
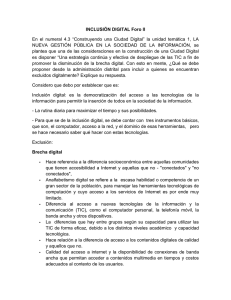
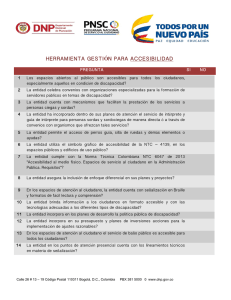
La Universidad en Internet Tema 10. Internet, aplicaciones de interés para la Educación Especial Organización, legislación, recursos y financiación de la Educación Especial Profesora: Liliana Moreno 1 La Universidad en Internet Trabajo práctico tema 9 1 Foro: 0.7 puntos ¿Qué avanza más rápido, la tecnología en general o la tecnología aplicada a la diversidad funcional? Criterios evaluación: • Realizar al menos tres participaciones durante el foro (una por semana aproximadamente). • Aportar comentarios y reflexiones habiendo tomado en cuenta el tema del foro y las participaciones previas de los demás compañeros. • Evitar la repetición de ideas. • Expresar con claridad, propiedad y corrección las ideas. • Extensión de la entrada: mínimo 4 líneas. Inicio: Lunes 1 de junio Término: lunes 15 de junio 4 La Universidad en Internet Último Trabajo práctico Entrega: 29 de junio *No hay aplicación de plazo de entrega para esta actividad 5 La Universidad en Internet Último Trabajo práctico Entrega: 29 de junio *No hay aplicación de plazo de entrega para esta actividad 6 La Universidad en Internet ÍNDICE 10.1. Introducción 10.2. Brecha digital vs. Inclusión digital 10.3. Accesibilidad y Tecnologías de la Información y la Comunicación (TIC) 10.4. Situación legal de la accesibilidad web en el estado español 10.5. Pautas WAI (Web Accessibility Initiative) 7 La Universidad en Internet 10.1. Introducción Facilita la integración e inclusión educativa TIC Puede convertirse en exclusión social ”Brecha digital” 8 La Universidad en Internet 10.1. Introducción • La inclusión digital es necesaria para que el alumnado con NEE pueda acceder a los contenidos en igualdad de condiciones que sus compañeros. La inclusión debe llevarse también al ámbito de las tecnologías de la comunicación. • La utilización de las TIC por parte del alumnado con NEE se basa en el concepto de accesibilidad (criterio de diseño de las tecnologías de la información, no es una adaptación de la tecnología para ciertas personas). • Las TIC deben ser accesibles. A través de la inclusión digital deben favorecer la inclusión educativa. 9 La Universidad en Internet 10.1. Introducción Real Decreto 1494/2007 Descargar BOE RD aquí: https://www.boe.es/buscar /doc.php?id=BOE-A-200719968 -Norma específica que garantiza en nuestro país la igualdad de oportunidades en el acceso a las tecnologías de la información y los medios de comunicación. -Establece los criterios para guiar diseño de páginas web institucionales, así como condiciones básicas de accesibilidad a servicios como la telefonía móvil o programas informáticos. 10 La Universidad en Internet 10.1. Introducción Criterio usabilidad ACCESIBILIDAD USABILIDAD World Wide Web Consortium (W3C) Web Accesibility Initiative (WAI) Web Content Accessibility Guidelines (WCAG) -Criterio de diseño íntimamente relacionado con la accesibilidad. -Hace referencia a la calidad de un recurso digital, a la facilidad de su manejo. = PARÁMETROS IMPORTANTES EN LA CREACIÓN DE PÁGINAS WEB Organismo encargado de la estandarización de la web Serie de pautas que hagan más accesibles los sitios web, por ejemplo: etiquetar todas las imágenes que se cuelguen en un sitio, proporcionar subtítulos y descripciones de vídeo, ofrecer un buen contraste entre texto y fondo, o evitar en la medida de lo posible las animaciones y los elementos móviles. 11 La Universidad en Internet 10.1. Introducción Los criterios de accesibilidad y usabilidad “no siempre son suficientes” para asegurar una buena comunicación con los alumnos que presentan NEE. Las TIC pueden jugar un papel muy importante para mejorar la comunicación y, por tanto, el proceso educativo de alumnado que presentan NEE (afectados por trastornos del desarrollo como el autismo) a través del desarrollo de software específico que permita mostrar y transmitir la información de un modo diferente. Sistemas de comunicación alternativa y aumentativa -Sustituyen o bien complementan las capacidades de comunicación del alumno. - En combinación con teléfonos inteligentes o las tabletas o pictogramas digitales, ofrecen diversidad de posibilidades en el aula. 12 La Universidad en Internet 10.1. Introducción 13 La Universidad en Internet 10.1. Introducción 14 La Universidad en Internet 10.1. Introducción 15 La Universidad en Internet 10.1. Introducción 16 La Universidad en Internet 10.1. Introducción 17 La Universidad en Internet Recursos TIC 10.1. Introducción 18 La Universidad en Internet Recursos TIC 10.1. Introducción 19 La Universidad en Internet 10.2. Brecha digital vs. Inclusión digital Brecha digital -Hace referencia a “la distancia entre quienes pueden hacer uso efectivo de las TIC y los que no pueden (personas mayores, con discapacidad, analfabetos y/o analfabetos tecnológicos, o personas con limitaciones económicas o en situación marginal)” (Gutiérrez, 2001; citado en Soto y Fernández, 2004; p. 1). https://www.24horas.cl/coronavirus/la-historia-de-la-joven-que-debe-subir-al-techopara-tener-mejor-internet-y-estudiar-4210497 20 La Universidad en Internet 10.2. Brecha digital vs. Inclusión digital Inclusión digital “es la participación plena de todos los ciudadanos, en igualdad de condiciones, en la Sociedad del Conocimiento garantizando tanto el