Esqueleto o estructura de toda página web: html> <title
Anuncio

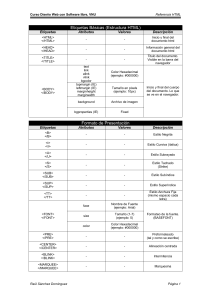
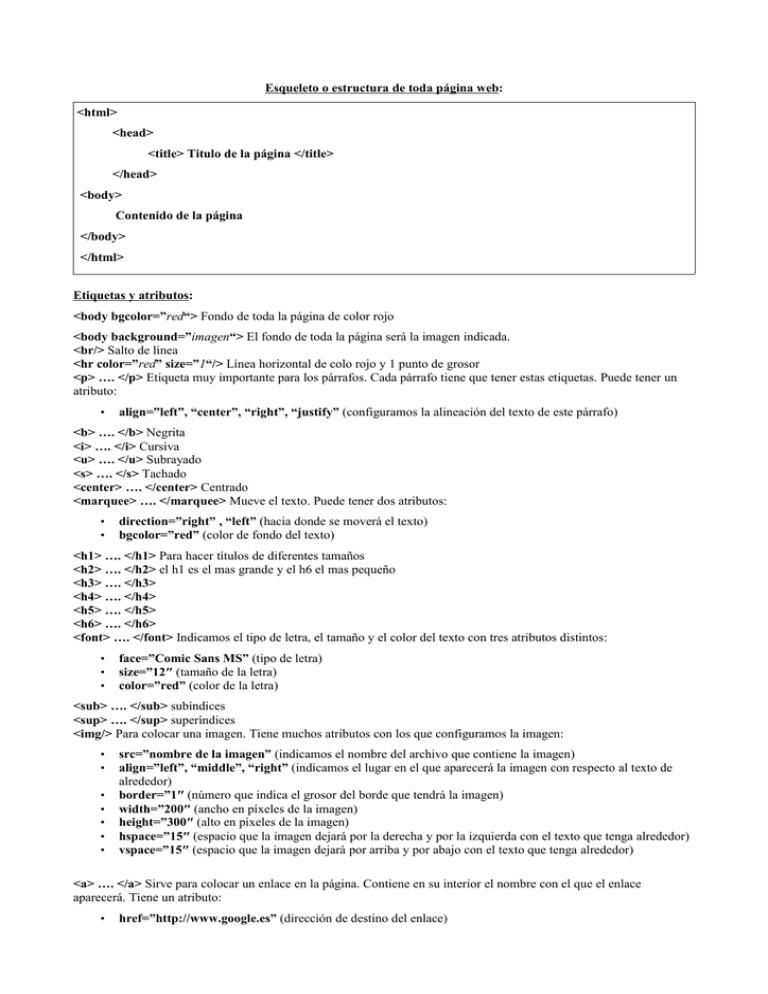
Esqueleto o estructura de toda página web: <html> <head> <title> Titulo de la página </title> </head> <body> Contenido de la página </body> </html> Etiquetas y atributos: <body bgcolor=”red“> Fondo de toda la página de color rojo <body background=”imagen“> El fondo de toda la página será la imagen indicada. <br/> Salto de línea <hr color=”red” size=”1“/> Línea horizontal de colo rojo y 1 punto de grosor <p> …. </p> Etiqueta muy importante para los párrafos. Cada párrafo tiene que tener estas etiquetas. Puede tener un atributo: • align=”left”, “center”, “right”, “justify” (configuramos la alineación del texto de este párrafo) <b> …. </b> Negrita <i> …. </i> Cursiva <u> …. </u> Subrayado <s> …. </s> Tachado <center> …. </center> Centrado <marquee> …. </marquee> Mueve el texto. Puede tener dos atributos: • • direction=”right” , “left” (hacia donde se moverá el texto) bgcolor=”red” (color de fondo del texto) <h1> …. </h1> Para hacer títulos de diferentes tamaños <h2> …. </h2> el h1 es el mas grande y el h6 el mas pequeño <h3> …. </h3> <h4> …. </h4> <h5> …. </h5> <h6> …. </h6> <font> …. </font> Indicamos el tipo de letra, el tamaño y el color del texto con tres atributos distintos: • • • face=”Comic Sans MS” (tipo de letra) size=”12″ (tamaño de la letra) color=”red” (color de la letra) <sub> …. </sub> subíndices <sup> …. </sup> superíndices <img/> Para colocar una imagen. Tiene muchos atributos con los que configuramos la imagen: • • • • • • • src=”nombre de la imagen” (indicamos el nombre del archivo que contiene la imagen) align=”left”, “middle”, “right” (indicamos el lugar en el que aparecerá la imagen con respecto al texto de alrededor) border=”1″ (número que indica el grosor del borde que tendrá la imagen) width=”200″ (ancho en píxeles de la imagen) height=”300″ (alto en píxeles de la imagen) hspace=”15″ (espacio que la imagen dejará por la derecha y por la izquierda con el texto que tenga alrededor) vspace=”15″ (espacio que la imagen dejará por arriba y por abajo con el texto que tenga alrededor) <a> …. </a> Sirve para colocar un enlace en la página. Contiene en su interior el nombre con el que el enlace aparecerá. Tiene un atributo: • href=”http://www.google.es” (dirección de destino del enlace)