guia para escritura de documento cientifico
Anuncio

Universidad Tecnológica
de Querétaro
Firmado digitalmente por Universidad Tecnológica de
Querétaro
Nombre de reconocimiento (DN): cn=Universidad
Tecnológica de Querétaro, o=Universidad Tecnológica de
Querétaro, ou, email=webmaster@uteq.edu.mx, c=MX
Fecha: 2012.06.18 10:48:36 -05'00'
UNIVERSIDAD TECNOLÓGICA DE QUERÉTARO
Nombre del proyecto
SISTEMA DE CONTROL ESCOLAR
Empresa
COMERCIALIZADORA ANYMA SA DE CV
Memoria
Que como parte de los requisitos para obtener
el título de
Ingeniero en Tecnologías de la información y Comunicación
Presenta
Jaime Martínez Hernández
Nombre del aspirante
Asesor de la UTEQ
Ing. Manuel Uribe Saldaña
Asesor de la Empresa
Ma. de los Ángeles Guerra Castro
Santiago de Querétaro. Junio 2012
RESUMEN
Actualmente las instituciones educativas ven la necesidad de mejorar su
sistema administrativo, su sistema de enseñanza-aprendizaje así como la
interacción con el cliente, es por ello que se propone el desarrollo de una
herramienta informática que integre estos aspectos. La herramienta es
diseñada bajo el patrón de arquitectura Modelo Vista Controlador (MVC). El cual
separa los datos de una aplicación, la interfaz de usuario y la lógica de negocios
en tres componentes distintos: el modelo es el sistema de gestión de bases de
datos y la lógica de negocio, la vista que es la que define la interfaz HTML y el
código que provee de datos dinámicos a la página, y el controlador es el que
recibe los eventos de entrada desde la interfaz HTML. La vista es el punto que
ocupa a este proyecto, el cual corresponde al desarrollo de una aplicación que
proporciona la posibilidad de diseñar archivos CSS , los cuales son estilos que
mejoran la presentación de la información en sitios web, también permite la
creación de formularios HTML para la manipulación de información en bases de
datos.
(Palabras clave: sistema, aplicación, información)
1
ABSTRACT
Currently educational institutions see the need to improve its administrative
system, its system of teaching and learning and the interaction with the client,
which is why we propose the development of a software tool that integrates
these aspects. The tool is designed with the architectural pattern Model-ViewController (MVC). It separates the application data, user interface and business
logic into three distinct components. The interface is the main focus in this
project, which is the development of an application that provides the ability to
design CSS files, which are styles that enhance the presentation of information
on websites; it also allows the creation of HTML forms for manipulating
information in databases.
(Keywords: system, application, information)
2
ÍNDICE
RESUMEN
1
ABSTRACT
2
ÍNDICE
3
I. INTRODUCCIÓN
4
II. ANTECEDENTES
5
III. JUSTIFICACIÓN
6
IV. OBJETIVOS
8
V. ALCANCE.
9
VI. JUSTIFICACIÓN TEÓRICA
10
VII. PLAN DE ACTIVIDADES
19
VIII. RECURSOS MATERIALES Y HUMANOS
20
IX. DESARROLLO DEL PROYECTO
21
X. RESULTADOS OBTENIDOS
56
XI. ANÁLISIS DE RIESGO
57
XII. CONCLUSIONES
58
XIII. REFERENCIAS BIBLIOGRÁFICAS
59
3
I. INTRODUCCIÓN
En la actualidad las instituciones educativas se ven en la necesidad de
contar con un sistema de enseñanza aprendizaje de calidad, llevar un mejor
control de sus actividades administrativas y académicas que incluyen la gestión
de profesores, nominas, horarios control de biblioteca, además de ser más
competitivas y llevar una gestión más eficiente. Con la finalidad de dar solución
a estas necesidades se establece el desarrollo de una herramienta informática
que integre y gestione de forma inteligente el proceso de enseñanzaaprendizaje, el proceso de administración escolar y la interacción del cliente.
4
II. ANTECEDENTES
Los profundos cambios que en todos los ámbitos de la sociedad se
vienen produciendo en los últimos años exigen una formación continua a lo
largo de la vida para los estudiantes y para todos los ciudadanos en el uso de
las Tecnologías de la Información y las Comunicaciones (TIC). Como en los
demás ámbitos de la actividad humana, las TIC se convierten en un instrumento
cada vez más indispensable en las instituciones educativas, donde pueden
realizar múltiples funciones.
Actualmente la instituciones académicas incorporan las tecnologías de la
información y comunicación pero no de una forma que integren los procesos de
enseñanza-aprendizaje, la gestión escolar y la percepción e iteración del
cliente.
5
III. JUSTIFICACIÓN
En la sociedad en la que vivimos, la información y el conocimiento tienen
cada vez más influencia en el entorno laboral y personal de los ciudadanos,
además la situación social en la que nos encontramos, caracterizada por
nuevos modelos familiares, nuevos entornos profesionales y una mayor
diversificación del alumnado, exige un sistema educativo actualizado
El actual sistema educativo supone ciertas limitaciones entre las que se pueden
mencionar las siguientes.
