universidad nacional del centro de la provincia de
Anuncio

UNIVERSIDAD NACIONAL DEL CENTRO DE LA PROVINCIA DE
BUENOS AIRES
FACULTAD DE CIENCIAS EXACTAS
TESIS DE GRADO DE INGENIERIA DE SISTEMAS
Herramienta para el diseño, simulación y generación de código de
sistemas de automatización industrial basados en PLCs.
Autor
Leiva Javier 1
Director
Dr. Luis Sebastián Berdun 2
1 jmaleiva@hotmail.com
2 lberdun@exa.unicen.edu.ar
Tandil, Junio de 2016
Dedicatoria
A mis padres.
A mi esposa Claudia.
A mis hijos Martina y Agustín.
Agradecimientos
A mis padres, por ser el pilar fundamental en todo lo que soy, en toda mi educación, tanto
académica como de la vida, por el sacrificio e incondicional apoyo aún en los momentos
más difíciles.
A mi esposa e hijos, por aguantar mis “ausencias”, el cansancio y todos los momentos para
compartir en familia que no pudieron ser…
A Luis, por su entera predisposición desde el principio, por su paciencia, por haberme
ayudado y guiado para que esto pueda concretarse.
A todos aquellos que me acompañaron durante todos estos años, por su generosa ayuda y
palabras de aliento en los momentos complicados.
A todos aquellos que contribuyeron en mi crecimiento.
A mis compañeros y amigos, por los momentos compartidos.
Índice General
Capítulo 1 - Introducción .............................................................................................. 12
1.1 Definición de Automatismo ............................................................................................ 12
1.2 Clasificación Tecnológica ................................................................................................ 13
1.3 Motivación ..................................................................................................................... 15
1.4 - Trabajo realizado .......................................................................................................... 18
1.5 - Organización del trabajo .............................................................................................. 21
Capítulo 2 - Marco Teórico ........................................................................................... 22
2.1 El Autómata Programable Industrial .............................................................................. 22
2.1.1 Definición ................................................................................................................. 22
2.1.2 Arquitectura del API ................................................................................................. 22
2.1.3 Constitución Física ................................................................................................... 24
2.1.4 Descripción Funcional .............................................................................................. 27
2.1.5 Unidades De Programación .................................................................................... 29
2.1.6 Programación de los Autómatas Programables Industriales.................................. 30
2.1.7 Estándar de programación IEC 61131-3 .................................................................. 30
2.1.7.1 Introducción ...................................................................................................... 30
2.1.7.2 Elementos comunes .......................................................................................... 31
2.1.7.3 Lenguajes de programación .............................................................................. 35
2.1.7.4 Top-down vs. Bottom-Up- ................................................................................. 42
2.1.7.5 Implementaciones ............................................................................................. 42
2.1.7.6 Conclusiones...................................................................................................... 43
2.2 Grafcet ............................................................................................................................ 44
2.2.1 Metodología Grafcet: Conceptos Básicos ............................................................... 45
2.2.2 Etapas ...................................................................................................................... 45
2.2.3 Transición ................................................................................................................ 47
2.2.4 Uniones Orientadas................................................................................................. 48
2.2.5 Reglas de Evolución ................................................................................................. 49
2.2.5.1 Situación Inicial ................................................................................................. 49
2.2.5.2 Franqueo de una Transición ............................................................................. 49
2.2.5.3 Evolución de las Etapas activas ........................................................................ 49
2.2.5.4 Reglas de estructuras de uso frecuente ........................................................... 50
2.2.5.5 Evoluciones Simultáneas .................................................................................. 51
2.2.5.6 Activación y Desactivación Simultánea ............................................................ 51
2.2.6 Estructuras Principales ............................................................................................. 51
2.2.6.1 Secuencia Única ................................................................................................ 52
2.2.6.2 Secuencias Simultáneas: paralelismo estructural ............................................ 52
2.2.6.3 Selección de Secuencia ..................................................................................... 53
2.2.7 Implementación del Grafcet ................................................................................... 54
2.3 Programación Orientada a Objetos ............................................................................... 57
2.4. Trabajos relacionados ................................................................................................... 60
2.4.1 Ámbito de aplicación de S7-GRAPH ......................................................................... 61
2.4.2 Características generales de S7-GRAPH................................................................... 61
2.4.3 Análisis de la Herramienta S7-GRAPH ..................................................................... 63
Capítulo 3 - Solución Propuesta .................................................................................. 65
3.1 Descripción de la Solución Propuesta ............................................................................ 65
3.2 Objetivos de la Solución Propuesta ................................................................................ 66
3.3 Representación General de la solución Propuesta ........................................................ 67
3.4 Diseño del Diagrama Grafcet .......................................................................................... 68
3.5 Programación del Proceso .............................................................................................. 70
3.5.1 Condiciones .............................................................................................................. 71
3.5.2 Lenguaje del Editor .................................................................................................. 74
3.5.3 Direcciones de memoria .......................................................................................... 74
3.5.4 Constantes ............................................................................................................... 75
3.5.5 Juego de instrucciones ............................................................................................. 75
3.6 Simulación del Proceso ................................................................................................... 78
3.7 Generación Automática de Código PLC .......................................................................... 79
Capítulo 4 - Diseño e Implementación ...................................................................... 80
4.1 Arquitectura general....................................................................................................... 80
4.1.1 Modelo ..................................................................................................................... 81
4.1.2 Controlador .............................................................................................................. 82
4.1.3 Vista.......................................................................................................................... 83
4.2 Condiciones .................................................................................................................... 85
4.2.1 Operaciones Lógicas ................................................................................................ 85
4.2.2 Diseño para la representación de condiciones ........................................................ 87
4.2.3 Implementación ....................................................................................................... 89
4.3 Simulación....................................................................................................................... 95
4.3.1 Diseño ...................................................................................................................... 95
4.3.2 Implementación ..................................................................................................... 101
Capítulo 5 - Casos de Estudio ..................................................................................... 104
5.1 Caso de Estudio N° 1 ..................................................................................................... 105
5.1.1 Descripción............................................................................................................. 105
5.1.2 Ciclo de funcionamiento ........................................................................................ 105
5.1.3 Nivel tecnológico ................................................................................................... 106
5.1.4 Implementación con la Herramienta .................................................................... 107
5.2 Caso de Estudio N° 2 ..................................................................................................... 120
5.2.1 Descripción............................................................................................................. 124
5.2.2 Ciclo de funcionamiento ........................................................................................ 126
5.2.3 Implementación con la Herramienta .................................................................... 129
Capítulo 6 - Conclusiones ............................................................................................ 148
6.1 Ventajas ........................................................................................................................ 149
6.2 Limitaciones .................................................................................................................. 150
6.3 Trabajos futuros............................................................................................................ 151
Capítulo 7 - Bibliografía .............................................................................................. 153
Apéndice A ......................................................................................................................... 155
Índice de Figuras
Figura 1.1: Estructura típica de un sistema automatizado ................................................................... 13
Figura 1.2: Función lógica y = a . b + c. .................................................................................................. 16
Figura 1.3: Representación en diagrama de contactos de y = a . b + c. ................................................ 17
Figura 1.4: Representación mediante puertas lógicas y = a . b + c. ...................................................... 17
Figura 1.5: Diagrama de Flujo de un arrancador estrella/triángulo ..................................................... 17
Figura 1.6: Diagrama Grafcet del arrancador estrella/triángulo .......................................................... 18
Figura 1.7: Diagrama general del trabajo realizado ............................................................................. 20
Figura 2.1: Arquitectura de un Autómata Programable Industrial ....................................................... 23
Figura 2.2: Autómata modular CS1 de Omron Electronics (Omron Industrial Automation)................. 24
Figura 2.3: Autómata modular M340 de Schneider Electric (Schneider Electric) ................................ 25
Figura 2.4: Autómata modular S7-300 de Siemens (Siemens, 2001) .................................................... 25
Figura 2.5: Elementos constitutivos de un autómata modular ............................................................. 25
Figura 2.6: Autómata compacto SP1E de Omron Electronics (Omron Industrial Automation) ............ 26
Figura 2.7: Autómata programable compacto M238 de Schneider (Schneider Electric)...................... 26
Figura 2.8: Autómata programable compacto S7-200 de Siemens (Siemens.com) .............................. 26
Figura 2.9: Ciclo de trabajo de un API ................................................................................................... 27
Figura 2.10: Terminal táctil programable KTP 1000 Basic de Siemens ................................................. 30
Figura 2.11: Partes de IEC 61131-3 ....................................................................................................... 31
Figura 2.12: Modelo de Software .......................................................................................................... 32
Figura 2.13: Ejemplo de SFC .................................................................................................................. 34
Figura 2.14: Ejemplo de programa en diagrama de contactos (ladder diagram) ................................. 37
Figura 2.15: Uso de funciones complejas en diagramas de contactos .................................................. 38
Figura 2.16: Representación de instrucciones en Diagrama de contactos (Ladder) ............................. 40
Figura 2.17: Representación en lenguaje de lista de instrucciones ....................................................... 40
Figura 2.18: Representación de instrucciones en listas de instrucciones y lógica de relés ................... 40
Figura 2.19: Representación en lista de instrucciones .......................................................................... 41
Figura 2.20: Representación en diagrama de bloques de funciones ..................................................... 41
Figura 2.21: Desarrollo de aplicaciones IEC 61131-3 ............................................................................ 42
Figura 2.22: Ejemplos de herramienta de desarrollo IEC 61131.3 ........................................................ 43
Figura 2.23: Componentes de un GRAFCET ........................................................................................... 45
Figura 2.24: Componentes de una Etapa .............................................................................................. 45
Figura 2.25: Bifurcación de transiciones ............................................................................................... 46
Figura 2.26: Acción asociada a la etapa 1 (nivel 1): Avance del carro 1 ............................................... 46
Figura 2.27: Acción asociada a la etapa 1 (nivel 2): AC1....................................................................... 46
Figura 2.28: Transición que une la etapa 1 con la etapa 2 ................................................................... 47
Figura 2.29: Representación literal de la receptividad .......................................................................... 48
Figura 2.30: Representación simbólica de la receptividad .................................................................... 48
Figura 2.31: Estados posibles de la Etapa Ei y sus transiciones ............................................................ 50
Figura 2.32: Divergencia en O ............................................................................................................... 50
Figura 2.33: Convergencia en O ............................................................................................................ 50
Figura 2.34: Divergencia en Y ................................................................................................................ 51
Figura 2.35: Convergencia en Y ............................................................................................................. 51
Figura 2.36: Representación de secuencia única................................................................................... 52
Figura 2.37: Representación de secuencia simultánea ......................................................................... 52
Figura 2.38: Representación de secuencia exclusiva ............................................................................. 53
Figura 2.39: Representación de salto de secuencia............................................................................... 53
Figura 2.40: Representación de paralelismo interpretado .................................................................... 54
Figura 2.41: Normalización de Etapas................................................................................................... 55
Figura 2.42: Proceso de normalización mediante la técnica "asociación etapa-biestable".................. 55
Figura 2.43: Condiciones de activación en lenguaje S7-200 con técnica relé de memoria ................... 56
Figura 2.44: Condiciones de activación en lenguaje S7-200 con técnica biestable ............................... 57
Figura 2.45: Bloques de Control Secuencial........................................................................................... 62
Figura 2.46: Ejemplo de una cadena secuencial en S7-GRAPH ............................................................. 63
Figura 3.1: Representación General de la Solución Propuesta .............................................................. 67
Figura 3.2: Edición del diagrama Grafcet .............................................................................................. 68
Figura 3.3: Programación del proceso automático secuencial ............................................................. 70
Figura 3.4: Estructura de Programa con lista de instrucciones ............................................................. 72
Figura 3.5: Representación gráfica de la estructura de programa ....................................................... 73
Figura 3.6: Representación gráfica en Nivel Grafcet ............................................................................. 73
Figura 3.7: Simulación del proceso automático secuencial ................................................................... 78
Figura 3.8: Generación automática de código de bajo nivel ................................................................. 79
Figura 4.1: Arquitectura basado en Modelo Vista Controlador (MVC) ................................................. 80
Figura 4.2: Diagrama de clases del componente Modelo ..................................................................... 81
Figura 4.3: Captura de pantalla de la vista de Grafcet ......................................................................... 85
Figura 4.4: Ejemplo de código representando una condición simple .................................................... 86
Figura 4.5: Representación gráfica una condición simple ..................................................................... 87
Figura 4.6: Diseño para representar las condiciones usando el patrón Composite .............................. 89
Figura 4.7: Diseño de operadores que pueden graficarse a sí mismos ................................................. 90
Figura 4.8: Diseño de operadores usando el patrón Template para graficar ....................................... 91
Figura 4.9: Diseño de operadores reutilizando la funcionalidad para graficar una etapa ................... 92
Figura 4.10: Implementación del método getCondicion() para el operador compuesto ...................... 93
Figura 4.11: Ejemplo de la definición de una condición usando Grafcet .............................................. 94
Figura 4.12: Ejemplo de transición de etapas en una simulación ......................................................... 96
Figura 4.13: Ejemplo de transición de etapas con una bifurcación ....................................................... 97
Figura 4.14: Ejemplo de transición de etapas con una unión................................................................ 98
Figura 4.15: Diseño para la simulación utilizando el patrón Composite ............................................... 99
Figura 4.16: Diagrama de Clases que representan las condiciones para la simulación ...................... 100
Figura 4.17: Código de la clase Etapa para implementar la simulación ............................................. 101
Figura 4.18: Código de la clase Linea para implementar la simulación .............................................. 102
Figura 4.19: Código de la clase Variable para implementar la interpretación de condiciones ........... 102
Figura 4.20: Código de la clase And para implementar la interpretación de condiciones .................. 103
Figura 5.1: Vista simbólica de la taladradora ..................................................................................... 105
Figura 5.2: Grafcet funcional de la taladradora .................................................................................. 106
Figura 5.3: Vista de pantalla de la tabla de símbolos de la Taladradora ............................................ 107
Figura 5.4: Vista de pantalla del diagrama de etapas de la Taladradora .......................................... 108
Figura 5.5: Vista de pantalla de conexiones de etapas del diagrama de la Taladradora ................... 109
Figura 5.6: Vista de pantalla del menú de edición de etapas.............................................................. 110
Figura 5.7: Vista de pantalla del menú de edición de etiquetas ......................................................... 110
Figura 5.8: Vista de pantalla del diagrama con edición de etiquetas ................................................. 111
Figura 5.9: Vista de pantalla del menú acciones de la Taladradora ................................................... 112
Figura 5.10: Vista de pantalla del menú de condiciones de la Taladradora ....................................... 112
Figura 5.11: Vista de pantalla de edición gráfica de una transición de la Taladradora...................... 113
Figura 5.12: Vista de pantalla de condición de transición 0-1 en modo sentencias........................... 113
Figura 5.13: Vista de pantalla de condición de transición 0-1 en modo gráfico ................................ 114
Figura 5.14: Vista de pantalla transcripción de condiciones ............................................................... 114
Figura 5.15: Vista de Pantalla del diagrama Grafcet completo de la Taladradora ............................ 115
Figura 5.16: Vista de pantalla del estado inicial de Simulación .......................................................... 116
Figura 5.17: Vista de pantalla del proceso de simulación de la Taladradora en estado de reposo .... 116
Figura 5.18: Vista de pantalla visualización de condiciones en simulación de la Taladradora ......... 117
Figura 5.19: Vista de pantalla franqueo de la transición 0-1 de la Taladradora ................................ 117
Figura 5.20: Vista de pantalla del proceso con estado inalterable de salto de etapas ....................... 118
Figura 5.21: Vista de pantalla con el código de programa generado automáticamente ................... 119
Figura 5.22: Vista del Procedimiento aplicado anterior al Proyecto de Automatización .................... 121
Figura 5.23: Vista del Procedimiento posterior al Proyecto de Automatización finalizado ................ 121
Figura 5.24: Vista General de la Instalación ........................................................................................ 122
Figura 5.25: Vista del Tablero de Comando General del Automatismo .............................................. 123
Figura 5.26: Vista de un Autoelevador para Transporte de Pallets .................................................... 123
Figura 5.27 Diagrama general de la instalación ................................................................................. 124
Figura 5.28: Componentes del Automatismo del Proceso................................................................... 124
Figura 5.29: Descripción de los componentes para la automatización de la pinza de acopio ............ 125
Figura 5.30: Ejemplo del diseño del automatismo de la pinza ............................................................ 127
Figura 5.31: Fragmento de código de programa en lenguaje de PLC ................................................. 128
Figura 5.32: Vista de pantalla de la tabla de símbolos de la pinza de acopio..................................... 129
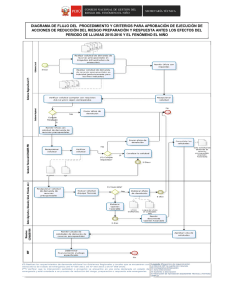
Figura 5.33: Diagrama Funcional de Ejecución del ciclo ..................................................................... 130
Figura 5.34: Vista de pantalla con etapas y conexiones del Grafcet de la Pinza de Acopio ................ 131
Figura 5.35: Vista de pantalla con etiquetas en etapas del Grafcet de la Pinza de Acopio ................ 132
Figura 5.36: Vista de pantalla edición gráfica de condición 0-1 del Grafcet de la Pinza de Acopio . 133
Figura 5.37: Vista de pantalla condiciones etapa 0-1 Grafcet de la Pinza de Acopio ........................ 133
Figura 5.38: Vista de pantalla con etiquetas en transiciones Grafcet de la Pinza de Acopio.............. 134
Figura 5.39: Vista de pantalla de edición de acciones Etapa 1 del Grafcet de la Pinza de Acopio ..... 135
Figura 5.40: Vista de pantalla simulación estado de reposo del Grafcet de la Pinza de Acopio ...... 136
Figura 5.41: Vista real de la Pinza de Acopio en estado inicial del ciclo ............................................. 137
Figura 5.42: Vista de pantalla consulta de condición Grafcet de la Pinza de Acopio .......................... 137
Figura 5.43: Vista de pantalla franqueo de transición 0-1 Grafcet de la Pinza de Acopio .................. 138
Figura 5.44: Enhebrado de Uñas de la pinza para carga de pallets .................................................... 138
Figura 5.45: Vista real de la Pinza en Estado de Carga de Pallet ........................................................ 139
Figura 5.46: Vista real de la pinza con el Estado del Sistema en Etapa 2 .......................................... 140
Figura 5.47: Vista real de la pinza con el Estado del Sistema en Etapa 3 ........................................... 140
Figura 5.48: Vista real de la pinza con el Estado del Sistema en Etapa 3 ........................................... 141
Figura 5.49: Vista real de la pinza con el Estado del Sistema en Etapa 6 ........................................... 141
Figura 5.50: Vista real de la pinza con el Estado del Sistema en Etapa 7 ........................................... 142
Figura 5.51: Vista de pantalla Condiciones de Transición 1-2 con Operador OR ................................ 143
Figura 5.52: Vista de la situación con tarimas defectuosas ................................................................ 143
Figura 5.53: Ilustración Incidente provocado por tarimas defectuosas ............................................. 144
Figura 5.54: Vista de pantalla Condiciones de Transición 1-2 con Operador AND ............................. 144
Figura 5.55: Vista de pantalla de la condición de transición 2-3 Grafcet de la Pinza de Acopio ........ 145
Figura 5.56: Ilustración Incidente provocado por sobre- acopio de Pallets........................................ 145
Figura 5.57: Vista de pantalla de la condición de transición 2-3 modificada ..................................... 146
Figura 5.58: Vista de pantalla código de programa generado de la Pinza de Acopio ........................ 147
Figura 6.1: Dinamización del Sistema en Etapa 2: Ascenso veloz en Mesa......................................... 152
Figura 6.2: Dinamización del Sistema en Etapa 3: Traslación Veloz a Boxes ...................................... 152
Figura A- 1: Vista de la Interfaz de edición de Grafcet ........................................................................ 157
Figura A- 2: Vista de pantalla de generación de código ...................................................................... 160
Figura A- 3: Vista de pantalla de asignación de bits ........................................................................... 161
Figura A- 4: Vista de pantalla de tabla de símbolos ............................................................................ 161
Figura A- 5: Vista de pantalla de edición de condiciones .................................................................... 162
Figura A- 6: Vista de pantalla de edición de acciones ......................................................................... 165
Índice de Tablas
Tabla 3.1: Sintaxis de operaciones lógicas con bits ............................................................................... 71
Tabla 3.2: Tipos de área de memoria .................................................................................................... 75
Tabla 3.3: Modificadores de memoria .................................................................................................. 75
Tabla 3.4: Juego de instrucciones básicas de un API Siemens ............................................................... 76
Tabla 3.5: Juego de instrucciones acotadas del proyecto ..................................................................... 77
Introducción
Capítulo 1 - Introducción
En las últimas décadas se ha seguido la tendencia de automatizar de manera
progresiva procesos productivos de todo tipo. Esta tendencia ha sido y sigue siendo posible
gracias al desarrollo y abaratamiento de la tecnología necesaria.
La automatización de los procesos de producción persigue los objetivos de:
Mejorar la calidad y mantener un nivel de calidad uniforme.
Producir las cantidades necesarias en el momento preciso.
Mejorar la productividad y reducir costes.
Hacer más flexible el sistema productivo (facilitar los cambios en la
producción).
Estos objetivos se han convertido de hecho en requisitos indispensables para
mantener la competitividad, por lo que el aumento del nivel de automatización de los
procesos es simplemente una necesidad para sobrevivir en el mercado actual.
Se pueden distinguir varios niveles en la automatización de un proceso productivo:
1.
Nivel de máquina. En este nivel se considera la automatización de una
máquina que realiza una tarea productiva simple determinada.
2.
Nivel de célula (de grupo). En este nivel se considera el control automatizado
de un conjunto de máquinas que trabajan conjunta y coordinadamente para
realizar un proceso de producción más complejo.
3.
Nivel de planta. En este nivel se considera el control automatizado de toda la
planta de producción que trabaja de forma coordinada para cumplir unos
objetivos de producción global de la fábrica.
4.
Nivel de empresa. En este nivel se considera el conjunto de la empresa
(gestión, ventas, producción).
Los niveles 3 y 4 requieren de una red informática que permita el flujo de todos los
datos de la empresa relacionados con la producción y la gestión. En esencia estos niveles se
implementan mediante ordenadores conectados entre sí y con las células de producción del
nivel 2.
En el nivel 2 puede haber una red local de comunicación entre los distintos
elementos de una célula (si las máquinas están muy separadas). La implementación de los
niveles 1 y 2 se realiza mediante sensores, actuadores y equipos de control.
Un automatismo es en esencia una máquina o un proceso automatizado.
Los automatismos definen, por tanto, los niveles 1 y 2.
1.1 Definición de Automatismo
Se define un sistema (máquina o proceso) automatizado como aquel capaz de
reaccionar de forma automática (sin la intervención del operario) ante los cambios que se
producen en el mismo, realizando las acciones adecuadas para cumplir la función para la que
ha sido diseñado (Bolton, 1996).
12
Introducción
Figura 1.1: Estructura típica de un sistema automatizado
La Figura 1.1 muestra la estructura típica de un sistema automatizado (Peñin, Carrera,
& Barrientos, 1999). Como se puede observar, se trata de un sistema en bucle cerrado,
donde la información sobre los cambios del proceso captada por los sensores es procesada
dando lugar a las acciones necesarias, que se implementan físicamente sobre el proceso por
medio de los actuadores. Este sistema de control se comunica eventualmente con el
operador, recibiendo de éste consignas de funcionamiento, tales como marcha, paro,
cambio de características de producción, etc. y comunicándole información sobre el estado
del proceso (para la supervisión del correcto funcionamiento).
Se denomina automatismo al sistema completo, aunque con este término suele
hacerse referencia fundamentalmente al sistema de control, ya que es éste el que produce
de forma automática las acciones sobre el proceso a partir de la información captada por los
sensores. Las señales de entrada y de salida pueden ser de cualquier tipo, sin embargo el
concepto tradicional de automatismo se utiliza para sistemas de eventos discretos (también
llamados sistemas secuenciales) en los que esas señales son binarias, es decir, solo pueden
tomar 2 valores, activa o inactiva (estos valores suelen representarse como un 1 ó un 0). En
ese caso el sistema de control implementa el algoritmo de lógica binaria que relaciona los
valores que van tomando en cada instante las entradas (1 ó 0) con los valores que deben ir
tomando en cada instante las salidas (también 1 ó 0) para que el sistema funcione
adecuadamente.
1.2 Clasificación Tecnológica
En función de la tecnología empleada para la implementación del sistema de control,
se puede distinguir entre automatismos cableados y automatismos programados (Sánchez
Llopis, Romero Pérez, & Ariño Latorre, 2010).
Automatismos cableados.
Se implementan por medio de uniones físicas entre los elementos que forman
el sistema de control (por ejemplo, contactores y relés unidos entre sí por
cables eléctricos). La estructura de conexionado entre los distintos elementos
da lugar a la función lógica que determina las señales de salida en función de
las señales de entrada. Se pueden distinguir tres tecnologías diferentes:
13
Introducción
Fluidica (neumática o hidráulica).
Eléctrica (relés o contactores).
Electrónica estática (puertas lógicas y biestables).
Los inconvenientes fundamentales de los automatismos cableados son:
Ocupan mucho espacio.
Son muy poco flexibles. La modificación o ampliación es difícil.
Solo permiten funciones lógicas simples. No sirven para implementar
funciones de control o de comunicación complejas.
Las ventajas de los automatismos cableados son:
Pueden ser muy robustos.
Bajo coste para sistemas muy sencillos.
Es una tecnología muy fácil de entender por cualquier operario.
En general se puede afirmar que los automatismos cableados solo
tienen utilidad para resolver problemas muy sencillos (por ejemplo un
arranque estrella-triángulo de un motor de inducción).
Automatismos programados.
Se implementan por medio de un programa que se ejecuta en un
microprocesador.
Las instrucciones de este programa determinan la función lógica que relaciona
las entradas y las salidas. Se pueden distinguir 3 formas de implementación
Autómata programable industrial. Hoy por hoy es el que más se utiliza en la
industria. Es un equipo electrónico programable en un lenguaje especifico,
diseñado para controlar en tiempo real y en ambiente de tipo industrial
procesos secuenciales. Se utilizan para el control de máquinas y procesos
(Peñin, Carrera, & Barrientos, 1999). En el Capítulo 2.1 se abordará en
profundidad sobre el mismo ya que representa uno de los dos ejes
principales, junto a los diagramas GRAFCET, del Proceso de automatización
y en particular del presente proyecto.
Ordenador (PC industrial). Cada vez se utilizan más. Son ordenadores
compatibles con los PC de sobremesa en cuanto a software, pero cuyo
hardware está especialmente diseñado para ser robusto en entornos
industriales.
Microcontrolador. Son circuitos integrados (“chips”) programables, que
incluyen en su interior un microprocesador y la memoria y los periféricos
necesarios. Para utilizarlos, normalmente se diseña una tarjeta electrónica
específica para la aplicación, que incluye el propio microcontrolador y los
circuitos electrónicos de interfaz necesarios para poder conectarse a los
sensores y actuadores. Se utilizan sobre todo para sistemas de control de
máquinas de las que se van a fabricar muchas unidades, de forma que la
14
Introducción
reducción de coste por el número de unidades fabricadas justifica la mayor
dificultad (y mayor coste) del diseño.
Las ventajas más importantes de los automatismos programados son:
Permiten una gran flexibilidad para realizar modificaciones o
ampliaciones.
Permiten implementar funciones de control y de comunicación
complejas.
Ocupan poco espacio.
Los inconvenientes respecto de los sistemas cableados son fundamentalmente el
mayor coste (solo si el sistema es muy sencillo), la menor robustez y la mayor complejidad
de la tecnología. Sin embargo estos inconvenientes cada vez lo son menos, pues el coste se
reduce continuamente, cada vez se diseñan equipos más robustos, y los sistemas de
programación son cada vez más sencillos.
En resumen, se puede afirmar que la tecnología programada (y en especial los
autómatas programables) es superior a la tecnología cableada, salvo en automatismos que
sean extremadamente simples.
