Universidad Tecnológica de Querétaro
Anuncio

Universidad
Tecnológica de
Querétaro
Firmado digitalmente por Universidad
Tecnológica de Querétaro
Nombre de reconocimiento (DN):
cn=Universidad Tecnológica de Querétaro,
o=Universidad Tecnológica de Querétaro, ou,
email=webmaster@uteq.edu.mx, c=MX
Fecha: 2011.05.18 10:24:09 -05'00'
UNIVERSIDAD TECNOLÓGICA DE
QUERÉTARO
PORTAL DE ALUMNOS UTEQ
Memoria
Que como parte de los requisitos para obtener
el título de
Ingeniería en Tecnologías de la Información y Comunicación
Presenta
Gilberto Enrique Limón Luna
M. en C. José Gonzalo Lugo Pérez
M. En GTI Roberto Carlos Pérez Cuevas
Santiago de Querétaro, Querétaro a 11 de Mayo de 2011
EA-F-03
REV.04
Fecha: 17-nov-2010
UNIVERSIDAD TECNOLÓGICA DE QUERÉTARO
Querétaro, Qro., a 09 de mayo de 2011.
Matrícula: 2007313136
C. GILBERTO ENRIQUE LIMÓN LUNA
Candidato al grado de Ingeniero en
Tecnologías de la Información y Comunicación
Presente
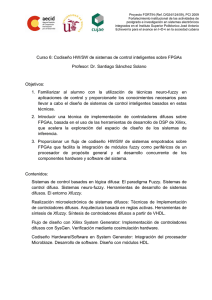
AUTORIZACiÓN DE IMPRESiÓN DE REPORTE FINAL
El que suscribe, por medio del presente le informa a Usted, que se le autoriza la impresión de la memoria de su
Estadía Profesional, titulada: "PORTAL DE ALUMNOS UTEQ", realizada en la empresa: UNIVERSIDAD
TECNOLOGICA DE QUERET ARO.
Trabajo que fue revisado y aprobado por el Comité de Asesores, integrad
<-::>
Asesor de la empresa
Se hace constar el NO adeudo de materiales en la,
i
I
I
LIC. MA. CONCEPCiÓN MAcíAS
RODRíGUEZ
Biblioteca UTEQ
abo e Tecnología
ING. RODRIGO MATA HERNANDEZ
Director de la División
Cc.p. LIC. MARINA SÁNCHEZ OLALDE.- Subdirector de Servicios Escolares
Archivo
Av. Pie de la Cuesta 2501, Col, Unidad Nacional Tels. 209 6100 al 04 Querélaro, aro.
Resumen
El presente documento es producto del desarrollo de la aplicación Portal
de alumnos UTEQ que está destinada a cubrir los requerimientos de
información del alumnado sobre su situación académica y a servir de enlace
con los distintos departamentos. En el primer capítulo ofrece una referencia de
anteriores proyectos de la misma naturaleza desarrollados para la UTEQ,
también se argumentan las motivaciones para la realización del proyecto y se
expresan los objetivos generales y específicos además del alcance de este
nuevo desarrollo.
El segundo capítulo explica la fundamentación teórica sobre las
tecnologías utilizadas, de igual forma se exhiben los diagramas de Gantt
correspondientes a la planeación y se enlistan los recursos materiales y
humanos necesarios para el desarrollo de la aplicación. El tercer capítulo
desglosa las principales actividades de la metodología seguida en el proyecto
proporcionando detalles de las tareas realizadas.
El capítulo cuarto hace un recuento de los resultados obtenidos y muestra
una tabla de obtenida del análisis de riesgos, por último en el capítulo quinto se
hace reflexión de las conclusiones obtenidas y se extienden recomendaciones
para mejorar el Portal de Alumnos
Abstract
This project in its present form is the result of development of app Portal de
Alumnos that was designed as solution for student’s requirements about their
academic situation, furthermore is used as communication way between
students and all departments of UTEQ. In the first chapter makes a reference
about software deployed in the University for the same proposes also is are
exposed de arguments of realization of this project and are explained the
objectives.
The second chapter describes the theoretical fundaments about the
technologies used for this project; in this chapter are presented Gantt charts that
offer details about the work planning and are listing the material and human
resources that were necessaries for the development. In the third chapter are
explained the activities from the methodology implemented in this project.