Limitación de tiempo y espacio: El alumno se limita a aprender los que se
imparte en el aula y al horario establecido por la institución educativa.
El proceso de gestión escolar no satisface las necesidades de los clientes y de
los alumnos, es por ello que se deben automatizar cada uno de los procesos
que integran la administración escolar.
Las Tecnologías de la Información y Comunicación en la educación suponen
una vía para mejorar la calidad de la enseñanza y un camino para dar
respuesta a las nuevas exigencias que plantea la sociedad.
Las TIC en el aula significa seleccionar algunas de las herramientas que
ofrecen y usarlas desde una perspectiva pedagógica, pero no como un
complemento a la enseñanza tradicional sino como una vía innovadora que
consigue mejorar los procesos de enseñanza-aprendizaje y los progresos
escolares de los alumnos.
6
Las TIC favorecen la formación continua al ofrecer herramientas que permiten
la aparición de entornos virtuales de aprendizaje, libres de las restricciones del
tiempo y del espacio que exige la enseñanza presencial.
El desarrollo de una herramienta informática que permita la automatización de
los procesos que integran la gestión escolar, que este diseñada para
proporcionar la interacción del cliente y que mejore el proceso de enseñanzaaprendizaje a través de la correcta administración de los recursos materiales y
humanos de las instituciones académicas, es una clara necesidad para la
mejora del sistema educativo actual
La incorporación de las tecnologías a la educación depende de muchos
factores, entre los que resultan esenciales la formación y la actitud de los
docentes, así como la voluntad de la comunidad educativa de perseguir una
educación más flexible e integradora, más cercana al mundo exterior y más
centrada en las individualidades del alumno.
7
IV. OBJETIVOS
Diseñar una herramienta informática que integre los siguientes puntos:
Proceso de enseñanza aprendizaje.
Proceso de gestión escolar.
Percepción, gestión e interacción del cliente.
Desarrollar una aplicación que permita la generación de archivos CSS para
dar una presentación más atractiva a la información que se presente en
páginas HTML, también que proporcione la opción de generar formularios
HTML con la finalidad de manipular información de bases de datos.
8
V. ALCANCE.
El proyecto estará integrado por los siguientes módulos:
Control escolar
Proceso educativo
Seguimiento académico
Material académico
Escuela de padres
Capacitación
Biblioteca
Manejo de recursos materiales
Manejo de proyectos educativos
El objetivo de proyecto es el desarrollo de una aplicación que permita la
generación de archivos CSS para dar una presentación más atractiva a la
información que se presente en páginas HTML, también que proporcione la
opción de generar formularios HTML con la finalidad de manipular información
de bases de datos.
9
VI. JUSTIFICACIÓN TEÓRICA
Cascading Style Sheets
CSS es un lenguaje de hojas de estilos creado para controlar el aspecto
o presentación de los documentos electrónicos definidos con HTML y XHTML.
CSS es la mejor forma de separar los contenidos y su presentación y es
imprescindible para crear páginas web complejas.
Separar la definición de los contenidos y la definición de su aspecto presenta
numerosas ventajas, ya que obliga a crear documentos HTML/XHTML bien
definidos y con
significado
completo
(también
llamados "documentos
semánticos"). Además, mejora la accesibilidad del documento, reduce la
complejidad de su mantenimiento y permite visualizar el mismo documento en
infinidad de dispositivos diferentes.
CSS nos proporciona muchas ventajas entre las cuales se describen las
siguientes.
Separación del contenido y presentación.
Las hojas de estilo generalmente se encuentran en archivos separados del
código principal. Esto permite que en un equipo de trabajo, programador y
diseñador puedan realizar sus tareas de forma independiente aunque
paralela, sin correr el riesgo de que haya interferencias entre ambos, y ello
no alterará el resultado final.
Flexibilidad
10
Se puede cambiar en cualquier momento una parte o la totalidad del diseño
de las páginas con solo modificar la hoja de estilo sin que ello suponga
modificar el contenido.
unificación del diseño de las páginas del sitio
Puede mantener una sola apariencia para el sitio web ya sea dinámico o
estático.
optimización de los tiempos de carga y de tráfico en el servidor
Al dividir contenido y apariencia reduce notablemente los tiempos de carga
del sitio en el navegador.
Por otro lado se reduce el volumen de tráfico en el servidor.
Precisión o elasticidad
Permite establece un tamaño y posicionamiento de los elementos exacto,
emplear medidas variables o relativas que permitan expandir el contenido
hasta ocupar la totalidad de la ventana del navegador o contraerla a solo
una parte de la misma, con independencia de la pantalla del usuario.
accesibilidad y estructuración
La combinación de CSS y marcadores descriptivos permiten que la página
se vea correctamente con o sin hoja de estilos, puesto que en cualquier
caso, la información se mantendrá estructurada y ordenada.