La naturaleza física de las señales de entrada y salida depende de la tecnología del
automatismo. Por ejemplo, un automatismo puramente neumático tiene como entradas
señales de presión de aire, y dan como salida señales depresión de aire. Lo más habitual en
la industria son los automatismos de naturaleza eléctrica (cableados o programados). En
este caso las señales de entrada de salida son señales eléctricas. Los sensores se encargaran
de convertir las magnitudes físicas en señales eléctricas, mientras los actuadores
transforman las señales eléctricas en acciones físicas sobre el proceso.
1.3 Motivación
La automatización de los procesos productivos se establece como una herramienta
fundamental que permite a las empresas un desarrollo propio, dinámico y competitivo,
facilitando la relación entre las diferentes áreas de la organización o empresa. Por lo que es
muy importante encontrar una buena metodología o procedimiento adecuado y eficaz, que
permita a la industria regional, automatizar bienes de producción particularmente con el uso
de PLC´s.
El diseño, la programación y la operación de los sistemas requieren en la mayoría de
los casos de especialistas.
Sin embargo, cuando nos hallamos ante la tarea de automatizar un proceso, nos
encontramos con que la naturaleza de este proceso es, en la mayoría práctica de las
situaciones, secuencial. Una serie de actividades y operaciones a realizar conforme a una
determinada secuencia, que determinan el proceso productivo en sí. A pesar de la elevada
diversidad de tecnologías y dispositivos que puedan estar implicados en la realización de
estas operaciones, desde el punto de vista de automatizar su operación, es esta ordenación
secuencial lo que es importante. De esta forma, se tratará de tener claro, en cada caso, que
es lo que determina que haya terminado una operación (en el fondo, una condición lógica),
así como la actividad a realizar durante esta operación. De hecho, nos estamos refiriendo a
un sistema secuencial, y la automatización de un sistema de este tipo la llevaremos a cabo
15
Introducción
mediante un automatismo que será una combinación de sistema secuencial y combinacional
–secuencia de acciones/operaciones de control reguladas por expresiones lógicas.
Representación de los Automatismos
La función lógica implementada por un automatismo se puede representar de
diversas formas. Las 2 formas tradicionales son la lógica de contactos y las puertas lógicas,
que permiten representar funciones lógicas sencillas. Hay otras formas de representación
del automatismo que están a un nivel superior. Sirven para definir funcionalmente un
automatismo secuencial completo. Entre ellas se pueden destacar los diagramas de flujo y el
GRAFCET (García Higuera, 2005).
Lógica de contactos (de relés)
Las variables binarias se representan mediante contactos que están cerrados o
abiertos según esté activa (1) o inactiva (0) la variable en cuestión. La combinación
(conexión) de contactos en serie y paralelo permite representar una función lógica. Por
ejemplo, la Figura 1.2 representa la función lógica y = a·b+c. (Garzón Vásquez, 2013)
Figura 1.2: Función lógica y = a . b + c.
La línea vertical izquierda representa tensión (por ejemplo 24 V) mientras la línea
vertical derecha representa la masa (0 V). Si a y b están activas los contactos están cerrados,
y la salida (bobina) y queda sometida a 24 V, con lo que se activa. Lo mismo sucede si c está
activa.
El origen de esta representación está en la implementación física mediante
contactores, que fue la primera forma que se utilizó para implementar los automatismos. De
hecho la representación del diagrama de contactos es directamente el cableado de los
contactores. Hoy en día la mayoría de automatismos son programados, sin embargo ésta
sigue siendo la forma más habitual de representar las ecuaciones lógicas de los
automatismos.
La representación de contactos suele utilizar los símbolos de la Figura 1.3, en lugar de
los interruptores.
16
Introducción
Figura 1.3: Representación en diagrama de contactos de y = a . b + c.
Puertas lógicas
La función lógica se representa mediante compuertas lógicas (puertas AND,NAND, OR
y NOR). Por ejemplo, la Figura 1.4 representa la función lógica y = a · b + c.
Es la representación utilizada cuando el automatismo se implementa con circuitos
electrónicos digitales (Hill & Peterson, 1979).
Figura 1.4: Representación mediante puertas lógicas y = a . b + c.
Diagrama de flujo
Es una forma de representación de más alto nivel que las dos anteriores. Consiste en
un diagrama con dos tipos de elementos, los nodos de decisión y los nodos de actuación o
tratamiento. Por ejemplo, el diagrama de flujo de un arrancador estrella-triángulo se puede
representar mediante diagrama de flujo tal y como muestra la Figura 1.5.
Figura 1.5: Diagrama de Flujo de un arrancador estrella/triángulo
17
Introducción
Esta forma de representación de alto nivel explica el funcionamiento del
automatismo. Sin embargo, para la implementación final en el equipo de control(autómata
programable por ejemplo) es necesario traducir el diagrama de flujo a una representación de
bajo nivel (como el diagrama de contactos, por ejemplo)
Grafcet
También se trata de una representación de alto nivel de los automatismos (Boix
Aragonés, Sudía Andreu, & Bergas Jané, 1997). Se llama también diagrama de etapatransición. En esta representación se tienen cuadrados que representan las etapas del
automatismo, y transiciones entre ellas. El ejemplo del arrancador anterior se puede
representar como se muestra en la Figura 1.6:
Figura 1.6: Diagrama Grafcet del arrancador estrella/triángulo
Estas formas de representación del automatismo de alto nivel son muy útiles para
explicar el funcionamiento del proceso y facilitar el diseño. La implementación final, sin
embargo, se hace generalmente con la representación de contactos, por lo que es necesario
traducir estos diagramas a esa forma de representación de bajo nivel. Algunos autómatas
programables industriales permiten ser programados utilizando diagramas GRAFCET de alto
nivel, realizándose de forma automática la traducción al lenguaje de bajo nivel de forma
transparente para el usuario.
En el Capítulo 2.2 Grafcet se abordará esta metodología con nivel de detalle
exhaustivo ya que representa la herramienta más apropiada que nos permita vincular en un
grado de alto nivel el sistema a automatizar con el lenguaje de bajo nivel interpretado por el
Controlador Lógico Programable (PLC).
1.4 - Trabajo realizado
Dada la complejidad que conlleva el diseño de sistemas de Automatización Industrial,
se llevó a cabo una solución que ayude a usuarios inexpertos en el desarrollo de proyectos
que involucren procesos secuenciales, tomando como referencia la representación Grafcet
antes mencionada y aportando herramientas de alto nivel que permitan abstraerse de los
lenguajes propios, de bajo Nivel, de los Autómatas Programables.
18
Introducción
Como resultado del trabajo se generó una herramienta que se integra a un entorno
de desarrollo, la cual permite brindar asistencia para la correcta implementación de los
conceptos analizados.
La aplicación desarrollada permite definir como entrada una lista de elementos
intervinientes en el proceso automático, las variables de proceso, incluyendo una
descripción simbólica de dichos elementos.
Una vez definida la lista anteriormente mencionada, el usuario cuenta con una
interfaz flexible e intuitiva que le permite trasladar el esquema del ciclo del proceso, a una
representación estándar compatible con el funcionamiento del autómata Programable,
basándose en la metodología Grafcet. La herramienta brinda al usuario ciertas
particularidades adicionales en cuanto al concepto de diagramar las condiciones lógicas de
cada punto del ciclo, lo que serían las transiciones entre dos etapas consecutivas del
diagrama Grafcet.
Al finalizar el diseño del proceso mediante la representación Grafcet, el usuario
cuenta con la posibilidad de efectuar la simulación del comportamiento del sistema, a través
de la interacción de forzado de valores de variables, lo que brinda la ventaja de permitir
efectuar todos los cambios necesarios en el desarrollo, antes de implementarse el
automatismo en el propio Autómata programable, evitando así potenciales riesgos de
incidentes que presentaría la prueba real y física.
Una vez efectuadas todas las pruebas de simulación y correcciones/ajustes del
sistema, la herramienta provee la posibilidad de traducir el diseño del diagrama Grafcet al
lenguaje propio del Autómata Programable. En el presente proyecto se ha tomado como
base de lenguaje de programación un idioma específico, correspondiente a un fabricante
particular de Autómatas Programables tal es el caso de Siemens, pero quedará planteado
como posible trabajo futuro, ampliar el espectro a un mayor número de lenguajes
específicos de acuerdo a los distintos fabricantes aprovechando la flexibilidad del diseño e
implementación de la herramienta.
En la Figura 1.7 se observa la representación de la herramienta, compuesta de tres
módulos bien definidos, y cómo los usuarios acceden a la misma a través de una interfaz
intuitiva que permitirá desarrollar un sistema de automatización Industrial sin requerir
conocimientos expertos de la lógica de bajo nivel utilizada por un Autómata Programable.
19
Introducción
Figura 1.7: Diagrama general del trabajo realizado
20
Introducción
1.5 - Organización del trabajo
A continuación se detalla la estructura general del presente trabajo dando una breve
descripción de los temas que se abordarán en cada capítulo.
En el capítulo 2 se van a describir varios conceptos importantes, tales como la
descripción de los sistemas de dispositivos intervinientes para llevar a cabo las tareas de
automatización de procesos industriales, tal el caso de Autómatas Programables (PLCs) con
algún ejemplo concreto de equipos de existencia en el mercado actual. También se
describirá la herramienta de representación de Automatismos (GRAFCET) con las ventajas
pertinentes que ofrece en el modelado de un sistema de proceso secuencial. Estos
apartados serán necesarios para poder comprender el alcance de la aplicación y los
beneficios que brinda para atacar los problemas de diseño en el desarrollo de un sistema de
aplicación de automatismos industriales. También se mostrarán algunos sistemas
comerciales relacionados al área con sus respectivas ventajas y limitaciones.
Luego, en el Capítulo 3 se explicará cuál es la solución propuesta, describiendo el
diseño arquitectónico de la herramienta desarrollada, el entorno sobre el cual se ejecuta y
las principales características de la misma. También, en dicho capítulo, se presentará la
estructura del sistema, incluyendo su funcionamiento general.
A lo largo del Capítulo 4 se va a detallar el diseño de la aplicación desarrollada, para
ello se mostrará el esquema general de la misma y luego se explicarán en detalle cada uno
de sus módulos.
En el Capítulo 5 se exhibirá el aspecto práctico del asistente a través de casos de
estudio realizados, los cuales permitirán demostrar el funcionamiento del mismo. Se
presentarán dos casos de estudio, donde se mostrará la ejecución de la aplicación en
ambientes simulados. En uno de ellos se describirá un caso concreto y real, realizado en una
Planta Industrial, y el cual se encuentra operativo
Finalmente en el Capítulo 6 se realizará un resumen de la elaboración del trabajo, a
partir de la misma se presentará una conclusión, exponiendo las principales ventajas y
marcando las limitaciones, de las cuales derivan posibles trabajos futuros.
21
Marco Teórico
Capítulo 2 - Marco Teórico
Este capítulo tiene por objetivo posicionar el trabajo en el contexto de los conceptos
y Nociones del área de Automatismos Industriales. Con este fin se presenta en primer lugar
una explicación acerca de los dispositivos Autómatas Programables Industriales en general.
Luego, se realiza una descripción de una de las herramientas de representación de
Automatismos, tal es el caso de Grafcet como representación de alto nivel de los mismos.
2.1 El Autómata Programable Industrial
A continuación nos enfocaremos en el análisis detallado de lo que es un Autómata
Programable Industrial (API), desde su arquitectura física hasta los lenguajes soportados
para la programación de los Automatismos.
2.1.1 Definición
Un autómata programable industrial (API) es un equipo electrónico, programable en
lenguaje no informático, diseñado para controlar en tiempo reala en ambiente de tipo
industrial procesos secuenciales (Clements-Jewery & Jeffcoat, 1996); (Karl-Heinz &
Tiegelkamp, 2001).
El autómata programable también se conoce como PLC, que es la sigla de
Programmable Logic Controller. Tal y como se resume en la definición, se trata de un
computador especial, tanto en el software como en el hardware. En el software, porque se
programa en un lenguaje especial diseñado específicamente para generar de forma sencilla
el programa que implementa el algoritmo de control de procesos secuenciales (de sistemas
de eventos discretos), y porque el algoritmo de control programado es ejecutado de forma
periódica en un ciclo temporal que es lo bastante breve como para poder controlar los
procesos entiempo real. En el hardware, porque utiliza componentes robustos que soportan
condiciones de trabajo adversas, como las que se dan en ambientes industriales (polvo,
temperatura, vibraciones, etc.), y porque su constitución física incluye los circuitos de
interfaz necesarios para conectarlo de forma directa a los sensores y actuadores del proceso.
2.1.2 Arquitectura del API
La Figura 2.1 muestra de forma esquemática la arquitectura interna de un autómata
programable industrial típico. Como computador que es, tiene un procesador que es el que
ejecuta el programa almacenado en la memoria de programa. La memoria de programa y la
de datos están físicamente separadas, constituyendo una arquitectura tipo Harvard.
Además, la memoria de datos está separada en dos tipos, que en la figura se denominan
memoria de datos y memoria interna. Esta última se utiliza para almacenar los valores de las
señales de entrada y salida, por lo que están conectadas con los módulos de entradas y
salidas, que son los elementos de interfaz donde se conectan los sensores y actuadores del
proceso. También dispone de periféricos para comunicar con otros dispositivos, como
pantallas táctiles, ordenadores u otros autómatas.
22
Marco Teórico
Figura 2.1: Arquitectura de un Autómata Programable Industrial
Tipos de memoria. Clasificación física
Antes de describir cómo es cada uno de los bloques de memoria que se pueden
encontrar en un autómata programable, presentamos un pequeño resúmen de los tipos de
memoria existentes desde el punto de vista de su constitución física:
Memoria RAM (Random Acces Memory ). Es una memoria volátil, es decir,
que se borra si se quita la alimentación. Se puede distinguir entre RAM
estática (que permanece mientras no se quite la alimentación) y RAM
dinámica, que se va borrando aunque se mantenga la alimentación, por lo que
requiere de un sistema que refresque (vuelva a grabar) los valores que
almacena cada cierto tiempo. La memoria RAM de los PC es de este tipo. La
memoria RAM utilizada en los autómatas programables suele ser estática.
Memoria RAM con batería. La batería mantiene los datos aunque se apague la
alimentación. Es bastante usual en los autómatas programables para
mantener el programa y algunos datos críticos aunque se quite la
alimentación. El inconveniente que tienen es que la batería se tiene que
cambiar cada cierto tiempo (varios años).
Memoria ROM (Read Only Memory ). Grabable sólo una vez en
fábrica(cuando se fabrica el chip). No se puede borrar.
Memoria PROM (Programmable Read Only Memory ). Grabable sólo una vez,
pero se graba después de fabricar el chip (la puede grabar el propio usuario).
Se llama también OTP (One Time Programmable) PROM. Una vez programada
no se puede borrar.
Memoria EPROM (Electrically Programmable Read Only Memory ). Es una
memoria no volátil (no se borra aunque se quite la alimentación),pero que,
además, se puede borrar con luz ultravioleta y volver a grabar eléctricamente.
23
Marco Teórico
Memoria EEPROM (Electrically Erasable and Programmable Read Only
Memory ). Es una memoria no volátil, es decir, que no se borra si sequita la
alimentación, pero que es grabable y borrable eléctricamente. La memoria
FLASH EEPROM es una memoria de este tipo. Cada vez se utiliza más,
sustituyendo a la RAM con batería, ya que no necesita batería para mantener
el programa, y éste se puede modificar.
Bloques de memoria en un API. Clasificación funcional
A continuación se describen los bloques de memoria que suelen tener los autómatas
programables industriales, incluyendo el tipo de memoria física y su función:
Memoria de programa. Contiene el programa (instrucciones) que se ejecutan
en el procesador. Se puede dividir en dos partes:
Una parte ROM que contiene el programa monitor (para comunicar el
autómata con los módulos de programación). Este programa monitor es fijo.
Una parte RAM con batería (puede ser también FLASH EEPROM)en la que se
almacena el programa del usuario, que implementa el algoritmo de control
del proceso. Evidentemente, este programa se mantiene aunque se
desconecte el autómata.
Memoria interna. Almacena los valores de entradas y salidas, además de otras
variables internas del autómata. En ella se almacenan variables de 1 solo bit,
es decir, variables que, aunque estén organizadas en bytes(grupos de 8 bits),
se puede acceder a cada uno de los bits de forma independiente para leer o
escribir. En esta zona de memoria se leen los valores de las entradas (donde
están conectados los sensores), y se escriben los valores de las salidas (donde
están conectados los actuadores).
Memoria de datos. Contiene datos de configuración o parámetros de
funcionamiento del autómata y del proceso, o datos de propósito general. En
ella se almacenan variables tipo byte (8 bits) o word (16 bits).
Tanto la memoria interna como la de datos suelen tener una parte de RAM normal
(volátil) y una parte de RAM con batería o EEPROM para almacenar datos que no se deben
perder cuando se desconecta el autómata.
2.1.3 Constitución Física
La mayoría de autómatas programables del mercado son modulares, es decir, están
formados por módulos que pueden conectarse entre sí, permitiendo una gran flexibilidad en
la configuración. Las Figura 2.2, Figura 2.3 y Figura 2.4 muestran algunos de los autómatas
modulares comerciales.
Figura 2.2: Autómata modular CS1 de Omron Electronics (Omron Industrial Automation)
24
Marco Teórico
Figura 2.3: Autómata modular M340 de Schneider Electric (Schneider Electric)
Figura 2.4: Autómata modular S7-300 de Siemens (Siemens, 2001)
El módulo principal es el de CPU, que contiene el procesador, la memoriay algunos
controladoresde periféricos (puerto serie, por ejemplo). En algunosmodelos, el módulo de
CPU contiene además algunas entradas y/o salidasdigitales.
El módulo de fuente de alimentación da la tensión (normalmente 24 V) para
alimentar a todos los módulos del equipo. Junto con el módulo de CPU forman la estructura
mínima necesaria. A veces hay módulos que requieren una fuente de alimentación especial,
además de la general del equipo. En la Figura 2.5 se aprecian todos los elementos que
constituyen un autómata modular.
Figura 2.5: Elementos constitutivos de un autómata modular
Los módulos adicionales se conectan al módulo de CPU por medio del bus. Respecto
de los módulos entre los que se puede elegir para definir la configuración necesaria para
controlar un proceso, se pueden distinguir:
Módulos de entradas digitales.
Módulos de salidas digitales.
Módulos de entradas analógicas.
Módulos de salidas analógicas.
Módulos de comunicación (RS232, RS485, Devicenet, Profibus, Ethernet,etc.).
25
Marco Teórico
Módulos de control PID.
Módulos de control de posición de ejes.
También hay autómatas que se denominan compactos, que incluyen en un único
elemento, la fuente de alimentación, la CPU y algunas entradas y salidas digitales y/o
analógicas, además de algún puerto de comunicación. Estos no son tan flexibles, aunque en
algunos casos también admiten la ampliación de entradas o salidas digitales, pero en cambio
son más baratos y pueden ser la mejor solución para aplicaciones sencillas. Las Figura 2.6,
Figura 2.7 y Figura 2.8 muestran algunos autómatas compactos comerciales.
Figura 2.6: Autómata compacto SP1E de Omron Electronics (Omron Industrial Automation)
Figura 2.7: Autómata programable compacto M238 de Schneider (Schneider Electric)
Figura 2.8: Autómata programable compacto S7-200 de Siemens (Siemens.com)
26
Marco Teórico
2.1.4 Descripción Funcional
El API es un computador, y por lo tanto, su funcionamiento consiste en la ejecución
de un determinado programa almacenado en la memoria de programa. Se puede distinguir
dos modos de funcionamiento: modo de programación y modo de ejecución.
Modo de programación. En este modo de funcionamiento el programa
monitor que reside en la parte ROM de la memoria de programa comunica el
API con el elemento de programación (normalmente un PC), para que desde
éste se le trasvase el programa que implementa el algoritmo de control que
se desea ejecutar. En este modo, el API no está controlando el proceso.
Modo de ejecución (modo RUN). En este modo, se ejecuta el programa del
usuario que implementa al algoritmo de control, con lo que el autómata
controla el proceso. En este modo, cuando se inicializa el autómata, el
programa monitor salta a la dirección donde está el programa de control, y se
empieza a ejecutar éste. La ejecución del programa de control se lleva a cabo
de forma cíclica, ejecutando ciclos de scan de forma indefinida
Ciclo de trabajo o de Scan
Se llama ciclo de trabajo (o de scan) al conjunto de tareas que el autómata lleva a
cabo (instrucciones que se ejecutan) de forma cíclica cuando está controlando un proceso. El
ciclo de trabajo más habitual tiene la estructura de la Figura 2.9.
Figura 2.9: Ciclo de trabajo de un API
La inicialización se lleva a cabo una sola vez siempre que se pone en marcha el
Autómata.
Los procesos comunes son funciones de autodiagnóstico y de programación del
WatchDog (perro guardián). No dependen del proceso que se esté controlando. El
perro guardián es un temporizador de seguridad que se utiliza para detectar bucles
infinitos en el programa de control. Cada ciclo de scan, ese temporizador se borra,
por lo que vuelve a empezar a contar desde cero. Si pasa demasiado tiempo y el
temporizador no es borrado, éste llega al final de cuenta, y produce un error de bucle
infinito. Tiempos típicos del periodo máximo del perro guardián están del orden de
los 100 ms.
27
Marco Teórico
La gestión de periféricos gestiona los puertos de comunicaciones (comunicación con
un ordenador, con un terminal HMI, con otro autómata, etc.)
El programa de usuario se ejecuta instrucción a instrucción, de forma secuencial. Las
instrucciones (líneas) del programa de usuario son las que implementan la lógica de
control del proceso. Todas estas instrucciones se ejecutan utilizando los valores
almacenados en la memoria interna de entradas, y dan como resultado un cambio en
la memoria interna de salidas.
El refresco de E/S significa la actualización de la memoria interna de entradas con los
valores actuales de las entradas (de los sensores), y la actualización de las salidas
(actuadores) con los valores almacenados en la memoria interna de salidas. Esto
quiere decir que si en medio de un ciclo de scan cambia el estado de un sensor, ese
cambio no tendrá ningún efecto en el programa hasta que se ejecute este bloque de
refresco de entradas y salidas. De la misma forma, aunque el programa de usuario
modifique el valor de una salida, ese cambio no llegará al actuador correspondiente
hasta que se ejecute el bloque de refresco de E/S.
El tiempo de scan es el tiempo que tarda el autómata en realizar un ciclo completo.
Este depende de la velocidad de la CPU, que se puede medir mediante el tiempo de
ejecución de una instrucción de la CPU (que depende del tipo de instrucción) o por el tiempo
que tarda en ejecutar 1024instrucciones, y de la longitud del programa de usuario. Valores
típicos del tiempo de scan están en el orden de varios milisegundos.
El tiempo total de un ciclo de trabajo para un autómata determinado es variable, en
función del tamaño (número de instrucciones) del programa de usuario. Incluso para un
mismo programa de usuario, el tiempo de scan puede variar en función de las instrucciones
que se ejecuten, pues puede haber instrucciones de salto o instrucciones condicionadas que
no siempre se ejecutan.
Se define el tiempo de respuesta como el tiempo que tarda en cambiar una salida en
relación al cambio de una entrada. Este tiempo es importante, pues determina la rapidez
con que el autómata reacciona ante cambios del proceso. El tiempo de respuesta es variable
y depende del tiempo de scan, del tiempo de retraso de activación/desactivación de los
dispositivos físicos de entradas y salidas, y del momento en que se produce el cambio de la
entrada.
El peor caso es aquel en el que la entrada cambia justo después de que se haya
refrescado la memoria interna de entradas. En ese caso, se ejecuta un ciclo de programa
completo en el que el nuevo valor de esa entrada no es tenido en cuenta. Después se
actualiza la memoria de entradas, con lo que se lee el valor de la entrada. A continuación, se
ejecuta otro ciclo de programa en el que el nuevo valor de la entrada sí se tiene en cuenta,
para después actualizar las salidas. El tiempo de respuesta máximo es, pues:
Trespmax = 2Tciclo + Tout
28
Marco Teórico
dondeTout es el tiempo que tarda el dispositivo físico de salida en activar realmente la salida,
y que depende del tipo de salida (relé, transistor o triac).
2.1.5 Unidades De Programación
Las unidades de programación son los periféricos más comunes que se utilizan al
trabajar con los API. Estas unidades son las que permiten introducir en la memoria del
autómata el programa de usuario que servirá para controlar el proceso. Las más utilizadas
son: la consola de programación y el PC.
Consola de programación
La consola de programación es un dispositivo específico para programar el autómata.
Consta de un incómodo teclado y una pequeña pantalla. Se comunica con el autómata por
medio del puerto serie o de un puerto especial de periféricos (situados en el módulo de
CPU). Introducir programas mediante la consola resulta engorroso y lento. Normalmente
tienen utilidad para realizar pequeñas modificaciones en los programas de autómatas que ya
están instalados en planta, debido a que son de pequeño tamaño (cómodos de transportar)y
se alimentan directamente del autómata.
Ordenador personal
El elemento más utilizado para programar los API es el ordenador personal. Se
conecta al autómata mediante el puerto serie RS232 o un puerto USB (normalmente). Cada
fabricante de autómatas dispone de un software que permite la edición de programas, la
depuración, la compilación y la carga del mismo en el autómata. También permite ejecutar
el programa en el autómata y tener acceso al mismo tiempo a las distintas variables, lo que
permite la depuración y detección de errores.
Unidades HMI
Además de las unidades de programación, podemos destacar otros periféricos muy
utilizados que son las unidades HMI (Human Machine Interface). Son unidades que disponen
de un teclado y una pantalla (que puede ser bastante grande), o bien únicamente de una
pantalla táctil. Se utilizan para mostrar al operador el estado del proceso y permitir la
introducción de consignas (órdenes de marcha, de paro, cambio de parámetros de
funcionamiento, etc.). Estas unidades contienen un procesador y una memoria no volátil en
la que se programa la aplicación de interfaz con el usuario. Se programan por medio de un
ordenador por el puerto serie o un puerto USB con el software adecuado, y una vez
programadas se comunican con el autómata por el puerto serie o por el puerto de
periféricos (aunque también se pueden comunicar por medio de una red de mayor nivel,
como Ethernet). En la Figura 2.10 se muestra un terminal táctil comercial.
29
Marco Teórico
Figura 2.10: Terminal táctil programable KTP 1000 Basic de Siemens
2.1.6 Programación de los Autómatas Programables Industriales
La forma más común de programar un autómata es mediante un ordenador personal
con el software adecuado. En primer lugar se debe configurar el equipo (seleccionar el tipo
de autómata y los módulos de entradas/salidas que se tiene). Después se introduce el
programa de control (en el lenguaje adecuado), y por último, se carga este programa en el
autómata para proceder a su verificación (se ejecuta el programa comprobando la evolución
de las distintas variables).
Antes de introducir el programa es conveniente hacer una lista de las variables de
entrada y salida del proceso, y su asignación a variables internas en la memoria del
autómata. Algunos software de programación permiten simularla ejecución del programa sin
necesidad de cargarlo en un autómata, por lo que se puede hacer la depuración de forma
más sencilla.
2.1.7 Estándar de programación IEC 61131-3
En este apartado desarrollaremos la norma que estandariza los lenguajes de
programación independientemente del fabricante, ya sea en el manejo de datos, variables y
programas.
2.1.7.1 Introducción
IEC 61131-3 es la base real para estandarizar los lenguajes de programación en la
Automatización industrial, haciendo el trabajo independiente de cualquier compañía (KarlHeinz & Tiegelkamp, 2001).
30
Marco Teórico
Hay muchas maneras de describir el trabajo desarrollado en la tercera parte de esta
norma, algunas de ellas son:
IEC 61131-3 es el resultado del gran esfuerzo realizado por 7 multinacionales con
muchos años de experiencia en el campo de la automatización industrial.
Incluye 200 páginas de texto aproximadamente, con más de 60 tablas.
IEC 61131-3 define las especificaciones de la sintaxis y semántica de los lenguajes de
programación de PLCs, incluyendo el modelo de software y la estructura del lenguaje.
La parte 3 del estándar presenta dos grandes bloques temáticos (ver Figura 2.11):
Elementos comunes.
Lenguajes de programación.
Figura 2.11: Partes de IEC 61131-3
2.1.7.2 Elementos comunes
Tipos de datos
Dentro de los elementos comunes, se definen los tipos de datos. Los tipos de datos
previenen de errores en una fase inicial, como por ejemplo la división de un dato tipo fecha
por un número entero.
