3 - Matlab - CapIII - Franco M. Rosa A
Anuncio

CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
CAPIII. INTERFACES GRAFICAS EN MATLAB
III.1. GUIDE
Estas secciones describen como crear interfaces graficas de usuario (GUI) utilizando
GUIDE, el ambiente de desarrollo de interfaces graficas de Matlab.
Una GUI es una exposición grafica en una o más ventanas conteniendo controles,
llamados componentes, que permiten al usuario realizar tareas interactivamente. El
usuario de una GUI no necesita crear un script o escribir comandos en la línea de
comandos para realizar tareas, a diferencia de codificar un programa para realizar
una tarea, el usuario de una GUI no necesita comprender los detalles de como se
realizan dichas tareas.
Los componentes de una GUI pueden incluir menús, barras de herramientas,
botones, radio botones, listas, etc.
III.2. Pasos iniciales
Antes de comenzar a construir una GUI, debemos diseñarla, tomando en cuenta, al
menos, lo siguiente:
Quienes serán los usuarios de la GUI
Que quieres que haga la GUI
Como interactuaran los usuarios con la GUI
Que componentes de la GUI requerirán funciones asociadas.
Cuando diseñamos cualquier software necesitamos entender los propósitos que la
nueva GUI va a satisfacer, usted o los usuarios potenciales de la GUI deberán
especificar detalladamente sus requerimientos antes de empezar a construir, esto
incluye especificar las entradas, salidas, indicadores, comportamiento de la GUI y la
aplicación que controla.
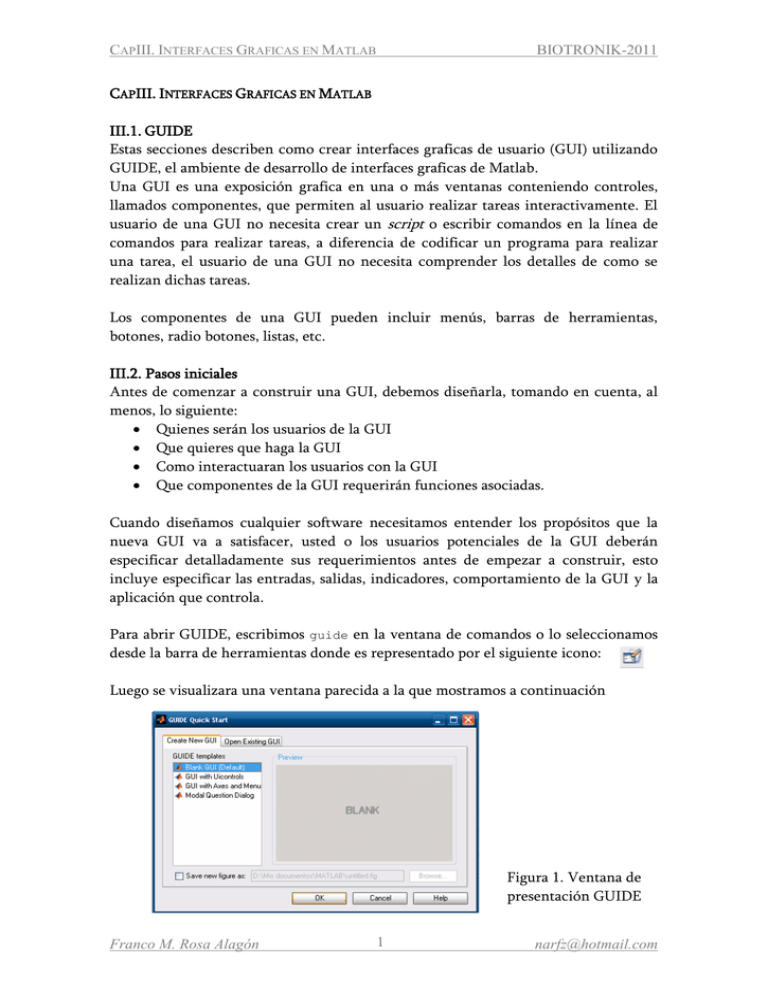
Para abrir GUIDE, escribimos guide en la ventana de comandos o lo seleccionamos
desde la barra de herramientas donde es representado por el siguiente icono:
Luego se visualizara una ventana parecida a la que mostramos a continuación
Figura 1. Ventana de
presentación GUIDE
Franco M. Rosa Alagón
1
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
III.3. Creación de GUIs
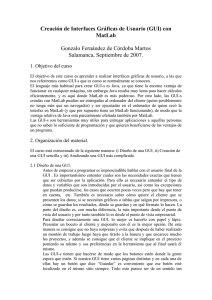
Esta sección muestra como utilizar GUIDE para crear la GUI mostrada en la
siguiente figura:
Botones
Texto estático
Menú emergente
Ejes
El GUI contiene:
Un componente de ejes
Un menú emergente conteniendo tres conjuntos diferentes de datos que
corresponden a las funciones de picos, membrana, y sene de Matlab.
