Estándares de Interfaz Gráfica (Ayni)
Anuncio

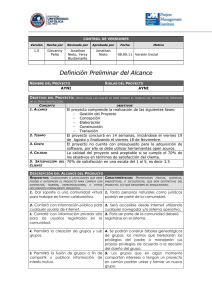
Sistema web Ayni Sistema Web Ayni Estándares de Interfaz Gráfica Versión 1.3 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Historial de Revisión Fecha Versión 24/08/2011 1.0 07/09/2011 1.1 09/09/2011 1.2 16/09/2011 1.3 Descripción Equipo Principios generales de interfaz gráfica y prototipos. Principios generales de interfaz gráfica y prototipos actualizados. Más prototipos actualizados. Controles actualizados. Tany Trasmonte Omar Alarco Prototipos de Ayni. Humberto Cano Tany Trasmonte Omar Alarco Humberto Cano Tany Trasmonte Omar Alarco 1 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Tabla de Contenido 1. Introducción 1.1 Objetivos 1.2 Alcance 2. Esquema de la aplicación web 2.1. Prototipos 2.2. Especificación de Fuentes 2.3. Presentación de elementos de la aplicación web 2.3.1. Panel de Diseño (Layout) 2.3.2. Panel acordeón (AccordionPanel) 2.3.3. Carga de Archivo (FileUpload) 2.3.4. Caja de luz (LightBox) 2.3.5. Árbol (Tree) 2.3.6. Diálogo de Confirmación (ConfirmDialog) 2.3.7. Dialogo (Dialog) 2.3.8. Editor (Editor) 2.3.9. Ranking de estrellas (Ranking) 2.3.10. Tabla - Grilla (DataTable) 2.3.11. Selector de fechas (Calendar) 2.3.12. Código de imágen (Captcha) 2.3.13. Migajas (BreadCrumb) 2.3.14. Horario (Schedule) 3 3 3 3 3 25 25 25 25 25 26 26 27 27 28 28 28 29 29 30 30 2 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 1. Introducción Se presentan los objetivos y alcance del estándar GUI: 1.1 Objetivos Se manejan los siguientes objetivos para la aplicación web: Establecer estándares generales para el diseño de los componentes gráficos en la aplicación a desarrollar. Mostrar una amplia gama de herramientas a usar en el diseño de formularios durante el proyecto. Permitir que el usuario final de la aplicación web se familiarice con el uso del sistema en un corto plazo, sin perjudicar sus labores, y por el contrario hacerlas más ligeras. 1.2 Alcance El presente documento nos servirá como referencia de estandarización de las interfaces gráficas para facilitar el desarrollo de la aplicación, en este sentido se trabajará de manera que se pueda uniformizar las formas y uso de los diferentes componentes. 2. Esquema de la aplicación web Se muestran los prototipos que se verán en las páginas web de la aplicación y las características gráficas de sus elementos según PrimeFaces: 2.1. Prototipos Se muestran las vistas que se verán en el visualizador web: 3 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.1 Ejemplo de la página de logueo en web 4 Sistema web Ayni Figura 1.2 Ejemplo de la Pantalla del Usuario Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.2 Ejemplo de la Pantalla del Usuario mostrando las opciones para administrar 6 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.2 Ejemplo de la Pantalla del Usuario mostrando las denuncias pendientes 7 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.2 Ejemplo de la Pantalla del Usuario mostrando las opciones para administrar las denuncias pendientes 8 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.2 Ejemplo de la Pantalla del Usuario mostrando las opciones de sanción 9 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.4 Ejemplo de la Pantalla del Usuario con un Grupo mostrado 10 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.5 Ejemplo de la Pantalla del Usuario opciones de configuración 11 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.6 Ejemplo de la Pantalla del Usuario con los miembros del Grupo mostrado 12 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.7 Ejemplo de la Pantalla del Usuario con la Wiki del Grupo mostrado 13 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.8 Ejemplo de la Pantalla del Usuario mostrando sus grupos 14 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.8 Ejemplo de la Pantalla del Usuario mostrando las opciones para crear un grupo 15 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.9 Ejemplo de la Pantalla del Usuario mostrando la opción crear Nuevo Grupo 16 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.10 Ejemplo