Los tipos comunes de datos son: variables booleanas, número entero, número real,
byte y palabra, pero también fechas, horas del día y cadenas (strings).
Basado en estos tipos de datos, el usuario puede definir sus propios tipos de datos,
conocidos como tipos de datos derivados. De este modo, se puede definir por ejemplo un
tipo de dato denominado “canal de entrada analógica”.
Variables
Las variables permiten identificar los objetos de datos cuyos contenidos pueden
cambiar, por ejemplo, los datos asociados a entradas, salidas o a la memoria del autómata
programable. Una variable se puede declarar como uno de los tipos de datos elementales
31
Marco Teórico
definidos o como uno de los tipos de datos derivados. De este modo se crea un alto nivel de
independencia con el hardware, favoreciendo la reusabilidad del software.
El ámbito de “vida” de una variable está normalmente limitado a la unidad de
organización en la cual ha sido declarada (variable local). Esto significa que sus nombres
pueden ser reutilizados en otras partes sin conflictos, eliminando una frecuente fuente de
errores. Si las variables deben tener un ámbito de “validez” superior, han de ser declaradas
como globales utilizando la palabra reservada VAR_GLOBAL.
Pueden ser asignados parámetros y valores iniciales que se restablecen al inicio, para
obtener la configuración inicial correcta.
Configuración, recursos y tareas
La norma IEC 61131-3 define un modelo software representado en la Figura 2.12.
Figura 2.12: Modelo de Software
Al más alto nivel, el elemento software requerido para solucionar un problema de
control particular puede ser formulado como una configuración. Una configuración es
específica para un tipo de sistema de control e incluye las características del hardware:
procesadores, direccionamiento de la memoria para los canales de I/O y otras capacidades
del sistema. El concepto abstracto “configuración” puede ser asimilado a un tipo de PLC
dado.
Dentro de una configuración, se pueden definir uno o más recursos. Se puede
entender el recurso como un procesador capaz de ejecutar programas de control escritos en
los lenguajes que define la norma. Dado que una configuración puede tener tantos recursos
como se desee, se puede decir que la norma permite definir PLCs con tantas CPUs como se
quiera.
En el seno de un recurso pueden ser definidas una o más tareas. Las tareas controlan
la ejecución de un conjunto de programas y/o bloques funcionales. Cada una de ellos puede
32
Marco Teórico
ser ejecutada periódicamente o por una señal de disparo especificada, como el cambio de
estado de una variable.
Comparado este modelo con un PLC convencional, éste último contiene un solo
recurso, ejecutando una única tarea que controla un único programa de manera cíclica. IEC
61131-3 brinda la posibilidad de disponer de estructuras más complejas. Así sería posible
soportar multi-procesamiento, gestión de programas por eventos sistemas de control
distribuido o en tiempo real con este estándar.
Unidades de Organización de Programa
La norma define tres formas distintas de “presentar” o crear programas de control
para PLCs, a saber:
♦ Programas.
♦ Funciones.
♦ Bloques funcionales.
Estas presentaciones reciben el nombre de “POUs (Unidades de Organización de
Programa). Los POUs serán diseñados a partir de un diferente número de elementos de
software, escritos en alguno de los distintos lenguajes definidos en la norma. Típicamente,
un programa es una interacción de Funciones y Bloques Funcionales, con capacidad para
intercambiar datos. Funciones y bloques funcionales son las partes básicas de construcción
de un programa, que contienen una declaración de datos y variables y un conjunto de
instrucciones.
Programas
La norma define un programa como el “conjunto lógico de todos los elementos y
construcciones que son necesarios para el tratamiento de señales que se requiere para el
control de una máquina o proceso mediante un PLC”.
Es decir, que un programa puede contener la declaración de tipos de datos, variables
e instancias de bloques funcionales junto con el conjunto de instrucciones (código o
programa propiamente dicho) necesario para llevar a cabo el control deseado del proceso o
máquina.
Funciones
IEC 61131-3 especifica funciones estándar y funciones definidas por el usuario. Las
funciones estándar son por ejemplo ADD (suma), ABS (valor absoluto), SQRT (raíz cuadrada),
SIN (seno), y COS (coseno). Las funciones definidas por el usuario, una vez implementadas
pueden ser usadas indefinidamente en cualquier POU (Karl-Heinz & Tiegelkamp, 2001).
Las funciones no pueden contener ninguna información de estado interno, es decir,
que la invocación de una función varias veces con los mismos argumentos (parámetros de
entrada) debe suministrar siempre el mismo resultado (salida).
33
Marco Teórico
Bloques Funcionales, FB´s
Los bloques funcionales son los equivalentes de los circuitos integrados usados en
electrónica, IC´s, que representan funciones de control especializadas. Los FB´s contienen
tanto datos como instrucciones, pudiendo guardar los valores de dichas variables entre
sucesivas ejecuciones (que es una de las diferencias con las funciones). Se dice por tanto que
los FBs tienen “memoria”, característica que les confiere un gran potencial de uso.
Presentan una interfaz de entradas y salidas bien definida y un código interno oculto,
como un circuito integrado o una caja negra. De este modo, establecen una clara separación
entre los diferentes niveles de programadores, o el personal de mantenimiento. Un lazo de
control de temperatura, PID, es un excelente ejemplo de bloque funcional. Una vez definido,
puede ser usado una y otra vez, en el mismo programa, en diferentes programas o en
distintos proyectos. Esto lo hace altamente reutilizable.
Los bloques funcionales pueden ser definidos por el usuario empleando alguno de los
lenguajes de la norma, pero también existen FB´s estándar (biestables, detección de flancos,
contadores, temporizadores, etc.).
Otra de las diferencias fundamentales con respecto a las funciones y que les confiere
gran potencia de uso, es la posibilidad de crear tantas copias como se desee de un mismo
FB. A cada copia se le llama instancia. Cada instancia llevará asociado un identificador y una
estructura de datos que contenga sus variables de entrada, de salida e internas separada del
resto de instancias.
Gráfico Funcional Secuencial (Secuential Function Chart, SFC)
Figura 2.13: Ejemplo de SFC
Como muestra la Figura 2.13 SFC describe gráficamente el comportamiento
secuencial de un programa de control. Esta definición deriva de las Redes de Petri y
GRAFCET (IEC 60848), con las modificaciones adecuadas para convertir las representaciones
de una norma de documentación (o de un lenguaje de modelado) en un conjunto de
elementos de control de ejecución para una POU de un autómata programable (o sea, en un
lenguaje de programación).
SFC ayuda a estructurar la organización interna de un programa, y a descomponer un
problema en partes manejables, manteniendo simultáneamente una visión global. Los
elementos de SFC proporcionan un medio para subdividir una POU de un autómata
programable en un conjunto de etapas y transiciones interconectadas. Cada etapa lleva
asociados un conjunto bloques de acción y cada transición va asociada con una condición
34
Marco Teórico
que cuando se cumple, causa la desactivación de la etapa anterior a la transición y la
activación de la siguiente. Los bloques de acción permiten realizar el control del proceso.
Cada elemento puede ser programado en alguno de los lenguajes de la norma, incluyéndose
el propio SFC. Dado que el modo de funcionamiento de SFC requiere que la información
almacenada acerca de cuál es la etapa activa se mantenga entre llamadas sucesivas, los
únicos POUs que se pueden programar utilizando SFC son los bloques funcionales y los
programas.
Se pueden usar secuencias alternativas y paralelas, comúnmente utilizadas en
muchas aplicaciones. Debido a su estructura general, de sencilla comprensión, SFC permite
la transmisión de información entre distintas personas con distintos niveles de preparación y
responsabilidad dentro de la empresa de manera sencilla e intuitiva.
2.1.7.3 Lenguajes de programación
Cada fabricante de autómatas programables tiene su propia versión del lenguaje de
diagrama de contactos y del de lista de instrucciones. En general, un programa escrito para
un autómata determinado no sirve para un autómata de otra marca. Las diferencias más
importantes están en las instrucciones y funciones especiales, que cada fabricante
implementa a su manera (especialmente temporizadores y contadores), aunque también
hay diferencias en elementos más simples, como bobinas de enclavamiento.
La norma IEC 61131-3 surgió con el objetivo de establecer una sintaxis de
programación estándar que permitiera programar un automatismo sin necesidad de recurrir
a la sintaxis específica de ningún fabricante. El objetivo último es, evidentemente, que el
programa escrito según la norma IEC 1131-3se pueda utilizar directamente en cualquier
autómata.
Cada vez son más los fabricantes cuyos sistemas de programación se acogen a este
estándar. Además, recientemente han aparecido paquetes de software de programación de
autómatas basados en este estándar, cuyo objetivo es poder realizar programas
independientemente de la marca del autómata que se vaya a utilizar.
El estándar IEC 61131-3 contempla seis lenguajes diferentes, tres basados en gráfico
y tres basados en texto. Los lenguajes basados en gráfico son:
Diagrama de contactos o de escalera. Es muy similar al de cualquier autómata,
aunque hay diferencias. Por ejemplo el lenguaje de Omron utiliza solo contactos NA o
NC, mientras la norma IEC 61131-3 admite además contactos de flanco de subida o
de bajada que se activan solo durante un ciclo de scan cuando la variable asociada
cambia de 0 a 1 o de 1 a 0.
Diagrama de bloque de funciones. Dispone de cuatro tipos de elementos gráficos que
se combinan para la creación de un programa. Estos elementos son: conexiones,
elementos de control de ejecución, elementos para llamada a funciones y los
conectores. No se incluyen otros elementos gráficos como contactos y bobinas que sí
aparecen en los diagramas de contactos.
35
Marco Teórico
Diagrama secuencial de funciones (modo gráfico). Permite descomponer programas
complejos en unidades más simples y definir la forma en que se realizan las
transiciones entre estas unidades. Su apariencia es similar a la de los diagramas de
Grafcet, pues cuenta con dos tipos de elementos: las etapas (o pasos), representadas
por cuadrados, y las transiciones, representadas por líneas horizontales, a las que se
le asocia una condición de activación. Dentro de cada paso o etapa se incluye el
código de programa(usando cualquiera de los lenguajes definidos en la norma) que
se ejecutará cuando se active dicha etapa.
Los lenguajes basados en texto son:
Lista de instrucciones. Es similar a un lenguaje ensamblador. En general, los
programas creados con otros lenguajes, gráficos o de texto, son traducidos a listas de
instrucciones en el proceso de compilación.
Texto estructurado. Es un lenguaje de programación de alto nivel que ofrece un
amplio rango de instrucciones que simplifican la realización de operaciones
complejas.
Diagrama secuencial de funciones (modo texto).
En este apartado se explicarán solo algunos lenguajes (de mayor uso frecuente)
dentro de los cuales están los basados en gráficos como Diagrama de contactos o de
escalera, y Diagrama de bloques de funciones, y dentro del grupo de lenguajes basados en
texto, la Lista de Instrucciones. Asimismo es importante aclarar que solo nos limitaremos a
explicar las distintas metodologías de representación de lenguajes de los Autómatas
Programables, sin hacer referencia al detalle de direccionamiento y sintaxis de las variables
ya que no representa el objetivo principal del presente documento.
Diagrama de contactos (Ladder Diagram o diagrama de escalera)
Es el lenguaje de programación más utilizado en los autómatas programables. Está
basado en los automatismos cableados por medio de contactores, que fueron los primeros
en implementarse. Gráficamente se representan dos líneas verticales largas separadas, de
forma que la de la izquierda representa tensión y la de la derecha, masa. Entre esas líneas
verticales, se representan las ecuaciones lógicas por medio de contactos. Hay 3 tipos de
elementos fundamentales:
Contacto normalmente abierto (NA): Representa un contacto que está abierto si la
variable asociada vale 0, y que se cierra si la variable asociada vale 1. Se representa
con dos líneas verticales paralelas.
36
Marco Teórico
Contacto normalmente cerrado (NC): Representa un contacto que está cerrado si la
variable asociada vale 0, y que se abre si la variable asociada vale 1. Se representa
con dos líneas verticales paralelas cruzadas por una línea oblicua.
Bobina. Representa el valor de una variable. Cada salida tiene asociada una bobina. Si
esta bobina tiene corriente (el diagrama de contactos la activa), la salida está a 1, y si
no tiene corriente, la salida está a cero. Además puede haber bobinas asociadas a
variables internas (por ejemplo, las que representan cada etapa del proceso). Se
representa mediante un círculo.
Figura 2.14: Ejemplo de programa en diagrama de contactos (ladder diagram)
Cada línea o red (que normalmente contiene una sola bobina, aunque puede
contener varias) representa una línea del programa. El autómata ejecuta las líneas de arriba
abajo. En el caso del ejemplo de la Figura 2.14, calcularía y *¬b+ay el resultado (1 ó 0) lo
asignaría a la variable y. Después calcularía a*¬y, y el resultado lo asignaría a la variable x.
Esta sería la fase de ejecución del programa de usuario, que se repetiría de forma cíclica
según se ha visto.
La función lógica implementada por los contactos de una red se suele denominar
condición de activación, ya que cuando esta condición es 1, la variable de salida (bobina)
asociada se activa.
Hay una serie de reglas que se debe seguir para dibujar correctamente un diagrama
de contactos. Algunas de ellas son:
A la derecha de la bobina no puede haber contactos.
En una red puede haber varias bobinas en paralelo.
La conducción a través de los contactos solo se produce de izquierda a
derecha.
Además de la bobina simple puede haber otros dos tipos de bobinas:
Bobina normalmente cerrada. Se representa mediante un círculo con una
línea transversal (en el caso de Autómatas Omron). Su valor es el inverso del
que resulta de la ecuación lógica de los contactos.
Bobina de enclavamiento. En algunos autómatas se representa mediante un
círculo que en el interior tiene una letra L, de Latch (o S de Set ) o una letra U,
de Unlatch (o R, de Reset ). Si es una letra L (Latch) o S(Set ) indica que la
37
Marco Teórico
variable correspondiente se activa, quedando activa aunque después se haga
cero la condición de activación. Para desactivarla variable tiene que utilizarse
una bobina de desenclavamiento con la letra U (Unlatch) o R (Reset ).
Esos elementos básicos solo permiten programar relaciones lógicas simples.
Evidentemente esto no es suficiente para controlar un proceso complejo. Además de estos
elementos hay otros que permiten implementar funciones más elaboradas. Se colocan en
lugar de las bobinas simples, tal como se muestra en la Figura 2.15.
Figura 2.15: Uso de funciones complejas en diagramas de contactos
El significado es que cuando el autómata llega a la línea correspondiente, ejecuta la
instrucción o función compleja en función de que los contactos den un valor 1 ´o 0, es decir,
en función de que la condición de activación sea 1 ó 0. En algunos casos, si dan un valor 0 la
función no se ejecuta, en otros, la ejecución es diferente en función de que se tenga un 1 o
un 0. Entre estas funciones se puede destacar:
Instrucción END. Indica el final del programa.
Temporizadores.
Contadores.
Instrucciones de salto.
Operaciones binarias (mover bytes, sumar, multiplicar, comparar, etc.).
Refresco de E/S. Permite refrescar las E/S cuando se desee,
independientemente del refresco automático que se produce cada ciclo de
scan.
Funciones matemáticas complejas (senos, cosenos, exponenciales).
Control de interrupciones.
Funciones especiales de comunicaciones (transmisión o recepción de datos).
Lista de Instrucciones
Es otro lenguaje muy utilizado. Este es un lenguaje de aspecto similar al
ensamblador, aunque no se codifican instrucciones de código máquina del procesador. El
programa se expresa en una lista de instrucciones muy básicas.
Cada instrucción contiene un nemónico (el nombre de la instrucción) y uno o varios
datos con los que opera. Estos datos pueden ser un bit o una palabra (registro de 8 ó 16
bits). El conjunto de instrucciones disponible y la nomenclatura utilizada depende del
fabricante del autómata.
38
Marco Teórico
Hay una serie de instrucciones básicas que permiten implementar las ecuaciones
lógicas equivalentes al diagrama de relés. Citaremos como ejemplo las operaciones lógicas
con bits.
Las operaciones lógicas con bits operan con dos dígitos, 1 y 0. Estos dos dígitos
constituyen la base de un sistema numérico denominado sistema binario. Los dos dígitos 1 y
0 se denominan dígitos binarios o bits. En el ámbito de los contactos y bobinas, un 1 significa
activado (”conductor”) y un 0 significa desactivado (”no conductor”).
Las operaciones lógicas con bits interpretan los estados de señal 1 y 0, y los combinan
de acuerdo con la lógica de Boole. Estas combinaciones producen un 1 ó un 0 como
resultado y se denominan ”resultado lógico” (RLO). Las operaciones lógicas con bits
permiten ejecutar las más diversas funciones.
Las operaciones básicas para las operaciones lógicas con bits, en Autómatas Siemens
de la Línea S7-300 son (Siemens, 2001):
•U
• UN
•O
• ON
•X
• XN
Y
Y-No
O
O-No
O-exclusiva
O-exclusiva-No
Las siguientes operaciones permiten ejecutar una cadena lógica encerrada entre
paréntesis:
• U(
Y con abrir paréntesis
• UN(
Y-No con abrir paréntesis
• O(
O con abrir paréntesis
• ON(
O-No con abrir paréntesis
• X(
O-exclusiva con abrir paréntesis
• XN(
O-exclusiva-NO con abrir paréntesis
•)
Cerrar paréntesis
Para terminar una cadena lógica se puede utilizar una de las tres operaciones:
•=
Asignar
•R
Desactivar
•S
Activar
Las operaciones siguientes permiten modificar el resultado lógico (RLO):
• NOT Negar el RLO
• SET Activar el RLO (=1)
• CLR Desactivar RLO (=0)
• SAVE Memorizar el RLO en el registro RB
Otras operaciones detectan cambios en el resultado lógico y reaccionan
correspondientemente:
• FN Flanco negativo
• FP Flanco positivo
39
Marco Teórico
Con estas instrucciones se puede escribir la ecuación lógica de una red. Por ejemplo,
tomando como partida el diagrama ladder de la Figura 2.16:
Figura 2.16: Representación de instrucciones en Diagrama de contactos (Ladder)
La lista de instrucciones de Siemens equivalente se muestra en la Figura 2.17
UN
E 0.0
U
E 0.1
O
U
E 0.0
UN
E 0.1
=
A 4.0
Figura 2.17: Representación en lenguaje de lista de instrucciones
La salida A 4.0 es "1" si (E 0.0 es 0 Y E 0.1 es 1) O (E 0.0 es 1 Y E 0.1 es 0).
Del mismo modo se puede representar la equivalencia entre el Lenguaje de listas de
instrucciones (AWL de Siemens) y la representación en lógica de relés.
Figura 2.18: Representación de instrucciones en listas de instrucciones y lógica de relés
De acuerdo a la Figura 2.18 se puede determinar que la corriente puede fluir si:
el estado en la entrada E 1.0 es "1" Y el estado en la entrada E 1.1 es "0".
Diagrama de bloque de funciones
Dispone de cuatro tipos de elementos Gráficos que se combinan para la creación de
un programa. Estos elementos son: conexiones, elementos de control de ejecución,
elementos para llamada a funciones y los conectores. No se incluyen otros elementos
gráficos como contactos y bobinas que sí aparecen en los diagramas de contactos.
Se dispone de las operaciones lógicas con bits siguientes:
40
Marco Teórico
•#
• XOR
• >=1
•&
•=
: Conector
: Operación lógica O-exclusiva
: Operación lógica O
: Operación lógica Y
: Asignación
Las siguientes operaciones reaccionan ante un RLO de 1:
•R
: Desactivar salida
•S
: Activar salida
• RS : Flipflop de desactivación/activación
• SR : Flipflop de activación/desactivación
Otras operaciones reaccionan ante un cambio de flanco positivo o negativo para ejecutar las
siguientes funciones:
•N
: Detectar flanco negativo (1 -> 0)
•P
: Detectar flanco positivo (0 -> 1)
• NEG : Detectar flanco de señal 1 -> 0
• POS : Detectar flanco de señal 0 -> 1
Las restantes operaciones afectan directamente al RLO:
• Insertar una entrada binaria
• Invertir una entrada binaria
• SAVE : Cargar resultado lógico (RLO) en el registro RB
Con estas instrucciones se puede escribir la ecuación lógica de una red. Por ejemplo,
tomando como partida el segmento de programa en lista de instrucciones de Siemens de la
Figura 2.19 el equivalente en diagrama de bloques de funciones se muestra en la Figura 2.20
U
E 1.0
U
E 1.1
O
U
E 1.2
U
E 1.3
=
A 3.1
Figura 2.19: Representación en lista de instrucciones
Figura 2.20: Representación en diagrama de bloques de funciones
41
Marco Teórico
2.1.7.4 Top-down vs. Bottom-Up-
Figura 2.21: Desarrollo de aplicaciones IEC 61131-3
La norma define dos formas de desarrollar los programas de control, tal como se
puede apreciar en la Figura 2.21: de arriba abajo (Top-down) y de abajo a arriba (bottom-up).
Se puede especificar inicialmente la aplicación completa y dividirla en partes, declarar las
variables y demás. O también se puede comenzar la programación desde abajo, por ejemplo,
por medio de funciones y bloque funcionales que resuelvan problemas concretos. Estas
funciones y bloques funcionales adecuadamente combinados podrán ser encapsulados en
funciones o bloques funcionales que a su vez podrán ser empleados para resolver problemas
más complejos, y así hasta resolver el problema en su totalidad.
2.1.7.5 Implementaciones
Cumplir todos los requerimientos de la norma IEC 61131-3 no es fácil, por eso se
permiten implementaciones parciales en varios aspectos. Esto hace referencia al número de
lenguajes que soportan las herramientas de desarrollo disponibles, y al número de funciones
y de bloques funcionales. Con ello se deja libertad al suministrador, pero el usuario debe
tener cuidado durante el proceso de selección de la herramienta adecuada. Incluso una
actualización del software puede dar lugar a una carga de trabajo mayo durante la
implementación.
Muchos entornos de programación IEC actuales ofrecen aquello que se espera a nivel
de interface de usuario: uso de ratón, menús desplegables, pantallas de programación
gráfica, múltiples ventanas, ayuda en línea, verificación durante el diseño, etc. Debe hacerse
notar que estos detalles no están especificados en la norma por lo que es una de las partes
donde los proveedores pueden diferenciarse, por citar el caso de la Figura 2.22.
42
Marco Teórico
Figura 2.22: Ejemplos de herramienta de desarrollo IEC 61131.3
2.1.7.6 Conclusiones
Las implicaciones técnicas de la norma IEC 61131-3 son altas, dejando bastante
espacio para el crecimiento y la diferenciación. Esto la hace adecuada para el mercado
futuro.
La norma IEC 61131-3 tendrá un gran impacto en el mundo del control industrial y
éste no se restringe al mercado convencional de los PLC´s. Ahora mismo, se puede ver
adoptada en aplicaciones para control de movimiento, sistemas distribuidos y sistemas de
control basados en PC (SoftPLC), incluyendo los paquetes SCADA. Y las áreas de su utilización
siguen creciendo.
El uso de IEC 61131-3 proporciona numerosos beneficios para
usuarios/programadores. Los beneficios de la adopción de este estándar son varios,
dependiendo de las áreas de aplicación: control de procesos, integrador de sistemas,
educación, programación, mantenimiento, instalación, etc. Entre estos beneficios cabe
destacar:
1. Se reduce el gasto en recursos humanos, formación, mantenimiento y consultoría.
2. Evita las fuentes habituales de problemas por el alto nivel de flexibilidad y
reusabilidad del software.
3. Las técnicas de programación son utilizables en amplios sectores (control industrial
en general).
4. Combinan adecuadamente diferentes elementos que pueden provenir de diferentes
fabricantes, programas, proyectos...
5. Incrementa la conectividad y comunicación entre los distintos departamentos y
compañías.
43
Marco Teórico
2.2 Grafcet
La creciente complejidad de los automatismos industriales se traduce en una mayor
dificultad para definir de una manera clara y sin ambigüedades las especificaciones
funcionales a las que debe responder. Esta dificultad se ve agravada por la utilización de un
gran número de informaciones de entrada y salida.
Las distintas formas de descripción de un proceso podrían ser clasificadas en los
distintos grupos:
Una descripción literal únicamente resulta larga, incomoda, a veces imprecisa
y, a menudo incompleta.
Una descripción lógica (logigrama) está casi exclusivamente enfocado a una
tecnología determinada, y no es apropiada a la realización mediante
programa.
Una representación por organigrama, más general, se adapta bien a las
realizaciones mediante programa, pero resulta pobre en el caso de los
secuenciales y no muestra los funcionamientos simultáneos, caso de que los
haya.
Los trabajos realizados en los últimos años, han conducido a representaciones
gráficas de las especificaciones funcionales que son totalmente independientes de la
realización tecnológica, pudiendo ésta ser cableada (módulos neumáticos, relés
electromecánicos o módulos electrónicos) o programada (PLC, ordenador o
microprocesador).
Estas nuevas formas de representación se basan en los conceptos de etapa y de
receptividad que simplifica en gran medida la síntesis de los automatismos secuenciales, al
considerar el hecho de que, entre el gran número de informaciones disponibles, pocas son
significativas en un determinado momento.
A partir de estas ideas, los trabajos efectuados por las comisiones de AFCET
(Association Française pour la Cybernétique Economique et Technique, Asociación Francesa
para la cibernética económica y técnica) y de ADEPA, (Agence Nationale pour le
Developpment de la Production Automatisée, Agencia nacional para el desarrollo de la
producción automatizada) han dado como resultado la definición de un diagrama funcional:
el GRAFCET, (Graphe de Comands Etape/Transition, gráfico de mando etapa/transición)
(Boix Aragonés, Sudía Andreu, & Bergas Jané, 1997).
Este diagrama funcional permite describir los comportamientos del automatismo en
relación a las informaciones que recibe, imponiendo un funcionamiento riguroso, evitando
de esta forma incoherencias, bloqueos o conflictos en el funcionamiento. En cada nivel de
descripción, este diagrama puede ser modificado o corregido, sin necesidad de volver a
partes ya estudiadas.
Inicialmente fue propuesto para documentar la etapa secuencial de los sistemas de
control de procesos a eventos discretos. No fue concebido como un lenguaje de
programación de autómatas, sino un tipo de Grafo para elaborar el modelo pensando en la
ejecución directa del automatismo o programa de autómata. Varios fabricantes en sus
44
Marco Teórico
autómatas de gama alta hacen este paso directo, lo que lo ha convertido en un potente
lenguaje gráfico de programación para autómatas, adaptado a la resolución de sistemas
secuenciales. En la actualidad no tiene una amplia difusión como lenguaje, puesto que la
mayoría de los autómatas no pueden programarse directamente en este lenguaje, a
diferencia del Lenguaje Diagrama de contactos (ladder). Pero se ha universalizado como
herramienta de modelado que permite el paso directo a programación, también con Ladder.
2.2.1 Metodología Grafcet: Conceptos Básicos
Como se muestra en la Figura 2.23, el Grafcet se compone de un conjunto de (Gómez
Crespo, 1999) :
Etapas o Estados a las que van asociadas acciones.
Transiciones a las que van asociadas receptividades.
Uniones Orientadas que unen las etapas a las transiciones y las transiciones a
las etapas.
Figura 2.23: Componentes de un GRAFCET
2.2.2 Etapas
Una etapa se caracteriza por un comportamiento invariable en una parte o en la
totalidad de la parte de mando.
En un momento determinado, y según sea la evolución del sistema:
Una etapa puede estar activa o inactiva.
El conjunto de las etapas activas definen la situación de la parte de mando.
Las etapas se representan por un cuadrado con un número en su parte superior
como identificación. La entrada y salida de una etapa aparece en la parte superior e inferior,
respectivamente, de cada símbolo. El conjunto formado por el cuadrado y la extensión de las
entradas y salidas constituye el símbolo completo de la etapa (Figura 2.24)
Figura 2.24: Componentes de una Etapa
45
Marco Teórico
Cuando varias transiciones van unidas a una misma etapa, las uniones orientadas
correspondientes se reagrupan antes o después de la etapa tal como se muestra en la
Figura 2.25
Figura 2.25: Bifurcación de transiciones
Acciones asociadas a las etapas
Las acciones están descritas, literal o simbólicamente, en el interior de uno o varios
rectángulos unidos al símbolo de la etapa a la que van asociados.