Esto supone que podrá ser accesible sin ningún tipo de problemas tanto por
navegadores antiguos o sin soporte para CSS, como para personas con
algún tipo discapacidad.
11
Estandarización frente a especificaciones propietarias
La adopción de estándares por la W3C ofrece la ventaja de la compatibilidad
del código entre los diferentes navegadores web. El uso de soluciones
propietarias, como es el caso de muchas etiquetas o patrones usadas por
Microsoft.
El uso del estándar CSS de la W3C evitará visualizaciones incorrectas de
nuestras páginas en distintos navegadores.
permite la diferenciación de estilos para imprimir / visualizar en pantalla.
El uso de CSS brinda
la posibilidad de maquetar separadamente el
contenido de nuestra web para ser mostrado en pantalla o para ser impreso.
Visual C# 2010
Es parte de la familia Visual Studio 2010, un conjunto de herramientas
que los desarrolladores de Windows en cualquier nivel pueden utilizar para
crear aplicaciones personalizadas mediante configuración básica y experta.
Visual C# está diseñado para la construcción de una gran variedad de
aplicaciones que se ejecutan en el .NET Framework. Es simple, eficaz, con
seguridad de tipos y orientado a objetos. Con sus diversas innovaciones,
Visual C# permite el desarrollo rápido de aplicaciones y mantiene la
expresividad y elegancia de los lenguajes de estilo C.
Visual Studio ofrece compatibilidad con Visual C# con un completo editor de
código, un compilador, plantillas de proyecto, diseñadores, asistentes para
12
código, un depurador eficaz y de fácil uso y otras herramientas. La biblioteca
de clases de .NET Framework ofrece acceso a numerosos servicios de
sistema operativo y a otras clases útiles y adecuadamente diseñadas que
aceleran el ciclo de desarrollo de manera significativa.
Visual C# 2010 proporciona compatibilidad con el enlace en tiempo de
ejecución a los tipos dinámicos ya que introduce un nuevo tipo, dynamic.
Este nuevo tipo permite muchos escenarios nuevos, incluido el acceso
simplificado a API de COM tales como las API de automatización de Office,
a API dinámicas como las bibliotecas de IronPython, y a DOM (Document
Object Model) HTML.
Se puede implementar una aplicación que contiene información de tipos
incrustada en lugar de información de tipos que se importa desde un
ensamblado de interoperabilidad primario (PIA). Con la información de tipos
incrustada, su aplicación puede usar tipos de un ensamblado sin necesidad
de establecer referencias al ensamblado del runtime o al ensamblado de
interoperabilidad primario (PIA). Si se publican varias versiones del
ensamblado del runtime, la aplicación que contiene la información de tipos
incrustada puede funcionar con las diferentes versiones sin que sea
necesario volver a compilarla.
Permite una mejor comprensión del código y por consiguiente un ahorro de
tiempo ya que es fácil y rápido la detección de errores.
13
La covarianza permite usar un tipo más derivado que el especificado por el
parámetro genérico, mientras que la contra varianza permite utilizar un tipo
menos derivado. Esto permite la conversión implícita de las clases que
implementan interfaces variantes y proporciona mayor flexibilidad a la hora
de hacer coincidir las firmas de método con tipos de delegado variantes. Las
nuevas palabras clave in y out del lenguaje permiten crear interfaces y
delegados variantes. .NET Framework también incluye compatibilidad con la
varianza para varios delegados e interfaces genéricos existentes, incluidos
la interfaz IEnumerable<T> y los delegados Action<T> y Func<TResult>
Las ventajas de Visual C#.
Sencillez. C# elimina muchos elementos que otros lenguajes incluyen y
que son innecesarios en .NET. Por ejemplo:
o El código escrito en C# es autocontenido, lo que significa que no
necesita de ficheros adicionales al propio fuente tales como
ficheros de cabecera o ficheros IDL
o El tamaño de los tipos de datos básicos es fijo e independiente del
compilador, sistema operativo o máquina para quienes se compile
(no como en C++), lo que facilita la portabilidad del código.
o No se incluyen elementos poco útiles de lenguajes como C++
tales como macros, herencia múltiple o la necesidad de un
operador diferente del punto (.), acceder a miembros de espacios
de nombres
14
Modernidad: C# incorpora en el propio lenguaje elementos que a lo largo
de los años ha ido demostrándose son muy útiles para el desarrollo de
aplicaciones y que en otros lenguajes como Java o C++ hay que simular,
como un tipo básico decimal que permita realizar operaciones de alta
precisión con reales de 128 bits (muy útil en el mundo financiero), la
inclusión de una instrucción foreach que permita recorrer colecciones con
facilidad y es ampliable a tipos definidos por el usuario, la inclusión de un
tipo básico string para representar cadenas o la distinción de un tipo bool
específico para representar valores lógicos.
