REPÚBLICA BOLIVARIANA DE VENEZUELA
INSTITUTO UNIVERSITARIO POLITÉCNICO “SANTIAGO
MARIÑO”
SEDE BARCELONA
INGENIERÍA EN SISTEMAS
INTRODUCCIÓN A LA PROGRAMACIÓN WEB
Autor/ Autora: María Gonzalez C.I 30.899.206
Docente de la Asignatura: José Castillo
ELECTIVA II Sección “AC”
Anaco, abril del 2024
TABLA DE CONTENIDO
INTRODUCCIÓN....................................................................................................................... 3
LA PROGRAMACIÓN WEB.................................................................................................... 4
TIPOS DE APLICACIONES WEB .......................................................................................... 5
1.
Aplicaciones web estáticas ................................................................................................ 6
2.
Aplicaciones web dinámicas ............................................................................................. 6
3.
Aplicaciones web de comercio electrónico ....................................................................... 6
4.
Aplicaciones web de gestión de contenido........................................................................ 6
5.
Aplicaciones web de página única .................................................................................... 6
6.
Aplicaciones web de portal ............................................................................................... 6
7.
Aplicaciones web progresivas ........................................................................................... 7
PRINCIPALES LENGUAJES PARA LA PROGRAMACIÓN WEB................................... 7
1.
HTML ............................................................................................................................... 7
2.
CSS.................................................................................................................................... 8
3.
JavaScript .......................................................................................................................... 8
4.
PHP ................................................................................................................................... 9
5.
Python ............................................................................................................................... 9
HERRAMIENTAS BÁSICAS PARA EL DESARROLLO WEB ........................................ 10
1.
Color Hunt ....................................................................................................................... 10
2.
Google Fonts ................................................................................................................... 10
3.
Unsplash y Pexels............................................................................................................ 10
4.
Onepage Love y Dribbble ............................................................................................... 10
5.
JavaScript Hero ............................................................................................................... 10
6.
Stack Overflow................................................................................................................ 11
7.
MDN Web Docs .............................................................................................................. 11
8.
Vercel y Netlify ............................................................................................................... 11
CONCLUSIÓN .......................................................................................................................... 12
REFERENCIAS BIBLIOGRAFICAS .................................................................................... 13
ANEXOS .................................................................................................................................... 14
INTRODUCCIÓN
La programación web es el proceso de creación y mantenimiento de sitios web. Puede
implicar una amplia gama de acciones, desde la codificación y el diseño hasta la gestión
de contenidos y la administración del servidor web.
En 1989, Tim Berners-Lee, un científico de la computación británico, comenzó a
trabajar en el proyecto de la web mientras estaba en el CERN, el laboratorio de física de
partículas en Ginebra. Berners-Lee buscaba una forma de compartir información y
documentos de manera eficiente entre científicos de todo el mundo. Así nació la idea de
un sistema hipertextual basado en internet.
El 06 de agosto de 1991 se creó la primera web, aunque no se abrió al público en
general hasta el 23 de agosto de 1991.
Con esta breve introducción queremos dar inicio al siguiente trabajo de investigación
con el objetivo de entender los siguientes puntos provenientes (Concepto de
programación web, Tipos de aplicaciones web, Principales lenguajes de programación
web y Herramientas básicas para el desarrollo web) del tema 01 llamado
INTRODUCCIÓN A LA PROGRAMACIÓN WEB de la materia ELECTIVA II.
LA PROGRAMACIÓN WEB
Entendemos por programar el proceso a través del cual se emplean una serie de
códigos y cifras para introducir algoritmos necesarios para la realización de un proyecto.
La acción de programar es desasociable del lenguaje de programación, que es la
herramienta que le permite al programador ordenar acciones a un terminal.
El primer hallazgo de algo relacionado con la programación lo encontramos en 1801
de la mano de Joseph Marie Jacquard y su telar programable. Con el se da a luz al primer
sistema de programación, integrado en un telar que leía el código introducido y
automatizaba los procesos.
