Componentes de pantalla (Extended controls)
Anuncio

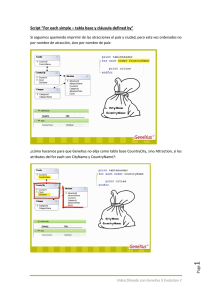
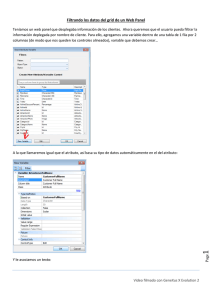
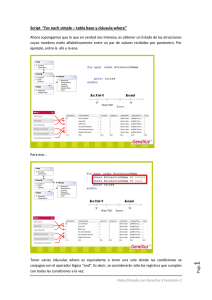
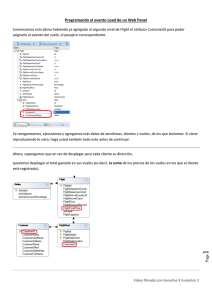
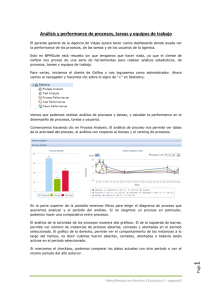
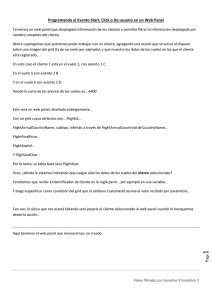
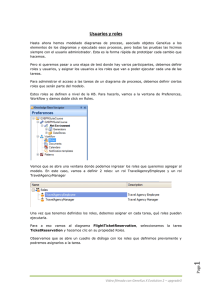
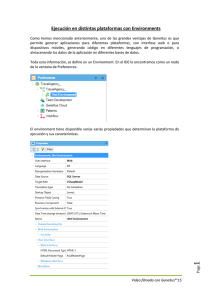
Componentes de pantalla (Extended controls) Además de los controles comunes que tenemos disponibles en la toolbox GeneXus nos permite crear nuestros propios controles o usar controles creados por otros, los llamados “user controls”. Page 1 Los User Controls (también denominados Extended Controls) nos permiten crear aplicaciones con interfaces de usuario ricas y fáciles de usar, por ejemplo incorporando menúes, mapas, gráficas, calendarios, diagramas y otra serie de recursos. Video filmado con GeneXus X Evolution 2 En este curso veremos cómo usar un user control para crear una galería de imágenes. Page 2 Supongamos que la agencia de viajes nos ha solicitado ver las atracciones turísticas que puede ofrecer, a través de una pantalla donde se pueda navegar fácilmente entre las imágenes disponibles. Video filmado con GeneXus X Evolution 2 Lo primero que vamos a hacer para crear una galería de imágenes es crear un Web Panel donde vamos a situar a dicha galería. Para eso creamos un objeto, elegimos el tipo webpanel y lo llamamos AttractionGallery. Page 3 Ahora vamos a la toolbox y arrastramos un control del tipo “galería de imágenes” al formulario del Web Panel. Video filmado con GeneXus X Evolution 2 Observamos que con esta acción se nos creó también un tipo de datos estructurado llamado ImagesData Page 4 y GeneXus también nos creó automáticamente dos variables donde se van a guardar la colección de imágenes y el ítem seleccionado. Video filmado con GeneXus X Evolution 2 Page 5 Para cargar la colección a partir de los datos de las atracciones, vamos a crear un objeto del tipo Data Provider. Lo llamamos DataProviderAttractionGallery. Video filmado con GeneXus X Evolution 2 Ahora arrastramos el tipo de datos estructurado ImageData sobre el Data Provider y ya tenemos la estructura pronta para cargar. Page 6 Vamos a poner como Id al identificador de la atracción (AttractionId). Como todos los miembros del SDT ImageData son del tipo carácter, convertimos el valor de AttractionId a string usando la función ToString(). Video filmado con GeneXus X Evolution 2 Ahora asignamos a la foto de la atracción, como imagen. Como debemos cargar en el miembro Image a la URL de la imagen, usamos la propiedad ImageURI del atributo AttractionPhoto. Asignamos el mismo valor al miembro Thumbnail, que almacenará una imagen pequeña de la foto. Page 7 Y al miembro Caption le asignaremos el nombre de la atracción turística, es decir AttractionName. Video filmado con GeneXus X Evolution 2 Salvamos esto que hicimos y vamos a personalizar algunas propiedades del user control Image Gallery. Vamos a modificar su ancho (ponemos 1000), el alto (le damos el valor 500) y la forma en que queremos que se vea la galería en la pantalla (seleccionamos Slider). Video filmado con GeneXus X Evolution 2 Page Y en el evento Start, asignemos a la variable &ImageData el resultado que devuelve el DataProvider que creamos, es decir la colección de atracciones almacenada en la base de datos. 8 Por último, vamos a los eventos para invocar al Data Provider, para que cargue la colección. Borremos este código de ejemplo…. Salvamos y ejecutamos la aplicación. Page 9 Seleccionamos el link Attraction Gallery y vemos nuestra galería de imágenes en funcionamiento. Video filmado con GeneXus X Evolution 2 Acabamos de ver como creamos en muy poco tiempo una galería de imágenes vistosa y funcional. Page 10 Para más información sobre User Controls, vea la página del Community Wiki sobre este tema, en el link que se muestra en pantalla. Video filmado con GeneXus X Evolution 2 Page 11 Y para acceder a los User Controls publicados por la comunidad y descargarlos, vaya a la siguiente página: Video filmado con GeneXus X Evolution 2