Orientación a objetos: Como todo lenguaje de programación de propósito
general actual, C# es un lenguaje orientado a objetos, aunque eso es
más bien una característica del CTS que de C#. Una diferencia de este
enfoque orientado a objetos respecto al de otros lenguajes como C++ es
que el de C# es más puro en tanto que no admiten ni funciones ni
variables globales sino que todo el código y datos han de definirse dentro
de definiciones de tipos de datos, lo que reduce problemas por conflictos
de nombres y facilita la legibilidad del código.
Orientación a componentes: La propia sintaxis de C# incluye elementos
propios del diseño de componentes que otros lenguajes tienen que
simular mediante construcciones más o menos complejas. Es decir, la
sintaxis de C# permite definir cómodamente propiedades (similares a
campos de acceso controlado), eventos (asociación controlada de
15
funciones de respuesta a notificaciones) o atributos (información sobre
un tipo o sus miembros)
Gestión automática de memoria: Como ya se comentó, todo lenguaje de
.NET tiene a su disposición el recolector de basura del CLR. Esto tiene el
efecto en el lenguaje de que no es necesario incluir instrucciones de
destrucción de objetos. Sin embargo, dado que la destrucción de los
objetos a través del recolector de basura es indeterminista y sólo se
realiza cuando éste se active –ya sea por falta de memoria, finalización
de la aplicación o solicitud explícita en el fuente-, C# también proporciona
un mecanismo de liberación de recursos determinista a través de la
instrucción using.
Seguridad de tipos: C# incluye mecanismos que permiten asegurar que
los accesos a tipos de datos siempre se realicen correctamente, lo que
permite evita que se produzcan errores difíciles de detectar por acceso a
memoria no perteneciente a ningún objeto y es especialmente necesario
en un entorno gestionado por un recolector de basura.
Instrucciones seguras: Para evitar errores muy comunes, en C# se han
impuesto una serie de restricciones en el uso de las instrucciones de
control más comunes. Por ejemplo, la guarda de toda condición ha de
ser una expresión condicional y no aritmética, con lo que se evitan
errores por confusión del operador de igualdad (==) con el de asignación
(=); y todo caso de un switch ha de terminar en un break o goto que
16
indique cuál es la siguiente acción a realizar, lo que evita la ejecución
accidental de casos y facilita su reordenación.
Sistema de tipos unificado: A diferencia de C++, en C# todos los tipos de
datos que se definan siempre derivarán, aunque sea de manera implícita,
de una clase base común llamada System.Object, por lo que dispondrán
de todos los miembros definidos en ésta clase (es decir, serán “objetos”)
Eficiente: En principio, en C# todo el código incluye numerosas
restricciones para asegurar su seguridad y no permite el uso de
punteros. Sin embargo, y a diferencia de Java, en C# es posible saltarse
dichas restricciones manipulando objetos a través de punteros. Para ello
basta marcar regiones de código como inseguras (modificador unsafe) y
podrán usarse en ellas punteros de forma similar a cómo se hace en
C++, lo que puede resultar vital para situaciones donde se necesite una
eficiencia y velocidad procesamiento muy grandes.
Compatible: Para facilitar la migración de programadores, C# no sólo
mantiene una sintaxis muy similar a C, C++ o Java que permite incluir
directamente en código escrito en C# fragmentos de código escrito en
estos lenguajes, sino que el CLR también ofrece, a través de los
llamados Platform Invocation Services (PInvoke), la posibilidad de
acceder a código nativo escrito como funciones sueltas no orientadas a
objetos tales como las DLLs de la API Win32. Nótese que la capacidad
de usar punteros en código inseguro permite que se pueda acceder con
17
facilidad a este tipo de funciones, ya que éstas muchas veces esperan
recibir o devuelven punteros.
C# soporta todas las características propias del paradigma de programación
orientada a objetos: encapsulación, herencia y polimorfismo.
A diferencia de Java, en C# esto también es aplicable a los tipos de datos
básicos además, para conseguir que ello no tenga una repercusión negativa en
su nivel de rendimiento, se ha incluido un mecanismo transparente de boxing y
unboxing con el que se consigue que sólo sean tratados como objetos cuando
la situación lo requiera, y mientras tanto puede aplicárseles optimizaciones
específicas.
18
VII. PLAN DE ACTIVIDADES
19
VIII. RECURSOS MATERIALES Y HUMANOS
Materiales
1 Computadora
Software:
Microsoft Visual C#
Personal
Manuel Uribe Saldaña: Director
Jaime Martínez Hernández: Programador.
20
IX. DESARROLLO DEL PROYECTO
Modelo vista Controlador (MVC), Es un patrón en el cual se separan los
componentes de una aplicación en tres capas, la capa de datos, la capa de
interfaz y la capa lógica, correspondiendo al proyecto la capa de interfaz.
Definición los requerimientos.
Desarrollar una aplicación que proporcione recursos para diseñar y
generar hojas de estilo que proporcionen una vista atractiva y más
comprensible a la información que se presenta en páginas HTML, así como
generar formularios HTML de forma intuitiva para poder manipular información
de una base de datos.
21
Análisis de los requerimientos.