La programación web es un proceso complejo que implica la creación de productos
digitales en línea. También es un término que define la creación de un sitio web para
Internet o intranet. Para lograr esto, se utilizan tecnologías de software del lado del
servidor y del lado del cliente que involucran una combinación de procesos de base de
datos con el uso de un navegador web para realizar ciertas tareas o mostrar información.
Tradicionalmente, el software departamental o incluso los proyectos empresariales
ambiciosos a gran escala se desarrollan de forma independiente, es decir, utilizando
lenguajes PHP compilados (C, C++, Delphi), semicompilados (.NET, Mono, Java) o
interpretados (Python). crear funcionalidad y la interfaz de usuario general, pero el
desarrollo orientado a web es muy adecuado para este propósito, porque es más
homogéneo y multiplataforma, y dependiendo de la tecnología utilizada, más rápido y
más. potente tanto para diseñar, implementar y probar, como para su uso una vez
completado.
En el desarrollo web intervienen varias funciones diferentes, cada una con su propio
conjunto de técnicas y responsabilidades. Estas son las funciones de quienes trabajan en
el área de desarrollo web de una compañía:
-
Un Desarrollador web: se encarga de codificar y crear el sitio web. Trabaja con
los diseñadores para crear un diseño que satisfaga las necesidades del cliente y
luego escribe el código para hacer realidad ese diseño.
-
El Diseñador CSS: es el responsable del aspecto de un sitio web. Crean las hojas
de estilo que dictan el aspecto de cada elemento de una página.
-
Un Codificador de HTML: el codificador toma los diseños creados por el
diseñador de css y los convierte en código HTML real. También, se asegura de
que todos los elementos de una página estén en el lugar correcto y puedan tener
el estilo deseado.
-
El Desarrollador de JavaScript describe el código que hace que los sitios web sean
interactivos. Participa en la creación del software y se asegura de que el sitio web
esté listo para ser público.
-
El administrador del servidor web es responsable de configurar y mantener el
servidor web que aloja el sitio web. Se asegura de que el servidor funcione
correctamente y esté a la altura de las exigencias del sitio web.
TIPOS DE APLICACIONES WEB
Las aplicaciones web son programas de software que se ejecutan en un navegador web,
como Google Chrome o Firefox. Estas aplicaciones no se descargan en nuestros
dispositivos, sino que se ejecutan en un servidor y se transmiten a través de Internet al
navegador de nuestro dispositivo.
Algunas de las aplicaciones web más populares incluyen Gmail, Google Maps y
YouTube. Estas poderosas herramientas ofrecen la comodidad de ser accesibles desde
cualquier lugar y en cualquier momento, siempre que tengas una conexión a internet.
Dichas aplicaciones han revolucionado la manera en que realizamos tareas cotidianas,
ya que permiten ejecutar funciones complejas que antes requerían software específico.
Además, fomentan la colaboración en tiempo real y ofrecen actualizaciones automáticas,
garantizando así la última versión y funcionalidad mejorada sin esfuerzo por parte del
usuario.
Existen diversos tipos de aplicaciones web como:
1. Aplicaciones web estáticas
Estos sitios están diseñados para presentar información a los visitantes sin permitirles
interactuar más allá de la lectura. Son simples y generalmente están compuestos por
datos HTML y algunas líneas de CSS.
Como por ejemplo el sitio web de la fotógrafa mexicana Graciela Iturbide, que
muestra información sobre sus proyectos y fotografías.
2. Aplicaciones web dinámicas
Estos sitios no son estáticos y se actualizan constantemente. Pueden modificar partes
del sitio o cambiar completamente según la interacción del usuario.
Son ideales para tiendas en línea que deben actualizar su stock y precios
constantemente.
