esta medición corresponderá al ancho de la cancha. Luego deberá realizar el mismo procedimiento con una lı́nea lateral de la cancha, que serı́a el largo de la misma. Al finalizar, se le mostrará al usuario una ventana donde se muestra las mediciones que realizó y una imagen de una cancha de fútbol. Esta pantalla se muestra en la figura 3.7. 3.2 Precisión de medición La función de medición descrita mediante la ecuación 2.2 muestra que la distancia medida es directamente proporcional al valor de la tangente del ángulo de orientación del dispositivo sobre el eje X. La figura 3.8 muestra el comportamiento del valor de tan(θ) conforme 30 3 Desarrollo aumenta el valor del ángulo θ. Como se observa de la figura, con ángulos pequeños el valor de la tangente muestra un comportamiento lineal, sin embargo, conforme aumenta el ángulo el valor de la tangente crece exponencialmente hasta el infinito. Este comportamiento provoca que si el usuario quisiera medir algún punto cerca del horizonte el margen de error va a ser mayor que al medir un punto que requiera inclinar más el dispositivo y provocar que el ángulo comprendido entre el usuario y el elemento a medir sea más pequeño. Por otro lado, conforme más alto se vaya a utilizar el dispositivo se puede obtener mayor exactitud. Esto debido a que a mayor altura, se obtendrı́a un intervalo de orientación más grande que a menor altura. Esto propicia que entre dos usuarios de la aplicación, uno más alto que el otro, al apuntar hacia un mismo punto, el usuario de mayor altura obtendrá un menor ángulo θ que el usuario de menor altura. De la misma manera, un punto cercano al horizonte del usuario pequeño posiblemente no estará en el horizonte del usuario de más altura, por tanto el valor que éste pudiese medir serı́a más exacto que el del usuario de menor altura. Con el objetivo de comprobar estas suposiciones y corroborar el funcionamiento de la función de medición, se elaboró un plan de pruebas para cubrir los siguientes escenarios: 1. Distintas distancias a la misma altura. 2. Distintas distancias a diferentes alturas. Las mediciones obtenidas por la función de medición se compararon contra la distancia real y se obtuvo el valor ∆ de diferencia entre los valores obtenidos y los reales. Estos valores permiten observar la degradación de la función de medición conforme se incrementan las distancias a medir. Asimismo, el valor de diferencia permite observar la dependencia de la función de medición sobre la altura a la que se sostiene el dispositivo. El comportamiento resultante de la función de medición se observa en la figura 3.9. La figura 3.10 muestra los porcentajes de error obtenidos para las distintas alturas, y en ella se observa claramente como el porcentaje de error disminuye conforme se aumenta la altura a la que se sostiene el dispositivo smartphone. Basándose en los resultados anteriores, para proceder a medir un campo de fútbol se modifica el proceso de medición, con el fin de disminuir el margen de error y obtener resultados más precisos. Según el ente mundial que rige y organiza la práctica oficial del fútbol, la FIFA, los campos de fútbol miden entre 90 y 120 metros de largo, y entre 45 y 90 metros de ancho (FIFA, 1994). Medir dichas distancias en una sola medición resultarı́a en un margen de error considerablemendte alto por lo que se procede a subdividir el área de medición. La figura 3.11 muestra el comportamiento de las mediciones obtenidas a una altura de 1.8 metros. La ecuación de la curva de tendencia es igual a y = 3.2. Precisión de medición 31 Figura 3.8: Comportamiento de la tangente de la inclinación Figura 3.9: Comportamiento de los resultados respecto a la distancia y altura 32 3 Desarrollo Figura 3.10: Porcentaje de error de los resultados de las pruebas 0,0833x − 8,4305. Para un valor de x de 25 metros, la diferencia obtenida será de aproximadamente 2 metros. Es decir, la medida resultante por el algoritmo serı́a de 27 metros. Utilizando este resultado, se subdivide tanto la lı́nea de fondo como las lı́neas laterales en segmentos de 27 metros medidos por