The fourth chapter described the achieves that was obtained and is
showed a chart of risk analysis at the last the fifth chapter are expressed the
conclusions and are extended recommendations for futures expansions and
maintenance for the app Portal de Alumnos.
Resumen
Abstract
ÍNDICE DE FIGURAS
Capítulo 1 Antecedentes
1.1 Antecedentes ........................................................................................ 9
1.2 Justificación ........................................................................................ 12
1.3 Objetivos ............................................................................................. 13
1.3.1 Objetivo General .......................................................................... 13
1.3.2 Objetivos Específicos ................................................................... 13
1.4 Alcance ............................................................................................... 14
Capítulo 2 Fundamentación Téorica
2.1 Fundamentación Teórica .................................................................... 16
2.1.1 ASP .Net ...................................................................................... 16
2.1.2 Desarrollo orientado a objetos ..................................................... 16
2.1.3 ASP.NET y MVC (Modelo-Vista-Controlador) ............................. 17
2.2 Planeación .......................................................................................... 19
2.3 Recursos Materiales y Humanos ........................................................ 20
2.3.1 Recursos Materiales..................................................................... 20
2.3.2 Recursos Humanos ...................................................................... 21
Capítulo 3 Desarrollo
3.1 Flujo de Trabajo .............................................................................. 22
3.2 Análisis ............................................................................................ 24
3.2.1 Definición del Proyecto ............................................................. 24
3.2.2 Diagrama general de casos de uso .......................................... 25
3.3 Diseño ............................................................................................. 26
3.3.1 Pantallas del sistema ................................................................ 27
3.3.2 Diagramas de Actividades ........................................................ 30
3.3.3 Modelo Relacional .................................................................... 31
3.4 Codificación..................................................................................... 33
3.4.1 Etiquetas de ASP .NET y HTML en la capa Vista. ................... 34
3.4.2 Código de lenguaje C# ............................................................. 36
3.4.3 Código de lenguaje XML .......................................................... 38
3.4.4 Otros Lenguajes utilizados ....................................................... 39
3.5 Pruebas ........................................................................................... 40
3.6 Despliegue ...................................................................................... 40
3.7 Postmortem ..................................................................................... 40
Capítulo 4 Resultados
6
4.1 Resultados Obtenidos ..................................................................... 41
4.2 Análisis de Riesgos ......................................................................... 42
Capítulo 5 Conclusiones
5.1 Conclusiones................................................................................... 44
5.2 Recomendaciones .......................................................................... 44
Referencias Bibliográficas
ÍNDICE DE FIGURAS
Fig. 1.1 Sistema “LIZARD” ........................................................................ 10
Fig.1.2 Portal Alumnos ............................................................................. 11
Fig. 2.1 Planeación 2010 .......................................................................... 19
Fig. 2.2 Planeación 2011 .......................................................................... 19
Fig. 3.1 Diagrama de flujo de trabajo ........................................................ 23
Fig. 3.2 Diagrama General de Casos de Uso ........................................... 25
Fig. 3.3 Pantalla de acceso ...................................................................... 28
Fig.3.4 Pantalla Principal .......................................................................... 29
Fig. 3.5 Diagrama de actividades del despliegue de avisos .................... 30
Fig. 3.6 Modelo Relacional de la Base de Datos ..................................... 32
7
Figura 3.7 Código de la Página Evaluaciones .......................................... 35
Figura 3.8 Código C# de la Capa de Lógica del Negocio ......................... 37
Figura 3.7 TableAdapter de la vista vw_sce_Alumnos ............................. 38
Capítulo 1 Antecedentes
1.1 Antecedentes
El proyecto Portal de Alumnos UTEQ tiene lugar en la Universidad
Tecnológica de Querétaro institución con 14 años de trayectoria, que inició
actividades con apenas 194 alumnos ofreciendo el grado de Técnico Superior
Universitario en las carreras Administración, Comercialización, Mantenimiento
Industrial y Procesos de Producción, desde 1994 esta institución ha
experimentado un crecimiento sólido que aunado a la excelente relación con el
sector productivo propicia una rápida colocación de sus egresados en el mundo
laboral. La evolución de la UTEQ a través de los años la ha llevado a tener en la
actualidad a una matrícula de 4690 alumnos y una oferta educativa de ocho
carreras con grado de T.S.U., además de 6 ingenierías como continuidad de
estudios.