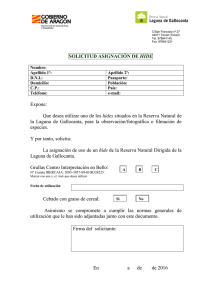
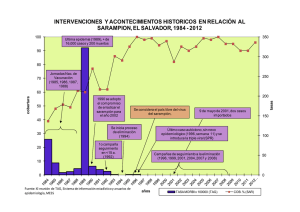
Diagrama de casos de uso.
Figura1
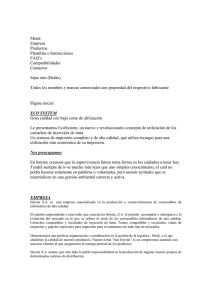
Diagrama de procesos.
22
Figura2
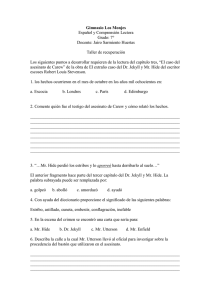
Diagrama de componentes.
Figura 3
23
Diseño de interfaz
Figura 4
La pantalla principal como la que se muestra en la figura 4 cuenta con dos
menús un para generar archivos CSS y otra para archivos HTML
24
Figura 5
En caso de que el usuario seleccione el menú generar archivo CSS se mostrará
una interfaz como la de la figura 5 con la cual se podrá diseñar un estilo para
una mejor presentación de información. El estilo será aplicado a un archivo
HTML en el momento que el usuario seleccione las distintas opciones de los
combox, con cada selección se observar en el navegador de la interfaz los
cambios que se le van aplicando al archivo HTML.
25
Figura 6
Si el usuario selecciono la opción para generar archivos HTML, se presentará
una pantalla como la de la figura 6, con la cual se podrá especificar la ruta para
almacenar el archivo.
26
Figura 7
Después de que el usuario especifica la ruta, aparecerá en pantalla una interfaz
como la de la figura 7, con la cual se pudra diseñar un formulario HTML
seleccionando los componentes que se deseen del cuadro de herramientas.
Figura 8
Si el control seleccionado contiene una propiedad para determinar la alineación
ya sea horizontal o vertical se presentara una interfaz como la de la figura 8
27
Figura 9
En la interfaz que corresponde a la de la figura 9, se debe especificar el número
de controles que se desea crear.
Figura 10
En la interfaz característica del control, como la de la figura 10, se especificaran
las diferentes propiedades correspondientes a cada control.
28
Codificación.
Tabla 1
StreamWriter sw = new StreamWriter(this.rutacss);
sw.WriteLine(".tabla3 th,td{");
sw.WriteLine("padding:5px;");
sw.WriteLine("border-style:");
sw.WriteLine("border-top-width:");
sw.WriteLine("border-right-width:");
sw.WriteLine("border-bottom-width:");
sw.WriteLine("border-left-width:");
sw.WriteLine("}");
sw.WriteLine("th{");
sw.WriteLine("font-family:");
sw.WriteLine("color:");
sw.WriteLine("background:");
sw.WriteLine("-moz-border-radius-topleft:");
sw.WriteLine("-moz-border-radius-topright:");
sw.WriteLine("-webkit-border-top-left-radius:");
29
sw.WriteLine("-webkit-border-top-right-radius:");
sw.WriteLine("}");
sw.WriteLine("td{font-family:");
sw.WriteLine("COlor:");
sw.WriteLine("}");
sw.WriteLine("tr:nth-child(odd){background:");
sw.WriteLine("}");
sw.WriteLine("tr:nth-child(even){ background:");
sw.WriteLine("}");
sw.WriteLine("tr:hover{background-color:");
sw.WriteLine("}");
sw.Close();
webKitBrowser1.Navigate(rutahtml);
Código para crear un archivo CSS en el momento que se llama la interfaz
generador hojas de estilo.
30
Tabla 2
private class UnItem
{
public string ID;
public string descripcion;
public UnItem(string id, string desc)
{
ID = id;
descripcion = desc; }
public override string ToString()
{
return descripcion;
}
}
cmbestiloborde.Items.Add(new UnItem("none", "Ninguno"));
cmbestiloborde.Items.Add(new UnItem("hidden", "Oculto"));
cmbestiloborde.Items.Add(new UnItem("dotted", "Punteado"));
cmbestiloborde.Items.Add(new UnItem("dashed", "Discontinuo"));
31
cmbestiloborde.Items.Add(new UnItem("solid", "Continuo"));
cmbestiloborde.Items.Add(new UnItem("double", "Doble"));
cmbestiloborde.Items.Add(new UnItem("groove", "Undido"));
cmbestiloborde.Items.Add(new UnItem("ridge", "saliente"));
cmbestiloborde.Items.Add(new UnItem("inset", "Undido2"));
cmbestiloborde.Items.Add(new UnItem("outset", "Saliente2"));
Código con el cual se pueden agregar ítems a los combo box a través de una
clase.