el algoritmo, los cuales se sabrán que en realidad miden 25 metros por la corrección que se debe hacer posteriormente. Siendo ası́, el último segmento de ambas lı́neas serı́a el único que posiblemente varı́e de medida. El planteamiento de medición se muestra en la figura 3.12. En caso de tener el largo mı́nimo permitido por FIFA, el tramo α corresponderá a una distancia de 15 metros, con un ∆ de 116 cm, según la ecuación de la curva de tendencia mostrada en la figura 3.11. En caso de tener el largo máximo, la lı́nea lateral tendrı́a 5 segmentos, 4 de ellos de 25 metros y el último tendrá un valor α de 20 metros, con un ∆ de 158 cm. Sin embargo, debido a que se eliminó el porcentaje de error de los segmentos de 25 metros con la corrección realizada, el único margen de error posible corresponde al último segmento, por lo que en el peor caso, el del largo máximo, con un error de 158 cm medidos en el último segmento resultarı́a en un porcentaje de error de 1.3 %. De la misma manera, con el menor ancho permitido, el segmento β medirı́a 20 metros y la lı́nea de fondo sólo tendrı́a dos segmentos, uno de 25 3.2. Precisión de medición Figura 3.11: Mediciones para la altura de 1.8 m Figura 3.12: Subdivisión del campo de fútbol para medición 33 34 3 Desarrollo Figura 3.13: Resultados de la medición de los campos de fútbol metros y uno de 20 metros. En el caso del mayor ancho permitido, el segmento β medirı́a 15 metros. En cambos casos, los valores de ∆ serı́an los mismos que se expusieron anteriormente. En el peor caso, el del ancho mı́nimo, con un error de 158 cm debidos a los 20 metros medidos, el porcentaje de error resultarı́a en 3.5 %. Utilizando el método expuesto anteriormente, se realizaron las mediciones de las canchas del Estadio Ecológico de la UCR y del Colegio Saint Francis. La figura 3.13 muestra los resultados obtenidos. 4 Conclusiones y mejoras Conclusiones • Se creó un algoritmo que permite modelar en tres dimensiones cualquier habitación o espacio interno, mediante el uso de la cámara y los sensores integrados en un dispositivo móvil. • Se implementó una librerı́a de modelado tridimensional para la visualización e interacción con el modelo tridimensional creado. • Se realizó la conversión del modelo tridimensional al formato wavefront .obj, el cual es de uso general entre los diversos softwares comerciales de diseño 3D. • Se adaptó el algoritmo de medición para poder realizar las mediciones de las dimensiones de un campo de fútbol. Mejoras a futuro • Detección del color de las paredes a modelar. • Soporte para diferentes niveles de altura del cielo raso. • Capacidad para adjuntar modelos entre ellos. Esto brindarı́a la posibilidad de modelar pisos enteros y diseños más complejos. • Conversión a más formatos de modelado tridimensional. • Posibilidad de insertar comentarios o notas en el canvas de dibujo. • Soporte de texturas para las paredes y cielo rasos. • Inserción de un modo de realidad aumentada en el proceso de captura. 35 Bibliografı́a Ballve, M. (2013). The future of mobile development: Html5 vs. native apps. Bomfim, D. (2011). All about opengl es 2.x. Chen, Z. (2010). How kinect works with primesense. CodeDog (2011). Codedog technologies pty ltd - 3d software solutions. Dredge, S. (2013). Mobile apps revenues tipped to reach 26bn in 2013. EG-Models (2011). Wavefront and java3d .obj. FIFA (1994). Law 1. the field of play. Freedman, B., Shpunt, A., Machline, M., y Arieli, Y. (2010). Depth mapping using projected patterns. Google Inc. (2010). Motion sensors. Khronos Group (2009). Opengl es the standard for embedded accelerated 3d graphics. Kickstarter (2013). Structure sensor: Capture the world in 3d. Lawitzki, P. (2012). Android sensor fusion tutorial. MacCormick, J. (2011). How does the kinect work? Reporte técnico, Dickinson College. Pedley, M. (2013). Tilt sensing using a three-axis accelerometer. Reporte técnico AN3461, Freescale Semiconductor. Smart Tools Co. (2010). Smart measure lite (ver 1.5) manual. Sycode (2010). Obj import for sketchup - wavefront obj file import plug-in for sketchup. 37