Tanto las acciones asociadas a las etapas como las receptividades asociadas a las
transiciones se pueden describir a dos niveles:
Nivel 1: no tienen en cuenta los elementos tecnológicos que implementan el
órgano operativo y sólo se atienden a las especificaciones de tipo funcional.
Se trata de describir las funciones del sistema tal como se muestra en el
ejemplo de la Figura 2.26
Figura 2.26: Acción asociada a la etapa 1 (nivel 1):
Avance del carro 1
Nivel 2: se especifican los aspectos tecnológicos del órgano operativo y de lo
que le rodea y de las especificaciones operacionales del órgano de control
como se representa en la Figura 2.27.
Figura 2.27: Acción asociada a la etapa 1 (nivel 2): AC1
46
Marco Teórico
Cuando las acciones están descritas en forma simbólica, debe haber una tabla con la
relación entre cada símbolo utilizado y la acción a ejecutar. Para el ejemplo anterior debería
existir algo como:
AC1: Avance del Carro 1
2.2.3 Transición
Una transición indica la posibilidad de evolución entre etapas. Esta evolución se
consuma al producirse el franqueo de la transición. El franqueo de una transición provoca el
paso en la parte de mando de una situación a otra situación.
Una transición puede estar validada o no validada. Se dice que está validada cuando
todas las etapas inmediatamente unidas a esta transición están activas.
Una transición entre dos etapas se representa mediante una línea perpendicular a las
uniones orientadas, también puede llevar una línea paralela a las uniones orientadas. Para
facilitar la comprensión del Grafcet cada transición puede ir numerada a la izquierda de la
línea perpendicular, como se muestra en la Figura 2.28.
Figura 2.28: Transición que une la etapa 1 con la etapa 2
Receptividad asociada a la transición
A cada transición va asociada una proposición lógica llamada receptividad que puede
evaluada a verdadero o falso. Entre todas las informaciones disponibles en un momento
determinado, la receptividad agrupa solamente aquellas que son necesarias para el
franqueo de la transición. La receptividad es función de informaciones externas (entradas) o
internas (estado de contadores, temporizadores, estados activos o inactivos de otras
etapas).
Las entradas de la parte de mando corresponden a las informaciones externas
provenientes de la parte operativa, de consignas dadas por el operador, o de informaciones
de otros sistemas.
La receptividad va escrita literal o simbólicamente, preferentemente a la derecha del
símbolo de la transición, como se puede graficar en la Figura 2.29
47
Marco Teórico
Figura 2.29: Representación literal de la receptividad
Figura 2.30: Representación simbólica de la receptividad
Cuando la receptividad está escrita en forma simbólica, una tabla debe dar la
correspondencia entre cada símbolo utilizado y la información correspondiente. En el
ejemplo anterior de la Figura 2.30:
Aci: Señal Arranque
Cuando no hay condición asociada a una transición, se dice que la receptividad es
verdadera siempre y se escribe =1.
2.2.4 Uniones Orientadas
Las uniones orientadas unen las etapas a las transiciones y las transiciones a las
etapas. Señalan el camino de las evoluciones.
Las uniones orientadas se representan mediante líneas horizontales o verticales. Las
líneas oblicuas pueden ser empleadas excepcionalmente siempre que añadan claridad al
diagrama. Por convenio, el sentido de las evoluciones en un Grafcet es de arriba hacia abajo.
Las flechas se utilizan para señalar la orientación de las uniones:
Cuando no se respeta el convenio.
En casos especiales, siempre que su presencia aporte claridad y facilite la
comprensión de las evoluciones del Grafcet.
48
Marco Teórico
2.2.5 Reglas de Evolución
Cuando se dibuja un GRAFCET, se pretende describir un automatismo o cualquier
otro conjunto de sucesos condicionales y secuenciales. Al hacer trabajar este GRAFCET (es
decir, al llevarlo a la práctica) se deben respetar unas reglas (reglas de evolución) ya que, en
caso contrario, el funcionamiento del automatismo o del conjunto de sucesos no sería el que
cabría esperar a la vista del GRAFCET representado.
2.2.5.1 Situación Inicial
La situación inicial del Grafcet caracteriza el comportamiento inicial de la parte de
mando en relación a la parte operativa, y corresponde a las etapas activas al comienzo del
funcionamiento. Si esta situación es siempre la misma, caso de los automatismos cíclicos,
estará caracterizada por las etapas iniciales. Este caso corresponde a un comportamiento
reposo.
En el caso de automatismos no cíclicos, la situación de partida depende del estado
del proceso en el momento de la puesta en marcha de la parte de mando. La forma de
establecer la situación inicial debe ser definida en el Grafcet o en documentación adjunta.
2.2.5.2 Franqueo de una Transición
La evolución de la situación del Grafcet correspondiente al franqueo de una transición no
puede producirse más que:
Cuando esta transición está validada y
Cuando la receptividad asociada a esa transición es cierta.
Cuando estas dos condiciones se cumplen, la transición es franqueable y entonces es
franqueada obligatoriamente.
2.2.5.3 Evolución de las Etapas activas
El franqueo de una transición trae como consecuencia la activación simultánea de
todas las etapas inmediatamente posteriores y la desactivación de todas las etapas
inmediatamente anteriores. Esto se puede apreciar en el diagrama de la Figura 2.31:
49
Marco Teórico
Figura 2.31: Estados posibles de la Etapa Ei y sus transiciones
2.2.5.4 Reglas de estructuras de uso frecuente
Divergencia en O:
Figura 2.32: Divergencia en O
Cuando la etapa 1 está activa, según se cumpla la receptividad asociada a la
transición a o la receptividad asociada a la transición b, pasará a ser activa la
etapa 2 o bien la etapa 3 respectivamente (Figura 2.32).
Convergencia en O:
Figura 2.33: Convergencia en O
Si la etapa activa es la 2 debe cumplirse la receptividad asociada a la
transición a para pasar a la etapa 4 a activa. Si la etapa activa es la 3 debe
cumplirse la receptividad asociada a la transición b, para que la etapa 4 pase a
estar activa (Figura 2.33).
50
Marco Teórico
Divergencia en Y:
Figura 2.34: Divergencia en Y
Estando activa la etapa 1 y si se cumple la receptividad asociada a la transición
C, pasan a estar activas las etapas 2 y 3 (Figura 2.34).
Convergencia en Y:
Figura 2.35: Convergencia en Y
Para que se activa la etapa 4 deben estar activas las etapas 2 y 3 y cumplirse la
receptividad asociada a la transición D (Figura 2.35).
2.2.5.5 Evoluciones Simultáneas
Varias transiciones que son franqueables simultáneamente, son simultáneamente
franqueadas. Esta regla de franqueo simultáneo permite descomponer el Grafcet en varios
diagramas, especificando claramente sus interconexiones. En este caso, es indispensable
hacer intervenir, en las receptividades los estados activos de las etapas.
2.2.5.6 Activación y Desactivación Simultánea
Si en el curso del funcionamiento de un automatismo una etapa debe ser desactivada
y activada simultáneamente, ésta seguirá activa.
2.2.6 Estructuras Principales
Las estructuras de base más utilizadas se describen a continuación. Pueden
combinarse entre ellas, siendo esta enumeración no limitativa.
51
Marco Teórico
2.2.6.1 Secuencia Única
Una secuencia única se compone de una sucesión de etapas que son activadas una a
continuación de otra. A cada Etapa le sigue solamente una transición y cada transición es
validada por una sola etapa, tal como se puede apreciar en la Figura 2.36.
Figura 2.36: Representación de secuencia única
Se dice que la secuencia está activa si al menos lo está una etapa. Por el contrario se
dice que está inactiva si todas las etapas están inactivas.
2.2.6.2 Secuencias Simultáneas: paralelismo estructural
Cuando el franqueo de una transición conduce a la activación de varias secuencias al
mismo tiempo, se dice que son secuencias simultáneas. Después de la activación de estas
secuencias, las evoluciones de las etapas activas en cada una de las secuencias son
independientes. Para asegurar la sincronización de la desactivación de varias secuencias al
mismo tiempo, generalmente se ponen etapas de espera recíproca. Un ejemplo de esta
secuencia es representada en la Figura 2.37.
Figura 2.37: Representación de secuencia simultánea
Las activaciones o desactivaciones simultáneas de estas secuencias pueden
efectuarse en una o varias veces.
52
Marco Teórico
2.2.6.3 Selección de Secuencia
Una selección de secuencia, o una elección de evolución entre varias etapas o
secuencias se presenta a partir de una o varias etapas, mediante tantas transiciones
validadas como evoluciones posibles haya, es el caso de la divergencias en O.
Secuencias exclusivas. Para obtener una selección exclusiva entre varias
evoluciones posibles a partir de una misma etapa, es necesario asegurar que
todas las receptividades asociadas a las transiciones son exclusivas es decir,
no pueden ser verdaderas simultáneamente. Este exclusión puede ser de
orden físico (incompatibilidad mecánica o temporal), o de orden lógico (en la
escritura de las receptividades). En la Figura 2.38 se muestra un ejemplo de
este caso
Figura 2.38: Representación de secuencia exclusiva
Salto de etapas y repetición de secuencia. El salto de etapas permite saltar
una o varias etapas, por ejemplo, cuando las acciones a efectuar por estas
etapas, lleguen a ser inútiles o no tengan objeto. Por el contrario, la
repetición de secuencia, permite volver a comenzar la misma secuencia
mientras que una condición establecida no sea cumplida. Un claro ejemplo se
puede apreciar en la Figura 2.39.
Figura 2.39: Representación de salto de secuencia
53
Marco Teórico
Paralelismo Interpretado. Cuando las receptividades asociadas a las
transiciones validadas por una o varias etapas no son exclusivas, pueden
producirse evaluaciones simultáneas que activan varias etapas a la vez. Este
segundo tipo de paralelismo se llama paralelismo interpretado, tal como se
ejemplifica en la Figura 2.40.
·
Figura 2.40: Representación de paralelismo interpretado
2.2.7 Implementación del Grafcet
Una vez realizado el Grafcet del proceso que deseamos controlar, el paso siguiente es
la obtención de las condiciones de activación de las etapas, así como de las acciones
asociadas a las mismas. Para ello se utilizará un proceso de normalización en el cual, y
partiendo del Grafcet realizado, vamos obteniendo las condiciones de activación para cada
una de las etapas y acciones. La obtención de estas condiciones booleanas se basará en la
utilización de dos hechos:
Una etapa se activará cuando estando activa la etapa inmediatamente
anterior a ella, se evalúe a cierto la receptividad existente entre estas dos
etapas, desactivándose la etapa anterior y activándose la nueva etapa.
Una acción se deberá ejecutar, si la etapa a la que está asociada está activa.
Una vez obtenidas estas condiciones booleanas, el paso siguiente es la
implementación en el lenguaje apropiado para el controlador que se haya escogido como
unidad de control del proceso. Un ejemplo de normalización de etapas y acciones es
representado en la Figura 2.41.
54
Marco Teórico
Figura 2.41: Normalización de Etapas
La etapa 2 se activará cuando estando activa la etapa 1 se verifique la receptividad a
y dejará de estar activa cuando se active la etapa 3, la cual se activará cuando estando activa
la etapa 2 se verifique b. Basándonos en esto, y mediante un proceso de normalización
podemos llegar a la condición booleana que debe verificarse para la etapa 2. Esta condición
es la siguiente (X es nombre de la etapa):
X2 = /X3.(X1.a+X2)
Accion B = X2
La representación gráfica de este proceso de normalización mediante la técnica
“asociación etapa-biestable” sería la que se muestra en la Figura 2.42.
Figura 2.42: Proceso de normalización mediante la técnica "asociación etapa-biestable"
En el bloque and (&), que está conectado al set de la etapa, se representan las
condiciones de activación de la etapa, mientas, que al reset de la etapa, se conectan las
condiciones de desactivación de la etapa. En el bloque correspondiente a la acción se
conectan las etapas en las cuales se estaría ejecutando la acción, en nuestro caso la etapa 2.
A continuación se expondrá como realizar la implementación de estas condiciones,
como ejemplo, con los controladores Simatic S7-200 de Siemens.
Para controlar el proceso mediante Simatic S7-200, basándose en el Grafcet
construido, lo que se hace es asociar a cada etapa un elemento de memoria que permita
55
Marco Teórico
saber si la etapa está activada o no. En el caso del presente trabajo, a cada etapa del Grafcet
se le ha asociado una marca interna del autómata, de tal manera que la marca estará puesta
a un 1 lógico si la etapa que tiene asociada está activa, y un 0 lógico en otro caso.
Para controlar el proceso se realiza un programa escrito en cualquiera de los dos
lenguajes de programación del S7-200 (esquema de contactos, lista de instrucciones), que se
ejecuta constantemente en el autómata. El programa a construir no es más que la
implementación de la secuencia de condiciones booleanas que definen la activacióndesactivación de las etapas así como de las condiciones asociadas a estas, halladas durante
el proceso de normalización posterior a la construcción del Grafcet.
El programa examina en cada ciclo de ejecución las entradas al autómata (entradas
del proceso), y en función de las condiciones de activación-desactivación de las etapas activa
estas. En el programa también están implementadas las condiciones de ejecución de las
acciones, y en función de la etapa o etapas que estén activadas produce salidas dirigidas al
proceso a controlar.
Las condiciones de activación de las etapas obtenidas en el proceso de normalización
son condiciones que se basan principalmente en operaciones booleanas AND y OR, por lo
que la implementación de este tipo de condiciones en cualquiera de los lenguajes de
programación del S7-200 es bastante fácil.
En el ejemplo visto anteriormente la implementación de las condiciones de activación
de la etapa 2, y de la acción asociada a esta etapa resultaría de la forma representada en la
Figura 2.43, si utilizamos la técnica relé-memoria.
Figura 2.43: Condiciones de activación en lenguaje S7-200 con técnica relé de memoria
Si por el contrario utilizamos la técnica etapa-biestable la implementación resultante
sería la que se representa en la Figura 2.44.
56
Marco Teórico
Figura 2.44: Condiciones de activación en lenguaje S7-200 con técnica biestable
2.3 Programación Orientada a Objetos
La Programación orientada a objetos (POO) es un paradigma de programación que
utiliza como elemento base a los objetos (Wirfs-Brock & McKean, 2003). Los objetos son
entidades que poseen propiedades específicas propias, un estado, tienen un determinado
comportamiento y pueden interactuar con otros objetos. Una combinación de estas
entidades resulta en el desarrollo de un programa informático.
La idea de este paradigma surge en la década del 60, con la intención de poder
diseñar sistemas de software de manera similar a lo que uno hace en la vida real. Es decir,
todas las personas utilizan objetos con un propósito específico, dependiendo de la
circunstancia, sabiendo que tienen determinadas propiedades. De esta manera, el desarrollo
de aplicaciones resulta más intuitivo y, además, POO provee características que son muy
deseadas en una aplicación (Korson & McGregor, 1990).
Antes de mencionar las características más importantes, es necesario revisar
conceptos que son esenciales a POO:
Clase: es un elemento de software que define un tipo de dato abstracto, es decir,
describe todas las propiedades (atributos) y funcionalidad (métodos) que va a tener
un objeto de esa clase.
Objeto: es una instanciación de una clase. Es decir, asume todas las funcionalidades
definidas por una clase, y les otorga valores a cada una de las propiedades,
definiendo así su propio estado. A su vez, todos los objetos tienen identidad (un
nombre que los representa) y se relaciona con otros objetos.
57
Marco Teórico
Atributo: es un elemento de software que define una propiedad de una clase y el
estado de un objeto. Cada atributo, a su vez, tiene sus propias características como
cualquier objeto.
Método: es una porción de código que implementa cierta funcionalidad de una clase.
Los objetos se comunican entre sí a través de llamados o invocaciones a métodos,
para delegarse cierta responsabilidad o tarea.
Interfaz: este componente define el comportamiento con el que tiene que cumplir
una clase. Es un elemento aún más abstracto que una clase, que exige que estas
tengan definido cierto comportamiento. Este concepto está muy relacionado con el
concepto de herencia, y le da mayor estructuración al código ya que se obliga a
cumplir con un determinado formato.
Métodos de acceso (Accessor Method): son aquellos métodos que se encargan de
acceder a los atributos de una clase, o sea, que permiten leerlos o modificarlos. Esto
está muy relacionado con el principio de encapsulamiento (ver más abajo).
Acoplamiento: se refiere a la dependencia que tiene una clase sobre otra. Si una
clase tiene que comunicarse mucho con otra para poder resolver una determinada
funcionalidad, se entiende que depende mucho de dicha clase y que tiene un alto
nivel de acoplamiento. Si, por el contrario, la funcionalidad se resuelve a nivel
interno, y no se realizan muchas invocaciones de métodos externos, el acoplamiento
es bajo.
Cohesión: se entiende por cohesión al nivel de calidad que tiene la relación entre dos
clases. Es decir, si una clase delega sólo aquella responsabilidad que corresponde a
otra, la calidad resulta ser muy buena y, entonces, la cohesión es muy alta. Si, caso
contrario, se delega mucha responsabilidad a otras clases cuando lo correcto es que
la propia clase se encargue de hacerlo, se entiende que la relación no es de buena
calidad, y la cohesión es baja.
Si bien son muchos los términos que se manejan en un entorno de POO, ésos son los
conceptos fundamentales y más utilizados. Por otro lado, es sabido que POO cuenta con
muchas características que lo distinguen del resto de los paradigmas de programación, como
la programación estructurada. Las siguientes son las características más importantes de
POO:
Encapsulamiento: si bien en el entorno de la programación estructurada ya se
manejaba este término, con el uso de variables locales o globales, en POO toma una
mayor importancia. La idea principal que reside en POO es el diseño de un conjunto
58
Marco Teórico
de objetos que se relacionen entre sí para poder realizar una determinada tarea. De
esta manera, todas las propiedades o atributos de un objeto van a poder ser
accedidas por el mismo objeto, y sólo se puede acceder a ellos externamente a
través de los, ya mencionados, métodos de acceso. Luego, la manera en que se
comunican los objetos es a través de los métodos definidos por cada uno.
Abstracción: este concepto es una de las bases de POO, dado que la idea original es
que todos los objetos abstraigan un determinado comportamiento. Es decir, como ya
se mencionó, un objeto tiene un determinado estado, cumple con una determinada
funcionalidad y se comunica con otros objetos sin revelar la manera en cumple con
todas esas propiedades. Resumiendo, cada entidad en un sistema POO tiene un
determinado comportamiento y se relaciona con otras entidades sin dilucidar cómo
lo hace.
Herencia: es un tipo de relación entre clases introducido por este paradigma. La
abstracción es una de las bases de POO, y la idea es abstraer tanto comportamiento
como sea necesario, definiendo clases que se encarguen de realizar tareas muy
genéricas o abarcativas, y luego clases que especifiquen de manera puntual cada uno
de esos comportamientos. A esa relación de especificación de comportamiento se la
llama “herencia”, es decir, una clase hereda todo el comportamiento y propiedades
de otra clase, y lo redefine haciendo que sea más específico.
Polimorfismo: este término es sumamente importante para que las otras
características mencionadas tengan sentido. Polimorfismo significa que puede tomar
distintas formas, y eso es, precisamente, lo que se hace en POO. Específicamente,
dado que en POO se busca tener mucha abstracción, el polimorfismo permite que los
objetos se comuniquen con clases específicas (aquellas que heredan un
comportamiento muy genérico y lo hacen más específico) como si fueran genéricas
(las clases de las que heredan). De esta manera, se logra que las relaciones también
sean genéricas.
A la hora de desarrollar un sistema POO, se busca que este tenga una buena calidad.
Esto no sólo implica que el sistema cumpla con los requisitos iniciales (su funcionalidad), que
sea sencillo de utilizar y entender o que sea robusto ante fallas, por ejemplo. A todas estas
propiedades se las denominan cualidades externas, dado que son las que el usuario final
puede percibir (Meyer, 1988) . Sin embargo, para que una aplicación perdure en el tiempo y
se adapte a los distintos cambios que pueden surgir, es necesario tener una buena calidad
en las propiedades internas. Si se sigue un buen diseño de POO, se logra obtener un sistema
que cumple con esas propiedades, dentro de las cuales se pueden mencionar:
Extensibilidad: se denomina extensibilidad a la facilidad con la que se puede agregar
una nueva funcionalidad a un sistema. Concretamente, si se realiza un diseño bien
59
Marco Teórico
abstracto del problema, resulta más sencillo agregar nuevos componentes (clases,
por ejemplo) que cumplan con la nueva funcionalidad, sin alterar el resto de la
aplicación.
Reusabilidad: como su nombre lo indica, esta característica está relacionada con el
reuso de los componentes de un sistema. Esto ayuda a que aquellas problemáticas
que sean similares tengan soluciones en común, ahorrando mucho tiempo de
trabajo.
Flexibilidad: se refiere a la capacidad del sistema de adaptarse a cambios en el
funcionamiento. Es muy similar a la extensibilidad, pero este no sólo se refiere a
nueva funcionalidad sino a la capacidad de cambio de una funcionalidad ya existente.
Mantenibilidad: esta propiedad está muy relacionada con las anteriores
mencionadas, ya que se refiere a la capacidad del sistema de mantenerse
cumpliendo los pedidos y deseos del usuario. Esto implica, también, una buena
legibilidad del código y facilidad para corroborar fallas.
Existen muchos leguajes que sirven para implementar sistemas siguiendo este
paradigma. El primero fue Simula67 surgido en 1967 (Dahl, Myhrhaug, & Nygaard, 1967) y
fue el primero en introducir el concepto de clase. Luego, en 1980, surge la primera versión
de Smalltalk (Glodberg & Robson, 1983) que toma los conceptos introducidos por Simuls67
y, además, permite la creación de objetos dinámicamente. Viendo la gran popularidad y
virtudes que tenía POO, surgen varios lenguajes que se adaptan a sus propiedades, entre los
que se destacan C++ y Java (Eckel, 1998), (Oracle, 1995). A partir de entonces la
programación orientada a objetos es el paradigma más utilizado en el desarrollo de sistemas
de software.
2.4. Trabajos relacionados
Una amplia búsqueda de artículos de investigación e informes fue llevada a cabo con
el objetivo de explorar el estado del arte en el campo de la asistencia en el diseño de
procesos de automatización secuencial basados en representación Grafcet.
Dicha búsqueda ha dado resultados negativos en cuanto a la existencia de
herramientas del estilo con la posibilidad de extender a las necesidades del presente
proyecto.
Se puede citar como caso del mismo ámbito, una aplicación comercial desarrollada
por uno de los más importantes fabricantes de sistemas de automatización y líder en el
mercado, como es Siemens. Esta aplicación es denominada S7-GRAPH V5.3 para S7-300/400
Programación de controles secuenciales.
60
Marco Teórico
2.4.1 Ámbito de aplicación de S7-GRAPH
Se utiliza para describir los procedimientos con secuencias alternativas o paralelas.
Los procedimientos se configuran y se programan de forma clara y rápida en un tipo de
representación estandarizado (IEC 61131-3, DIN EN 61131). El proceso se describe de forma
gráfica, y se divide en pasos individuales con un alcance de fácil comprensión de las
funciones.
2.4.2 Características generales de S7-GRAPH
Con el lenguaje de programación S7-GRAPH se amplían las prestaciones de STEP 7
con la posibilidad de programar controles secuenciales gráficamente (AG, 2004).
Dado que S7-GRAPH opera en el entorno del software básico de programación de
PLCs STEP 7 de Siemens exclusivamente, se requiere tener instalado el paquete de
programación STEP 7 V5.x, además de conocimientos expertos sobre este software,
obviamente.
Con S7-GRAPH se pueden programar las secuencias que se desee controlar con un
sistema de automatización SIMATIC de forma clara y rápida. Para ello se deberá dividir el
proceso en distintas etapas con un volumen de funciones no demasiado extenso. Dicho
proceso se representará gráficamente y puede documentarse tanto con figuras como con
texto.
En las etapas se determinan las acciones que se van a ejecutar. El paso de una etapa
a otra se regula mediante transiciones (condiciones de transición). Estas condiciones se
definen con ayuda de los lenguajes de programación KOP (esquema de contactos) y FUP
(diagrama de funciones).
PLCopen Basis Level
S7-GRAPH cumple, a partir de la versión 5.1, el PLCopen Basis Level para controles
secuenciales de la norma DIN EN 61131-3.
Si dispone de un control secuencial que no cumple la norma, puede importarlo a la
gestión de datos de STEP 7 como archivo ASCII desde el Administrador SIMATIC y tratarlo
posteriormente con S7-GRAPH.
Para crear controles secuenciales conforme a la norma, elija el cuadro de diálogo
"Preferencias de la aplicación" y en la ficha "General" active la opción "Comportamiento
según IEC".
61
Marco Teórico
Bloques del control secuencial
Un control secuencial controla el proceso en un orden preestablecido y en función de
determinadas condiciones.
La complejidad del control secuencial depende de la tarea de automatización que se
desea ejecutar, pero un control tendrá siempre - como mínimo - los 3 bloques siguientes,
representados en la Figura 2.45:
Un bloque STEP 7 (1) desde el que se llamará al FB de S7-GRAPH. Este bloque puede
ser un OB, una FC u otro FB.
Un FB de S7-GRAPH (2) para describir las tareas parciales del control secuencial y de
qué dependen. Estas tareas parciales (etapas) y dependencias (transiciones) pueden
organizarse en una o varias cadenas secuenciales.
Un DB de instancia (3) que contiene los datos y parámetros del control secuencial.
Este DB de instancia se asigna al FB de S7-GRAPH y puede ser generado
automáticamente por el sistema.
Figura 2.45: Bloques de Control Secuencial
Extracto de una cadena secuencial con etapas y transiciones
Las cadenas secuenciales se programan en el FB de S7-GRAPH. Se componen de una
serie de etapas, las cuales se activan en un orden determinado dependiendo de las
transiciones (condiciones de transición) programadas, tal como se muestra en el ejemplo de
la Figura 2.46.
62
Marco Teórico
Figura 2.46: Ejemplo de una cadena secuencial en S7-GRAPH
2.4.3 Análisis de la Herramienta S7-GRAPH
Tal como se ha mencionado anteriormente, esta herramienta corresponde a un
ámbito de programación específico para la línea de equipos propios del fabricante, en este
caso Siemens.
Del mismo modo, como opera en el entorno del software básico de programación de
PLCs STEP 7 de Siemens exclusivamente, se requiere tener instalado previamente el paquete
de programación STEP 7 V5.x.
Dentro de las ventajas principales que podemos destacar se detallan:
Es un sistema comercial confiable y robusto.
La interfaz es intuitiva y con alto nivel de ayuda.
Contempla todos los tipos de datos y operaciones lógicas, ya sean básicas y
aritméticas de coma flotante.
En cuanto a las limitaciones y desventajas podemos enumerar las siguientes:
Requisitos para la instalación: Sistema operativo Microsoft Windows 2000/XP, es
decir muy limitado en cuanto a las plataformas.
Requiere Instalación previa del Paquete básico SIMATIC STEP 7 para la programación
de PLC.
Para la utilización del software de programación S7-GRAPH se requiere una clave de
licencia (autorización de utilización) específica para el producto, cuya instalación se
ejecuta a partir de la versión 5.3 de S7-GRAPH con el Automation License Manager.
Una licencia se otorga a modo de derecho de la utilización del producto solamente a
1 usuario. En el caso de la utilización del paquete por parte de varios usuarios
simultáneos requiere la instalación de la misma cantidad de licencias.
63
Marco Teórico
Al tratarse de un paquete cerrado, no es posible la extensibilidad a un ámbito
genérico de lenguajes de programación utilizable para distintas marcas y normas
aplicadas por otros fabricantes.
Se requiere conocimiento experto en el desarrollo de programas de automatización
basados en PLC además del propio conocimiento de la representación Grafcet.
No es posible realizar simulaciones del sistema Off Line, con lo que representa el
riesgo de puesta en marcha del sistema real. Solo es posible simular el
comportamiento vía comunicación física con el PLC mediante protocolo MPI.
64
Solución Propuesta
Capítulo 3 - Solución Propuesta
Luego de la investigación realizada y de las ideas analizadas en el marco teórico
presentamos en este capítulo la propuesta que radica en brindar una herramienta que
permita a usuarios con mínimo conocimientos en materia de automatización industrial,
desarrollar proyectos a través de una interfaz amigable y módulos de funcionalidad bien
definida.