Tabla 3
public void Loadcss(string marcador, string valor, string tag)
{
string Marcador;
string Valor;
string Tag;
Marcador = marcador;
Valor = valor;
Tag = tag;
32
StreamReader objReader = new StreamReader(rutacss);
ArrayList archivo = new ArrayList();
String Sline = "";
int i = 0;
do
{
Sline = objReader.ReadLine();
if (i == 0)
{
if (Sline == Tag)
{
Sline = Sline.Remove(0);
Sline = Sline.Insert(0,Valor+Marcador+";");
if (Valor == "border-style:")
{
cmbestiloborde.Tag = Sline;
}
if (Valor == "border-top-width:")
{
cmbanchobordesup.Tag = Sline;
}
33
if (Valor == "border-bottom-width:")
{
cmbanchobordeinf.Tag = Sline;
}
if (Valor == "border-right-width:")
{
cmbanchobordeder.Tag = Sline;
}
if (Valor == "border-left-width:")
{
cmbanchobordeizq.Tag = Sline;
}
if (Valor == "font-family:")
{
cmbestilotextoenc.Tag = Sline;
}
if (Valor == "color:")
{
cmbcolotextoenc.Tag = Sline;
}
34
if (Valor == "background:")
{
cmbcolorenc.Tag = Sline;
}
if (Valor == "tr:nth-child(odd){background:")
{
cmbcolorfilanon.Tag = Sline;
}
if (Valor == "tr:nth-child(even){ background:")
{
cmbcolorfilapar.Tag = Sline;
}
if (Valor == "td{font-family:")
{
cmbestilofilatexto.Tag = Sline;
}
if (Valor == "COlor:")
{
cmbfilacolortexto.Tag = Sline;
}
if(Valor=="-moz-border-radius-topleft:")
35
{
cmbsizquierda.Tag = Sline;
}
if (Valor == "-moz-border-radius-topright:")
{
cmbsderecha.Tag = Sline;
}
if (Valor == "tr:hover{background-color:")
{
cmbpunterocolorfilas.Tag = Sline;
}
i = 1;
}
}
archivo.Add(Sline);
}
while (Sline != null);
objReader.Close();
StreamWriter sw = new StreamWriter(rutacss);
foreach (string line in archivo)
36
{
sw.WriteLine(line);
}
sw.Close();
}
Código que recibe tres propiedades correspondientes al combo box
seleccionado, las cuales permiten actualizar el archivo CSS, la propiedad
marcador y valor son atributos de los archivos CSS, que permiten actualizar el
archivo dependiendo de lo que tenga almacena la propiedad tag del combo
seleccionado, misma que es actualizada con la línea que se modificó en el
archivo.
Tabla 4
private void cmbanchobordesup_SelectedIndexChanged(object sender,
EventArgs e)
{
//Intrsccion para optener el valor del item seleccionado.
String idSeleccionado = ((UnItem)cmbanchobordesup.SelectedItem).ID;
Loadcss(idSeleccionado, cmbanchobordesup.ValueMember,
37
cmbanchobordesup.Tag.ToString());
webKitBrowser1.Navigate(rutahtml);
}
Código para determinar el valor de ítem seleccionado, el cual será enviado al
método Lodcss para que actualice el archivo CSS.
Tabla 5
public void Esquinas(string marcador, string valor, string tag, String
valorchrome,string tagchrome)
{
string Marcador;
string Valor;
string Tag;
string Valorchrome;
string Tagchrome;
Marcador = marcador;
Valor = valor;
Tag = tag;
Valorchrome = valorchrome;
Tagchrome = tagchrome;
38
StreamReader objReader = new StreamReader(this.rutacss);
ArrayList archivo = new ArrayList();
String Sline = "";
do
{
Sline = objReader.ReadLine();
{
if (Sline == Tag )
{
Sline = Sline.Remove(0);
Sline = Sline.Insert(0,Valor+Marcador+";");
if (Valor == "-moz-border-radius-topleft:")
{
cmbsizquierda.Tag = Sline;
}
if (Valor == "-moz-border-radius-topright:")
{
cmbsderecha.Tag = Sline;
}
}
if (Sline == Tagchrome )
39
{
Sline = Sline.Remove(0);
Sline = Sline.Insert(0, Valorchrome + Marcador + ";");
if (Valorchrome == "-webkit-border-top-left-radius:")
{
cmbchromeleft.Tag = Sline;
}
if (Valorchrome == "-webkit-border-top-right-radius:")
{
cmbchromerigth.Tag = Sline;
}
}
}
archivo.Add(Sline);
}
while (Sline != null);
objReader.Close();
StreamWriter sw = new StreamWriter(this.rutacss);
foreach (string line in archivo)
{
40
sw.WriteLine(line);
}
sw.Close();
}
Código para dar una apariencia redonda a las esquinas de una tabla en HTML
Tabla 6
private void btncaja_texto_Click(object sender, EventArgs e)
{
Form3 f = new Form3();
f.Optener_Nombre_Control="button";
f.Optener_ruta=rutaarchivo;
f.Optener_alineacion = "horizontal";
f.Show();
}
Código que obtiene y pasa el nombre de un control seleccionado en el cuadro
de herramientas al formulario que se hace referencia.
