Programando el Evento Start, Click o De
Anuncio

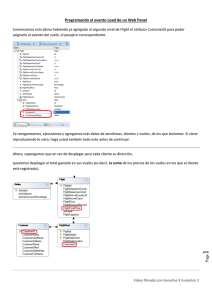
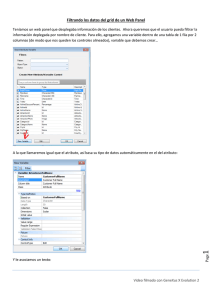
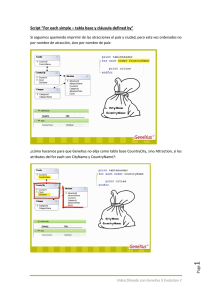
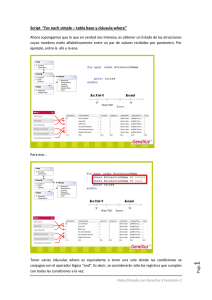
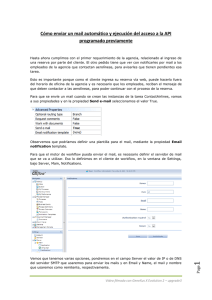
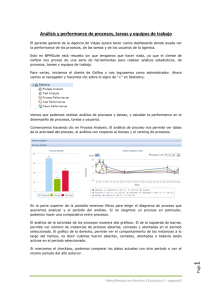
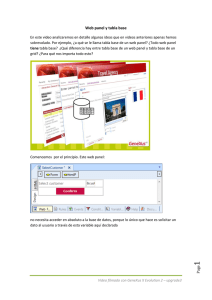
Programando el Evento Start, Click o De usuario en un Web Panel Teníamos un web panel que desplegaba información de los clientes y permitía filtrar la información desplegada por nombre completo del cliente. Ahora supongamos que queremos poder trabajar con un cliente, agregando una acción que se active al cliquear sobre una imagen del grid (la de un avión por ejemplo), y que muestre los datos de los vuelos en los que el cliente está registrado… En este caso el cliente 1 está en el vuelo 1, con asiento 1 C En el vuelo 5 con asiento 2 B Y en el vuelo 6 con asiento 2 D. Donde la suma de los precios de los vuelos es… 6400 Este será un web panel, diseñado análogamente… Con un grid cuyos atributos son… FlightId… FlightArrivalCountryName, subtipo, inferido a través de FlightArrivalCountryId de CountryName… FlightFinalPrice… FlightSeatId… Y FlighSeatChar… Por lo tanto, su tabla base será FlightSeat. Pero, ¿dónde le estamos indicando que cargue sólo los datos de los vuelos del cliente seleccionado? Tendremos que recibir el identificador de cliente en la regla parm… por ejemplo en una variable… Y luego especificar como condición del grid que el atributo CustomerId asuma el valor recibido por parámetro… Con eso, lo único que nos estará faltando será pasarle el cliente seleccionado al web panel cuando lo invoquemos desde la acción… Page 1 Aquí tenemos el web panel que invocaremos, ya creado. Video filmado con GeneXus X Evolution 2 Ahora vayamos a agregar la acción a nuestro web panel En las columnas del grid, agregamos una nueva, que es donde vamos a cargar la imagen de avión … como en un grid estándar las columnas sólo pueden ser atributos o variables, insertemos entonces una nueva variable, en la que cargaremos luego la imagen… La llamaremos flightImage de tipo de datos Image. Page Tenemos que cargarla con la imagen adecuada. Para eso, debemos insertar esa imagen en la KB, para poder utilizarla luego donde necesitemos. 2 La movemos, para que quede al final y le quitamos el título a la columna. Video filmado con GeneXus X Evolution 2 Una forma de hacerlo es ir a Customization y eligiendo Images, donde se listan todas las imágenes actualmente almacenadas en la KB, insertar una nueva… La queremos cargar desde un archivo… La elegimos… Le dejamos como nombre flight… Y grabamos… Y ahora tenemos que asignárela a la variable… ¿Cómo? El lugar más apropiado sería el evento Start, que es lo primero que se ejecuta… Page 3 donde a la variable &flightImage le aplico el método Video filmado con GeneXus X Evolution 2 FromImage que tiene como parámetro el nombre de la imagen de la KB, que en nuestro caso habíamos llamado flight. Page 4 Hagamos F5 Video filmado con GeneXus X Evolution 2 Vemos cómo sale cargada la imagen. Nos está faltando únicamente asociarle la acción. Como queremos que al hacer clic sobre la imagen se invoque al web panel… Podemos programar el evento click, asociado al control… de nombre flightImage, el nombre de la variable. Y allí invocar al web panel… Pasándole como parámetro el atributo CustomerId que no está en el grid Page 5 Event &flightImage.Click CustomerFlights( CustomerId ) Endevent Hagamos F5. Video filmado con GeneXus X Evolution 2 Dos observaciones: la variable de los precios, pasó a ser de entrada, es decir, podemos cambiarle el valor. Esto fue consecuencia de haber asociado un evento a las líneas. Tendremos que ponerla explícitamente en ReadOnly, dado que no deseamos este comportamiento. Por otro lado, los datos de los vuelos del cliente están saliendo vacíos. ¿Por qué? Porque estamos enviando por parámetro CustomerId, pero si vamos al grid, este atributo no se encuentra presente… ni visible, ni invisible. Si tenemos presente que luego de cargado el grid sólo tenemos disponibles los atributos y variables definidos como columnas, entonces la invocación pasará como parámetro un valor vacío, ya que no tenemos una columna para CustomerId. Por lo tanto, necesitamos agregarla al grid, dejando al atributo CustomerId oculto, ya que no nos interesa mostrarlo. Vemos que lo indica: Aprovechamos y ponemos &flighPrices como ReadOnly. Y damos nuevamente F5 Ahora sí, está funcionando como esperábamos. Observemos que en lugar de haber programado el evento click sobre la imagen de avión, podríamos haberle asignado al control el evento Enter , que en este caso no es el más adecuado, dado que no tendría sentido presionar la tecla enter para ejecutarlo…porque, ¿a qué cliente correspondería? Page 6 En su lugar podríamos haberle asignado un evento de usuario Video filmado con GeneXus X Evolution 2 Al que le damos un nombre… Y vamos a programarlo… Page 7 Colocándole el código que habíamos especificado en el evento click. Video filmado con GeneXus X Evolution 2 Page 8 Elegir asociarle un evento de usuario a la variable en lugar de programar el click, tiene como ventaja poder asociar el mismo evento a varios controles a la vez. En este caso, no lo necesitamos. Video filmado con GeneXus X Evolution 2