Actualmente el desarrollo de un sistema de Automatización Industrial requiere de un
conocimiento específico de los conceptos mencionados en el capítulo anterior. En este
trabajo se propone el desarrollo de una herramienta que permita simplificar la tarea de
implementación de automatismos de procesos.
Aprovechando la potencialidad de los diagramas Grafcet (Siemens, 2004); (Boix
Aragonés, 1997); (Siemens, 1998); (Bossy, Brard, Faugère, & Merlaud, 1995) se propone una
herramienta gráfica amigable para la creación de la secuencia del proceso a automatizar, la
posibilidad de simulación del comportamiento del sistema mediante herramientas gráficas
de interacción con el usuario.
3.1 Descripción de la Solución Propuesta
El proceso de un automatismo requiere de varios recursos organizados por
especialistas en cada uno de los ítems planteados:
Conocimientos en relevamientos de procesos
Conocimientos en herramientas de diseño gráfico
Conocimientos en materia de desarrollo de programación secuencial
Conocimientos de programación de Autómatas Industriales en cada una de las
variantes que el mercado ofrece.
Con el avance de nuevas tecnologías de desarrollo de Sistemas resultaría de suma
utilidad contar con una herramienta integral que permita englobar cada una de las etapas
del proceso de manera que con el único requerimiento del proceso a Automatizar se pueda
arribar a la solución definitiva.
Esta herramienta integral debería contemplar:
Una interface gráfica amigable (Gálvez Rojas, Alcaide García, & Mora Mata, 2007);
(Knudsen, 1999); (Gilbert, 2002) para diseñar el diagrama funcional del proceso con
todos los componentes intervinientes. Esta interface debería contar con la
posibilidad de incluir atributos propios a cada elemento (por ejemplo nombre
simbólico, detalle del componente, dirección en la estructura física futura, etc.), de
modo que se pudiera generar un formato de salida imprimible que servirá para el
proceso del montaje físico de los elementos.
65
Solución Propuesta
Posibilidad de que una vez diseñado el diagrama anterior se pueda generar un
diagrama secuencial Grafcet (Siemens, 2004) interactuando gráficamente cada
componente físico del proceso con el diseño de Etapas y transiciones.
Una vez realizado el diagrama secuencial poder simular el proceso abstrayéndose
completamente de la estructura física que alojará el sistema (Direccionamiento del
PLC), sino tan solo con la generación de eventos basados en la interrelación del
diagrama funcional, por ejemplo el uso del mouse que active cada uno de los
compontes intervinientes y reflejando la ejecución en un Runtime del Grafcet
señalizando el circuito.
Al finalizar la Simulación del proceso contar con una herramienta que genere el
código de programa de bajo Nivel con la posibilidad de que sea abierto a cualquier
implementación de autómatas disponibles en el mercado (Marcos, Estévez, Gangoiti,
& Portillo, 2001); (Siemens A. , 2011).
De esta manera se podría pensar en prescindir, en un alto porcentaje, de
conocimientos profundos en programación en lenguajes basados en Controladores lógicos
programables que si bien están encuadrados en una norma universal estándar IEC 61131,
cada fabricante ofrece diferentes metodologías y enfoques de programación (Tratamientos
de direccionamiento, ámbito y denominaciones de variable, operandos, módulos de
organización, funciones, etc.)
3.2 Objetivos de la Solución Propuesta
Esta herramienta permite diseñar programas de Automatismos de control Industrial y
probar los mismos mediante simulador, evitando los riesgos y dificultades que se podrían
presentar al probarlos en un sistema real, roturas físicas de maquinarias como punto
fundamental.
Los objetivos que se han seguido a la hora de desarrollar la herramienta han sido:
• Permitir un diseño al mayor alto nivel posible
• Permitir portabilidad, flexibilidad, y extensibilidad a futuros desarrollos.
Para ello la herramienta dispone de un Editor Grafcet que permite:
Dibujar: Diseñar un programa de control utilizando
diagramas estandarizados por la norma IEC 848
Generar código automáticamente: Generar código
automáticamente a partir del diagrama grafcet.
Además, permite generar código que combine varios
grafcets en un mismo PLC, facilitando aún más la
creación de programas de control.
66
Solución Propuesta
Depurar diseño: Permite la depuración tanto a nivel de
grafcet como a nivel de lista de instrucciones.
Simular ejecución del proceso: Mediante una interfaz
gráfica interactiva para activación de variables y
visualización del punto de ejecución del proceso a
través de coloreo de etapas activas.
3.3 Representación General de la solución Propuesta
Como se ha mencionado a lo largo del presente Capítulo, y como se puede apreciar
en la Figura 3.1, la Herramienta propuesta consta de 4 módulos bien definidos, con los
cuales, a través de una interfaz flexible, el usuario puede interactuar y desarrollar el
proyecto de automatización de un proceso secuencial.
Figura 3.1: Representación General de la Solución Propuesta
67
Solución Propuesta
Las fases de desarrollo del Proyecto de automatización está contemplado en cada
uno de los módulos funcionales, a través de los cuales el usuario tendrá la posibilidad de la
edición de un diagrama Grafcet, programación del proceso automático mediante
condiciones y acciones, testeo del proceso a través de la interacción con las variables
intervinientes y finalmente la generación del código de programa en lenguaje de PLC.
3.4 Diseño del Diagrama Grafcet
Como se puede apreciar en la Figura 3.2, el usuario estará en condiciones de diseñar
el diagrama secuencial Grafcet, basándose en las herramientas de edición contempladas
para cada elemento interviniente, de modo que al finalizar esta etapa, el resultado será la
transcripción gráfica de un proceso secuencial en una representación estándar normalizada.
Figura 3.2: Edición del diagrama Grafcet
68
Solución Propuesta
Símbolos Gráficos del Grafcet
A continuación describiremos los símbolos utilizados en los diagramas Grafcet, y cuya
funcionalidad fue abordada en profundidad en la sección 2.2:
Cuadrado: Simboliza una etapa. La etapa inicial RESET se
representa con doble línea.
Líneas de evolución: Unen entre sí las etapas que representan
actividades consecutivas.
Transiciones entre las líneas de evolución: Representan las
condiciones lógicas necesarias para que finalice la actividad de una
etapa y se inicie la etapa/s inmediatamente consecutiva.
Divergencia en Y: Subprocesos simultáneos. Si se cumple la
condición y si la etapa inicial está activada, se activan todos los
caminos simultáneos.
Convergencia en Y: Cuando dos o más caminos en Y convergen en
un estado, para que ese estado se active, se deben haber
ejecutado completamente dichos caminos.
69
Solución Propuesta
3.5 Programación del Proceso
Mediante este módulo el usuario podrá configurar las condiciones lógicas que
definen el ciclo de avance del proceso, las cuales conforman las Transiciones entre dos
etapas consecutivas.
Del mismo modo se podrán definir la/s acción/es que serán llevadas a cabo en cada
una de las Etapas.
En la Figura 3.3 podemos apreciar la representación gráfica de la interfaz, que permite
al usuario programar el ciclo del proceso.
Figura 3.3: Programación del proceso automático secuencial
70
Solución Propuesta
3.5.1 Condiciones
Como se mencionó previamente, el objetivo principal que persigue la herramienta
desarrollada es facilitar el desarrollo y codificación de sistemas de PLC. Uno de los pasos
fundamentales que tiene dicho proceso es la definición de condiciones, cuya notación puede
resultar poco intuitiva, con una notación poco amigable para un desarrollador inexperto en
la tarea de programación de automatismos industriales, como lo puede ser un alumno.
Operaciones Lógicas
Como se ha adelantado en la sección 2.1.7, las operaciones lógicas con bits operan
con dos dígitos, 1 y 0. Estos dos dígitos constituyen la base de un sistema numérico
denominado sistema binario. Los dos dígitos 1 y 0 se denominan dígitos binarios o bits. En el
ámbito de los contactos y bobinas, un 1 significa activado (”conductor”) y un 0 significa
desactivado (”no conductor”).
Las operaciones lógicas con bits interpretan los estados de señal 1 y 0, y los combinan
de acuerdo con la lógica de Boole. Estas combinaciones producen un 1 ó un 0 como
resultado y se denomina ”resultado lógico” (RLO). Las operaciones lógicas con bits permiten
ejecutar las más diversas funciones.
En la Tabla 3.1 se puede apreciar las diferentes sintaxis de representación de las
operaciones lógicas con bits son, en este caso tomando como ejemplo la implementación en
un sistema S7-300/400 de Siemens y la correspondiente equivalencia en el sistema PL7 de
Schneider:
Función
Operación lógica 'Y'
Operación lógica 'O'
Operación lógica 'Y' negada
Operación lógica 'O' negado
Operación lógica 'O-exclusiva'
Operación lógica 'O-exclusiva' negada.
Negación del resultado lógico.
Flanco ascendente
Flanco descendente
Asignación de un bit
Puesta a 1
Puesta a 0
Sintaxis S7-300/400
Siemens
U
O
UN
ON
X
XN
NOT
P
N
=
S
R
Sintaxis PL7
Schneider
AND
OR
ANDN
ORN
XOR
XORN
NOT
RE
FE
:=
SET
RESET
Tabla 3.1: Sintaxis de operaciones lógicas con bits
Como se puede apreciar, cada fabricante de autómatas programables tiene su propia
versión del lenguaje de diagrama de contactos y de lista de instrucciones. En general, un
programa escrito para un autómata determinado no sirve para un autómata de otra marca.
Las diferencias más importantes están en las instrucciones y funciones especiales, que cada
71
Solución Propuesta
fabricante implementa a su manera (especialmente temporizadores y contadores), aunque
también hay diferencias en elementos más simples, como son las especificadas.
La norma IEC 61131-3 surgió con el objetivo de establecer una sintaxis de
programación estándar que permitiera programar un automatismo sin necesidad de recurrir
a la sintaxis específica de ningún fabricante. El objetivo último es, evidentemente, que el
programa escrito según la norma IEC 1131-3 se pueda utilizar directamente en cualquier
autómata aunque como podemos notar no es completamente aplicable.
Para la implementación del presente proyecto, y dado que uno de los objetivos
principales es la generación de código automático a partir del diseño del diagrama Grafcet,
se utilizará como base de programación el lenguaje desarrollado por Siemens, más
precisamente el modelo S7-300/400. Si bien es cierto que el objetivo secundario del
proyecto es ampliarlo para la generalidad de sistemas de automatización, quedará como
propuesta trabajos futuros, la ampliación a la generalidad de sistemas justamente
aprovechando la potencialidad de la POO en lo que se refiere a flexibilidad y reusabilidad.
También es posible definir operaciones con una cadena lógica encerrada entre
paréntesis. La lista de instrucciones es más extensa, en la que se incluyen funciones de
contaje, temporización y operaciones matemáticas en coma flotante, pero en este caso sólo
nos centraremos en las operaciones básicas: Y, O y NOT.
A continuación se muestra en el ejemplo de la Figura 3.4 un fragmento de programa
en el que se involucra una combinación de las operaciones lógicas mencionadas. Como se
puede ver, el programa citado es sumamente verborrágico, con muchas sentencias para
explicar poca funcionalidad.
Es un lenguaje de muy bajo nivel que hace que sea sumamente difícil de comprender,
así como también resulta muy complejo utilizarlo para agregar nueva funcionalidad como se
podría brindar si se representara en formar gráfica.
U(
O
O
)
U(
O
O
)
=
E 1.0
E 1.1
E 1.2
E 1.3
A 3.1
Figura 3.4: Estructura de Programa con lista de instrucciones
Este fragmento de programa describe la siguiente combinación:
o El estado de señal de la salida A 3.1 es “1" cuando al menos una operación Y
es verdadera.
o El estado de señal de la salida A 3.1 es “0" cuando ninguna operación Y es
verdadera
72
Solución Propuesta
En la Figura 3.5 por su parte, se muestra una representación gráfica que detalla de
manera más amena el resultado del fragmento de programa anterior. En la misma se puede
notar que es mucho más sencillo de comprender el significado de la combinación lógica
Y
O
Y
Figura 3.5: Representación gráfica de la estructura de programa
Aprovechando la potencialidad de la herramienta proporcionada por los diagramas
Grafcet, la cual es tomada como eje central del presente proyecto, podríamos representar el
citado fragmento de programa en un Nivel superior de abstracción para un usuario
inexperto. En la Figura 3.6 se puede apreciar una mayor ventaja en cuanto a la comprensión
de la combinación lógica.
Como se ha mencionado con anterioridad, el Grafcet es una herramienta estándar
según IEC 848 y permite la descripción gráfica del control del proceso.
Y
O
Y
Figura 3.6: Representación gráfica en Nivel Grafcet
En términos de definición de Grafcet se puede transcribir dicho fragmento de
condición lógica como condición de franqueabilidad de la transición B3 y por consiguiente la
activación de la etapa 2, que es quién tiene la funcionalidad de habilitar la salida A 3.1 Esta
salida se podría ejemplificar como la simple marcha de un motor o la apertura de una
Electroválvula.
73
Solución Propuesta
3.5.2 Lenguaje del Editor
Grafcet, es una metodología clara para la descripción y diseño de control
independiente de la tecnología a utilizar. El Editor Grafcet como tal, es también
independiente de la tecnología; sin embargo, sería muy útil que dicho diagrama pudiese ser
depurado con un PLC. Además, resulta muy interesante la posibilidad que el Editor Grafcet
generase código automáticamente
Como se ha explicado anteriormente, el código generado automáticamente por el
Editor Grafcet será implementado siguiendo una versión reducida del lenguaje de
programación de los autómatas Simatic de Siemens, siguiendo la línea S7-300/400.
El PLC resuelve la lógica programada como una lista de instrucciones o sentencias.
Cada sentencia es un objeto que consiste en uno o dos campos.
El primero de estos campos, siempre presente, representa el comando de una de las
instrucciones de la lista de funciones del PLC.
El segundo de los campos es el operando sobre el que se ejecuta la instrucción. El
operando suele ser una dirección de memoria, temporizadores o acumuladores.
Ciertas instrucciones, como la carga de una constante de temporización, permiten
que el operando sea una constante numérica u hay otras instrucciones, como la apertura de
paréntesis que no tienen operando.
La ejecución del PLC va a leer el estado del operando a modificar su contenido como
resultado de la ejecución de la instrucción sobre la que opera.
La descripción de cómo se forman las direcciones de memoria y el juego de
instrucciones se detallan a continuación.
3.5.3 Direcciones de memoria
El direccionamiento de la memoria del PLC, es sólo directa (sin uso de punteros). Con
el direccionamiento directo, las posiciones de memoria se denominan directamente por su
posición en la tabla de datos. Cada variable se representa por una letra, un modificador
(opcional), una posición de memoria o número de elemento y un número de bit.
Un ejemplo es: TMe.b donde
T= Designación del tipo de memoria
M= Modificación de la variable
e= Número de elemento
b= Número de bit (cuando sea aplicable)
Los tipos de memoria soportados son los descriptos en la Tabla 3.2:
74
Solución Propuesta
Código de Area
Descripción
E
Entradas
A
Salidas
M
Memoria interna de flag/bit
T
Temporizadores
Z
Acumuladores
Tabla 3.2: Tipos de área de memoria
Los modificadores de memoria sólo son aplicables para las áreas de memoria E, A y
M. Los modificadores de dichas áreas de memoria de detallan en la Tabla 3.3:
Modificador
(ninguno)
B
W
L
Descripción
Bit
Byte
Word
Long Word
Número de bits
1
8
16
32
Tabla 3.3: Modificadores de memoria
Por lo tanto, son direccionamientos válidos:
E 124.0
AB0
ML21
T31
Z124
3.5.4 Constantes
Los operandos además de ser posiciones de memoria (variables) pueden ser
constantes. Las constantes pueden ser de dos tipos:
- Literales: un número, como por ejemplo 3.
- De temporización: empiezan por S5T# seguido por un tiempo con el formato
XXhXXmXXsXXms, donde h=horas, m=minutos, s=segundos, ms=milisegundos y X son
números. Por ejemplo:
S5T#123h12m3ms.
3.5.5 Juego de instrucciones
La lista completa de instrucciones en un API, en este caso Siemens, se describe en la
Tabla 3.4:
75
Solución Propuesta
Operador
L
Mod
(
Operando
Cualquiera
Descripción
T
Cualquiera
S
Cualquiera
R
Cualquiera
Carga el valor del operando en el
acumulador.
Guarda el contenido del acumulador en
el operando actual.
Pone el operando a true (1).Trabajando
con acumuladores, carga el valor del
ACU1 de la CPU en el acumulador.
Pone el operando a false(0)
U
(
Bit
AND lógico
O
(
Bit
OR lógico
X
(
Bit
OR lógico exclusivo (XOR)
>I
Cualquiera
>=I
Cualquiera
Compara el contenido del acumulador
con el del operando y pone a 1 el
resultado lógico si es mayor
Mayor o igual que(ver >I)
==I
Cualquiera
Igual que (ver >I)
<I
Cualquiera
Menor que(ver >I)
<=I
Cualquiera
Igual o menor que (ver >I)
<>I
Cualquiera
No igual (ver >I)
UN
(
Bit
AND lógico negado
ON
(
Bit
OR lógico negado
XN
(
Bit
OR exclusivo lógico negado
SET
Pone el resultado lógico a true (1)
SE
Timer
FP
Bit
FN
Bit
Activa la cuenta del temporizador si
resultado lógico es 1
Detecta un flanco positivo en el
operando
Detecta un flanco negativo en el
operando
Tabla 3.4: Juego de instrucciones básicas de un API Siemens
76
Solución Propuesta
En este caso nos centraremos en el conjunto de instrucciones básicas de operaciones
con bits, ya que representan la mayoría de las aplicaciones de automatizaciones de procesos
secuenciales, y por ende donde la herramienta Grafcet interviene en todo su potencial.
Este conjunto acotado de instrucciones lógicas son los que se detallan en la Tabla 3.5:
Operador
Mod
Operando
Descripción
U
(
Bit
AND lógico
O
(
Bit
OR lógico
UN
(
Bit
AND lógico negado
ON
(
Bit
OR lógico negado
Tabla 3.5: Juego de instrucciones acotadas del proyecto
77
Solución Propuesta
3.6 Simulación del Proceso
Tal como se representa en la Figura 3.7, el usuario tendrá la posibilidad de efectuar la
simulación del proceso anteriormente creado y programado. Mediante una interfaz gráfica
interactiva, la herramienta permitirá la activación o forzado de variables del proceso y de
esta manera visualizar el punto de ejecución del proceso a través de coloreo de etapas
activas. En este punto el usuario tendrá la posibilidad de depurar la ejecución del
automatismo, corrigiendo las condiciones programadas.
Figura 3.7: Simulación del proceso automático secuencial
78
Solución Propuesta
3.7 Generación Automática de Código PLC
Una vez que el Proceso ha sido depurado, la herramienta brindará la posibilidad al
usuario, de generar en forma automática código de bajo Nivel, interpretado por un
Autómata programable Industrial (PLC). Como se ha planteado dentro de los objetivos, en el
presente trabajo se ha acotado la traducción a un lenguaje específico, en este caso de la
línea S7-300 de Siemens.
En la Figura 3.8 podemos apreciar representada la funcionalidad del módulo de
generación de código, con la correspondiente sintaxis en el lenguaje anteriormente
especificado.
Figura 3.8: Generación automática de código de bajo nivel
79
Diseño e Implementación
Capítulo 4 - Diseño e Implementación
En el presente capítulo se detallan aspectos correspondientes al diseño e
implementación de la herramienta que materializa el enfoque estudiado en el capítulo
anterior.
4.1 Arquitectura general
Grafcet es una aplicación compleja que cuenta con una gran variedad de clases que
cumplen con distintas funcionalidades específicas. La aplicación en sí basa su arquitectura en
el estilo arquitectónico Modelo Vista Controlador (MVC).
MVC es un patrón de arquitectura de software que separa los datos y la lógica de
negocio de una aplicación, de la interfaz de usuario y el módulo encargado de gestionar los
eventos y las comunicaciones. Para ello MVC propone la construcción de tres componentes
distintos que son el modelo, la vista y el controlador, es decir, por un lado define
componentes para la representación de la información, y por otro lado para la interacción
del usuario. En la Figura 4.1 se observa la relación entre los módulos.
Figura 4.1: Arquitectura basado en Modelo Vista Controlador (MVC)
Básicamente, el modelo es el encargado de manejar los datos, así como también la
lógica del programa. La Vista, por su parte, es el componente encargado de administrar la
interfaz gráfica y de recibir la información y actualización de los datos por parte del Modelo.
Finalmente, el Controlador es el que interactúa con el usuario para traducir sus entradas en
comando para la Vista o el Modelo.
80
Diseño e Implementación
Las siguientes subsecciones detallarán aún más cada uno de dichos componentes.
Más específicamente, la Sección 4.1.1 explicará el modelo que tiene la aplicación Grafcet,
con cada una de las partes más importantes del sistema. La Sección 4.1.2 por su parte
detallará los distintos gestores que conforman el controlador del sistema. Finalmente, la
Sección 4.1.3 muestra la vista y algunas capturas de pantalla de la interfaz gráfica.
4.1.1 Modelo
El componente Modelo contiene el núcleo funcional de la aplicación. Éste encapsula
los datos apropiados, y el procesamiento específico. El Modelo desconoce las interfaces
asociadas a él, ya que lo que se busca es la independencia de éste con cualquier Vista o
Controlador, en cambio, las Vistas y Controladores sí conocen su modelo. Los Controladores
invocan a los módulos del Modelo. El Modelo además provee las funciones para acceder a
sus datos que son usadas por las Vistas para obtener la información a ser mostrada.
En particular, el diagrama de clases correspondiente al Modelo se puede ver de
manera general en la Figura 4.2. Más específicamente, en la figura se muestra las clases que
representan cada una de las figuras y de los componentes que conforman la edición de los
programas codificados para el PLC.
Figura 4.2: Diagrama de clases del componente Modelo
En primer lugar, se puede ver la interfaz Figura, que representa cada una de las
posibles figuras que pueden ser graficadas en un panel.
Si bien no se define funcionalidad en esta clase, especifica los métodos que deben ser
implementados por las sucesivas figuras que componen la jerarquía. En este caso los
81
Diseño e Implementación
métodos a implementar están más relacionados con la posición que ocupan en el panel en el
que van a ser graficados.
Luego, se pueden ver las clases Linea, Condicion y la interfaz Enlace. Una línea
representa la línea que conecta a dos instancias de la clase Enlace. Esta clase se encarga,
entre otras cosas, de encontrar un camino entre dos enlaces de manera de que la línea en sí
no pase por encima de otro enlace. Además, una Linea tiene una Relación definida, que se
encarga de indicar cuáles son los enlaces que tiene de un lado de la línea y cuáles los de la
otra. Finalmente, la clase Condicion se encarga de representar las condiciones que hay entre
los enlaces. Dado que las condiciones también son mostradas gráficamente, es necesario
saber en la posición en la que van a ser mostradas, es por eso que también es considerada
una Figura.
La interfaz Enlace agrega un nuevo conjunto de métodos a una Figura. Estos métodos
son los encargados de determinar cómo agregar, borrar u obtener relaciones con otros
enlaces. Se considera un Enlace a todas las figuras que pueden ser conectadas con líneas:
una etapa, una etapa inicial, una línea simultánea o de bifurcación, y una línea de conjunto o
de unión. Cada una de ellas puede recibir como entrada un conjunto de relaciones, y puede
tener un conjunto de relaciones como salida.
En primera instancia, la línea simultánea o de bifurcación tiene la función de activar a
más de un enlace de manera simultánea. Es decir, cuando una línea simultánea es activada
todas las relaciones que tiene como salida serán así mismo activadas al mismo tiempo. La
parte de simulación en la que se puede ver detalladamente dicho funcionamiento se
explicará en la Sección 4.3.
Por otro lado, una línea de conjunto o unión tiene una funcionalidad opuesta. Esto es
así porque la tarea de una línea de conjunto es esperar a que todas las relaciones que tiene
como entradas sean activadas, para poder activar a las relaciones que tiene como salida.
Entonces, una etapa que tenga como predecesor a una línea de conjunto sólo será activada
cuando todas las etapas que precedan a dicha línea sean activadas. Al igual que con las
líneas de bifurcación, toda esta funcionalidad se detalla en mayor profundidad en la Sección
4.3.
Otra de las clases que es considerada un Enlace es una Etapa. Una etapa representa
un estado en el que se está ejecutando una determinada acción en el proceso del programa
de PLC. Estas son los componentes principales del diseño, dado que todo un programa se
basa en el pasaje de una etapa a la otra dadas unas determinadas condiciones. Una etapa
cumple con diversas funciones además de saber administrar sus relaciones. Cumple un rol
muy importante en la simulación (ver Sección 4.3) y además en la traducción al código.
Cuenta con un conjunto de acciones que representan las actividades que se ejecutan
durante dicha etapa, y que además son las que se traducen luego al código general. Una
etapa inicial cumple con la definición de una etapa, aunque tiene una manera de graficarse
distinta, así como también la manera de administrar las relaciones de entrada.
4.1.2 Controlador
El componente Controlador toma las interacciones del usuario como eventos. Cómo
estos eventos son enviados al controlador, depende de la plataforma de la interfaz de
usuario. Por simplicidad, se asume que cada controlador implementa un proceso manejador
de eventos por cada evento relevante. Los eventos son traducidos en peticiones para el
modelo o las vistas asociadas.
82
Diseño e Implementación
Si el comportamiento de un controlador depende del estado del modelo, el
controlador se registra así mismo al mecanismo change-propagation e implementa los
procedimientos de actualización (Buschmann, Meunier, Rohnert, Sommerlad, & Stal, 1996).
Este componente está dividido en varias clases denominadas gestores. Son las
encargadas de administrar cada una de las distintas partes del programa: gestor de paneles,
gestor de código, gestor de símbolos definidos, gestor de simulación, entre otros. Cada uno
de estos gestores está conectado con la Vista para poder procesar las entradas del usuario y
así notificar de los cambios efectuados al Modelo.
En primer lugar, el gestor de paneles se encarga de administrar los distintos paneles
de dibujo. Lleva registro del panel que está siendo utilizado en un momento determinado, y
a su vez guarda en memoria cada uno de los restantes paneles para ser utilizados en caso de
que el usuario así lo desee. También provee la funcionalidad para agregar nuevos paneles de
diseño o eliminar alguno. Este es el componente que le envía los paneles así como cada una
de sus etapas al gestor de simulación, para que el mismo los pueda administrar.
El gestor de simulación, por su parte, se encarga de tener un registro de las etapas
que están activadas en cada paso de la simulación. Además, permite administrar los valores
de las variables previamente definidos en la tabla de símbolos. Cuando el usuario desea
avanzar un paso de simulación, es este gestor el encargado de avisarles a las figuras
correspondientes para que las mismas se actualicen. Lo mismo sucede en caso de que el
usuario desee resetear la simulación, o cambiar un valor de las variables.
Otro gestor importante en el programa es el gestor de símbolos definidos. Este
permite agregar, editar o eliminar símbolos en cualquier momento de la etapa de diseño.
Otra de sus responsabilidades es generar los símbolos predefinidos a la hora de
comenzar con un diseño. También le envía al gestor de código la tabla de símbolos para que
el mismo pueda imprimirla en el programa.
En conclusión, cada parte del controlador interactúa con una parte de la vista para
poder informar al modelo de los cambios que el usuario introduzca. A su vez, el controlador
se encuentra dividido en varios gestores, cada uno de los cuales se encarga de una parte
específica del programa.
4.1.3 Vista
El componente Vista presenta la información al usuario. Las diferentes vistas
presentan la información del modelo de diversas maneras. Cada una define un
procedimiento de actualización que es activado por el mecanismo change-propagation.
Cuando el procedimiento de actualización es llamado, la vista recupera los valores actuales
de los datos a ser mostrados desde el modelo, y los presenta en pantalla.