41
Tabla 7
private void Form1_Load(object sender, EventArgs e)
{
StreamWriter wr = new StreamWriter(rutaarchivo);
wr.WriteLine("<center>");
wr.WriteLine("<html>");
wr.WriteLine("<form>");
wr.WriteLine("<table style='border:9px solid black; background:
red'>");
wr.Close();
}
Código que crea las primeras líneas del archivo HTML
Tabla 8
private void textBox1_KeyPress(object sender, KeyPressEventArgs e)
{
if (char.IsDigit(e.KeyChar))
{
e.Handled = false;
42
}
if (Char.IsLetter(e.KeyChar))
{
e.Handled = true;
}
if (Char.IsWhiteSpace(e.KeyChar))
{
e.Handled = true;
}
if (e.KeyChar == (char)Keys.Enter)
{
int var;
if (textBox1.Text == "")
{
MessageBox.Show("Ingrese un numero");
}
else
{
var = Convert.ToInt32(textBox1.Text);
if (var < 11)
43
{
int n_controles;
n_controles = Convert.ToInt32(textBox1.Text);
for (int i = 0; i < n_controles; i++)
{
Form2 f = new Form2(n_controles);
if (Optener_Nombre_Control == "TextBox")
{
f.txtid.Hide();
f.txtitem.Hide();
f.txtnombre_opcion.Hide();
f.lblid.Hide();
f.lblitem.Hide();
f.lblnombre_opcion.Hide();
}
if (Nombre_control == "ComboBox")
44
{
f.lblid.Text = "Value";
f.txtnombre_opcion.Hide();
f.lblnombre_opcion.Hide();
}
if (Nombre_control == "CheckBox")
{
if (i > 0)
{
f.txtdescripcion.Hide();
}
f.txtitem.Hide();
f.lblitem.Hide();
f.txtnombre_opcion.Hide();
f.lblnombre_opcion.Hide();
f.lblid.Text = "Value";
f.Optener_contador = i;
f.Optener_num_controles = n_controles;
}
45
if (Nombre_control == "RadioButton")
{
if (i > 0)
{
f.txtdescripcion.Hide();
}
f.txtitem.Hide();
f.lblitem.Hide();
f.txtitem.Hide();
f.lblitem.Hide();
f.lblid.Text = "Value";
f.txtnombre_opcion.Hide();
f.lblnombre_opcion.Hide();
}
if (Nombre_control == "Textarea")
{
f.txtid.Hide();
f.lblid.Hide();
f.txtitem.Hide();
f.lblitem.Hide();
f.txtnombre_opcion.Hide();
46
f.lblnombre_opcion.Hide();
}
if (Nombre_control == "button")
{
f.txtdescripcion.Hide();
f.lblid.Text = "Value";
f.txtitem.Hide();
f.lblitem.Hide();
f.txtnombre_opcion.Hide();
f.lblnombre_opcion.Hide();
f.Optener_contador = i;
f.Optener_num_controles = n_controles;
}
f.Optener_alineacion = alineacion;
f.Optener_Nombre_Control = Optener_Nombre_Control;
f.Optener_ruta = rutaarchivo;
f.Optener_num_controles = n_controles;
f.Optener_contador = i;
f.ShowDialog();
}
47
Form3.ActiveForm.Close();
}
else
{
MessageBox.Show("ingrese un numero menor a 11");
}
}
}
}
Código para determinar el número de controles a crear y dependido del control
se ocultaran propiedades del formulario al cual se hace referencia, para que
únicamente se especifique las características que le corresponden.