3. Aplicaciones web de comercio electrónico
Diseñadas para comprar y vender productos en línea y ofrecer diversos servicios
donde existan métodos de pago como lo puede ser Amazon, eBay, shein, etc.
4. Aplicaciones web de gestión de contenido
Permiten crear, editar y organizar contenido en línea. Google drive, Dropbox, 4share
son algunos ejemplos donde puedes gestionar todo tu contenido multimedia o documental
agregándolo a la nube para que exista un respaldo en dicha aplicación y el usuario no
pierda sus datos.
5. Aplicaciones web de página única
Cargan una sola página y actualizan el contenido dinámicamente. Comunes en
aplicaciones como Gmail o Trello.
6. Aplicaciones web de portal
Ofrecen información centralizada y enlaces a otros recursos como BBC news, CNN y
cualquier plataforma de noticias y contenido.
7. Aplicaciones web progresivas
Combinan características de aplicaciones web y móviles. Pueden funcionar sin
conexión y ofrecen una experiencia similar a las aplicaciones nativas.
PRINCIPALES LENGUAJES PARA LA PROGRAMACIÓN WEB
Existen muchos lenguajes de programación que se pueden usar para desarrollar una
página web. Incluso se pueden usar varios de ellos y mezclar tecnologías. Puedes tener
un frontend en una tecnología y el backend en otra. Las opciones son muchas.
Sin embargo, se puede decir que los principales lenguajes de programación para
desarrollar web son:
1. HTML
Es el lenguaje básico utilizado para estructurar el contenido de un sitio web. Es el
estándar de la industria para la creación de páginas web y es el lenguaje que todo
desarrollador web debe dominar. HTML es un lenguaje de marcas, lo que significa que
utiliza etiquetas para describir la estructura y el contenido de una página web.
Con HTML, puedes crear estructuras básicas como encabezados, párrafos, imágenes,
enlaces y formularios. Cada etiqueta describe una función específica, como el
encabezado, el párrafo o la imagen. Por ejemplo, la etiqueta <h1> se utiliza para describir
un encabezado de primer nivel, mientras que <p> se utiliza para describir un párrafo de
texto.
Además, HTML permite la creación de enlaces mediante la etiqueta <a> y la adición
de imágenes a través de la etiqueta <img>. También se pueden crear formularios para
recolectar información del usuario, utilizando etiquetas como <form>, <input> y
<textarea>.
Es importante recordar que HTML solo se ocupa de la estructura de la página, no de
su estilo. El diseño visual de una página web se maneja mediante CSS, un lenguaje de
hojas de estilo en cascada (CSS) y se utiliza para dar estilo y formato a la estructura
HTML.
2. CSS
Es un lenguaje de diseño utilizado para dar estilo y formato a los documentos HTML
y XML. Es utilizado para separar el contenido de la presentación en las páginas web.
Te permite controlar el diseño de tu sitio web, incluyendo los colores, las fuentes, las
imágenes, los márgenes y las posiciones de los elementos en la página. Utilizando
selectores y reglas, puedes aplicar estilos a elementos específicos en tu HTML y así crear
una apariencia consistente en todas las páginas de tu sitio.
Una regla CSS consta de un selector y un conjunto de declaraciones. El selector
especifica a qué elemento o elementos de HTML se aplicará la regla y las declaraciones
especifican qué propiedades del elemento deben ser modificadas. Por ejemplo, si
queremos cambiar el color de fondo de todos los elementos <p> a azul, utilizaríamos el
siguiente código CSS:
p { background-color: blue; }
También es posible utilizar clases e identificadores para especificar selectores más
precisos, permitiendo aplicar estilos a grupos específicos de elementos o incluso a un
elemento específico. CSS también proporciona una variedad de modelos de
posicionamiento, permitiendo controlar con precisión la posición de los elementos en una
página.
Además de los estilos básicos como color, tamaño y posición, CSS también ofrece una
gran variedad de efectos visuales avanzados, como sombras, transiciones y animaciones,
lo que permite crear diseños atractivos y dinámicos.