Un texto estático para etiquetar al menú emergente
Tres botones, donde cada uno ofrece diferentes opciones de graficas.
Para utilizar el GUI, seleccionamos los datos a graficar en el menú, luego
presionamos en el botón que corresponda a la grafica que deseemos visualizar.
III.3.1 Diseño de GUI
Empezamos tipeando guide en el prompt, luego, en el cuadro de dialogo de inicio
rápido seleccionamos la opción Blank GUI (Default) luego el editor nos mostrara una
imagen parecida a la siguiente:
Franco M. Rosa Alagón
2
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
En ella empezamos a colocar los componentes especificados y los alineamos. Los
componentes se eligen de la barra de componentes ubicada a la izquierda del cuadro.
Luego tendremos un resultado parecido al siguiente.
Ahora, cambiaremos el texto que aparece sobre los controles, esto se logra haciendo
doble Clic sobre el control, luego, se abrirá una ventana denominada Property
Inspector, aquí, cambiaremos las propiedades que deseemos, en este caso el texto se
manipula cambiando el contenido del cuadro String.
Repetimos el mismo proceso para todos los botones, y el texto estático.
Para el menú emergente, en el Property Ispector relacionado abrimos el cuadro que
ofrece la opción String y lo completamos de la forma presentada en la siguiente
figura.
Franco M. Rosa Alagón
3
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
Presionamos OK, y tenemos el diseño completo cuya apariencia figura a
continuación, guardamos el diseño con el nombre E y lo ejecutamos presionando
ahora el GUI se vera así:
Diseño terminado
Interfaz en ejecución
Franco M. Rosa Alagón
4
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
III.3.2 Programación de GUI
Al guardar nuestro GUI en la sección anterior se crearon 2 archivos: un a fig-file,
Ejemplo_III_3.fig, que contiene nuestro diseño, y un M-file, Ejemplo_III_3.m,
que consiste en un conjunto de funciones. A continuación realizaremos las
instrucciones necesarias para que nuestro GUI funcione.
Añadiremos el código necesario para crear las funciones: picos, membrana y sene,
para lo cual abrimos en el editor el archivo Ejemplo_III_3.m, luego, haremos clic en
el icono
y elegimos Ejemplo_III_3_OpeningFcn, el cursor se dirigirá a la función
de apertura (código que se ejecuta inmediatamente después de abierto el GUI), luego
crearemos los datos con el siguiente codigo:
% Creacion de datos a graficar.
handles.picos=peaks(35);
handles.membrana=membrane;
[x,y] = meshgrid(-8:.5:8);
r = sqrt(x.^2+y.^2) + eps;
sene = sin(r)./r;
handles.sene = sene;
% Confifurar los datos actuales a graficar
handles.actual_dato = handles.picos;
surf(handles.actual_dato)
Ahora ejecutamos el GUI y tendemos:
Aun falta programar la acción de los botones y la del menú emergente para lo cual,
invocaremos al código relacionado con el control deseado así:
Franco M. Rosa Alagón
5
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
Ahora en la dirección en la que se ubique el cursor pondremos el siguiente código:
% Determinar el conjunto de datos seleccionados.
