Componentes de pantalla (Extended controls)
Anuncio

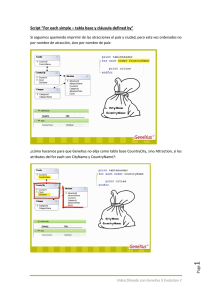
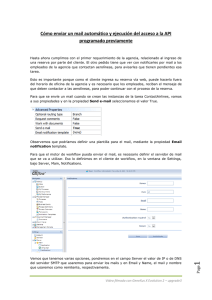
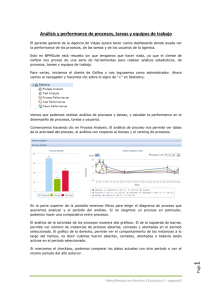
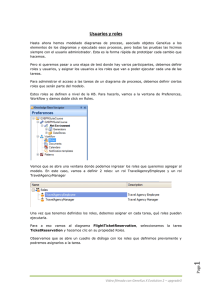
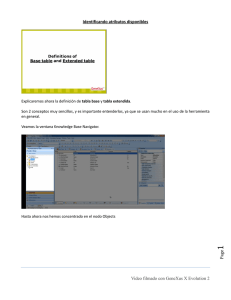
Componentes de pantalla (Extended controls) Además de los controles comunes que tenemos disponibles en la toolbox, GeneXus nos permite crear nuestros propios controles o usar controles creados por otras personas, llamados “user controls” o “extended controls”. Video filmado con GeneXus X Evolution 3 Page por ejemplo incorporando menúes, mapas, gráficas, calendarios, diagramas y otra serie de recursos. 1 Estos controles nos permiten crear aplicaciones con interfaces de usuario ricas y fáciles de usar En este curso veremos cómo usar un user control para crear una galería de imágenes. Page 2 Supongamos que la agencia de viajes nos ha solicitado ver las atracciones turísticas que puede ofrecer, a través de una pantalla donde se pueda navegar fácilmente entre las imágenes disponibles. Video filmado con GeneXus X Evolution 3 Lo primero que vamos a hacer para crear una galería de imágenes es crear un Web Panel donde vamos a situar a esta galería. Así que definimos que vamos a crear un objeto nuevo, de tipo web panel y le ponemos como nombre : AttractionGallery. Page 3 Ahora vamos a la toolbox y arrastramos un control ImageGallery sobre el form de este Web Panel. Video filmado con GeneXus X Evolution 3 Observamos que con esta acción, también se creó un tipo de datos estructurado llamado ImagesData Page 4 y si volvemos al web panel, vemos que también se crearon dos variables Video filmado con GeneXus X Evolution 3 donde se van a guardar la colección de imágenes y el ítem seleccionado. Page 5 Para cargar la colección a partir de los datos de las atracciones, vamos a crear un objeto de tipo Data Provider y le pondremos como nombre: DataProviderAttractionGallery Video filmado con GeneXus X Evolution 3 Ahora arrastramos el tipo de datos estructurado ImageData sobre el Data Provider y ya tenemos la estructura pronta para cargar. Page 6 Vamos a poner como Id al identificador de la atracción, o sea: AttractionId. Pero si observamos, todos los miembros del SDT ImagesData son de tipo carácter, entonces vamos a tener que convertir el valor de AttractionId a string y para esto utilizamos el método: ToString(). Video filmado con GeneXus X Evolution 3 Ahora vamos a asignar a la foto de la atracción, como imagen. Como debemos cargar en el miembro Image a la URL de la imagen, vamos a utilizar la propiedad ImageURI del atributo AttractionPhoto. Page 7 Digitamos el punto, elegimos: ImageURI Video filmado con GeneXus X Evolution 3 y vamos a utilizar ese mismo valor al miembro Thumbnail, que va a almacenaruna imagen pequeña de la foto. Así que asignamos nuevamente al atributo AttractionPhoto, el método ImageURI Y por último en el miembro Caption vamos a asignar el nombre de la atracción turística, así que signamos el valor del atributo: AttractionName. Salvamos esto que acabamos de definir y vamos a personalizar algunas propiedades del user control Image Gallery. Volvemos entonces al web panel y desde el form, seleccionamos el control y presionando F4 vemos las propoiedades del user control. Page 8 En el ancho ponemos el valor 1000, y en el alto 500 y la forma en que queremos ver a esta galería en la pantalla será Slider. Video filmado con GeneXus X Evolution 3 Por último, vamos a los eventos para invocar al Data Provider, para que cargue a esta colección. Vamos a borrar este código de ejemplo: Page 9 Y en el evento Start, asignamos a la variable &ImageData el resultado que devuelve nuestro DataProvider, es decir la colección de atracciones almacenada en la base de datos. Video filmado con GeneXus X Evolution 3 Salvamos y vamos a ejecutar nuestra aplicación. Presionamos F5. Page 10 Seleccionamos Attraction Gallery y vemos nuestra galería de imágenes en funcionamiento. Video filmado con GeneXus X Evolution 3 Acabamos de ver entonces, como poder crear en muy poco tiempo una galería de imágenes vistosa y funcional. Page 11 Por último actualizamos los cambios en Gxserver. Video filmado con GeneXus X Evolution 3 Para más información sobre User Controls o Extended Controls, vea la página del Community Wiki sobre este tema, en el link que se muestra en pantalla. Page 12 Y para acceder a los User Controls publicados por la comunidad y poder descargarlos, vaya a la siguiente página, correspondiente a GeneXus Market Place: Video filmado con GeneXus X Evolution 3