Durante la inicialización todas las vistas son asociadas con el modelo, y registradas en
el mecanismo change-propagation. Hay una relación uno a uno entre la vista y el
controlador, esta relación es un ejemplo del patrón de diseño Strategy. Las vistas, a menudo,
ofrecen funcionalidad a los controladores para manipular el despliegue en pantalla. Esto es
útil para operaciones activadas por el usuario y que no afectan al modelo (Buschmann,
Meunier, Rohnert, Sommerlad, & Stal, 1996)
Para esta parte del sistema, se hizo uso de la librería Swing1 que provee un conjunto
de métodos para diseñar e implementar una interfaz gráfica de usuario. En particular, Swing
1
Sitio web de Swing
83
Diseño e Implementación
fue diseñado con el fin de proveer un conjunto más sofisticado de componentes para la
interfaz que su antecesor Abstract Window Toolkit (AWT). Esta biblioteca está diseñada de
manera tal que su integración con sistemas MVC sea muy intuitiva. Además cuenta con
diversos componentes predefinidos que agilizan el diseño de una interfaz gráfica.
Uno de los componentes principales que provee esta librería es el JPanel. Esta clase
representa un panel en el que se pueden agregar otros componentes como botones, campos
de texto, etiquetas o, así mismo, otros paneles. Todos estos componentes pueden ser
usados como clases para heredar y así poder personalizarlos, cambiando parte de su
comportamiento interno. Esto brinda una gran flexibilidad a la hora de desarrollar.
Adicionalmente, estos componentes cuentan con una gran variedad de métodos para
poder modificar el tamaño, la posición, el ancho o alto, entre otras propiedades.
Por otro lado, los componentes que se consideran contenedores de otros, como un
JPanel, tienen definidos Layouts internamente. Un Layout es una forma de esquematizar los
componentes dentro del contenedor, que sirve para diseñar la vista. Por ejemplo,
RelativeLayout es un layout en el cual cada componente se define de acuerdo al resto de los
componentes; BoxLayout permite definir los componentes de manera vertical u horizontal;
etc.
Todos los componentes que manejan información internamente, como lo son las
tablas, cuentan con la posibilidad de definir modelos. Esos modelos son los que sirven para
representar el modelo del sistema, es decir, el modelo explicado en la Sección 4.1.1 se
plasma en los modelos de dichos componentes. Además, cada componente cuenta con
Listeners que son clases que avisan de cada interacción del usuario con la interfaz.
Estos sirven para poder avisar a los diferentes gestores las entradas del usuario,
como se mencionó en la Sección 4.1.2. Es por todo esto que se considera que Swing tiene
una gran compatibilidad con sistemas MVC.
A sabiendas de todos los beneficios otorgados por esta librería, se decidió realizar la
implementación con la misma. En la Figura 4.3 se muestra una captura de pantalla de
Grafcet. Allí se pueden ver los distintos componentes: un panel donde se realiza el diseño de
las etapas, los botones para agregar etapas o líneas, barras de menú en la parte superior y
en la parte izquierda. Cada uno de dichos componentes tiene definidos sus Listeners para
informarle a los distintos gestores, y tienen definidos distintos tipos de Layouts.
84
Diseño e Implementación
Figura 4.3: Captura de pantalla de la vista de Grafcet
4.2 Condiciones
Como se mencionó previamente, el objetivo principal que persigue le herramienta
desarrollada es facilitar el desarrollo y codificación de sistemas de PLC. Ya se mencionó la
gran dificultad que presenta desarrollar sistemas de este tipo, y el tiempo de desarrollo que
puede implicar. Dentro del desarrollo en sí mismo, uno de los pasos fundamentales es la
definición de condiciones, cuya notación puede resultar anti-intuitiva, con una notación
poco amigable para un desarrollador inexperto, como puede ser un alumno.
En la Sección 4.2.2 se detalla el diseño y los requerimientos para la representación de
condiciones en Grafcet.
La Sección 4.2.3, por su parte, detalla los pormenores de la implementación del
diseño previamente mencionado.
Luego, en la Sección 4.3 se especifica el diseño e implementación de los módulos
correspondientes a la simulación.
4.2.1 Operaciones Lógicas
Las operaciones lógicas con bits operan con dos dígitos, 1 y 0. Estos dos dígitos
constituyen la base de un sistema numérico denominado sistema binario. Los dos dígitos 1 y
0 se denominan dígitos binarios o bits. En el ámbito de los contactos y bobinas, un 1 significa
activado (“conductor”) y un 0 significa desactivado (“no conductor”).
85
Diseño e Implementación
Las operaciones lógicas con bits interpretan los estados de señal 1 y 0, y los combinan
de acuerdo con la lógica de Boole. Estas combinaciones producen un 1 ó un 0 como
resultado y se denominan “resultado lógico” (RLO). Las operaciones lógicas con bits
permiten ejecutar las más diversas funciones.
Las operaciones básicas para las operaciones lógicas con bits son:
U: Operación lógica AND.
UN: Operación lógica AND negado.
O: Operación lógica OR.
ON: Operación lógica OR negado.
X: Operación lógica OR-exclusivo.
XN: Operación lógica OR-exclusivo negada.
NOT: Niega el resultado lógico.
También es posible definir operaciones con una cadena lógica encerrada entre
paréntesis. La lista de instrucciones es más extensa, pero en este caso sólo nos centraremos
en las operaciones básicas: AND, OR y NOT.
A continuación se muestra un ejemplo de un fragmento de programa en el que se
involucra alguna combinación de las operaciones lógicas mencionadas.
O(
U var1
U var2
)
O(
U var3
U var4
)
Figura 4.4: Ejemplo de código representando una condición simple
En la Figura 4.4 se muestra un breve ejemplo que involucra solo dos operaciones: AND
y OR; y cuatro variables: var1 , var2 , var3, y var4 . Como se puede ver, el programa citado es
sumamente verborrágico, con muchas sentencias para explicar poca funcionalidad.
Es un lenguaje de muy bajo nivel que hace que sea sumamente difícil comprender su
funcionalidad, así como también resulta muy complejo utilizarlo para agregar nueva
funcionalidad.
86
Diseño e Implementación
El mismo funcionamiento se puede ver gráficamente en la Figura 4.5 y se puede notar
que es mucho más sencillo de comprender. Cada uno de los operadores está representado
por una nueva caja en el diagrama, así como también las variables. Resulta mucho más
ameno y entendible este lenguaje gráfico, sobre todo para aquellos usuarios que no tienen
previa experiencia para su uso.
4.2.2 Diseño para la representación de condiciones
Una vez analizada la problemática, se puede ver que hay una correspondencia directa
entre la representación gráfica y el código necesario para representar las condiciones en un
PLC. Este análisis resulta de gran utilidad a la hora de realizar un primer diseño para que la
aplicación realice el pasaje automáticamente.
Figura 4.5: Representación gráfica una condición simple
Puntos a considerar a la hora de realizar el diseño:
Puede haber cualquier combinación de operadores. Es decir, un operador AND,
por ejemplo, puede estar precedido por cualquier operador (AND, OR, NOT) así
como también por una variable. Lo mismo sucede con cualquier operador.
La letra U se corresponde con el operador AND, la letra O con el operador OR y
la letra N se corresponde con el operador NOT.
Cuando un operador está precedido por una variable, solo se agrega la letra
que corresponda para ese operador delante de la variable. Por ejemplo, el
operador AND de la Figura 4.5 sólo está precedido por dos variables: var1 y
var2. Su representación es la siguiente:
87
Diseño e Implementación
U var1
U var2
Cuando un operador está precedido por un operador, se agrega la letra que
corresponda a dicho operador y un paréntesis. Debajo de esa línea, se listan las
condiciones que involucre el operador por el cual está precedido. Finalmente,
se agrega una línea con el paréntesis para cerrar el paréntesis abierto
previamente.
Cuando un operador tiene más de una entrada, estas se listan una debajo del
otro con la letra que corresponda a dicho operador. Es decir, si en el código se
ven dos líneas con una 'U' que preceda, estos se corresponden al mismo
operador, que en este caso es un AND.
Para separar líneas que se correspondan con distintos operadores se usan los
paréntesis.
Las variables pueden ser vistas como operadores que sólo devuelven su valor
de verdad.
Teniendo en cuenta dicha especificación, se procede a realizar un primer diseño
general que ataque cada uno de los puntos mencionados. Teniendo en cuenta el primer
punto en particular, se puede notar la gran flexibilidad que existe a la hora de realizar una
condición. Es decir, cualquier operador puede ser precedido por otro operador, y todos
tienen un comportamiento en común: retornar las líneas de código correspondientes al
operador. De esta forma, está claro que un operador tiene que tener completa
independencia de lo que lo preceda.
Luego de realizar una búsqueda por los patrones de diseño que puedan proveer una
solución para esta problemática, se encontró el patrón que mejor se ajusta a dichos
requerimientos es el patrón Composite. Según (Gamma, 1995), el patrón Composite permite:
“Componer objetos en árboles para representar jerarquías todo-parte. Composite
permite a los clientes tratar objetos individuales y objetos compuestos de una
manera uniforme”.
Esa definición es muy similar a lo que se había especificado previamente, un operador
debe tratar a sus precedentes de la misma forma obteniendo el mismo formato de entrada,
sin importar si estos eran objetos individuales (variables en nuestro caso) u operadores
compuesto (operadores). Es por eso que para el diseño inicial se decidió utilizar este patrón.
En la Figura 4.6, se muestra el diagrama de clases resultante luego de aplicar el patrón
Composite. Como se puede ver, se define una clase abstracta Operador en la que se definen
los métodos comunes a todos los tipos de operadores.
88
Diseño e Implementación
Figura 4.6: Diseño para representar las condiciones usando el patrón Composite
Como se mencionó en el último punto de las especificaciones, una variable también es
un operador, que sólo retorna su propio valor. Es por eso que también está en el diagrama
de clases.
Dentro de los métodos definidos en el diagrama de clases, se distingue solo
getCondicion(). Dicho método devuelve la traducción del gráfico a su formato PLC. Es decir,
el operador AND, del ejemplo mencionado en la Figura 4.5, retornaría:
U var1
U var2
De esta manera queda el diseño para la representación de condiciones terminado. El
resto de los puntos mencionados en la especificación se desarrollarán con la
implementación misma, dado que son más puntuales.
4.2.3 Implementación
Una vez presentado el diseño, se pasa a mostrar los pasos que se siguieron para
implementar el sistema de condiciones en el programa. Para la implementación se deben
considerar las dos partes que esta involucra, por un lado, la lógica necesaria y, por el otro, la
interfaz gráfica requerida para mostrar al usuario un editor con el que pueda establecer las
condiciones.
En principio, se puede plantear un diseño como el que se puede ver en la Figura 4.7
donde cada operador tiene la responsabilidad de dibujarse a sí mismo. Es decir, el método
pintar, que proviene de la interfaz Figura, se encarga de generar el gráfico correspondiente
para cada operador. En este caso, el operador AND graficaría una caja con la palabra 'AND'
en su interior, el operador OR haría lo mismo para su caso pero con la palabra 'OR', las
variables graficarían una caja con su nombre en el interior, y de manera análoga con el
operador NOT.
89
Diseño e Implementación
Figura 4.7: Diseño de operadores que pueden graficarse a sí mismos
Es posible distinguir que existe una gran repetición de código con el caso anterior. Es
decir, todos los operadores se representan con cajas, de la misma manera. La única
diferencia que hay en cada caso es el texto que muestran en su interior. Entonces, una
posible solución es delegar el funcionamiento de dibujar la caja a la clase abstracta, y definir
un método que le permita a cada operador devolver el texto que deben dibujar en el interior
de la caja. El diseño para este caso se puede ver en la Figura 4.8.
Existe un patrón de diseño que especifica esta estrategia para delegar funcionamiento
en común a la clase abstracta (en nuestro caso, graficar la caja que representa el operador),
y solo heredar una pequeña parte de dicha funcionalidad (obtener el texto para escribir en la
caja) en las clases hijo. Este patrón se conoce con el nombre de Template (Gamma, 1995).
90
Diseño e Implementación
Figura 4.8: Diseño de operadores usando el patrón Template para graficar
Si bien el diseño presentado parece correcto, todavía restan definir todos los métodos
para poder establecer relaciones entre los distintos operadores, tanto sean de entrada como
de salida. Analizando el código ya definido para poder graficar etapas y relaciones entre
etapas, se puede distinguir una gran similitud con lo que se precisa para graficar operadores.
Por lo cual, se decidió reutilizar dicha funcionalidad.
Para lograr dicho objetivo, se procedió a realizar el diseño presentado en la Figura 4.9.
91
Diseño e Implementación
Figura 4.9: Diseño de operadores reutilizando la funcionalidad para graficar una etapa
Aquí se puede ver que toda la funcionalidad para graficar un elemento y para definir
relaciones con otros elementos está definida en la interfaz Enlace. Luego, la clase abstracta
Caja se encarga de implementar todos esos métodos para poder graficar una caja con un
texto en su interior, siguiendo también el patrón Template.
Finalmente, la clase Etapa implementa todos los métodos específicos de una etapa así
como también el método para retornar el texto a escribir dentro de la caja. Lo mismo sucede
con los operadores, que implementan su propia funcionalidad y la necesaria para obtener el
texto a escribir.
Con este diseño final, los únicos métodos que deben ser implementados son los
correspondientes a la funcionalidad de los operadores. Es decir, los métodos getCondicion(),
y getTexto(). Para el caso de getTexto(), cada operador retornará el texto que lo representa
('AND', 'OR', 'NOT', o el nombre de la variable, dependiendo del operador).
Finalmente, para la implementación del método getCondicion() se precisa un poco más
de lógica. En la Figura 4.10 se muestra la implementación para el operador compuesto.
92
Diseño e Implementación
Figura 4.10: Implementación del método getCondicion() para el operador compuesto
Allí se puede ver que cuando se trata de una variable, sólo se agrega la letra “U” por
delante. Mientras que cuando se trata de un operador, se agrega una línea por encima de la
condición devuelta por el operador que lo precede, en la que se abren los paréntesis. Luego
se agrega otra línea al final de la condición en la que se cierran los paréntesis. El resto de los
operadores siguen una implementación muy similar a la mostrada para el operador
compuesto.
Una vez que se agregan todos los operadores al editor, el usuario puede definir
cualquier combinación de los mismos. Sin embargo, para determinar cuál es el operador
final, el que devuelve el resultado de toda la condición que se quiere definir, se debe agregar
un nuevo operador. Es decir, dado que pueden existir varios operadores usados a la hora de
definir una condición, se debe determinar cuál de todos ellos es el que entrega el resultado
final. Por este motivo, se agregó el operador IGUAL. Este operador sólo puede ser definido
una vez en el editor, y su implementación del método getCondicion() va a retornar la
condición que obtiene como entrada simplemente.
Una vez definidos todos los operadores y su implementación, se procede a mostrar un
breve ejemplo en el que se aplican todos los conceptos mencionados. La Figura 4.11 muestra
la representación del ejemplo mostrado en la Figura 4.5, esta vez usando el editor Grafcet.
Como se puede ver, se definieron todas las variables, se las conectó con los operadores AND.
Estos, a su vez, pudieron ser posteriormente conectados con el operador OR. Finalmente, el
operador OR es conectado con el mencionado operador IGUAL, que se encarga de retornar
el resultado final una vez que se pulsa el botón Aceptar en la parte inferior. Como resultado
se obtiene su representación en lenguaje de PLC, mostrado con anterioridad en la Figura 4.4.
93
Diseño e Implementación
Figura 4.11: Ejemplo de la definición de una condición usando Grafcet
94
Diseño e Implementación
4.3 Simulación
Una significativa potencialidad agregada como herramienta para el usuario resulta la
posibilidad de depuración de código. Esto es, una vez definido el diagrama con sus
respectivas etapas y transiciones, contar con la ventaja de simular el funcionamiento,
mediante una interfaz interactiva en donde tenga la posibilidad de operar manualmente en
el valor de cada variable interviniente. De esta forma, una vez que se han realizado todas las
pruebas y correcciones en la programación, efectuar la traducción a lenguaje de PLC con un
grado de certeza elevado en cuanto a funcionamiento y respuesta.
En esta sección se detallará el diseño e implementación requeridos para poder agregar
un soporte de simulación, en el cual se pueda probar el diagrama realizado, dándole la
oportunidad al usuario de cambiar los valores de estado de cada una de las variables
definidas y ver, paso a paso, el comportamiento del sistema.
4.3.1 Diseño
Antes de poder realizar un diseño para poder implementar el módulo que soporte la
simulación del sistema, es necesario realizar un análisis del estado actual de la aplicación. De
esta forma, se detectará qué características se deben agregar y en qué punto es necesario
agregar la nueva funcionalidad para poder brindar el mencionado soporte.
En principio, se cuenta con una representación de Etapas y de enlaces. Las Etapas
representan un estado en el diagrama, mientras que los enlaces representan las conexiones
entre dichos estados.
Básicamente, la simulación consta de tres características esenciales:
1. Activar etapas según corresponda.
2. Cambiar el estado de las variables previamente definidas.
3. Determinar si una condición se cumple o no.
A continuación se detallará los puntos fundamentales a cubrir para poder brindar las
mencionadas características. En primer lugar, el hecho de activar etapas implica que cada
etapa debe saber si está o no activada. Es decir, debe mantener su propio estado.
Por otro lado, para que una etapa pueda activarse se deben cumplir dos condiciones:
las etapas inmediatamente anteriores (o sea, aquellas que solo están separados por un
enlace) deben estar activadas; y que las condiciones definidas en los enlaces emergentes de
dicha etapa sean franqueadas. La única excepción a este caso es la etapa inicial, dado que la
misma se activa siempre por defecto al comenzar con la simulación.
La Figura 4.12 muestra un ejemplo en el cual se explica mejor el proceso mediante el
cual se activa una etapa. En principio, ninguna etapa se encuentra activada dado que la
simulación todavía no comenzó. Una vez que la simulación comienza, automáticamente la
etapa inicial es activada. Luego, dadas las circunstancias, la condición es cumplida. Así,
debido a que ambas la condición y la etapa inmediatamente anterior están activadas, la
etapa 2 es activada.
95
Diseño e Implementación
Figura 4.12: Ejemplo de transición de etapas en una simulación
Cuando se trata de una bifurcación o Divergencia en Y (ver Sección 3.4), el
comportamiento difiere un poco de lo que se viene explicando hasta ahora. Una vez que la
etapa inmediatamente anterior a la bifurcación es activada, y la condición de la relación se
cumple, la bifurcación se activa. Al activarse la bifurcación, automáticamente se activan
todas las etapas inmediatamente siguientes a la bifurcación.
En la Figura 4.13 se muestra un ejemplo de una transición de etapas en una
simulación, involucrando una bifurcación.
La bifurcación, en este caso, es precedida por la etapa inicial, y está conectada a las
etapas 2 y 3. La etapa inicial es activada al comenzar la simulación. Cuando la condición
definida en la relación que conecta la etapa inicial con la bifurcación es cumplida, la
bifurcación activa a las etapas 2 y 3 automáticamente.
96
Diseño e Implementación
Figura 4.13: Ejemplo de transición de etapas con una bifurcación
Solo resta por detallar el comportamiento de la simulación cuando se involucra una
unión (ver Sección 3.4). Al contrario que en el caso de la bifurcación, una unión sólo es
activada cuando todas las etapas que la preceden son activadas. Una vez cumplida la
receptividad asociada a la transición emergente, la unión es activa y pasa a la etapa
siguiente.
La Figura 4.14 muestra un ejemplo de una simulación donde se involucra una transición
de etapas con una unión.
97
Diseño e Implementación
Figura 4.14: Ejemplo de transición de etapas con una unión
En el primer estado las etapas 3 y 4 se encuentran activadas. Además, las condiciones
definidas en la relación que las conecta con la unión también se cumplen. Por ende, la unión
se activa y pasará automáticamente a la etapa 5.
De todo el proceso previamente explicado, se pueden distinguir varios puntos a
considerar en el diseño de esta sección del programa. A continuación se listan algunos de
dichos puntos:
Todas las figuras (etapas, enlaces, uniones y bifurcaciones) deben proveer la
funcionalidad para informar si está activado o no. De esta forma, otras etapas van a
poder determinar si deben o no ser activados, considerando que las etapas
anteriores cumplen con los requisitos.
Todas las figuras deben poder ser reseteadas. Como se mostró en los ejemplos de
transición, cuando una etapa se activa, las etapas anteriores deben ser desactivadas.
Todas las figuras deben proveer la funcionalidad para determinar si deben o no ser
activadas. Por ejemplo, una tapa debe corroborar que las etapas y enlaces anteriores
estén activados. A su vez, una relación va a estar activada si la condición definida en
su interior se cumple.
98
Diseño e Implementación
Todas las figuras deben poder actualizarse, en caso de que deban ser activadas (esto
se determina usando la funcionalidad definida anteriormente). Aquí es donde se
debe informar a las etapas y enlaces anteriores que deben ser reseteados.
Por otro lado, al igual que sucedió con las condiciones, todas las figuras pueden ser
combinadas de cualquier forma. Es decir, antes de un estado puede haber una unión, una
bifurcación u otro estado. Lo mismo sucede con el resto de las figuras. Por lo tanto, se puede
ver que estamos en condiciones de reutilizar el patrón de diseño Composite. Esto es así
porque nos brinda la flexibilidad para independizarse de lo que esté definido previa o
posteriormente.
En la Figura 4.15 se muestra el diagrama de clases que representa los componentes
necesarios para implementar la simulación en Grafcet.
Figura 4.15: Diseño para la simulación utilizando el patrón Composite
Como se puede apreciar, se aplicó nuevamente el patrón Composite siguiendo la
estrategia previamente mencionada. También se puede notar que una etapa, una
bifurcación y una unión sólo pueden conectarse con líneas. Una línea, en cambio, puede
relacionarse con cualquier figura.
Los métodos surgen de las especificaciones listadas anteriormente.
activa()
Este método se encarga de determinar si la etapa debe o no ser
activada. Es decir, retornará un valor de verdad positivo en caso de
que se cumplan las condiciones ya nombradas. En caso de que la etapa
ya se encuentre activada, este también retornará un valor de verdad
positivo. Caso contrario, devolverá FALSO como resultado, indicando
que no se encuentra activada y que no se cumplen las condiciones
necesarias para ser activado.
99
Diseño e Implementación
actualizar()
Este método se encarga de actualizar cada figura. Utiliza el método
activa() para saber si debe ser activado. En cuyo caso, actualiza las
variables necesarias para futuras invocaciones. Y resetea las figuras
que la precedan.
reset()
Resetea la etapa, indicando que ya no se encuentra activado.
Con esto se da por terminado el diseño para representar las figuras en la simulación.
Resta por definir el diseño del componente del sistema que se encargue de procesar las
condiciones (ver Sección 4.2) para determinar si las mismas son cumplidas o no.
Para el análisis y procesamiento de las condiciones se puede pensar un diseño
muy similar al desarrollado para la definición de las condiciones. Es decir, cada operación
(AND, OR, NOT) debe poder determinar si esta se cumple o no. Por ejemplo, para
determinar si una operación AND, el operador debe consultar a sus entradas si las mismas se
cumplen. En caso de que se cumplan todas ellas, la operación AND retornará un valor de
verdad positivo.
Entonces, la estructura a plantear es muy similar a la mostrada en la Figura 4.9,
solo que esta jerarquía no precisa ser representada gráficamente, con lo cual es necesario
definir una nueva estructura. En este caso, el método a definir es CumpleCondicion() que se
encarga de realizar la tarea previamente mencionada.
Así, el resultado final de la estructura se puede apreciar en la Figura 4.16.
Figura 4.16: Diagrama de Clases que representan las condiciones para la simulación
Además de dicha funcionalidad, se debe realizar un módulo que se encargue de
interpretar el texto en el que se definen las condiciones. Básicamente la tarea de este
módulo es interpretar cada una de los caracteres definidos en la especificación de las
condiciones, y, en base a ello, hacer una representación en memoria usando la jerarquía
previamente mencionado. Siguiendo con el ejemplo mostrado en la Sección 4.2.1, dada una
especificación de una condición como la que se pudo ver en la Figura 4.4, este módulo lo
interpretaría para generar el modelo mostrado en la Figura 4.5.
Una vez explicado todo el diseño que concierne al proceso de simulación, se procede a
detallar la implementación de cada uno de los módulos previamente explicados.
100
Diseño e Implementación
4.3.2 Implementación
Al igual que en el caso de la definición de condiciones, una vez definida la estructura a
utilizar, la implementación es directa y sencilla. A continuación se mostrarán extractos de la
implementación de cada uno de los componentes mencionados en el diseño mostrado en la
Figura 4.15. Luego, se mostrará la implementación correspondiente a los módulos que
interpretan las condiciones para determinar si las mismas se cumplen o no.
En primer lugar, en la Figura 4.17 se muestra el código correspondiente a la
implementación de la clase Etapa. Como se puede apreciar, los métodos son cortos y
sencillos de entender. Vale aclarar que el método activa() es recursivo, es decir, invoca al
mismo método pero de la Figura que lo antecede. Entonces, para determinar si una Figura
debe ser activada o no, se llama recursivamente hasta llegar a la etapa inicial. Esto se puede
agilizar en caso de que una etapa ya se encuentre activada.
Figura 4.17: Código de la clase Etapa para implementar la simulación
Para el caso de la Línea, tal como se presenta en la ¡Error! No se encuentra el origen de la
eferencia., el código resultante es muy similar, solo se genera una ligera variación en cada
método. Siguiendo la misma línea, se pueden definir el resto de los módulos a implementar.
101
Diseño e Implementación
Figura 4.18: Código de la clase Linea para implementar la simulación
En segundo lugar, el intérprete de condiciones es un poco más complejo de
implementar, dado que se deben considerar diversas posibilidades. Básicamente, si se trata
de una línea que contenga un paréntesis, entonces se trata de un operador lógico. Si no
posee paréntesis, entonces pueden existir dos opciones: operador lógico con variable ó
variable sola. Una vez identificada cada una de las alternativas, se puede proceder a generar
la estructura en memoria, usando la jerarquía de clases mostrada en la Figura 4.16.
Con lo cual, solo resta por presentar la implementación de la reciente mencionada
jerarquía de clases que representa las condiciones. En la Figura 4.19 se muestra la
implementación del método getCondicion() para la clase Variable. Se puede notar que la
implementación es muy sencilla.
Figura 4.19: Código de la clase Variable para implementar la interpretación de condiciones
102
Diseño e Implementación
En la Figura 4.20, por su parte, se muestra la implementación del método en la clase
And. Esta difiere un poco de la anterior presentada, dado que tiene que corroborar que cada
una de las entradas sea verdadera para poder retornar un valor verdadero. El resto de los
operadores se implementan siguiendo la misma línea:
Figura 4.20: Código de la clase And para implementar la interpretación de condiciones
103
Casos de Estudio
Capítulo 5 - Casos de Estudio
Para poder evaluar la respuesta y el comportamiento de la herramienta desarrollada,
se realizaron dos casos de estudio. Cada uno de ellos se ideó con el fin de plasmar de
manera adecuada y concisa el funcionamiento de la herramienta en los puntos de mayor
importancia.
En el Apéndice A se muestra cómo es el funcionamiento de la herramienta, con
información de la interfaz y los distintos elementos que la componen, junto con ejemplos
sencillos que permitan facilidad de comprensión en la modalidad de trabajo.
En el primer caso de estudio se plantea un ejemplo simple y didáctico a modo de
introducción en el desarrollo de un automatismo de control, que permitirá analizar la
sencillez que brinda la herramienta en el caso de que el usuario no posea amplios
conocimientos en el ámbito de la programación de Autómatas Industriales.
En el segundo caso de estudio se abordará un Proceso real de Automatismo de
Control, el cual se encuentra implementado y en actual funcionamiento en una Planta Fabril,
que permitirá analizar el funcionamiento de la herramienta en su máxima capacidad. En este
punto se trazará una analogía con el comportamiento de la instalación física y las ventajas
concretas ofrecidas en cada etapa del ciclo de trabajo, acompañado de ilustraciones
fotográficas para una mayor comprensión del mismo. Se plantearán, además, posibles
situaciones reales a modo de ilustración de las ventajas de la herramienta en el nivel de
simulación virtual, resaltando la importancia que significa minimizar los riesgos de la puesta
en marcha física del sistema.
104
Casos de Estudio
5.1 Caso de Estudio N° 1
En este apartado desarrollaremos la aplicación de la herramienta en un caso práctico
y sencillo como es el funcionamiento de una taladradora.
