Documento 928549
Anuncio

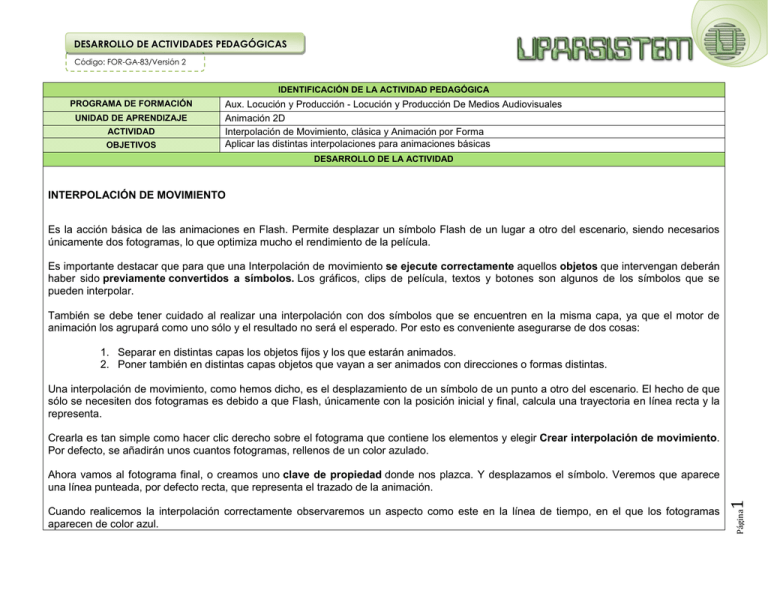
DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 IDENTIFICACIÓN DE LA ACTIVIDAD PEDAGÓGICA PROGRAMA DE FORMACIÓN UNIDAD DE APRENDIZAJE ACTIVIDAD OBJETIVOS Aux. Locución y Producción - Locución y Producción De Medios Audiovisuales Animación 2D Interpolación de Movimiento, clásica y Animación por Forma Aplicar las distintas interpolaciones para animaciones básicas DESARROLLO DE LA ACTIVIDAD INTERPOLACIÓN DE MOVIMIENTO Es la acción básica de las animaciones en Flash. Permite desplazar un símbolo Flash de un lugar a otro del escenario, siendo necesarios únicamente dos fotogramas, lo que optimiza mucho el rendimiento de la película. Es importante destacar que para que una Interpolación de movimiento se ejecute correctamente aquellos objetos que intervengan deberán haber sido previamente convertidos a símbolos. Los gráficos, clips de película, textos y botones son algunos de los símbolos que se pueden interpolar. También se debe tener cuidado al realizar una interpolación con dos símbolos que se encuentren en la misma capa, ya que el motor de animación los agrupará como uno sólo y el resultado no será el esperado. Por esto es conveniente asegurarse de dos cosas: 1. Separar en distintas capas los objetos fijos y los que estarán animados. 2. Poner también en distintas capas objetos que vayan a ser animados con direcciones o formas distintas. Una interpolación de movimiento, como hemos dicho, es el desplazamiento de un símbolo de un punto a otro del escenario. El hecho de que sólo se necesiten dos fotogramas es debido a que Flash, únicamente con la posición inicial y final, calcula una trayectoria en línea recta y la representa. Crearla es tan simple como hacer clic derecho sobre el fotograma que contiene los elementos y elegir Crear interpolación de movimiento. Por defecto, se añadirán unos cuantos fotogramas, rellenos de un color azulado. Página Cuando realicemos la interpolación correctamente observaremos un aspecto como este en la línea de tiempo, en el que los fotogramas aparecen de color azul. 1 Ahora vamos al fotograma final, o creamos uno clave de propiedad donde nos plazca. Y desplazamos el símbolo. Veremos que aparece una línea punteada, por defecto recta, que representa el trazado de la animación. DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 Página 2 Esto indica que la animación cambiará la posición del símbolo del fotograma 1 hasta la posición del mismo símbolo en el fotograma 24, utilizando precisamente 24 fotogramas. El número de fotogramas que se usen en la interpolación indicará las subetapas de que constará la animación. Cuantas más subetapas más sensación de "continuidad" (menos saltos bruscos) pero a la vez menos velocidad en el movimiento. Podemos seleccionar cualquier fotograma y ver dónde se sitúa el clip en cada punto. De hecho, si en alguno de estos fotogramas lo cambiamos, se creará un fotograma clave de propiedad, mostrándose como un diamante en la línea de tiempo. DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 La velocidad en el movimiento de las películas la podemos cambiar también modificando su parámetro en la línea de tiempo, pero esto no cambiará lo que hemos comentado anteriormente respecto al número de fotogramas. La velocidad está expresada en Fotogramas Por Segundo (fps) y se puede modificar haciendo doble clic en el lugar que hemos indicado de la línea de tiempo. A mayor valor más velocidad, pero se deben poner siempre suficientes fotogramas para que se desarrolle la animación como queremos. El trazado recto generado por defecto podemos modificarlo directamente haciendo clic y arrastrándolo, una vez seleccionada previamente la herramienta Selección . En cualquier fotograma de la interpolación podemos cambiar la posición del símbolo (o cualquier otra