48
Tabla 9
private void button1_Click(object sender, EventArgs e)
{
StreamReader lector = new StreamReader(this.rutaarchivo);
string linea;
ArrayList Archivovirtual = new ArrayList();
do
{
linea = lector.ReadLine();
if (linea != "</Table></form></center>")
{
Archivovirtual.Add(linea);
}
}
while (linea != null);
lector.Close();
StreamWriter wr2 = new StreamWriter(this.rutaarchivo);
49
foreach (string i in Archivovirtual)
{
wr2.WriteLine(i);
}
wr2.Close();
StreamWriter wr = new StreamWriter(this.rutaarchivo, true);
//Captura variable para determinar la forma de construccion de los
controles
if(alineacion=="horizontal")
{
if (Nombre_control != "button")
{
if (contador == 0)
{
wr.WriteLine("<TR>");
wr.WriteLine("<TD>");
wr.WriteLine(txtdescripcion.Text );
wr.WriteLine("</TD>");
wr.WriteLine("<TD colspan ='2'>");
}
50
if (Nombre_control == "CheckBox")
{
wr.WriteLine("<input type='checkbox'name='" +
txtnombre.Text + "' value='" + txtid.Text + "'>" + txtnombre.Text);
}
if (Nombre_control == "RadioButton")
{
wr.WriteLine("<input type='radio'name='" + txtnombre.Text +
"' value='" + txtid.Text + "'>" + txtnombre.Text);
}
if (contador == num_controles-1)
{
wr.WriteLine("</TD>");
wr.WriteLine("</TR>");
}
}
if (Nombre_control == "button")
{
if (contador == 0)
{
51
wr.WriteLine("<TR>");
wr.WriteLine("<TD align=center colspan ='2'>");
}
wr.WriteLine("<input type='submit'name='" + txtnombre.Text + "'
value='" + txtid.Text + "'>");
if (contador == num_controles - 1)
{
wr.WriteLine("</TD>");
wr.WriteLine("</TR>");
}
}
}
else
{
wr.WriteLine("<TR>");
wr.WriteLine("<TD>");
wr.WriteLine( txtdescripcion.Text );
wr.WriteLine("</TD>");
52
wr.WriteLine("<TD>");
if (Nombre_control == "TextBox")
{
wr.WriteLine("<input type='text'name='" + txtnombre.Text + "'
size='26'><br>");
}
if (Nombre_control == "ComboBox")
{
wr.WriteLine("<select name='" + txtnombre.Text + "'>");
wr.WriteLine("<option value='" + this.txtid.Text + "'>" +
this.txtitem.Text + "</option>");
wr.WriteLine("</select><br>");
}
if (Nombre_control == "CheckBox")
{
wr.WriteLine("<input type='checkbox'name='" + txtnombre.Text
+ "' value='" + txtid.Text + "'>" + txtnombre.Text + "<br>");
}
if (Nombre_control == "RadioButton")
{
53
wr.WriteLine("<input type='radio'name='" + txtnombre.Text + "'
value='" + txtid.Text + "'>" + txtnombre.Text + "<br>");
}
if (Nombre_control == "Textarea")
{
wr.WriteLine("<textarea name='" + txtnombre.Text + "' rows='3'
cols='20'></textarea><br>");
}
wr.WriteLine("</TD></TR>");
}
wr.WriteLine("</Table></form></center>");
wr.Close();
Form2.ActiveForm.Close();
}
54
Código que permite leer el archivo HTML y agregarle los controles que el
usuario específico en un archivo virtual para posteriormente remplazar el
archivo original con el virtual.
Tabla 10
private void txtdescripcion_KeyPress(object sender, KeyPressEventArgs e)
{
if(char.IsPunctuation(e.KeyChar))
{
e.Handled = true;
}
if (char.IsSymbol(e.KeyChar))
{
e.Handled = false;
}
}
Código que valida la introducción de información en los textbox.
55
X. RESULTADOS OBTENIDOS
Se obtuvo una herramienta que permite el diseño de archivos CSS, los
cuales son estilos que permiten mejorar la presentación de información a través
de tablas en páginas HTML, además proporciona la posibilidad de generar
formularios para manipular información en una base de datos.
56
XI. ANÁLISIS DE RIESGO
Riesgos
1. Poca experiencia en el diseño de software bajo el patrón e
arquitectura de desarrollo de software MVC.
2. Que el cliente cambie constantemente los requerimientos.
3. Poco conocimiento de la herramienta tecnológica.
Estrategia para prevenir riesgos.
1. Capacitación e Investigación de patrón de arquitectura MVC.
2. Definir los alcances del proyecto y que sean firmados por el cliente, así
como toda la documentación necesaria.
3. Capacitación sobre la herramienta informática.
57
XII. CONCLUSIONES
El patrón de arquitectura de software Modelo Vista Controlador(MVC)
permite ahorrar mucho tiempo a la hora de desarrollar una aplicación, ya que
permite separar, los datos de una aplicación, la interfaz de usuario, y la lógica
de negocio en tres componentes distintos.
Una aplicación que permite la generación de hojas de estilo y que además
proporciona la posibilidad de realizar formularios HTLM sin que el usuario
tenga que lidiar con el código es una gran ventaja, ya que ahorra al
programador mucho tiempo, con lo cual la parte de la Vista correspondiente al
patrón de arquitectura de software Modelo Vista Controlador se desarrolla de
una forma más rápida.
58
XIII. REFERENCIAS BIBLIOGRÁFICAS
Las nuevas tecnologías en la educación. Extraído el 17 de enero del 2012
desde http://estudiantes.iems.edu.mx/cired/docs/ae/pp/fl/aeppflp11pdf01.pdf
Las nuevas tecnologías en la educación. Extraído el 18 de enero del 2012
desde http://www.monografias.com/trabajos13/lnuevtec/lnuevtec.shtml
Javier Eguíluz Pérez. “Introducción a CSS”. Extraído el 23 de enero del 2012
desde http://www.librosweb.es/css/
Manual de programación C# español. Extraído el 13 de febrero del 2012 desde
http://www.ivlabs.org/home/?p=799
Características de C#. Extraído el 15 de marzo del 2012 desde
http://www.clikear.com/manuales/csharp/c10.aspx
59