Mapas de Imágenes
Anuncio

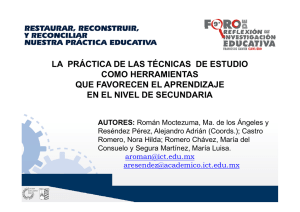
Uso de Mapas de Imágenes Mapas de imágenes • Cliente – USEMAP hace referencia al elemento <MAP> que define las áreas activas del mapa • Elemento <MAP> – NAME Identificador asociado al mapa (para el atributo USEMAP) – AREA • Define las regiones mapeadas sobre una imagen – Atributos de AREA (Tabla) Mapas de Imágenes Nombre Valores Descripción SHAPE COORDS HREF ID TARGET NOHREF ALT TITLE TABINDEX OnClick OnMouseOver OnMouseOut RECT,CIRCLE,POLY Tipo de región Pares de coordenadas x,y Coordenadas para cada región URL Destino del enlace Texto Ancla objetivo para otra ancla Nombre Marco destino Marco destino del enlace N/A La región ni tiene destino Texto Texto alternativo Texto Texto de ayuda Número Orden en secuencia de tabuladores Script Evento de un enlace a hacer click Script Evento de ratón sobre la región Script Evento de ratón sobre la región Formato de regiones Región Formato Coord. Ejemplo RECT Izq-x, sup-y, der-x, inf-y <AREA SHAPE=“RECT” COORDS=“0,0,100,50” HREF=“acerca.html”> CIRCLE Centro-x, centro-y, radio <AREA SHAPE=“CIRCLE” COORDS=“25,25,10” HREF=“prod.html”> POLY X1, y1, x2, y2, x3, y3,... <AREA SHAPE=“POLY” COORDS=“255,122,306,53,334,62,255 ,122” HREF=“contacto.html”> Coordenadas en pixels desde el ángulo superior izquierdo (0,0) de la imagen mapeada, también se puede usar valor de % de altura y anchura. Herramientas de mapeado de imágenes: -Mapedit (http://www.boutell.com/mapedit) -Webmap -Dreamweaver Ejemplo de Mapa Ejemplo usando Mapedit Otros usos con enlaces (eventos): Ejemplo1(Uso de JavaScript)