La taladradora es una máquina herramienta donde se mecanizan la mayoría de los
agujeros que se hacen a las piezas en los talleres mecánicos. Estas máquinas de manejo
sencillo, tienen dos movimientos: El de rotación de la broca que le imprime el motor
eléctrico de la máquina a través de una transmisión por poleas y engranajes, y el de avance
de penetración de la broca, que puede realizarse de forma manual sensitiva o de forma
automática, si incorpora transmisión para hacerlo.
Mando de una taladradora
Consola Móvil
Broca
Bastidor Fijo
Figura 5.1: Vista simbólica de la taladradora
5.1.1 Descripción
Como se puede apreciar en la Figura 5.1, la taladradora se compone de un bastidor
fijo y de una consola móvil respecto al bastidor.
La consola soporta la broca y el motor de accionamiento de la taladradora. Las piezas
a taladrar son puestas y fijadas manualmente en un montaje solidario del bastidor.
5.1.2 Ciclo de funcionamiento
-
La broca da vueltas permanentemente.
El operario fija la pieza y da información al automatismo para el inicio de ciclo:
105
Casos de Estudio
-
Después de una aproximación a gran velocidad de la taladradora hacia la pieza, el
taladrado se efectúa a pequeña velocidad.
Cuando el taladro se ha efectuado, la broca vuelve a ascender a gran velocidad hasta
la posición de reposo.
Nótese que, cuando el recorrido de la broca, en sentido ascendente, llega de nuevo
al captador b1 "aproximación terminada", la etapa 4 activa hasta este momento, no
es receptiva a esta información y por lo tanto el comportamiento del automatismo
permanecerá inactivo, por tanto la información facilitada por b1 será ignorada.
De acuerdo al ciclo de funcionamiento descripto, podemos representar el diagrama
Grafcet funcional de la aplicación, tal como se muestra en la Figura 5.2.
Figura 5.2: Grafcet funcional de la taladradora
5.1.3 Nivel tecnológico
Para construir efectivamente el automatismo de mando de la máquina, es necesario
definir su naturaleza.
Los actuadores dentro de la parte de mando permiten obtener las acciones a
realizar.
Los captadores entregarán las informaciones correspondientes o las señales de fin
de ejecución.
La toma en consideración de la naturaleza y en particular de la tecnología de los
captadores y actuadores utilizados pueden conducir a representaciones diferentes.
A título de ejemplo, consideramos la taladradora descripta anteriormente y
analizamos su parte tecnológica:
Los movimientos de descenso y ascenso son obtenidos por un motor eléctrico.
Las informaciones "posición alta" y "posición baja" son obtenidos por finales de
carrera electromecánicos.
La información de "marcha" está facilitada por un pulsador eléctrico.
106
Casos de Estudio
5.1.4 Implementación con la Herramienta
Paso 1: Lo primero que debemos hacer es identificar cuáles son las variables, y definirlas en
la tabla de símbolos, en la pantalla de la Figura 5.3.
Figura 5.3: Vista de pantalla de la tabla de símbolos de la Taladradora
De esta manera quedan definidas todas las variables intervinientes en el proceso, que
en nuestro caso serían:
Pulsador de marcha de la máquina por parte del operario
Las señales leídas por los captadores de acuerdo a la altura de la consola móvil
Las acciones asociadas a los movimientos del cabezal, ascenso y descenso.
107
Casos de Estudio
Paso 2: Una vez definidas las variables, creamos el diagrama que controlará el automatismo
en cuestión. Dibujaremos las 4 etapas del diagrama en la pantalla de la Figura 5.4.
Figura 5.4: Vista de pantalla del diagrama de etapas de la Taladradora
El diagrama estará compuesto por 4 etapas, incluida la etapa inicial.
108
Casos de Estudio
Paso 3: Dibujar las líneas de conexión entre las etapas de acuerdo al ciclo de trabajo del
proceso tal como se observa en la pantalla de la Figura 5.5.
Figura 5.5: Vista de pantalla de conexiones de etapas del diagrama de la Taladradora
Por defecto, al crear la transición entre la etapa inicial y la próxima, el sistema asigna la
condición de RESET_0, por una cuestión de diferenciación de tipos de etapas, pero dicha
condición puede ser reemplazada por el usuario, tal como veremos más adelante.
109
Casos de Estudio
Paso 4: Pulsando con el botón derecho encima de una etapa, nos aparece el panel de la
Figura 5.6, que nos permite:
-
Cambiar la identificación de la etapa.
Crear/Modificar/Eliminar la etiqueta
asociada a la etapa.
Modificar/Crear/Eliminar la etiqueta
asociada a la etapa
El cambiar el bitEstado o el bitCopia de
la etapa
Añadir una acción a la etapa
Eliminar relaciones con otras etapas
Eliminar la etapa
Figura 5.6: Vista de pantalla del menú de edición de etapas
Como vemos, a las etapas se les puede añadir etiquetas, que aporten más
información al diagrama. En este caso, se despliega el menú de la Figura 5.7.
Figura 5.7: Vista de pantalla del menú de edición de etiquetas
En el cual podemos editar el texto de la etiqueta y la ubicación de la misma, a la
derecha o izquierda del diagrama.
Repetimos este proceso por cada una de las restantes etapas, y al finalizar la
operación el diagrama quedará editado tal como se observa en la Figura 5.8.
110
Casos de Estudio
Figura 5.8: Vista de pantalla del diagrama con edición de etiquetas
111
Casos de Estudio
Paso 5: Añadimos las acciones correspondientes a las etapas:
Pulsando con el botón derecho del ratón
encima de una etapa y seleccionando la
opción Acciones, nos aparece el panel de la
Figura 5.9. En él, podremos definir acciones
tipo S, R o = asociados a una posición
cualquiera o a un símbolo definido
previamente.
En este caso definimos la acción asociada a la
etapa 1.
Repetimos el mismo procedimiento para las
restantes etapas.
Figura 5.9: Vista de pantalla del menú acciones de la Taladradora
Paso 6: Añadimos las condiciones correspondientes a las transiciones:
Haciendo doble clic en una relación entre dos
etapas, nos aparece la ventana de la
Figura 5.10. En ella podemos definir el texto de
la etiqueta y todas las condiciones posibles
que nos permite el lenguaje.
Allí tenemos las alternativas de editar la
combinación de condiciones lógicas mediante
lenguaje de sentencias, o en forma gráfica
que es justamente la potencialidad que brinda
la herramienta, para abstraer al usuario del
lenguaje complejo y poco intuitivo del PLC.
Figura 5.10: Vista de pantalla del menú de condiciones de la Taladradora
Pulsando la opción Dibujo aparecerá la pantalla de la Figura 5.11, para editar gráfica e
intuitivamente la condición de una de las transacciones.
112
Casos de Estudio
Figura 5.11: Vista de pantalla de edición gráfica de una transición de la Taladradora
En el caso que el usuario optara por definir las condiciones en forma de sentencias,
por ejemplo un usuario experto y familiarizado con la programación de PLCs, para la
transición de la etapa 0 a 1, la condición estaría representada como se puede observar en la
pantalla de la Figura 5.12, la cual estaría conformada por la simultaneidad de que la broca
esté en rotación, en posición alta y pulsado el botón de marcha.
Figura 5.12: Vista de pantalla de condición de transición 0-1 en modo sentencias
Si por el contrario, optara por definir las condiciones en un lenguaje gráfico e
intuitivo, la condición descripta en el menú anterior quedaría definida como se observa en
la pantalla de la Figura 5.13.
113
Casos de Estudio
Figura 5.13: Vista de pantalla de condición de transición 0-1 en modo gráfico
Al pulsar el botón Aceptar, el sistema transcribirá en forma automática la cadena de
condiciones del modo gráfico al lenguaje de sentencias de PLC como se observa en la
pantalla de la Figura 5.14
La inclusión de paréntesis en la transcripción se da
por la concatenación de operadores pero esta
expresión es equivalente a la versión descripta
anteriormente donde la combinación lógica se
definía directamente en lenguaje de sentencias de
PLC.
Figura 5.14: Vista de pantalla transcripción de condiciones
114
Casos de Estudio
Repitiendo el mismo procedimiento para las restantes transiciones, de acuerdo a las
condiciones requeridas por el proceso en cada una de ellas, obtendremos como resultado el
diagrama de la Figura 5.15, completamente programado.
Figura 5.15: Vista de Pantalla del diagrama Grafcet completo de la Taladradora
Como podemos apreciar, hemos podido representar, de manera sencilla, el diagrama
funcional de la Figura 5.2, mediante la Herramienta desarrollada.
En este punto estaríamos en condiciones de descargar el código en lenguaje de PLC,
de forma automática mediante el botón Codigo.
115
Casos de Estudio
Simulación
En nuestro caso procederemos, antes de generar el código de programa, a efectuar
una prueba del proceso mediante la herramienta de simulación para depurar posibles
conflictos y de manera interactiva forzar variables del proceso que nos permitan visualizar la
ejecución del mismo.
Para ello, al pulsar el botón Simulacion aparecerá la pantalla de la Figura 5.16.
Figura 5.16: Vista de pantalla del estado inicial de Simulación
En este punto estamos en condiciones de interactuar con las variables del proceso.
Pulsando el botón Actualizar podemos observar que el ciclo de trabajo está en marcha
representado por el coloreo de la etapa inicial (Esperar). Es decir que el proceso está en
reposo tal como se muestra en la pantalla de la Figura 5.17
Figura 5.17: Vista de pantalla del proceso de simulación de la Taladradora en estado de reposo
116
Casos de Estudio
Para conocer cuáles son las variables que intervienen en una transición, en el caso de
tratarse de combinación múltiple, haciendo doble click en la transición se despliega la
visualización de cómo está conformada dicha transición, como se muestra en la pantalla de
la Figura 5.18
Figura 5.18: Vista de pantalla visualización de condiciones en simulación de la Taladradora
De esta forma, al clickear en el campo Valor de las variables de la transición 0-1
(PU_ON, Rot_Br y Pos_h) estamos forzando el valor lógico 1 a cada una de ellas, con lo cual
la transición es franqueada y el proceso pasará a la etapa 1. Esto lo veremos reflejado al
pulsar el botón Actualizar, con lo cual el cambio quedará visualizado en la pantalla de la
Figura 5.19.
Figura 5.19: Vista de pantalla franqueo de la transición 0-1 de la Taladradora
117
Casos de Estudio
De esta manera podemos proseguir con cada una de las transiciones, observando
cómo se comporta el sistema al efectuar los cambios de valores de variables.
Para comprender la robustez del sistema Grafcet vamos a ejemplificar una condición
real que puede ocurrir. En el estado de la Figura 5.19, es decir con el coloreo de la etapa 1,
veremos qué ocurre si forzamos el valor de la variable de la transición 2-3. Para esto
clickeamos en el valor de la variable correspondiente, que en este caso es solo una (Pos_b2).
El usuario podría pensar que al validarse la condición de esta transición, el sistema
debiera pasar a la etapa 3, sin embargo al pulsar el botón Actualizar ocurre lo observado en
la pantalla de la Figura 5.20.
Figura 5.20: Vista de pantalla del proceso con estado inalterable de salto de etapas
Es decir, el proceso no se modifica justamente porque se cumple el principio de la
regla de evolución del Grafcet, que especifica que para que sea franqueada una transición
debe estar activa la etapa inmediata anterior, en nuestro ejemplo se cumpliría si el sistema
se encontrara en la etapa 2. Para representar esto, forzamos la variable de la transición 1-2,
pulsamos el botón Actualizar y en este punto estaríamos recién en condiciones de validar la
condición de la transición 2-3.
De la misma manera el usuario puede comprobar cada uno de los estados del ciclo
del proceso y poder depurar el programa ante anomalías impensadas, ya sea por la falta de
condiciones necesarias o inclusive errores en la definición de las condiciones, por ejemplo
alguna de las variables que debieran tratarse como valores de verdad negados y se hubieran
definidas de forma inversa.
Si se pulsara el botón Reset, en cualquier punto del proceso, la ejecución pasará al
estado inactivo y se borran todos los valores forzados de las variables. En este caso
volveríamos al estado inicial de la simulación, en condiciones de ejecutar un nuevo ciclo de
Simulación.
118
Casos de Estudio
Generación de Código
Una vez realizadas todas las pruebas de Simulación que el usuario crea conveniente,
podríamos obtener el código final del programa a ser ejecutado por el PLC, en forma
automática. Para ello, si pulsamos el botón Codigo, obtendríamos el código del programa
correspondiente en la pantalla de la Figura 5.21.
Figura 5.21: Vista de pantalla con el código de programa generado automáticamente
Este código generado puede ser enviado a dispositivos de impresión, a través del menú
Archivo, con la opción Imprimir.
119
Casos de Estudio
5.2 Caso de Estudio N° 2
En esta Sección desarrollaremos un caso real aplicado sobre una línea de Producción
de Ladrillos cerámicos implementada en la Planta Industrial Loimar S.A., de la ciudad de
Tandil, cuyo automatismo se encuentra actualmente en funcionamiento.
Por una cuestión de simplificación, y como ya se ha explicado anteriormente el
funcionamiento de la herramienta, no nos detendremos en la construcción paso a paso del
diagrama, sino que resulta interesante mostrar las ventajas de la misma en el nivel de
Simulación, donde podremos observar las ventajas de realizar todas las pruebas pertinentes
del automatismo antes de su implementación práctica y prueba física del sistema.
Acopio de Pallets de ladrillos terminados
Se desea Automatizar una pinza de movimientos electromecánicos para el sector de
Empaquetado de ladrillos cocidos.
La funcionalidad radica en que permite crear un sector de Acopio de pallets
terminados, de manera de optimizar los movimientos de un Autoelevador (ver Figura 5.26),
guiada por operador, que en la actualidad es la que debe cargar cada grupo de 3 pallets
finalizados en la mesa (ver Figura 5.22) y transportarlos individualmente a la playa de Acopio
General de ladrillos, sitio desde donde son cargados en los camiones de transporte.
El sector creado estará constituido por 3 estaciones de almacenaje, llamados Boxes,
donde en cada estación se podrán almacenar hasta 3 filas de pallets compuestas por 3
pallets cada fila. Es decir que en cada estación de almacenaje se depositarán hasta 9 pallets
de ladrillos que serán cargados por el autoelevador una vez completado el Box
correspondiente, o todos los Boxes como se puede observar en la Figura 5.23.
Las ventajas analizadas a la hora de proyectar la obra fueron las siguientes:
•
Reducción significativa de los movimientos del autoelevador, ya que se reduciría
a solo un tercio la cantidad de movimientos, al pasar a trasportar 3 pallets en vez
de 1 como es en la actualidad.
•
Aumento considerable de la eficiencia de la línea de producción debido a que
brindaría la posibilidad de tener un pulmón de descarga sin riesgo, en un período
de tiempo razonable, de que la línea de empaquetado se vea imposibilitada de
continuar descargando si por alguna razón el autoelevador no llegase a cargar el
pallet terminado y en espera de liberación de la mesa, antes de que un próximo
pallet requiera arribar a la misma.
•
Funcionamiento absolutamente automático de manera que no requeriría contar
con nuevos puestos de trabajo para la operación funcional de la pinza. Además
contará con todos los elementos de seguridad de funcionamiento y con una tasa
de mantenimiento prácticamente nula, salvo lubricación y control de los
componentes mecánicos.
120
Casos de Estudio
Figura 5.22: Vista del Procedimiento aplicado anterior al Proyecto de Automatización
Figura 5.23: Vista del Procedimiento posterior al Proyecto de Automatización finalizado
121
Casos de Estudio
Vista General de la Instalación
Figura 5.24: Vista General de la Instalación
122
Casos de Estudio
Vista del Tablero Eléctrico General de Comando
Figura 5.25: Vista del Tablero de Comando General del Automatismo
Vista del Autoelevador Industrial
Figura 5.26: Vista de un Autoelevador para Transporte de Pallets
123
Casos de Estudio
5.2.1 Descripción
En la Figura 5.27 se representa el diagrama físico general de la instalación, en el cual
se ubican los elementos necesarios para efectuar el automatismo, tales como sensores
captadores de posición y actuadores electromecánicos que efectuarán los movimientos de
traslación e izaje de la pinza, en nuestro caso motores asincrónicos.
Figura 5.27 Diagrama general de la instalación
En la Figura 5.28 podemos observar la lista detallada de los componentes para
implementar el automatismo.
Símbolo
Función
Sensores de Detección de Traslación de Carro
Sensores de Detección de Presencia de Pallets en Boxes - Mesa
Sensores de Posicionamiento Final de Carro
Sensores de Detección de Niveles de Pinza
Sensor de Detección de Apoyo de Pallet
Motores Carro y Pinza
Figura 5.28: Componentes del Automatismo del Proceso
124
Casos de Estudio
En la Figura 5.29 podemos observar la descripción de la funcionalidad de los
componentes del ciclo del automatismo.
Símbolo
S1
S2
S3
S4
S5
S6
S7
S8
S9
S10
S11
S12
S13
S14
S15
S16
S17
S18
S19
S20
S21
S22
S23
S24
M1-A
M1-R
M1-V
M2-A
M2-D
M2-V
Descripción
Presencia Pallet para ser cargado
Presencia Pallet en Box 1 Fila 1
Presencia Pallet en Box 1 Fila 2
Presencia Pallet en Box 1 Fila 3
Presencia Pallet en Box 2 Fila 1
Presencia Pallet en Box 2 Fila 2
Presencia Pallet en Box 2 Fila 3
Presencia Pallet en Box 3 Fila 1
Presencia Pallet en Box 3 Fila 2
Presencia Pallet en Box 3 Fila 3
Posicionamiento Pinza Fuera de Operaciones
Posicionamiento Pinza en espera de carga
Posicionamiento Pinza Pallet cargado
Posicionamiento Pinza en Box 1
Posicionamiento Pinza en Box 2
Posicionamiento Pinza en Box 3
Posicionamiento Pinza Seguridad Traslación Adelante
Posicionamiento Pinza Retroceso Pallet descargado
Posicionamiento Pinza Ajuste Final de Parada
Posicionamiento Pinza en Nivel Inferior
Posicionamiento Pinza en Nivel de Carga
Posicionamiento Pinza en Nivel Superior
Posicionamiento Pinza Apoyo Pallet
Detección Pallet cargado en pinza
Avance Traslación Pinza
Retroceso Traslación Pinza
Movimiento Traslación Veloz
Movimiento Ascenso Pinza
Movimiento Descenso Pinza
Movimiento Izaje Veloz
Figura 5.29: Descripción de los componentes para la automatización de la pinza de acopio
125
Casos de Estudio
5.2.2 Ciclo de funcionamiento
1. La pinza permanecerá en reposo en posición de espera de carga de un nuevo grupo
de Pallets.
2. Cuando arriba un grupo a la mesa (S1) debe efectuar el movimiento de traslación de
avance hasta una posición fija de carga (S13) a Velocidad "Lenta" prefijada de
manera de enhebrar las uñas en los huecos de la tarima de madera sobre la cual se
deposita el pallet de ladrillos.
3. Una vez cargado el pallet debe efectuar el movimiento de ascenso a velocidad
"Veloz" prefijada hasta una posición fija de Nivel superior (S22).
4. La prioridad es siempre desde adelante hacia atrás, es decir que el orden de descarga
será Box 3 -> Box 2 -> Box 1, inalterable por ninguna razón.
5. Si se ha liberado un Box posterior se debe respetar el orden de descarga, es decir que
si se ha descargado un pallet en el Box 2, y en ese momento se liberase el Box 3, de
todas maneras se debe continuar a completar los 3 niveles del Box 2 y luego se
pasaría al Box 1. Este motivo se debe a que como la pinza, al descarga un pallet, debe
efectuar un movimiento de retroceso para liberar las uñas, no debería existir
obstáculo de pallet alguno que imposibilite esta operación.
6. Siempre que se haya depositado un pallet en uno de los niveles de un Box, debe
continuar operando con el mismo hasta completar los 3 Niveles.
7. En el momento que la pinza carga un pallet de la mesa, y asciende hasta la posición
fija para trasladarse, deben chequearse las condiciones de prioridad y espacio libre
para efectuar la descarga, caso contrario permanecerá en esta posición a la espera de
condiciones seguras.
8. Una vez comprobado el puesto de descarga, la pinza efectúa el movimiento de
traslación de avance hasta la posición fija del box correspondiente, a una velocidad
"Veloz" prefijada.
9. Al arribar al sensor de posicionamiento de traslación de box adecuado, el
movimiento de traslación continúa a una velocidad "Lenta" de aproximación
prefijada hasta la posición de ajuste final de parada de la traslación (S19).
10. En el Box correspondiente, la pinza efectúa el movimiento de descenso a una
velocidad "Veloz" prefijada.
11. Al llegar a obstruirse el sensor de Nivel de box correspondiente a la fila a descargar,
el movimiento de descenso continúa a una velocidad de aproximación "Lenta"
prefijada, hasta el posicionamiento de Pallet descargado (S23).
12. Una vez depositado el pallet, comienza el movimiento de traslación en retroceso a
velocidad "Lenta" prefijada, hasta una posición fija para liberar uñas (S18).
13. Una vez liberadas la uñas debe ascender a velocidad "Veloz" prefijada hasta la
posición fija de nivel superior (S22).
14. En posición de nivel superior, apta para traslación, debe efectuar el retroceso a
velocidad "Veloz" prefijada hasta posición de espera de carga en mesa (S12).
126
Casos de Estudio
15. Al arribar al sensor de posicionamiento de traslación en mesa de carga, el
movimiento de traslación continúa a una velocidad "Lenta" de aproximación
prefijada hasta la posición de ajuste final de parada de la traslación (S19).
16. En la posición de Debe efectuar el movimiento de descenso a velocidad "Veloz"
prefijada hasta posicionamiento en Nivel de carga (S21).
17. Fin del ciclo Automático.
En este punto es importante resaltar la importancia del objetivo principal del
presente trabajo debido a que, actualmente, a la hora de realizar la programación del
automatismo, el usuario programador debe confeccionar en forma manual, a mano alzada,
un diagrama propicio para el seguimiento del ciclo ya que no se cuenta con una herramienta
útil para crear el diseño del ciclo del proceso y posteriormente poder transcribirlo al lenguaje
de PLC.
Como se puede apreciar en la Figura 5.30, se cita a modo de ejemplo un fragmento
del ciclo del automatismo con el cual se creará posteriormente el programa de control en el
software propio del PLC.
Figura 5.30: Ejemplo del diseño del automatismo de la pinza
127
Casos de Estudio
Una vez finalizado el diagrama, con todos los componentes intervinientes en el
automatismo, el programador deberá transcribir el diagrama funcional en el lenguaje propio
del PLC, y mediante el software correspondiente al fabricante del mismo. En el caso de la
Figura 5.31, el programa está basado en la línea S7-300 de Siemens.
Figura 5.31: Fragmento de código de programa en lenguaje de PLC
Con esto queda evidenciado que el automatismo debe ser llevado a cabo por
usuarios expertos en programación de sistemas basados en PLCs, lo cual resalta la
importancia del objetivo principal del presente proyecto, que es justamente desarrollar una
herramienta que permita a un usuario inexperto abstraerse del mundo de los autómatas, ya
que solamente deberá focalizarse en diseñar un diagrama Grafcet del automatismo y la
herramienta posteriormente generará de manera automática el código del programa del
PLC.
128
Casos de Estudio
5.2.3 Implementación con la Herramienta
Por una cuestión de simplicidad y mejor comprensión del ejemplo optaremos por
acotar el ciclo de trabajo sólo para el acopio en el Box 3. De todas maneras será suficiente
para el caso que se desea mostrar en lo que respecta a funcionalidad de la Herramienta.
Paso 1: Una vez identificadas las variables, de acuerdo a la lista de la Figura 5.29 procedemos
a definir la tabla de símbolos en la pantalla de la Figura 5.32.
Figura 5.32: Vista de pantalla de la tabla de símbolos de la pinza de acopio
129
Casos de Estudio
Paso 2: De acuerdo a la descripción del automatismo, identificamos las etapas que van a
componer el diagrama funcional del mismo, tal como se representa en la Figura 5.33.
Figura 5.33: Diagrama Funcional de Ejecución del ciclo
130
Casos de Estudio
Basándonos en el esquema funcional de la Figura 5.33, crearemos el diagrama Grafcet
que controlará el automatismo en cuestión. Dibujaremos las etapas y conexiones como se
observa en la pantalla de la Figura 5.34.
Figura 5.34: Vista de pantalla con etapas y conexiones del Grafcet de la Pinza de Acopio
131
Casos de Estudio
Paso 3: Añadimos las etiquetas a cada una de las etapas, pulsando botón derecho encima de
la etapa y luego seleccionando la opción Añadir etiqueta del menú desplegable. Como resultante
obtendremos el diagrama de la pantalla de la Figura 5.35.
Figura 5.35: Vista de pantalla con etiquetas en etapas del Grafcet de la Pinza de Acopio
132
Casos de Estudio
Paso 4: Definimos las condiciones de transición entre las etapas. Por ejemplo, para la
transición entre las Etapas 0 (En Reposo) y 1 (Carga Pallets en Mesa), las condiciones que
deben validarse, en forma simultánea, son las siguientes:
-
Pinza en Posición de Carga (S12)
Posición Pinza en Nivel de Mesa (S21)
Selección Funcionamiento Automático (Auto)
Presencia de Pallet para ser cargado (S1)
Dibujamos la combinación lógica mediante el submenú Dibujo dentro de la ventana de
Condición - Relación 0 – 1 de la pantalla de la Figura 5.36.
Figura 5.36: Vista de pantalla edición gráfica de condición 0-1 del Grafcet de la Pinza de Acopio
Al finalizar la edición de la combinación
lógica, pulsando el botón Aceptar, quedarán
definidas las condiciones en formato de lista
de instrucciones tal como se observa en la
Figura 5.37
Figura 5.37: Vista de pantalla condiciones etapa 0-1 Grafcet de la Pinza de Acopio
133
Casos de Estudio
Paso 5: Aplicando el mismo procedimiento, definimos las etiquetas de todas las transiciones
del ciclo, así como también las combinaciones de condiciones lógicas que comprenden cada
una de ellas obteniendo en pantalla el diagrama de la Figura 5.38.
Figura 5.38: Vista de pantalla con etiquetas en transiciones Grafcet de la Pinza de Acopio
134
Casos de Estudio
Paso 6: Añadimos las acciones correspondientes a las etapas pulsando con el botón derecho
del ratón encima de una etapa y seleccionando la opción Acciones. Nos aparece el panel de
la Figura 5.39.
En este caso definimos la acción asociada a la etapa 1, que según el diagrama funcional
corresponde al movimiento de avance lento para efectuar la carga del pallet.
Figura 5.39: Vista de pantalla de edición de acciones Etapa 1 del Grafcet de la Pinza de Acopio
De la misma forma repetimos el procedimiento para las restantes etapas,
basándonos con el diagrama funcional y la tabla de símbolos.
De esta manera el ciclo del Automatismo estará plenamente programado, y en
condiciones de generar el código Automático de programa en lenguaje de PLC.
135
Casos de Estudio
Simulación
Procederemos, antes de generar el código de programa, a efectuar una prueba del
proceso mediante la herramienta de simulación, para depurar posibles conflictos y explicar
algunos casos concretos para una mejor comprensión de las ventajas de la Herramienta.
Tal como se ha mencionado en el caso de Estudio N° 1, al pulsar el botón Simulación
aparecerá la pantalla correspondiente y como primera instancia de ejecución, al pulsar el
botón Actualizar, el sistema permanecerá con la Etapa Inicial activada en condiciones de
ejecutar el ciclo, es decir a la espera de que sean franqueadas las condiciones de la
transición 0-1, lo cual puede visualizarse en la pantalla de la Figura 5.40.
Figura 5.40: Vista de pantalla simulación estado de reposo del Grafcet de la Pinza de Acopio
Desde el punto de vista de la realidad del proceso, podemos representar el estado
inicial del ciclo de simulación virtual con las imágenes de la Figura 5.41 , en las cuales se
puede apreciar el estado de la pinza en tal condición.
136
Casos de Estudio
Figura 5.41: Vista real de la Pinza de Acopio en estado inicial del ciclo
El siguiente paso del ciclo
seria forzar el estado de las
variables que intervienen en la
condición de la transición de paso
de la Etapa 0 a la Etapa 1.
