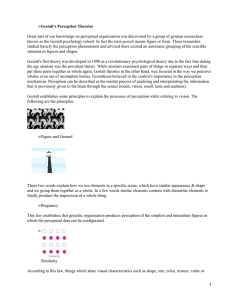
HUMAN FACTOR • COGNITION • PERCEPTION • MEMORIZATION COGNITION HUMAN FACTOR PROCESSES PERCEPTION MEMORIZATION Cognitive Psychology Theories 1. Retention Theory 2. The SerialPosition Effect 4. The Schema Theory 5. The Chameleon Effect 3. Hick’s Law 1. Retention Theory • The time they stay on the homepage will depend on how fast they can read and comprehend the information they see there. Your home page should be designed in a very concise manner. Optimize the proportion of the information vs. time spent on a page 1. Retention Theory What impact does the retention theory have on UX design? • Estimate the amount of information to be consumed • Determine the time frame, within which this information will be consumed • Predict possible obstacles that will obstruct proper information retention 2. The Serial-Position Effect • The serial position effect describes our tendency to memorize and recall only the first and the last elements from the series of similar items, while the ones in the middle often remain unnoticed. 2. The Serial-Position Effect What impact does the retention theory have on UX design? You can use this theory to help generate traffic to the items that sell poorly by putting them in the first and the last position. • 2. The Serial-Position Effect 3. Hick’s Law • when we are given multiple stimuli, our response to these stimuli will be delayed. A person’s decision depends on the number of choices they are given, If you increase the number of choices, the time to make the decision will grow logarithmically. 3. Hick’s Law How can the knowledge of Hick’s Law improve UX design? You shouldn’t give a customer too many choices at once. use the idea behind it to make customers stay longer on a page. If you have multiple product choices on the website, divide them into several pages 3. Hick’s Law 4. The Schema Theory nicely structured website, where you can quickly find all the necessary booking information rather than having to stress over multiple colors, fonts, and disproportionate images 4. The Schema Theory 5. The Chameleon Effect Our tendency to mimic the behaviors in front of us is explained by the chameleon effect – a cognitive psychology theory that states that we unconsciously repeat the behaviors of others in order to fit in 5. The Chameleon Effect How can you use the chameleon effect to make UX design better? It is important for a UX designer to create a smooth transition between the stages of user experience. This theory can help you achieve this effect and encourage customers to take the next step. 5. The Chameleon Effect Perception Perception PERCEPTION INTERPRETS SENSORY INFORMATION TO FORM A MENTAL REPRESENTATION OF THE WORLD. IT'S INFLUENCED BY EXPERIENCE, EXPECTATIONS, ATTENTION AND VARIES ACROSS INDIVIDUALS. TONGUE EYES EARS SKIN NOSE What are the 7 Gestalt Principles? Closure Common Fate Proximity Focal Point Similarity Continuity Figure/Ground Closure • Closure means that an object has an incomplete and not completely closed space. When our brain sees such images, it tries to fill the missing part to make it look like a recognizable image or pattern. Proximity • Proximity happens, When the objects are closely placed together, and the objects create a group. If the individual elements also look similar, then the group seems to be a single whole, even if they are different objects. Similarity • When the objects look similar, the human senses often perceive them as a single illustration. Figure/Ground • This principle says that the human eye differentiates an object from its surrounding. This happens when the light and shape are used so that the image jumps out of a series of shapes. Continuity • This principle states that the human eye follows a similar pattern from one point to another. Continuity occurs when a group of objects comes in a single line or forms a cure-like pattern while being related to each other on the frame. Focal Point • This principle states that in a group or composition of objects, the focus is the first thing that visually catches the eye or attracts the viewer's attention. Common Fate • This principle shows that people group objects that point or move in the same direction. They can be a collection of different objects, but they are considered a single phenomenon because they move like grouped objects and point in the same direction. MEMORIZATION MEMORIZATION Memorization • Presents an amazing natural complex of data storage and processing. it takes responsibility of setting priorities and keeping some details, erasing others which seem not necessary or haven’t been used for a long me. Memorization • This aspect needs to be studied and considered in UX design for interfaces of all kinds. Knowing how memory works, designers can create human-centered interfaces which correspond to the natural abilities of the users, save their effort and boost usability. Memorization • Sensory memory holds the data for a short moment when we perceive it with our physical senses like hearing, vision or touch; short-term memory (working memory) allows a person to keep some data remembered for a short period of time without repetitions; long-term memory presents the storage for big quantities of diverse data which could be saved for long periods of me, potenally up to the whole lifeme. Concentration Memoryzation process Concentration • To remember a thing or chunk of data, a person needs to concentrate on it. Otherwise, the chances are high that the data will be discarded on the level of short-term memory. 2. Association. • The memory presents the huge network of links connecting different data. If a person builds the associaon which links the new data or object with something well-known or kept in long-term memory, the chances of memorizing get higher. 3. Repetition. • It is one of the effective ways to acivate the data in working memory several times until it moves to the long-term memory storage. Tips for Memory-Friendly UX 1. Don’t make users memorize many items at once • Visual hierarchy is one of the vital strategies that enables to create an interface containing many elements visually grouped and divided in a way which is digestible for human memory. . 2. Don’t present too many elements for the choice together. • It’s important to care about the concentration ratio. If you present several choices, buttons, options at once, you should be ready that it will take more me and effort for user’s short-term memory to work them over and this can distract him or her from making the final decision or interaction. • Apply scrolling and transitions based on careful priorization, dividing the objects on the screen or page into groups of primary, secondary and tertiary importance — this will help users and make navigation through the interface more natural. 3. Save memory effort with recognizable patterns and symbols • Designers applying images that not only attract attention but also inform users and organize the content. It shows that pictorial elements such as icons and illustrations are perceived faster while copy can be more informative 4. Apply consistent markers in navigation • Navigation is the crucial factor of usability. Enabling to move through the interfaces, it also presents the data which should be kept by users’ memory. 5. Don’t hide the core elements of navigation • The interface target should be the user clearly understanding what’s going on. So, the decision about hamburger menus, sliders, hidden layers of navigation and content should be based on the careful analysis of the target audience. 6. Stimulate different types of memory • Divided into several types of memory which depend on the sensor: it can be visual, audio, kinesthetic, verbal, mechanical etc. Activating them, not only do designers create more memorable interacon flows, but also support to diferents circles of users. 7. Remember about emotions • Bad experience stimulates quicker forge ng the details but tends to leave general negative feeling because in this way brain tries to protect the human. Vice versa, positive emotions, be it fun, aesthetic satisfaction, gratification for the quickly solved problem or accessible communication can bring the person back to feel it again and again.