Lo que les iba a explicar en clase era lo siguiente: El primer
Anuncio

Lo que les iba a explicar en clase era lo siguiente:
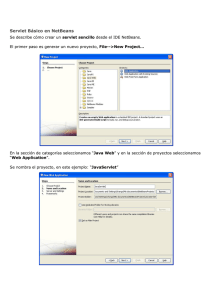
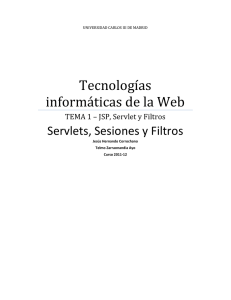
El primer requisito es tener la versión EE de netbeans
En en el netbeans (instalación J2EE) seleccionar la opción de Java Web al crear un nuevo proyecto
y elegir WebApplication:
Elegir el nombre del proyecto, dar Next:
Elegir el servidor, por default ya vienen instalados con la versión J2EE
Dar Finish (si damos Next se muestra un conjunto de frameworks para utilizar dentro de la
aplicación Wen pero en este caso no usaremos ninguno)
… y voalá tenemos nuestro primer JSP
<%-Document
: index
Created on : 20/05/2015, 12:10:14 PM
Author
: Yasmine
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Ese archivo generado automáticamente ejecutarlo ya sea con el el símbolo de Run Proyect o con
Run File
La ejecución abre el navegador por default y muestra la página generada:
Hasta ahorita la página aún es estática y ya podemos ir haciendo cambios en el archivo jsp,
agregando código HTML.
Ahora para hacer la aplicación dinámica se va a agregar un campo por medio de un formulario
HTML que pregunte el nombre.
<form action="index.jsp">
Nombre: <input type="text" name="nombre">
</form>
Que muestra lo siguiente, en el navegador:
Hace falta el botón tipo submit para redireccionar la forma a donde indica el parámetro action de
la etiqueta form
<input type="submit" name="aceptar" value="Aceptar">
En este momento si doy click en el botón Aceptar me deja en la misma página, pero me muestra
los parámetro agregados
Lo que queremos en que me muestre un Saludo Hola Tyrion!!! Para q sea dinámica, esto lo puedo
hacer dentro del propio JSP o mandar a llamar un Servlet, mandaremos a llamar el Servlet para
ejemplicarlo, en una aplicación más elaborado el Servlet con ese parámetro ya podría acceder a
base de datos para buscar al usuario “Tyrion” o a sistema de archivos por ejemplo.
Entonces creamos una clase Servlet con ayuda del IDE
Le ponemos nombre al servlet en este caso será VerificaNombre y lo ponemos en un paquete que
se llame servlets
Selecciona el Add information… (web.xml)
Este archivo contiene la configuración de los servlets en este caso como se van a reconocer por medio del
URL, esto nos va a ahorrar problemas en el futuro y damos Finish
Y se genera mi primer servlet:
En la parte inferior de la clase servlet están los métodos doPost y doGet en donde les decía se
procesa la petición, cada uno de estos métodos manda llamar al método processRequest(request,
response) para generar la respuesta.
Los párametros enviados desde la forma vienen en el objeto request que se recibe como
parámetro y su valor se obtiene por medio de request.getParameter(“nombre”); en este caso
obtenemos el nombre que fue así como llamamos al párametro de entrada de la forma.
Este método me devuelve una cadena que es el valor que se introdujo en el formulario, entonces
el método processRequest quedaría:
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try {
/* TODO output your page here. You may use following sample code. */
String nombre = request.getParameter("nombre");
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet VerificaNombre</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Servlet VerificaNombre at " + request.getContextPath() +
"</h1>");
out.println("HOOOLA " + nombre + "</h1>");
out.println("</body>");
out.println("</html>");
} finally {
out.close();
}
}
Solo falta redireccionar el formulario para que vaya al servlet, cambiando el action, cuidado en
que solo se tiene que usar el nombre del servlet para que respete la ruta:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<form action="VerificaNombre">
Nombre: <input type="text" name="nombre">
<input type="submit" name="aceptar" value="Aceptar">
</form>
</body>
</html>
Y la respuesta sería:
Esto es lo que tienen que hacer en el punto 4 pero obteniendo los demás datos.
El archivo xml generado se encuentra en Archivos de Configuración del proyecto:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/webapp_3_0.xsd">
<servlet>
<servlet-name>VerificaNombre</servlet-name>
<servlet-class>servlets.VerificaNombre</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>VerificaNombre</servlet-name>
<url-pattern>/VerificaNombre</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
</web-app>