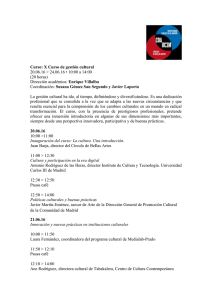
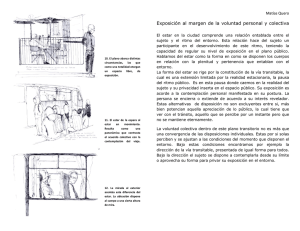
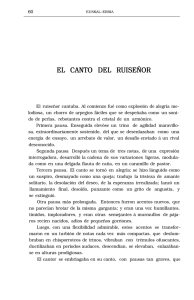
5.1. Realizar la conexión de Arduino y el display 7 segmentos. Considerar antes de realizar la
conexión si el display es de tipo cátodo o ánodo común. Adjunte imagen del circuito montado,
así como el diagrama de conexiones (esquemático).
Encendemos y apagamos el led a
Encendemos y apagamos el led b
Encendemos y apagamos el led c
Encendemos y apagamos el led d
Encendemos y apagamos el led e
Encendemos y apagamos el led f
Encendemos y apagamos el led g
Se enciende el Dp y reseteamos
Figura 5.1.1. Esquemático
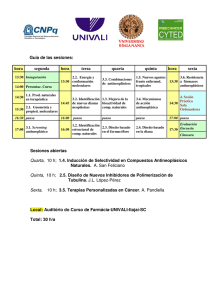
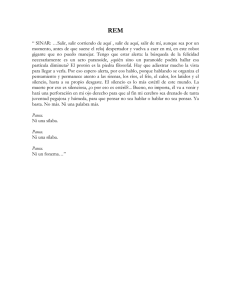
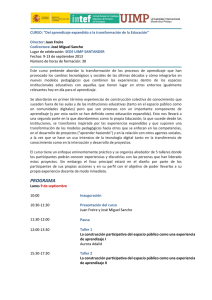
El display es un ánodo común
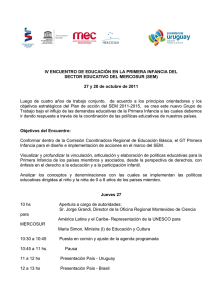
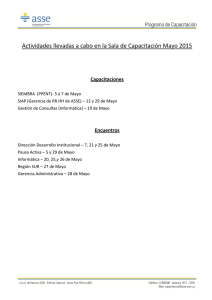
Figura 5.1.2. Circuito montado
CODIGO
int pausa =500;
//asignamos un valor de pausa definido
// definimos los 7 segmentos y los asignamos a los pines
int A = 2;
int B = 3;
int C = 4;
int D = 5;
int E = 6;
int F = 7;
int G = 8;
int Dp = 9;
// Configuramos los pines.
void setup() {
pinMode (A, OUTPUT);
pinMode (B, OUTPUT);
pinMode (C, OUTPUT);
pinMode (D, OUTPUT);
pinMode (E, OUTPUT);
pinMode (G, OUTPUT);
pinMode (F, OUTPUT);
pinMode (Dp, OUTPUT);
}
// Y encendemos los segmentos.
void loop() {
digitalWrite(A, HIGH);
delay(pausa);
digitalWrite(A, LOW);
delay(pausa);
digitalWrite(B, HIGH);
delay(pausa);
digitalWrite(B, LOW);
delay(pausa);
digitalWrite(C, HIGH);
delay(pausa);
digitalWrite(C, LOW);
delay(pausa);
digitalWrite(D, HIGH);
delay(pausa);
digitalWrite(D, LOW);
delay(pausa);
digitalWrite(E, HIGH);
delay(pausa);
digitalWrite(E, LOW);
delay(pausa);
digitalWrite(F, HIGH);
delay(pausa);
digitalWrite(F, LOW);
delay(pausa);
digitalWrite(G, HIGH);
delay(pausa);
digitalWrite(G, LOW);
delay(pausa);
digitalWrite(Dp, HIGH);
delay(pausa);
digitalWrite(Dp, LOW);
delay(pausa);
}