3. JavaScript
JavaScript es un lenguaje de programación de alto nivel utilizado para agregar
interactividad y dinamismo a las páginas web. Es un lenguaje interpretado que se ejecuta
directamente en el navegador web del usuario, lo que significa que no es necesario un
servidor para su ejecución. Con JavaScript, puedes crear efectos visuales, validar
formularios, manejar eventos, crear animaciones, y mucho más.
Te permite crear experiencias interactivas para los visitantes de tu sitio web, como
juegos, aplicaciones en línea, y características de navegación avanzadas. Por ejemplo, se
pueden utilizar scripts de JavaScript para validar formularios antes de enviarlos, mostrar
y ocultar elementos en una página, o crear efectos visuales como desplazamientos suaves
y galerías de imágenes.
Se utiliza en conjunto con otras tecnologías como AJAX y JSON para crear
aplicaciones web ricas. AJAX permite la actualización de contenido en una página sin
necesidad de recargarla completamente, mientras que JSON es un formato de intercambio
de datos popular que se utiliza para transmitir información entre el servidor y el
navegador.
4. PHP
Es un lenguaje de programación de código abierto especialmente adecuado para el
desarrollo web y que puede ser incrustado en HTML. Fue creado originalmente por
Rasmus Lerdorf en 1995. PHP es un lenguaje de programación del lado del servidor, lo
que significa que se ejecuta en el servidor web y el resultado se envía al navegador del
usuario en forma de HTML.
Se utiliza principalmente para generar dinámicamente contenido HTML, pero también
se puede utilizar para generar XML, imágenes y otros tipos de contenido. Es compatible
con varios sistemas operativos, incluidos Windows, MacOS, Linux y Unix, y se puede
usar junto con varias bases de datos, como MySQL, PostgreSQL y Oracle.
5. Python
Es un lenguaje de programación de alto nivel, interpretado y de propósito general. Es
muy popular debido a su legibilidad y facilidad de aprendizaje. Fue creado a principios
de los años 90 por Guido van Rossum.
Se usa ampliamente en desarrollo web gracias a la gran cantidad de librerías y
frameworks disponibles para este fin. Algunos de estos frameworks populares son Django
y Flask, que proporcionan una estructura para desarrollar aplicaciones web rápidamente,
y ofrecen funciones como gestión de bases de datos, autenticación de usuarios y manejo
de solicitudes HTTP.
Además, Python también se utiliza para el procesamiento de datos y la automatización
de tareas a través de librerías como NumPy y Pandas, y se utiliza en una amplia variedad
de campos, desde la ciencia de datos y la inteligencia artificial hasta la automatización de
tareas y la automatización de pruebas.
HERRAMIENTAS BÁSICAS PARA EL DESARROLLO WEB
1. Color Hunt
Es una herramienta muy útil ya que te permite buscar por categorías de colores, añadir
a favoritos las paletas de colores que más te gusten y cada uno de estos vienen con su
respectivo código hexadecimal, el cual podrás copiar para usarlo en el código fuente de
tu página.
2. Google Fonts
Es un repositorio de fonts e íconos gratuitos. Además de eso, es un sitio seguro y
mantenido por Google para descargar estos materiales. En la sección de íconos de Google
Fonts se puede hacer lo mismo. Se pueden descargar en formatos .png y. svg o también
insertarlos directamente en el código de la página web.
3. Unsplash y Pexels
Son herramientas que te ofrecen imágenes de alta calidad para agregarlas a la página web.
4. Onepage Love y Dribbble
Son sitios donde tanto personas que diseñan como las que programan publican sus
creaciones.
De ahí se pueden tomar ideas y referencias para empezar a crear un portafolio con los
proyectos en la web, o también para tomar inspiración en los proyectos futuros.