str = get(hObject, 'String');
val = get(hObject,'Value');
% Cambiar datos dependiendo de la selecion.
switch str{val};
case 'Picos' % El usuario selecciono Picos.
handles.actual_dato = handles.picos;
case 'Membrana' % El usuario selecciono Membrana.
handles.actual_dato = handles.membrana;
case 'Sene' % El usuario selecciono Sene.
handles.actual_dato = handles.sene;
end
% Guardar los cambios en la estructura.
guidata(hObject,handles)
Notemos que el código lee la selección del menú, luego mediante el comando switch
elige que dato utilizar, luego, para que el dato actualmente escogido sea manipulado
por el resto de controles del GUI es necesario guardar los cambios de estructura, eso
se realiza mediante:
% Guardar los cambios en la estructura.
guidata(hObject,handles)
Realizamos el mismo procedimiento para incluir código en cada botón y pondremos
las siguientes instrucciones como corresponda:
En el botón Superficie:
% Mostar el grafico de la malla formada por el dato selecionado.
mesh(handles.actual_dato);
En el botón Malla:
% Mostar el grafico de la malla formada por el dato selecionado.
mesh(handles.actual_dato);
En el botón Contorno:
% Mostrar el grafico del contorno del dato selecionado.
contour(handles.actual_dato);
Franco M. Rosa Alagón
6
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
Finalmente guardamos los cambios realizados y ejecutamos el GUI.
Franco M. Rosa Alagón
7
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
Guía rápida de GUI.
Creación de datos y rangos cuando la GUI se ejecuta
function MiGUI_OpeningFcn(hObject, eventdata, handles, varargin)
% Instrucciones que se ejecutan al abrir la GUI.
t=0:0.1:2*pi;
Senot=sin(t);
Cost=cos(t);
Tant=tan(t);
handles.t = t;
handles.Senot=Senot;
handles.Cost=Cost;
handles.Tant=Tant;
%Funcion Inicial
handles.FuncionTrigo = Senot;
% Choose default command line output for MiGUI
handles.output = hObject;
% Update handles structure
guidata(hObject, handles);
PushButton
function pushbutton1_Callback(hObject, eventdata, handles)
% Instrucciones que se ejecutan al presionar el boton1
plot(handles.t,handles.FuncionTrigo);
Franco M. Rosa Alagón
8
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
PopUpMenu
str = get(hObject, 'String');
val = get(hObject,'Value');
% Cambiar datos dependiendo de la selecion.
switch str{val};
case 'Seno(t)' % El usuario selecciono Picos.
handles.FuncionTrigo = handles.Senot;
case 'Cos(t)' % El usuario selecciono Membrana.
handles.FuncionTrigo = handles.Cost;
case 'Tan(t)' % El usuario selecciono Sene.
handles.FuncionTrigo = handles.Tant;
end
% Guardar los cambios en la estructura.
guidata(hObject,handles)
Axes
Esta herramienta nos permite ajustar el área donde se visualizara nuestro dato sin
necesidad de ubicarla “manualmente” con el comando subplot
Franco M. Rosa Alagón
9
narfz@hotmail.com
CAPIII. INTERFACES GRAFICAS EN MATLAB
BIOTRONIK-2011
Static Text
set(handles.text1, 'String', 'Seno(t)');
Edit Text
function edit1_Callback(hObject, eventdata, handles)
Voltage = str2double(get(hObject, 'String'));
if isnan(density)
set(hObject, 'String', 0);
errordlg('La entrada debe ser un numero','Error');
end
% Save the new density value
handles.Voltage = Voltage;
guidata(hObject,handles)
Representación de números en Static Text
Pot = handles.Voltage * handles.Resistencia;
set(handles.Resultado, 'String', Pot);
Franco M. Rosa Alagón
10
narfz@hotmail.com