de la Pantalla del Usuario mostrando un grupo específico 17 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.10 Ejemplo de la Pantalla del Usuario mostrando un grupo específico con las opciones para administrar la publicación 18 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.12 Ejemplo de la Pantalla del Usuario mostrando la información del grupo 19 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.12 Ejemplo de la Pantalla del Usuario mostrando una publicación del grupo 20 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.11 Ejemplo de la Pantalla del Usuario mostrando la búsqueda avanzada de los grupos 21 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.12 Ejemplo de la Pantalla del Usuario mostrando el foro del grupo 22 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 Figura 1.13 Ejemplo de la Pantalla del Usuario mostrando un tema del foro del grupo 23 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.3 24 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.2 2.2. Especificación de Fuentes El tipo de fuente que se utilizará para cada una de las pantallas será: Tahoma. 2.3. Presentación de elementos de la aplicación web A continuación, los controles de interfaz gráfica a ser utilizados: 2.3.1. Panel de Diseño (Layout) Análogo al panel usado en aplicaciones cliente-servidor. Delimita un área dentro de la página web en la cual se pueden colocar otros componentes. Figura 2.1 Layout 2.3.2. Panel acordeón (AccordionPanel) Es un componente que tiene a sus hijos en pestañas desplegables, mostrando una animación cuando una pestaña es colapsada o expandida. Figura 2.2 AccordionPanel 2.3.3. Carga de Archivo (FileUpload) Este componente nos permite cargar archivos. Se caracteriza por permitir filtrado de 25 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.2 archivos, carga múltiple, barra de progreso entre otros. Figura 2.3 FileUpload 2.3.4. Caja de luz (LightBox) Mediante el uso de este componente tenemos un panel encima del principal en el cual se pueden mostrar imágenes, multimedia, otros componentes y urls. Figura 2.4 LightBox 2.3.5. Árbol (Tree) Se utiliza para mostrar información jerárquica o para navegación entre páginas. 26 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.2 Figura 2.5 Tree 2.3.6. Diálogo de Confirmación (ConfirmDialog) Este componente reemplaza la caja de confirmación. Su uso principal es obtener la decisión del usuario respecto a una acción. Permite usar pieles (skins), personalización y evita los bloqueadores de popups. Figura 2.6 ConfirmDialog 2.3.7. Dialogo (Dialog) Es un componente del panel que se sobrepone a otros elementos. Esto permite evadir a los bloqueadores de popups. Permite personalización y cambio de tamaño. 27 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.2 Figura 2.7 Dialog 2.3.8. Editor (Editor) Este componente para entrada avanzada provee características de edición comúnmente utilizadas. Soporta fuentes, colores, imágenes, alineación y más. Figura 2.8 Editor 2.3.9. Ranking de estrellas (Ranking) El componente provee una calificación basada en estrellas Figura 2.9 Ranking 2.3.10. Tabla - Grilla (DataTable) Mediante el uso de esta avanzada versión de la tabla de datos convencional se obtiene paginación, ordenamiento, selección, filtrado y más. 28 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.2 Figura 2.10 DataTable 2.3.11. Selector de fechas (Calendar) Con este control se elige una fecha mediante el uso de un calendario. Soporta paginación, localización y más. Figura 2.12 Calendar 2.3.12. Código de imágen (Captcha) Componente para la validación. 29 Sistema Web Ayni Estándares de Interfaz Gráfica Versión: 1.2 Figura 2.13 Captcha 2.3.13. Migajas (BreadCrumb) Componente para la navegación que provee información contextual acerca de la jerarquía de página en el flujo de trabajo. Figura 2.14 BreadCrumb 2.3.14. Horario (Schedule) El uso de este componente permite utilizar un calendario tipo Outlook para manejar eventos. Es altamente personalizable y permite varias vistas (mes, dia, semana), arrastrar y soltar, cambiar el tamaño y pieles (skins). Figura 2.15 Schedule 30