Idea de la aplicación Nuestra aplicación está orientada a los
Anuncio

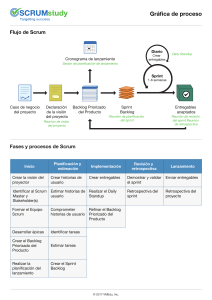
Idea de la aplicación Nuestra aplicación está orientada a los visitantes de la escuela, que quieren conocerla, de una manera lúdica y dinámica. Para hacerlo así hemos hecho una gimcana, donde los visitantes, tienen que hacer un recorrido, por las diferentes aulas y maquinas con las que se trabajan en el centro. Basándose en unas pistas, que genera la aplicación irán orientándose e informándose. Para que esto sea más fácil, en cada uno de los sitios visitados hay un código QR, el cual podrán escanear con la aplicación. También si no se quiere seguir el itinerario establecido, se puede escoger la opción de visitar la escuela por libre. Con la información dada en los diversos puntos se puede conocer los sitios de mayor interés para los visitantes, mostrando en pantalla información relevante sobre las instalaciones, equipamientos y maquinaria técnica que se puede encontrar dentro del edificio. Cual es nuestro objetivo Después de pensar las diversas finalidades o modalidades que podría tener nuestra aplicación, nos hemos quedado con la opción vigente por que creemos que puede ser la opción más factible y la que puede hacer llegar la información de interés sobre la escuela a aquellas personas. Mediante el itinerario que hemos planteado permitimos, además, que los actuales usuarios y alumnos de la escuela tengan un aliciente por descubrir, mediante enigmas y pistas, todos los rincones del centro y poner a prueba los conocimientos sobre su historia y sobre las Artes Gráficas. A nivel institucional esta aplicación sirve para dar una imagen más moderna, abierta y amigable a los visitantes que acceden al edificio por primera vez; mejorando así la imagen percibida de la Escola Antoni Algueró. Como nos organizamos La organización ha sido siguiendo el modelo de Scrum. Consiste en, primero, repartir por grupos tareas. Interfaz: Desarrollan todo el aspecto de la aplicación y de las pantallas que veremos al movernos en ella. También diseñan los iconos. Mediante la confección de un Árbol de navegación, han esquematizado las pantallas y los procesos anteriores a la programación. Contenidos: Redactan el contenido textual de la aplicación. Confeccionan listas y recorridos que posteriormente se ejecutaran en los diversos itinerarios. Recursos gráficos: Hacen las fotografías, para poder elaborar las explicaciones de cada sitio de la escuela o cada maquina que saldrá en la aplicación posteriormente. También escogen la tipografía, que se usará y los colores. Confeccionan el logotipo y hacen varios diseños para que posteriormente sea escogido uno. Por último escogen el nombre de la aplicación junto al grupo de contenido. Programación: Elaboración de un árbol de navegación con Popplet. Hacen pruebas de programación con AppInventor. Prueban que los códigos correspondan con el contenido. Configuran la programación para que cuando escanees el código, salga la pregunta correcta. Acaban de configurar todas las pantallas de la aplicación. Scrum Master: Cumplen la función de ayudar a los diversos grupos, cuando falta alguna persona en su grupo, reparten las personas de soporte, hablan con el tutor del grupo para facilitar las faenas, intentan mejorar la funcionabilidad y la optimización del tiempo, intentan que las faenas que tenga cada grupo, se elaboren y finalicen en la medida de tiempo estipulada en el Sprint Master. Cada lunes planteamos una serie de tareas que lo denominamos Sprint Backlog, para tener organizada la faena durante todos los días. En una pizarra colocamos todas las tareas hechas, haciendo o por hacer, para que sean más visuales. Cada día hacemos un Daily Scrum, que es una pequeña reunión de 10/15 minutos aproximadamente, y basándonos en la pizarra, vemos qué tiene que hacer cada grupo, planteamos las tareas hechas el día anterior, las que haremos hoy y los impedimentos o dificultades que tenemos a la hora de hacer estas tareas. Se reparten las faenas y cada grupo se pone a trabajar en el trabajo y tiempo estipulados. Esta forma de trabajo, nos ha permitido ver a final de cada semana el proceso que habíamos hecho y las tareas que nos faltaban por hacer. Desarrollo – Resultados Días antes de empezar la aplicación nos planteábamos diversos problemas. Como por ejemplo, problemas con la programación, ya que nos faltaban conocimientos sobre este tema, también el diseño de interfaz, ya que no habíamos tocado nunca el