propiedad), creando ahí un fotograma clave de propiedad, que se representa por un pequeño rombo en la línea de tiempo. Página 3 La interpolación de movimiento permite modificar muchos parámetros del movimiento mediante el Editor de movimiento, que veremos a continuación. DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 INTERPOLACIÓN CLÁSICA En versiones más viejas de Flash sólo había una interpolación de movimiento disponible, y se llamaba precisamente así, interpolación de movimiento, en la versión Flash CS4 esa interpolación de movimiento pasó a llamarse interpolación clásica. Una interpolación clásica, igual que una interpolación de movimiento, es el desplazamiento de un símbolo de uno a otro punto del escenario, muchos de los conceptos vistos en las interpolaciones de movimiento son los mismos para las interpolaciones clásicas. Por ejemplo, las animaciones también han de ser sobre símbolos y deben estar en una capa. Los Fotogramas Por Segundo (fps) tienen el mismo significado. Para crear una interpolación clásica hay que hacer clic derecho sobre el fotograma que contiene los elementos y elegir Crear interpolación clásica. Cuando realicemos la interpolación correctamente observaremos un aspecto como este en la línea de tiempo, con los fotogramas sobre fondo de color morado. Vemos que la animación va desde el fotograma 1 hasta el fotograma 30. Aparece una flecha que no aparece en la interpolación de movimiento y el icono que hay a la derecha del nombre de la capa es distinto. Por supuesto, al realizar una interpolación clásica el fotograma inicial y final deberán ser diferentes, en caso contrario no se creará ningún tipo de animación. Página 4 Observa en las siguientes imágenes dónde está situada la pelota en el primer fotograma de la animación y su posición final en el último fotograma: DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 También podemos realizar la interpolación de otra forma, sin convertir previamente el objeto a símbolo, ya que Flash lo convierte a símbolo automáticamente si no lo hacemos, dándole el nombre "Animar" más un número. Esto quizá no sea lo más conveniente en películas grandes, debido a lo que ya comentamos de la gran cantidad de símbolos que pueden aparecer y la confusión que crean muchos símbolos con nombres parecidos. Para crear una interpolación de este tipo, basta con tener un fotograma clave. Hacemos clic con el botón derecho sobre el fotograma en la línea de tiempo, y seleccionamos Crear Interpolación Clásica. Ahora, creamos un nuevo fotograma clave donde queremos que finalice la interpolación, y modificamos los símbolos en los fotogramas clave. Página Si hacemos esto varias veces sobre varios fotogramas obtendremos varias trayectorias consecutivas más. Pero recuerda, que para la mayoría de casos, nos resultará más versátil la interpolación de movimiento. 5 Veremos que si seleccionamos uno intermedio, se muestran los símbolos en su transición al fotograma final. Podemos decidir cómo mostrar el símbolo en ese fotograma, por ejemplo moviéndolo. Al hacerlo automáticamente se crea un fotograma clave. Esto hace que el movimiento ya no sea recto, y pueda ser en zig-zag. DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 Diferencias entre interpolación de movimiento e interpolación clásica En general las interpolaciones de movimiento son más fáciles de utilizar y más potentes, no obstante las interpolaciones clásicas tienen características que pueden hacerlas más interesantes para determinados usuarios. Estas son algunas de las diferencias entre los dos tipos de interpolaciones: Las interpolaciones de movimiento incluyen el trazado del movimiento, mientras que en una animación clásica no existe el trazado, a menos que lo creemos expresamente. Sólo se permiten realizar interpolaciones con símbolos, si aplicamos una interpolación