Lo expuesto anteriormente ha propiciado una mayor complejidad en la
logística de los servicios ofrecidos a los alumnos de la institución por lo que en
el año 2004 se puso en funcionamiento el Sistema Académico de Reporte de
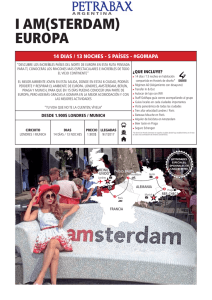
Datos “LIZARD” (fig. 1.1) que hasta hace poco ofrecía una solución muy
eficiente a diversas necesidades informáticas dentro de las cuales se incluye el
acceso de los alumnos a su situación escolar (calificaciones), impresión de
9
recibos y boletas, además de emitir avisos de manera general a la comunidad
universitaria.
Sin embargo en los últimos dos años el crecimiento exponencial de la
matrícula, la implementación del modelo de evaluación por competencias y la
apertura del plan de continuidad de estudios (Ingenierías), hizo necesario la
creación de un portal que cumpliera no solo con una tarea informativa hacia el
alumnado sino que ofreciera una serie de servicios para la realización de
trámites en línea, por lo que en el mes de agosto de 2010 se implementó el
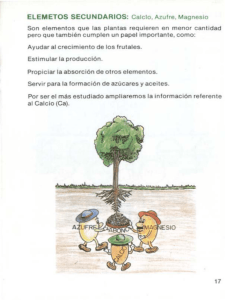
Portal de Alumnos (fig. 1.2) con tecnología PHP, CSS y JavaScript que
contemplaba los módulos de Servicios Escolares, Servicios de Apoyo,
Vinculación y Administración de la cuenta del alumno.
Fig. 1.1 Sistema “LIZARD”
10
Cabe señalar que el Portal de Alumnos descrito anteriormente no llegó a
implementarse por completo ya que posteriormente la Dirección de Tecnologías
de la Información de la UTEQ tomó la decisión de cambiar de plataforma de
desarrollo. Sin embargo la propuesta original se mantiene en la realización del
Portal de Alumnos UTEQ proyecto que da origen a este documento.
Fig.1.2 Portal Alumnos
11
1.2 Justificación
En el Departamento de Tecnologías de la Información se tomó la decisión
de cambiar de plataforma de desarrollo de PHP sobre a ASP .NET debido a la
tendencia mostrada del incremento sostenido del número de alumnos inscritos
en la UTEQ en los últimos años, así como al cambio de modelo de evaluación a
la modalidad de competencias profesionales. En resumen el proyecto del Portal
de Alumnos UTEQ justifica su realización al cubrir los siguientes puntos:
Simplificación del proceso de solicitud de becas.
Simplificación en procesos en pagos que requieren autorización de
servicios escolares.
Reducción de tiempo de espera en ventanillas de servicios
escolares.
Reducción de pérdida de horas de clase por el proceso de
evaluación de profesores.
12
1.3 Objetivos
1.3.1 Objetivo General
Desarrollar un portal web que permita a los alumnos de la Universidad
Tecnológica de Querétaro
hacer seguimiento de su situación académica,
realización de trámites, evaluación a profesores y recibir información de forma
general y personalizada desde los diferentes departamentos de la institución.
1.3.2 Objetivos Específicos
Realizar un análisis sobre los detalles específicos que el portal debe
cubrir que facilite su actualización y mantenimiento generando la
descripción.
Diseñar una base de datos que contenga los datos sobre el registro de
los alumnos al Portal da Alumnos además de alojar la información de los
módulos independientes al sistema SIIL.
Diseñar una interface visual con la principal característica de uso intuitivo
y que refleje fielmente la organización y modernidad de la UTEQ
Eliminar pérdida de horas de clases debido a la evaluación de
profesores, creando un módulo de evaluaciones en línea.
13
1.4 Alcance
El alcance del proyecto Portal de Alumnos UTEQ está constituido por la
documentación de manual de usuario y manual técnico así como entrega del
código fuente y la aplicación instalada en un servidor IIS propiedad de la UTEQ.
El proyecto está comprendido por las etapas de análisis de requerimientos,
diseño, codificación, pruebas y despliegue, de las cuales se generaran los
artefactos y productos listados a continuación:
1. Análisis de requerimientos
a) Definición del proyecto
b) Diagrama general de casos de uso
c) Descripción de casos de uso
2. Diseño
a) Pantallas del sistema
b) Diagramas de actividades
c) Diagrama relacional (base de datos).