programa o otros que han ido surgiendo con el paso de los días. Un gran factor que teníamos en contra era el tiempo. Teníamos horas de clase, pero a la vez también otras asignaturas. Con las horas que hemos tenido y el sistema Scrum, hemos logrado optimizar el tiempo y sacarle el máximo partido posible. Repartiendo el trabajo en grupos y finalmente fusionando el trabajo hecho. Algunos grupos han tenido tareas más sencillas o que ya tenían más por la mano y han tenido la oportunidad de ayudar o de aprender del trabajo de los demás. En cambio, otros equipos, han tenido que aprender a dominar diferentes programas. A medida que pasaban las semanas, hemos ido finalizando las tareas planteadas todas las semanas y nuestro proyecto ha ido adquiriendo una forma, colores y funcionalidad. También a parte de la propia aplicación teníamos que hacer trabajos paralelos, para la presentación, el video donde mostramos el uso de la aplicación, el cartel, y la memoria. Trabajos anexos En este trabajo, no todo ha sido la elaboración de la aplicación. También hemos hecho un video, en el cual se explica el proceso de elaboración, donde se ve el material empleado para crear los códigos QR, también como hemos trabajado en cuanto diseño grafico y redacción. También hemos elaborado una presentación de diversas diapositivas, donde exponemos de una manera gráfica y clara de lo que es la aplicación y su funcionalidad. Hemos hecho un cartel donde damos un visión a simple vista de lo que es la aplicación y los logos de las empresas colaboradora y el logo de la escuela. Plan de negocio Esta aplicación ha sido diseñada y creada para un uso propio de la escuela. Con ella los visitantes podrán conocer y saber todo sobre esta. Con esta aplicación el beneficio es nulo. Para poder tener un beneficio, podríamos tener el mismo funcionamiento pero con otro tipo de entidades, obteniéndolo vendiendo el servicio de creación de la aplicación y la programación para que se ciña mejor a los servicios que quiere ofrecer la empresa con esta. A medida de que los clientes vayan descargando la aplicación o vayan escaneando el código QR, puede hacer que nuestros beneficios con la aplicación vayan aumentando. Puede cumplir diversas funciones como por ejemplo; Visitas guiadas en diversos museos, pudiendo prescindir así de guías, colocando códigos QR en todos los elementos importantes. Zoológicos, visitas y recorridos varios para conocer todos los rincones y animales que se quieran ver. También se pueden poner enlaces que vinculen otras paginas con información externa o videos. Sanidad, colocación de un código QR en la puerta de cada consulta para saber a que hora se tiene que entrar. Colegios, conocer a fondo y sin ayuda de otras personas para conocer las aulas y la maquinaria que se utiliza. Trabajos, en los cuales mediante los QR se explique y enseñe el proceso en el cual se finaliza el producto del cliente. Que hemos aprendido con este proyecto? Con este trabajo hemos aprendido a organizarnos de una manera correcta y ordenada. Formando grupos y habiendo una buena repartición de la faena, hemos podido ser puntuales a la hora de entregar la faena. También, a parte de cada grupo aprender las cosas que tenían que hacer, han aprendido de otros grupos, pudiendo tener así un gran abanico de posibilidades y mentalidades abiertas a nuevas ideas, innovación y variación de gustos. Problemas encontrados en el proyecto Todo y que partíamos del desconocimiento completo de diversos aspectos de este proyecto, no han sido demasiados los problemas que nos hemos encontrado. Funcionamiento de los programas de programación; el desconocimiento de la programación nos hizo que el camino para poder llegar a la aplicación actual fuera bastante duro. Tuvimos que investigar por diversos medios, como internet o libros del tema. También tuvimos que pedir ayuda o consejos al tutor del proyecto y a otras personas que podían saber más que nosotros. Diseño de interfaz; diseñar una interfaz que representara nuestra idea y que tuviese una forma estética acorde a nuestros objetivos no fue fácil. Saber diseñar con el programa y que después todo ese trabajo fuera compatible con el grupo de programación, fue una tarea algo compleja. Itinerario y lista de puntos; llegar a el recorrido que se lleva a cabo con la aplicación actual, fue una tarea de el grupo de contenidos. Tenían que pensar alguna ruta que pasase por todas las aulas importantes de la escuela y por todas las máquinas que hacemos servir.