de movimiento a un objeto que no es un símbolo, Flash lo convertirá en un clip de película, mientras que si se trata de una interpolación clásica lo convertirá en un símbolo gráfico. En las interpolaciones clásicas cuando cambia una propiedad se crea un fotograma clave y cambia la instancia del objeto, mientras que en las interpolaciones de movimiento sólo hay una instancia de objeto y al cambiar una propiedad se crea un fotograma clave de propiedad. La interpolaciones de movimiento pueden trabajar con texto sin tener que convertirlo en símbolo, como ocurre en las clásicas. En un grupo de interpolación de movimiento no está permitido usar scripts de fotograma, mientras que sí es posible en las clásicas. Los grupos de interpolaciones de movimiento se pueden cambiar de tamaño en la línea de tiempo. Se tratan como un objeto único. Las interpolaciones clásicas están formadas por grupos de fotogramas que se pueden seleccionar de forma independiente. Las interpolaciones de movimiento sólo pueden aplicar un efecto de color por interpolación, mientras que las clásicas pueden aplicar más de uno. Los objetos 3D sólo pueden animarse en interpolaciones de movimiento, no en clásicas. Sólo las interpolaciones de movimiento se pueden guardar como configuraciones predefinidas de movimiento. INTERPOLACIÓN POR FORMA Página Realizar una interpolación por forma, es muy semejante a crear una interpolación de movimiento. Flash genera fotogramas intermedios en los que va variando ligeramente la forma del fotograma anterior. Así como hacíamos en el tema anterior, sólo necesitamos dos fotogramas clave. Colocaremos en el primer fotograma el objeto con su aspecto original, y en el último la apariencia final que queremos que tenga. 6 Cuando lo que queramos no sea cambiar la posición de un objeto en el escenario, sino su forma de manera progresiva (o ambas cosas a la vez), Flash CS5 nos ofrece la técnica de la Interpolación por Forma, que consiste simplemente en ir transformando el contorno de un objeto creado en su interfaz hasta que sea igual que el contorno de otro objeto distinto. DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 Esta vez, es importante destacar que para que una Interpolación por Forma funcione como es debido aquellos objetos que intervengan deberán ser objetos vectoriales (no símbolos Flash). Debemos tener también dos aspectos en cuenta: 1) Separar en distintas capas los objetos fijos y los que estarán animados. 2) Poner en distintas capas objetos que vayan a ser transformados con formas distintas, ya que Flash transformará todos los objetos vectoriales del primer fotograma en aquello que haya en el último fotograma de la interpolación. Si realizamos la interpolación por forma correctamente la línea de tiempo tendrá este aspecto: Las consideraciones sobre la velocidad y el número de fotogramas que vimos en las interpolaciones de movimiento se pueden aplicar también a la interpolación por forma y a cualquier animación hecha con Flash. Si hay algún fallo en los parámetros necesarios para que la interpolación se ejecute bien, como por ejemplo, que uno de los objetos en capa sea un símbolo, se mostrará algo así en la línea de tiempo: Página También podemos realizar interpolaciones de forma en varias fases de manera análoga. De esta forma podemos hacer que un determinado objeto de convierta en otro antes de adoptar su forma definitiva. 7 Para crear la interpolación, una vez tengamos los fotogramas de inicio y fin de la animación hacemos clic derecho en alguno de los fotogramas intermedios, y seleccionamos la opción del menú Crear interpolación de forma. Recuerda que podemos alterar el fotograma final todo lo que queramos. DESARROLLO DE ACTIVIDADES PEDAGÓGICAS Código: FOR-GA-83/Versión 2 RECURSOS Y EQUIPOS REQUERIDOS Página 8 Equipos de Computo Adobe Suite CS4 o Superior