3. Codificación
Escritura de código fuente
a) Páginas en ASP .NET
b) Clases en lenguaje C#
c) Hoja de estilos CCS
14
4. Pruebas
a) Verificación de la lista de comprobación
5. Despliegue
a) Compilación y puesta en marcha en el servidor de la
universidad
15
Capítulo 2 Fundamentación Teórica
2.1 Fundamentación Teórica
Una de las razones principales por las que se decidió realizar el proyecto
es que el Portal de Alumnos UTEQ se implementará en la misma plataforma de
desarrollo del SIIL (ASP.NET y C#) ya que esta ofrece una serie de ventajas
tecnológicas que se describen a continuación:
2.1.1 ASP .Net
ASP .Net es una tecnología para crear páginas dinámicas que funcionan
de lado del servidor, entre sus principales ventajas se encuentran:
Multi-Ienguaje:
Permite
la
elección
de
diferentes
leguajes
de
programación como Visual Basic, C++, C#, etc. lo que significa adoptar el
lenguaje más adecuado según el proyecto.
Orientado a Objetos: Esta característica ofrece una serie de ventajas
descritas más adelante en este capítulo.
Fácil de compilar y desplegar: El entorno de desarrollo es muy amigable,
que hacen del despliegue del proyecto una tarea muy sencilla.
2.1.2 Desarrollo orientado a objetos
El desarrollo de un sistema informático bajo un lenguaje orientado a
objetos como lo es C# tiene las siguientes ventajas:
Fomenta la reutilización y extensión del código
Permite crear sistemas más complejos
Relacionar el sistema al mundo real.
Facilita la creación de programas visuales
Construcción de prototipos
Agiliza el desarrollo de software
Facilita el trabajo en equipo
Facilita el mantenimiento del software
Los puntos mencionados anteriormente permiten que el proyecto sea
desarrollado de manera ágil y que se pueda adaptar a los cambios requeridos en
menor tiempo.
2.1.3 ASP.NET y MVC (Modelo-Vista-Controlador)
El desarrollo de software en una arquitectura de tres capas permite separar
las responsabilidades de una aplicación Web en partes diferenciadas ofreciendo
diversos beneficios:
Facilidad de mantenimiento
URL's limpias, fáciles de recordar y adecuadas para buscadores
Control absoluto sobre el HTML resultante generado
Potente integración con JQuery y otras bibliotecas AJAX.
Magnífico rendimiento y escalabilidad
17
Gran extensibilidad y flexibilidad
Realizar el proyecto bajo las ventajas antes descritas en este capítulo
tendrá como resultado un Portal de Alumnos que se sujete a cambios con
mayor rapidez que con otras plataformas de desarrollo y a su vez sea fácil de
escalar en cuanto a la capacidad de personas que puedan hacer uso del
sistema. Por lo que alcanzar los objetivos de simplificación de trámites,
reducción de costos de impresión y eliminación de pérdida de horas de clase
por la evaluación a profesores se cumplirán a corto plazo, contribuyendo a la
modernización y mejoramiento de la calidad de los servicios que la UTEQ
ofrece a sus estudiantes.
18
Fig. 2.2 Planeación 2011
Fig. 2.1 Planeación 2010
2.2 Planeación
19
2.3 Recursos Materiales y Humanos
2.3.1 Recursos Materiales
Para la realización del proyecto del Portal de Alumnos UTEQ los recursos
materiales son proporcionados por la universidad, principalmente los requeridos
para el desarrollo del SIIL.
Computadora Personal
Procesador AMD Athlon(tm) 64 x 2 a 1.6GHz
Monitor LCD marca ACER Modelo V193w
Memoria RAM 2.0GB
Disco Duro de 100GB a 7200RPM
Infraestructura de red
Servidor de desarrollo
Servidor de Producción
Software
S.O. Windows Seven (PC)
Visual Studio 2008 (PC)
Microsoft Office 2010 Word y Project 2007(PC)
StarUML(PC)
S.O. Windows Server 2008 (Servidor de desarrollo y Producción)
20
2.3.2 Recursos Humanos
El personal que está directamente involucrado en el desarrollo del Portal
de Alumnos UTEQ está conformado por dos programadores analistas (ASP
.NET en C#).
