actividad 1 noveno segundo periodo
Anuncio

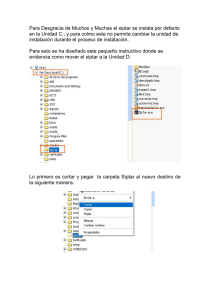
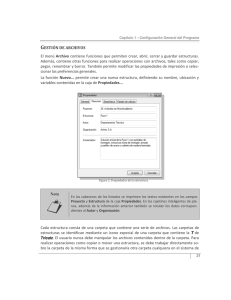
GIMNASIO COLOMBO BRITÁNICO TECNOLOGÍA E INFORMÁTICA Actividad: 1 Profesora: Aura Benavides Periodo: 2 Grado: Noveno Objetivos de Aprendizaje: Insertar imágenes Demostrar conocimiento del usuario Reconocer el código HTML. Meta de comprensión: Comprende cómo utilizar adecuadamente objetos básicos de diseño y código HTML en la creación de una página web que resuelva un problema propuesto. Vocabulary Background Html Hyperlink Site Navigation Map Table Tag HILOS CONDUCTORES ¿Cuál es la utilidad de las principales etiquetas HTML? ELEMENTOS BÁSICOS DE HTML HTML (HYPERTEXT MARKUP LANGUAGE) es un lenguaje utilizado para escribir hipertexto; el hipertexto se presenta de forma estructurada y agradable, utilizando enlaces o hyperlinks. Los hyperlinks se utilizan para vincular otros documentos relacionados. En el lenguaje HTML se utilizan tags, cada tag debe tener un inicio y un cierre y se escribe entre los símbolos <> y un cierre de tag indicado con </> El documento HTML comienza con el tag <html>, y termina con </html>. Indicando el inicio y cierre del documento. Dentro de los más importantes tags que hacen parte de un documento html se encuentran los mencionados en la siguiente tabla: Tag Descripción <html> </html> Indican el inicio y cierre del documento <head> y </head> Define el encabezado del documento y contiene cierta información que no es mostrada por el navegador web. Dentro de ésta se alberga el tag <title> </title> que sirve para establecer el título del documento <body></body> Éste tag contiene la información del documento. Es decir que elementos como tablas, párrafos, imágenes, vídeos, etc, hacen parte de la página. <p></p> Indica inicio y cierre de párrafo <b></b> Indica inicio y cierre de texto en negrita <i></i> Indica inicio y cierre de texto en cursiva <u></u> Indica inicio y cierre de texto subrayado <br> Indica un salto de línea en un párrafo <table> </table> Indica creación y cierre de una tabla. Dentro de éstas deben indicarse las filas y columnas que hacen parte de la tabla. <tr> </tr> Inicio y cierre de fila en una tabla <td> </td> Inicio y cierre de una celda en una tabla. <a> </a> Inicio y cierre de un hpervínculo MAPA DE NAVEGACIÓN DE UN SITIO WEB Un mapa de navegación de un sitio web es utilizado para identificar cómo están distribuidos los contenidos dentro del sitio web. El mapa puede organizarse en modo texto o gráfico. Un ejemplo es el mapa de navegación de Google mostrado en la imagen ubicada a la derecha. http://upload.wikimedia.org/wikipedia/commons/2/20/Sitemap_google.jpg COMBINAR CELDAS DE TABLA EN MODO DISEÑO Seleccionar las celdas a combinar Clic derecho Join Selected Cells INSTRUCCIONES DE ACTIVIDAD 1 En segundo período crear una carpeta con el nombre Apellidos Nombres Actividad 1 ésta carpeta debe contener todos los archivos solicitados para la actividad 1. Crear un documento de Word con el nombre Apellidos Nombres Actividad 1, Marcar la primera página y establecer para el documento interlineado sencillo. Desarrollar los numerales solicitados utilizando el esquema PREGUNTA – RESPUESTA Y DESARROLLO EN INGLÉS 1. a. Copiar dentro de la carpeta de actividad 1 la carpeta de archivos de página web, carpeta de imágenes y complementos elaborados en la actividad 1 correspondiente al sitio web de redes. Antes de iniciar el trabajo, verificar que las imágenes a usar están guardadas en la carpeta adecuada y renombrarlas teniendo en cuenta que no se pueden usar espacios, paréntesis, o símbolos entre los caracteres de los nombres. Se deben completar todas y cada una de las páginas y distribuir la información correctamente, no deben quedar medias páginas de información y el resto de contenido en blanco. GIMNASIO COLOMBO BRITÁNICO TECNOLOGÍA E INFORMÁTICA b. Utilizando el programa Kompozer, guardar una página nueva con el nombre MainPage, ésta página debe contener la estructura mostrada a continuación. Striking Title (Título llamativo ó frase de acuerdo al contenido del sitio web) Student’s Name Students’s Grade School Name Description of your Website using your own words (What is your Website about?), (What is the purpose of your Website?.Make a short introduction for the students who will visit your website. c. Localiza en el código HTML cada uno de los elementos solicitados a continuación, pega una imagen para cada resultado: Código de inicio y cierre de la tabla Código de Creación y cierre de la primera fila Código de creación y cierre de las dos columnas Código de salto de línea d. Localiza el código de creación de la tabla, cambia el valor border por 2. Toma una imagen al código insertado y al resultado obtenido. e. Ubica el código de creación del título de la tabla, a través de tags, aplica negrita y cursiva para el texto en mención. Copia una imagen del resultado obtenido. f. Ubica el código de creación de los datos del estudiante. Utiliza los tags adecuados y modifica el texto para que su aspecto quede en negrita y cursiva. g. Ubica la fila de la descripción del sitio web. Identifica el código de salto de línea, copia la imagen en el documento. 2. a. Agrega la tabla como se muestra a continuación. Ésta tabla debe quedar sin bordes y con color de fondo. Topic Short Description Image Write each one of the topics of Make a short description of Paste an image related to the your website, one by row the topic topic The image pasted here must display an alternate text. b. Ubica el código de creación y cierre de la tabla, pega una imagen en el documento. c. Agrega una última fila combinando las tres celdas y mostrando el texto Go to the website. Crea un hipervínculo desde el texto hasta tu página principal. d. Ubica el código de creación del hipervínculo hacia la página principal, pega una imagen del resultado. e. Selecciona una de las imágenes de la tabla, Clic derecho- Image Properties- Dimensions. Pega una imagen del resultado. f. Vuelve a seleccionar la imagen del numeral e, Clic derecho- Image Properties- Dimensions, cambia los valores del ancho y alto de la imagen, Copia la imagen del nuevo resultado. g. Crea o completa la página donde se evidencien aspectos relacionados con seguridad en las redes (Network security Issues). 3. a. Inserta en el documento una nueva sección, elabora el mapa de navegación de tu sitio indicando nombre de la página, imagen del contenido y la conexión con otras páginas. Name Content Image Name Content Image b. Imprime el documento de Word en la carpeta de la actividad Enviar copia de la carpeta a la ubicación asignada en la red