5. JavaScript Hero
Es una página encargada de enseñar todo lo necesario con ejercicios totalmente
prácticos de JavaScript.
6. Stack Overflow
Stack Overflow es el sitio de preferencia para publicar cualquier duda que exista sobre
programación. Ahí se pueden compartir los bugs que estén sucediendo en el código y la
comunidad intentará dar una solución del porqué puede estar sucediéndote eso.
También es el sitio donde se puede encontrar algunos de los errores que suceden y ya
han sido resueltos por la comunidad
7. MDN Web Docs
Acá se encuentra toda la documentación existente sobre los estándares web de HTML,
CSS y JavaScript. Es la fuente de conocimiento donde se descubren las razones de cada
cosa en el desarrollo web y el cómo usarlas para programar tus páginas.
8. Vercel y Netlify
Son plataformas en la nube que, entre tantas de sus funciones, permiten hacer deploy o
lanzar a producción la página web. Estas herramientas alojan sitio en la nube y con una
interfaz intuitiva se pueden ver páginas o aplicaciones web funcionando en internet sin
necesidad de realizar alguna configuración compleja.
CONCLUSIÓN
Hoy en día utilizamos aplicaciones para todo, programas especializados en diferentes
tareas, etc. Los lenguajes de programación no son simplemente un detalle más del amplio
mundo de la informática, y por lo tanto deben ser vistos como el fundamento y la base
del desarrollo y avance de la computación.
Un lenguaje de programación permite a uno o más programadores especificar de
manera precisa sobre qué datos una computadora debe operar, cómo deben ser estos
almacenados, transmitidos y qué acciones debe tomar bajo una variada gama de
circunstancias.
Todo esto, a través de un lenguaje que intenta estar relativamente próximo al lenguaje
humano o natural, tal como sucede con el lenguaje Léxico. Una característica relevante
de los lenguajes de programación es precisamente que más de un programador puedan
tener un conjunto común de instrucciones que puedan ser comprendidas entre ellos para
realizar la construcción del programa de forma colaborativa.
REFERENCIAS BIBLIOGRAFICAS
1. Admin. (2021, 5 octubre). Programación, un poco de historia y conceptos clave.
https://syltec.es/blog/2021/10/05/programacion-un-poco-de-historia-yconceptos-clave/
2. Admin. (2023, 13 enero). Tipos de aplicaciones web. Bambu Mobile.
https://bambu-mobile.com/tipos-de-aplicaciones-web/
3. colaboradores de Wikipedia. (2024, 23 febrero). Desarrollo web. Wikipedia, la
Enciclopedia Libre. https://es.wikipedia.org/wiki/Desarrollo_web
4. Dazzet. (2023, 3 noviembre). Principales lenguajes de programación para web Dazzet. Dazzet. https://dazzet.co/lenguajes-de-programacion/
5. Juanexplosions. (2022, 30 noviembre). 9 herramientas necesarias para el
desarrollo web. Platzi. https://platzi.com/blog/herramientas-desarrollo-web/
6. Platziteam. (2023, 7 diciembre). ¿Qué son las aplicaciones web?
Características y ejemplos. Platzi. https://platzi.com/blog/que-son-aplicacionesweb/
7. Tekla. (2022, 18 marzo). ¿Qué es el desarrollo web? [Todo lo que necesitas
saber]. Tekla, agencia digital. https://tekla.io/blog/que-es-desarrollo-web/
ANEXOS
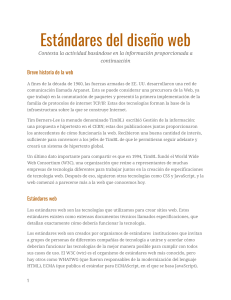
1. DESCRIPCIÓN GRÁFICA DE UNA WEB ESTÁTICA Y UNA DINÁMICA
2. APLICACIONES WEB DE COMERCIO ELECTRÓNICO
3. CÓDIGO FUENTE EN HTML