acceso a las nuevas tecnologías (programas de ayudas a la infraestructura) como el acceso en las nuevas tecnologías (mediante la aplicación y promoción de los estándares y directrices de accesibilidad y, naturalmente, mediante la formación y la educación” (Gutiérrez, 2001; citado en Soto y Fernández, 2004; p. 1) 21 La Universidad en Internet 10.2. Brecha digital vs. Inclusión digital En contextos escolares, el concepto de inclusión digital se traduce en (Soto y Fernández, 2004): 22 La Universidad en Internet 10.3. Accesibilidad y Tecnologías de la Información y la Comunicación (TIC) Principios generales de accesibilidad de las personas con discapacidad a las TIC (García y Rodríguez-Porrero, 2000; pp. 285-286): • “Los servicios e instalaciones públicas deben ser accesibles para todos.” • “Las diferentes necesidades de las personas con discapacidad deben ser tenidas en cuenta en el diseño de nuevos equipos y servicios. Los equipos deben ser diseñados para el mayor mercado posible.” • “Cuando el diseño universal no sea posible, las personas con discapacidad deberán poder acceder a los servicios por medio de equipos y servicios adicionales o alternativos.” 23 La Universidad en Internet 10.3. Accesibilidad y Tecnologías de la Información y la Comunicación (TIC) Principios generales de accesibilidad de las personas con discapacidad a las TIC (García y Rodríguez-Porrero, 2000; pp. 285-286): • “Las personas con discapacidad deben, dentro de lo posible, poder utilizar los servicios a unos costes equivalentes a aquellos para personas sin discapacidad. Es decir, los costes de un diseño para todos no deben ser imputados sólo a las personas con discapacidad.” • “Los proveedores de equipos y servicios, así como las autoridades, deben consultar a las personas con discapacidad sobre sus condicionantes y requerimientos de acceso antes de llevar a cabo las acciones pertinentes.” “Las organizaciones representantes de personas con discapacidad y mayores deben estar preparadas para contribuir con su experiencia y conocimiento.” 24 La Universidad en Internet 10.3. Accesibilidad y Tecnologías de la Información y la Comunicación (TIC) Uno de los ejemplos más claros de barreras de acceso en el diseño son las páginas Web. Situaciones donde las páginas Web no son accesibles a todos los usuarios. (Segovia, 2007): • En muchas páginas Web el contenido de las páginas se ofrece de una sola forma, sin alternativas equivalentes. Así, generalmente, no suele ofrecerse un texto alternativo a las imágenes (texto HTML y XHTML) y elementos no textuales gracias al cual este contenido pueda ser leído por lectores de pantalla de personas con ceguera, por ejemplo. • Existen páginas Web que ofrecen información que se basa únicamente en el color. Esto puede suponer, por ejemplo, problemas para un alumno ciego que tiene que elegir entre el botón rojo y el azul, sin que exista una descripción alternativa. 25 La Universidad en Internet 10.3. Accesibilidad y Tecnologías de la Información y la Comunicación (TIC) • “Las imágenes parpadeantes o destellantes pueden provocar, dependiendo de su frecuencia, ataques fotosensitivos a personas que sufren epilepsia” (p. 49). • “Los contenidos con movimiento pueden provocar confusión en usuarios con problemas de discapacidad visual o cognitiva si no se les ofrece un mecanismo para detener dicho movimiento” (p. 49). • “Las páginas que se actualizan automáticamente generan problemas a personas con problemas de discapacidad de lectura, cognitiva o de aprendizaje, a las personas que usan lectores de pantalla o navegadores parlantes y a ciertas personas de edad avanzada que han perdido una parte de la velocidad de lectura” (p. 50). 26 La Universidad en Internet 10.3. Accesibilidad y Tecnologías de la Información y la Comunicación (TIC) • Las páginas que abren nuevas ventanas sin avisar previamente a la persona que las navega causa problemas a los siguientes usuarios: “los que tengan deshabilitadas (por razones de seguridad) las ventanas emergentes en sus navegadores” o “los usuarios ciegos que usan navegadores parlantes o lectores de pantalla para quienes no será obvio que la información pasó a otra ventana, o que ya no tendrán disponible la opción de retroceder a la página anterior” o “los usuarios de teléfonos móviles que no tienen la posibilidad de visualizar dichas ventanas emergentes” 27 La Universidad en Internet 10.4. Situación legal de la accesibilidad web en el estado español 28 La Universidad en Internet 10.4. Situación legal de la accesibilidad web en el estado español 29 La Universidad en Internet 10.5. Pautas WAI (Web Accessibility Initiative) Pautas Wai Propósito: promover la accesibilidad de la Web para todos los usuarios, independientemente del software que utilice o las limitaciones bajo las que se opere. Un diseñador/autor de la página Web de un centro educativo, debe conocer dichas pautas para garantizar la accesibilidad y usabilidad de la misma. 30 La Universidad en Internet 10.5. Pautas WAI (Web Accessibility Initiative) 31 La Universidad en Internet 10.5. Pautas WAI (Web Accessibility Initiative) 32 La Universidad en Internet 10.5. Pautas WAI (Web Accessibility Initiative) 33 La Universidad en Internet 10.5. Pautas WAI (Web Accessibility Initiative) 34 La Universidad en Internet 10.5. Pautas WAI (Web Accessibility Initiative) 35