En los casos en que dicha
condición esté conformada por
una combinación de variables, y
el usuario obviamente no tenga
la certeza acerca de cuáles son
dichas variables, haciendo doble
click sobre la transición en
cuestión, aparecerá la pantalla de
edición de las condiciones y de
esta manera se podrá constatar
qué valores se deben validar o
forzar para pasar a la próxima
etapa como podemos apreciar en
la Figura 5.42
Figura 5.42: Vista de pantalla consulta de condición Grafcet de la Pinza de Acopio
137
Casos de Estudio
De esta forma, al forzar los valores de las variables correspondientes sobre la tabla de
la derecha, y al pulsar el botón Actualizar el ciclo del proceso pasará a la Etapa 1 como se
puede apreciar en la pantalla de la Figura 5.43.
Figura 5.43: Vista de pantalla franqueo de transición 0-1 Grafcet de la Pinza de Acopio
Es decir que en este punto la pinza comenzará a efectuar el proceso de carga, el cual
consiste, de acuerdo a las acciones implementadas en tal etapa, en el movimiento en
sentido de avance, a velocidad lenta de manera de enhebrar las uñas en los huecos de las
tarimas de madera sobre las cuales están depositados los pallets tal como se representa en
la Figura 5.44.
Uñas de la Pinza
Figura 5.44: Enhebrado de Uñas de la pinza para carga de pallets
138
Casos de Estudio
Esta situación podemos representarla, en el estado real de la instalación, mediante
las fotografías de la Figura 5.45, donde podemos apreciar el proceso de carga de la pinza
sobre un nuevo grupo de pallets que han arribado.
Figura 5.45: Vista real de la Pinza en Estado de Carga de Pallet
De la misma manera podemos interactuar sobre la tabla de valores de variables de la
simulación, y visualizando el comportamiento del ciclo del automatismo, verificando que se
cumpla el funcionamiento del sistema en respuesta a los cambios de estado de las variables
implicadas en cada punto.
Este proceso nos permitirá constatar que no se produzcan cambios de etapas si no
están dadas las condiciones permitidas, o por el contrario chequear ante posibles casos en
que no se produzca el cambio de estado debido a condiciones faltantes o inclusive defectos
en la programación de las condiciones.
Así por ejemplo podemos representar la analogía del comportamiento del proceso
de Simulación con el estado real de la instalación física de acuerdo a las siguientes
ilustraciones:
139
Casos de Estudio
Estado del Sistema en Etapa 2: Ascenso Veloz en Mesa (Figura 5.46)
Figura 5.46: Vista real de la pinza con el Estado del Sistema en Etapa 2
Estado del Sistema en Etapa 3: Traslación Veloz a Boxes (Figura 5.47)
Figura 5.47: Vista real de la pinza con el Estado del Sistema en Etapa 3
140
Casos de Estudio
Estado del Sistema en Etapa 5: Descenso Veloz en Box 3 (Figura 5.48)
Figura 5.48: Vista real de la pinza con el Estado del Sistema en Etapa 3
Estado del Sistema en Etapa 6: Descenso Lento en Box 3 (Figura 5.49)
Figura 5.49: Vista real de la pinza con el Estado del Sistema en Etapa 6
141
Casos de Estudio
Estado del Sistema en Etapa 7: Retroceso Lento en Box 3 (Figura 5.50)
Figura 5.50: Vista real de la pinza con el Estado del Sistema en Etapa 7
De esta manera el usuario puede forzar distintas situaciones de eventos para
comprobar el comportamiento ante posibles anomalías y de esta manera depurar las
combinaciones lógicas de las distintas transiciones entre etapas o acciones dentro de cada
una de las mismas.
A continuación analizaremos 2 casos prácticos que pueden ocurrir perfectamente
durante el desarrollo de la implementación y comprobar la importancia que brinda la
herramienta en lo que respecta a poder solucionar conflictos antes de efectuar la puesta en
marcha física del sistema.
Primer Caso:
De acuerdo a la pantalla de la Figura 5.51, vemos que las condiciones de la transición
de la Etapa 1 a la Etapa 2 están definidas por un operador OR entre los Operandos:
S12 (Posicionamiento Pinza en espera de carga)
S24 (Detección Pallet cargado en pinza)
Esto significa que ante la validación de cualquiera de las dos variables, el sistema
franqueará la transición y pasará al estado de activación de la Etapa 2 (Ascenso de la Pinza),
es decir que la carga del pallet se ha cumplido.
Esta situación es válida y en la mayoría de los casos se cumple perfectamente con lo
cual la operación se efectúa sin inconvenientes.
142
Casos de Estudio
Figura 5.51: Vista de pantalla Condiciones de Transición 1-2 con Operador OR
Sin embargo, como hemos explicado con anterioridad, la forma de carga del pallet a
través de la pinza, con el enhebrado de las uñas en la tarima de madera, pueden ocurrir
casos como se representa en la Figura 5.52.
Figura 5.52: Vista de la situación con tarimas defectuosas
Con lo cual, por defecto en la tarima, las uñas no serán enhebradas, pero sin
embargo la posición de fin de carga de la pinza será validada ya que no hay impedimento
para efectuar el movimiento de traslación. De esta manera el sistema pasará a la Etapa 2
(Ascenso de la Pinza), provocando la situación que se representa en la Figura 5.53.
143
Casos de Estudio
Figura 5.53: Ilustración Incidente provocado por tarimas defectuosas
Para solucionar este tipo de conflicto, el usuario debiera modificar las condiciones de
transición correspondiente de manera de contemplar la simultaneidad de las 2 variables que
intervienen y de esta manera asegurarse que la pinza está en la posición correcta de carga y
se detecte la carga efectiva del pallet por parte de las uñas de la pinza, o sea perfectamente
enhebradas. Esta modificación quedaría representada por la pantalla de la Figura 5.54.
Figura 5.54: Vista de pantalla Condiciones de Transición 1-2 con Operador AND
144
Casos de Estudio
Segundo Caso:
De acuerdo a la pantalla de la Figura 5.55, vemos que la condición de transición de la
Etapa 2 a la Etapa 3, es decir la traslación de la pinza una vez cargado en pallet en la mesa, se
valida cuando la Pinza está arriba de la mesa con el pallet cargado.
Figura 5.55: Vista de pantalla de la condición de transición 2-3 Grafcet de la Pinza de Acopio
El usuario comprueba que al cabo de efectuar 3 ciclos del proceso, es decir ha
depositado los 3 grupos de pallets en el Box correspondiente, al cargar el cuarto grupo de la
mesa, y al validarse la transición, el sistema activa la Etapa 4 del ciclo (Traslación veloz a
Boxes), con lo cual se produce el incidente mostrado en la Figura 5.56.
Figura 5.56: Ilustración Incidente provocado por sobre- acopio de Pallets
145
Casos de Estudio
Esta situación puede producirse cuando el autoelevador no desocupa el box antes
de que la pinza cargue el cuarto grupo de la mesa, por cualquier circunstancia que demore el
normal transporte de pallets a la playa de acopio.
La manera de contemplar y solucionar esta situación sería adicionando a la condición
de la transición, la condición que contemple que al menos hay lugar para depositar un grupo
en el Box, que sería utilizando el sensor que determina la presencia de pallets en el Nivel 3
del Box (S10).
De esta forma la condición quedaría modificada como se muestra en la pantalla de la
Figura 5.57.
Figura 5.57: Vista de pantalla de la condición de transición 2-3 modificada
Con estos casos de análisis queda de manifiesto la importancia, para el usuario, de lo
que representa efectuar una prueba exhaustiva del proceso, que permita depurar la
programación del automatismo de tal manera de minimizar los futuros riesgos que
representarían los incidentes planteados si se efectuara la puesta en marcha física del
sistema sin posibilidad de pruebas preliminares.
Una vez finalizada la etapa de simulación del sistema, y efectuadas las depuraciones
necesarias del proceso automático, se podrá generar el código de programa generado en
forma automática. Para ello, si pulsamos el botón Codigo, del menú superior, obtendríamos
el código del programa correspondiente en lenguaje de PLC como se puede observar en la
pantalla de la Figura 5.58.
Mediante la opción Imprimir del Menú Archivo se puede descargar el programa en
dispositivos de impresión.
146
Casos de Estudio
Figura 5.58: Vista de pantalla código de programa generado de la Pinza de Acopio
147
Conclusiones
Capítulo 6 - Conclusiones
Luego de haber realizado una investigación inicial, donde se introdujo al lector en
conceptos importantes y necesarios para poder tener una visión completa y entender los
temas desarrollados en todo el trabajo, se planteó la problemática actual frente a la
implementación de un sistema automático de control industrial.
También se plantea la comparación, en cuanto a ventajas y desventajas que
presentan otras aproximaciones comerciales existentes en el mercado.
Estas herramientas si bien presentan diferentes propuestas que intentan brindar
ayuda al usuario, y facilitar la tarea de programación en el área del Control Automático, se
pudieron encontrar algunas deficiencias o faltantes que no permiten lograr una asistencia
integral y adecuada.
A partir de las deficiencias encontradas, se elaboró una herramienta de asistencia
amigable, capaz de brindar ayuda en temas de diseño de control automático secuencial. A
través de una interfaz clara y sencilla se pretende maximizar la usabilidad y la interacción
con los usuarios.
El beneficio adquirido al utilizar la propuesta planteada, es la separación de las
responsabilidades, fundamental para el mantenimiento del sistema y el desarrollo de
posibles futuras extensiones.
A partir de las pruebas realizadas en el capítulo anterior, se observó un
comportamiento satisfactorio de la herramienta. Los niveles de éxito entregados en cada
prueba se encontraron dentro del rango de los valores esperados, en general se lograron
buenos resultados.
La interfaz demostró ser simple e intuitiva, presentando la información de una forma
clara y precisa. Al realizar las pruebas se pudo comprobar un mínimo nivel de dificultad en
los casos en los que se trataba de usuarios de escaso nivel de conocimiento en programación
de PLCs, obteniendo prácticamente los mismos resultados que las pruebas llevadas a cabo
por personal experto en la materia.
Como se puede ver, utilizando diferentes escenarios en diversas aplicaciones, y
diversidad de niveles de experiencia por parte de los usuarios, los resultados son
prometedores y corroboran que el proceso cumple con su propósito.
Del mismo modo, y luego de las pruebas efectuadas, se identificaron algunas
limitaciones que presentaremos en las secciones posteriores.
A continuación se enumeran algunas de las ventajas que brinda el asistente así como
también algunas de sus limitaciones conocidas. Finalmente veremos algunas posibles
extensiones o trabajos futuros que han ido surgiendo durante el desarrollo y se consideraron
importantes.
148
Conclusiones
6.1 Ventajas
Algunas de las ventajas que se encontraron y fueron consideradas como relevantes
para presentar, son las siguientes:
La utilización de la herramienta ofrece al usuario novato un aprendizaje en el área de
diseño de automatismos de control automático industrial. Esto se debe a que por el
grado de abstracción que ofrece la propuesta, el usuario puede desarrollar un
proceso de control sin mayores requisitos más que la experiencia práctica que brinda
el conocimiento de la instalación e incorporar nuevos conocimientos a medida que
utiliza la herramienta.
La herramienta brinda al personal responsable de la ingeniería de proyectos de
Automatización, la posibilidad de delegar la tarea, al menos en parte, del diseño del
proceso así como también la programación del mismo ya que ofrece como resultado
final el código generado en forma automática.
La interfaz gráfica de la herramienta es sencilla, práctica y concisa, permitiendo al
usuario una rápida adaptación al sistema de desarrollo.
El módulo de simulación de la herramienta brinda a usuarios novatos la posibilidad
de efectuar todas las modificaciones y/o correcciones necesarias en la definición de
condiciones lógicas, liberándolos de la responsabilidad que significaría afrontar los
riesgos directos que puede causar la puesta en marcha física sin pruebas virtuales
previas.
Las funcionalidades principales se dejaron totalmente abiertas para su extensión. De
este modo, se pueden realizar distintas implementaciones para generar dichas
funcionalidades y adaptarlas a la aplicación sin ningún tipo de impedimentos
aprovechando la flexibilidad que brinda la Programación Orientada a Objetos.
La herramienta fue desarrollada en código Java, favoreciendo la portabilidad a
distintos sistemas operativos.
Al estar integrada con el IDE Eclipse, logra combinar la rama del diseño de software
con el desarrollo del código que lo materialice.
149
Conclusiones
6.2 Limitaciones
Algunas de las limitaciones encontradas son las siguientes:
Si bien la interfaz es sencilla e intuitiva el usuario debe tener algún conocimiento
previo del funcionamiento de la metodología Grafcet, ya que la herramienta carece
de un sistema de ayuda.
El ámbito de condiciones lógicas en la definición de transiciones está acotada a
funciones básicas de operaciones con bits impidiendo realizar operaciones de carga,
transferencia de variables analógicas (Bytes, palabras), así como también
operaciones de conteo y temporización.
Si bien la herramienta brinda la posibilidad de editar las condiciones lógicas de las
transiciones en modo gráfico, del tipo compuertas lógicas y posterior conversión a
listas de sentencias, no permite la reciprocidad, es decir obtener en modo gráfico las
condiciones en formato de instrucciones.
La herramienta brinda la posibilidad de generación de código de PLC, pero en este
caso está limitado a una única línea de autómatas programables con su
correspondiente lenguaje y manejo de variables (concretamente S7-300 de Siemens).
En cuanto al código de programa generado, la herramienta permite la salida a
dispositivos de impresión pero no permite su descarga directa al dispositivo real que
controla el automatismo, es decir la propia CPU del autómata.
La herramienta no permite la importación de diagramas confeccionados en otros
sistemas posibles que no sean de formato propio de la herramienta.
150
Conclusiones
6.3 Trabajos futuros
Luego de haber presentado las conclusiones obtenidas a partir de los experimentos
realizados en este trabajo, se presentan los trabajos futuros que se podrían realizar
continuando con la misma línea de investigación.
Partiendo de la premisa de que por la estructura empleada en este trabajo, puede ser
extendido en numerosos aspectos, y conociendo las limitaciones resultantes se presentarán
los tópicos principales sobre los cuales se puede trabajar:
Ampliar el ámbito de condiciones lógicas en la definición de transiciones a todo el
universo de operaciones soportadas por un autómata programable industrial.
Ampliar el universo de lenguajes de programación basados en PLCs de manera que el
código generado pueda ser compatible con un mayor número de controladores
existentes en el mercado comercial. Esto brindaría la transparencia de un proyecto
creado, independizándolo del dispositivo físico que se fuera a utilizar, inclusive
reutilizar el proyecto en caso que se produzca un cambio en el hardware del
Automatismo.
Inclusión de los drivers y protocolos de comunicación PC<->PLC de manera que
permita que el código de programa generado, sea descargado directamente en el
dispositivo de control.
Como extensión del ítem anterior, podría vincularse la visualización de ejecución del
Grafcet en el modo simulación, con las variables reales del Autómata de manera que
la visualización del estado del sistema concuerde con la realidad del proceso.
Integrar un sistema de Supervisión, Control y Adquisición de Datos (SCADA),
(Rodríguez Penin, 2015) de manera de vincular, en el modo simulación, la
visualización del estado del sistema con el estado de proceso a nivel dinamización
gráfica de la instalación, tales los casos de ejemplo que se pueden observar en la
Figura 6.1 (estado en Etapa 2) y en la Figura 6.2 (estado en Etapa 3), en los que
además de dinamizar la posición actual respecto del estado del diagrama, también
pueden señalizarse el estado de los componentes del proceso (coloreo de sensores
de posición y actuadores).
151
Conclusiones
Figura 6.1: Dinamización del Sistema en Etapa 2: Ascenso veloz en Mesa
Figura 6.2: Dinamización del Sistema en Etapa 3: Traslación Veloz a Boxes
152
Bibliografía
Capítulo 7 - Bibliografía
1. AG, S. (2004). S7-Graph V5.3 para S7-300/400 Programación de Controles Secuenciales.
Nümberg: Siemens Energy & Automation .
2. Boix Aragonés, O., Sudía Andreu, A., & Bergas Jané, J. (1997). Automatización industrial con
Grafcet. Ediciones UPC.
3. Bolton, W. (1996). Instrumentación y control industrial. Paraninfo.
4. Bossy, J.-C., Brard, P., Faugère, P., & Merlaud, C. (1995). Grafcet. Práctica y aplicaciones.
Universitat Politécnica de Catalunya.
5. Buschmann, F., Meunier, R., Rohnert, H., Sommerlad, P., & Stal, M. (1996). Pattern-Oriented
Software Architecture, Volume 1: A System of Patterns. Inglaterra: John Wiley & Sons.
6. Clements-Jewery, K., & Jeffcoat, W. (1996). The PLC Workbook. EEUU: Prentice Hall.
7. Dahl, O.-J., Myhrhaug, B., & Nygaard, K. (1967). Simula 67 common base language. Noruega:
Norwegian Computer Center.
8. Eckel, B. (1998). Thinking in Java. Prentice-Hall.
9. Gálvez Rojas, S., Alcaide García, M., & Mora Mata, M. (2007). Como tratar con JAVA Figuras,
Imágenes y Texto en 2D. Edición Electrónica.
10. Gamma, E. (1995). Design patterns: elements of reusable object-oriented software. Pearson
Education India.
11. García Higuera, A. (2005). El control automático en la industria. Universidad de Castilla La
Mancha.
12. Garzón Vásquez, J. A. (2013). Lógica Cableada.
13. Gilbert, D. (2002). The JFreeChart Class Library. Simba Management Limited.
14. Glodberg, A., & Robson, D. (1983). Smalltalk-80: the language and its implementation.
Addison-Wesley Longman Publishing Co., Inc.
15. Gómez Crespo, D. (1999). Sistemas Secuenciales Grafcet. Bilbao: Dpto. Ingeniería de Sistemas
y Automática Escuela Superior Técnica de Bilbao.
16. Hill, F. J., & Peterson, G. R. (1979). Teoría de conmutación y diseño lógico. México: Limusa.
17. https://docs.oracle.com/javase/7/docs/api/javax/swing/package-summary.html. (s.f.).
18. Karl-Heinz, J., & Tiegelkamp, M. (2001). IEC 61131-3: Programming Industrial Automation
Systems. Alemania: Springer Verlag.
19. Knudsen, J. (1999). JAVA 2D Graphics. O´Reilly.
153
Bibliografía
20. Korson, T., & McGregor, J. (1990). . Understanding Object Oriented: a Unifying Paradigm.
Communications of the ACM. 33(9).
21. Marcos, M., Estévez, E., Gangoiti, U., & Portillo, J. (2001). Generador de Código IEC 61131
basado en tecnologías XML.
22. Meyer, B. (1988). Object-oriented software construction, volume 2. New York: Prentice hall .
23. Omron Industrial Automation. (s.f.). http://www.ia.omron.com/products/family/16/.
24. Oracle. (1995). The Java Tutorial. Obtenido de http://java.sun.com/
25. Peñin, L. F., Carrera, J., & Barrientos, A. (1999). Automatización de la fabricación: autómatas
programables, actuadores, transductores. Madrid: Universidad Politécnica de Madrid.
26. Rodríguez Penin, A. (2015). Sistema Scada 2da. Ed. Marcambo.
27. Sánchez Llopis, R., Romero Pérez, J. A., & Ariño Latorre, C. V. (2010). Automatización
Industrial. Universitat Jaume I.
28. Schneider Electric. (s.f.). http://www.schneider-electric.com/en/product-range/1468modicon-m340/.
29. Siemens. (2001). Manual S7-300 Instalación y configuración, lista de operaciones. Nümberg:
Siemens Enegy & Automation.
30. Siemens, A. (1998). El Grafcet. Práctica y aplicaciones. Siemens Energy & Automation.
31. Siemens, A. (2004). S7-Graph V5.3 para S7-300/400 Programación de Controles Secuenciales.
Nürberg: Siemens Energy & Automation.
32. Siemens, A. (2011). Manual S7-300. Instalación y Configuración, datos de CPU, datos de
módulos, lista de operaciones. Nürberg: Siemens Electric & Automation.
33. Siemens.com. (s.f.). http://www.siemens.com.ar/sites/internet/legacy/siepe/pe/automatizacion.htm.
34. Wirfs-Brock, R., & McKean, A. (2003). Object Design: Roles, Responsibilities, and
Collaborations. . Addison-Wesley.
154
Apéndice A
Apéndice A
Herramienta en Acción
155
Apéndice A
Índice
A.1 Editor Grafcet ............................................................................................................ 157
A.1.1 Abrir el Editor ........................................................................................................... 157
A.1.2 Descripción de componentes ................................................................................... 158
A.1.2.1 El menú .............................................................................................................. 158
A.1.2.2 Botones .............................................................................................................. 159
A.1.2.3 Etiquetas ............................................................................................................ 160
A.1.3 Ejemplos ................................................................................................................... 161
A.1.3.1 Transición entre dos etapas .............................................................................. 161
A.1.3.2 Divergencia en Y ................................................................................................ 162
A.1.3.3 Convergencia en Y ............................................................................................. 163
A.1.3.4 Crear una Acción................................................................................................ 164
156
Apéndice A
A.1 Editor Grafcet
El editor Grafcet, es una herramienta que nos permite crear un diagrama de
control grafcet y generar el código asociado directamente.
En las siguientes secciones brindaremos un panorama general de la
herramienta, así como también una breve descripción e ilustración de los
componentes del sistema.
A.1.1 Abrir el Editor
Para abrir el editor hay que abrir la aplicación GRAFCET, a continuación nos
aparecerá la pantalla mostrada en la Figura A- 1:
Figura A- 1: Vista de la Interfaz de edición de Grafcet
Se trata de la pantalla principal del editor. A continuación describiremos sus
componentes.
157
Apéndice A
A.1.2 Descripción de componentes
A continuación describiremos los elementos que componen la interfaz de la
herramienta así como también su correspondiente funcionalidad.
A.1.2.1 El menú
En él podremos realizar las siguientes acciones:
Guardar: Permite guardar el grafcet actual en el directorio seleccionado.
Leer: Permite recuperar un grafcet guardado con anterioridad.
Nuevo: Elimina el grafcet actual y comienza de cero un nuevo dibujo.
Imprimir: Envía a dispositivo de Impresión el código de programa generado
Salir: Nos saca del Editor Grafcet.
158
Apéndice A
A.1.2.2 Botones
Los botones sólo son aplicables a la ventana de diseño.
Sirven para crear el diagrama grafcet.
Los describiremos uno a uno:
Este botón sirve para seleccionar la posición puntero.
De este modo, podremos mover las figuras del diagrama.
Posición etapa inicial. En esta posición al pulsar dentro del
panel de dibujo se creará una etapa inicial en el lugar
pulsado. Si ya existiese uno, ignoraría el evento.
Posición etapa. En esta posición, al pulsar dentro del panel
de dibujo se crea una etapa en la posición pulsada. Si ya
existiese un elemento en esa posición ignoraría el evento.
Posición línea. En esta posición, se puede crear una relación
entre dos etapas, o línea especial. Existen dos modos. Punto
a punto y de forma automática.
Línea simultánea. En esta posición, al pulsar en el panel de
dibujo se crea una línea de este tipo en el panel.
Línea conjunta. En esta posición, al pulsar en el panel de
dibujo se crea una línea de este tipo en el panel.
Rejilla. Pulsando en este botón se activa o se oculta la
cuadrícula en el panel de dibujo.
Autoajuste. Pulsando en este botón, se activa o desactiva el
ajuste automático a la cuadrícula del panel de dibujo.
159
Apéndice A
A.1.2.3 Etiquetas
A continuación describiremos para que sirven cada una de las etiquetas de la
herramienta.
Dibujo
Sirve para que aparezca la ventana de dibujo del
diagrama.
En la parte inferior del panel aparece la siguiente etiqueta.
Sirve para seleccionar el panel grafcet que queremos
ver. Pulsando en la etiqueta más, creamos un grafcet
nuevo.
Código
Sirve para visualizar el código que se está generando
a partir del grafcet creado (ver Figura A- 2)
Figura A- 2: Vista de pantalla de generación de código
160
Apéndice A
Asignar bits
Esta opción está directamente relacionada con el
lenguaje de PLC en que será generado el código, por
lo que no se cree conveniente para este propósito
detenernos en mayores explicaciones. Aparece una
tabla como la de la Figura A- 3.
Figura A- 3: Vista de pantalla de asignación de bits
Tabla de Símbolos
Sirve para ver los símbolos que se crean
automáticamente, modificar el valor de los
mismos, o crear nuestros propios símbolos. Al pulsar
aparece la tabla de la Figura A- 4
Figura A- 4: Vista de pantalla de tabla de símbolos
A.1.3 Ejemplos
A continuación emplearemos algunos ejemplos básicos para facilitar la
comprensión de las distintas funcionalidades de la herramienta en el desarrollo de un
proyecto, y familiarizar al lector en la modalidad de trabajo de la misma.
A.1.3.1 Transición entre dos etapas
El primer paso una vez abierto el editor es crear dos etapas. Hay que tener en
cuenta que en todo grafcet es obligatorio la existencia de una etapa inicial.
En este caso vamos a crear una transición entre una etapa inicial y una etapa
normal.
Paso 1: Pulsamos el botón de etapa inicial
Paso 2: Pulsamos en la ventana de edición donde queremos situar la etapa
161
Apéndice A
Paso 3: Pulsamos el botón de etapa
Paso 4: Pulsamos en la ventana de edición donde queremos situar la etapa
Paso 5: Pulsamos en el botón línea
Paso 6: Pulsamos en la etapa inicial y a continuación en la etapa final. En este
caso, por ser la etapa origen la inicial, aparece el comentario
directamente
Paso 7: Hacer doble clic en la transición y seleccionar la condición de paso de
una etapa a otra, y el texto a mostrar, en la pantalla de la Figura A- 5.
Figura A- 5: Vista de pantalla de edición de condiciones
A.1.3.2 Divergencia en Y
Paso 1: Creamos una etapa origen y dos etapas destino. Pulsamos en el botón
etapa, y tres veces en la pantalla de panel de dibujo
162
Apéndice A
Paso 2: Pulsamos en el botón Divergencia en Y. Ahora hacemos clic en el punto
debajo de la etapa 2 entre las etapas 3 y 4
Paso 3: Pulsamos en el botón línea. A la hora de hacer las líneas de transición, la
línea divergente se comporta como una etapa. Hacemos clic en la etapa
2 y luego en la línea divergente. A continuación hacemos lo mismo con
el resto de las etapas.
Paso 4: Haciendo doble clic en la transición podemos definir las condiciones de
paso. Cuando éstas se cumplan y la etapa 2 esté activada, se activarán
las etapas 3 y 4.
A.1.3.3 Convergencia en Y
Paso 1: Creamos dos etapas origen y una etapa destino. Pulsamos en el botón
etapa, y tres veces en la pantalla de panel de dibujo
Paso 2: Pulsamos en el botón Convergencia en Y. Ahora hacemos clic en el
punto encima de la etapa 5 entre las etapas 3 y 4
163
Apéndice A
Paso 3: Pulsamos en el botón línea. A la hora de hacer las líneas de transición, la
línea convergente se comporta como una etapa. Hacemos clic en la
etapa 3 y luego en la línea convergente. A continuación hacemos lo
mismo con el resto de las etapas.
Paso 4: Haciendo doble clic en la transición podemos poder las condiciones de
paso. Cuando éstas se cumplan y las etapas 3 y 4 estén activadas, se
activará la etapa 5.
A.1.3.4 Crear una Acción
Si queremos crear una etapa realice una acción o acciones seguiremos los
siguientes pasos.
Paso 1: Partimos de una etapa
Paso 2: Pulsamos con el botón derecho encima de la etapa
Paso 3: Seleccionamos la opción acciones y nos aparecerá el panel de la
Figura A- 6.
164
Apéndice A
Figura A- 6: Vista de pantalla de edición de acciones
Paso 4: Seleccionamos la acción o acciones que queremos realizar. Para añadir
una línea, seleccionamos el modificador, luego indicamos la dirección de
memoria o el símbolo y pulsamos añadir. Si lo que queremos es que en
una etapa se active una variable utilizamos el símbolo =. El Editor,
internamente se encarga de asignar los Resets y Sets correspondientes,
de modo que sólo cuando indiquemos una acción = en una etapa, se
active el símbolo asociado. De este modo, nos aseguramos que no falta
ningún Reset que deje una variable activada y fuera de control.
165