21
Capítulo 3 Desarrollo
3.1 Flujo de Trabajo
En el proyecto del Portal de Alumnos UTEQ, el flujo de trabajo (fig. 3.1)
comienza con la petición de orden de servicio de desarrollo donde se asienta la
descripción de las necesidades que el proyecto debe cubrir, posteriormente se
hace una evaluación técnica sobre la viabilidad del proyecto por parte del
Departamento de Desarrollo de Sistemas, si se aprueba la solicitud se redacta
el documento de Acuerdo de Desarrollo en donde se puntualizan los
requerimientos del sistema e integran las firmas de los involucrados en el
proyecto. Hecho el acuerdo se genera el plan de trabajo que se presenta al
usuario que hizo la petición del desarrollo y se inician las fases del proyecto con
revisiones periódicas de los avances. Por último se libera el proyecto y se firma
la aceptación de desarrollo que consta de un formato por cada módulo
entregado.
Fig. 3.1 Diagrama de flujo de trabajo
23
3.2 Análisis
En esta fase se realiza el análisis de requerimientos que el desarrollo del
Portal de Alumnos debe cubrir considerando las entradas y salidas de datos,
reportes a generar. Los artefactos obtenidos son el enunciado que define el
proyecto y de forma general se obtienen los casos de uso que representan de
manera gráfica la interacción del usuario con el sistema y la delimitación de su
acceso.
3.2.1 Definición del Proyecto
La Universidad Tecnológica de Querétaro requiere un mecanismo que
permita a los alumnos acceder de manera inmediata a la consulta de
calificaciones, emisión de recibos de pago así como conocer el horario de su
grupo, tutorías y asesorías, además de difundir el contenido temático de sus
asignaturas.
24
3.2.2 Diagrama general de casos de uso
El diagrama general de casos de uso (fig. 3.2) obtenido en la fase de
análisis muestra al usuario (Alumno) y las funciones a las que tendrá acceso
representadas por elipses.
Fig. 3.2 Diagrama General de Casos de Uso
25
3.3 Diseño
A partir de la definición del proyecto y su alcance se procede a dar forma
a la aplicación tanto en el aspecto visual como en el funcional, los casos de uso
que se bosquejaron en la fase del análisis se llevan a un nivel de abstracción
menor ayudándose con sus descripciones (anexo A) y diagramas de
actividades (anexo B). Debido a que los procesos dentro del sistema Portal de
Alumnos no son de gran complejidad y que muchos de los subprocesos son
resueltos por el framework de Visual Studio, no es necesario llegar a la
descripción de los casos de uso a un nivel de detalle en donde se explique el
intercambio de información entre sus métodos.
En el diseño de un sistema web, como el Portal de Alumnos, resulta
determinante establecer un flujo de información lógico, además de una
secuencia de pasos intuitiva para su uso. Lo anterior se logra definiendo
módulos que después serán representados como opciones del menú principal y
en sus submenús las acciones representadas en los casos de uso. En el
aspecto visual se contempla que el sistema refleje la identidad de la
Universidad usando los colores del escudo de la UTEQ realzando con efectos
de luz componentes como los menús y botones de la aplicación.
Como se mencionó anteriormente en la fase de diseño se generan los
diagramas de actividades que representan los pasos a seguir para realizar cada
26
uno de los casos de uso especificando los cambios en las pantallas que
aparecen.
3.3.1 Pantallas del sistema
En el diseño de las pantallas del sistema primero se decide la distribución
de paneles principales (layout) y su comportamiento al cambiar de tamaño la
ventana del explorador de Internet, para el Portal de Alumnos se diseñaron dos
distribuciones distintas, la primera (fig. 3.3) usada en las pantallas de acceso y
restablecimiento de contraseña consiste un panel centrado que no modifica su
tamaño ante cualquier cambio en la ventana del explorador. El segundo layout
cuenta con tres paneles principales: cabecera, panel principal (contenido), y pie
de página los cuales tienen 990 pixeles de ancho que permite una perfecta
visualización de la aplicación en monitores trabajando a una resolución mínima
de 1024x768 pixeles. Esta distribución se despliega al autentificarse el usuario
y contiene el menú principal (fig. 3.4) que muestra el acceso a los diferentes
módulos, cada uno tiene al menos una pantalla y están diseñados de tal forma
que la navegación a través de la información sea en el menor número páginas
posibles. Esto se logra con el uso de DHTML (Dinamic Hyper Text Markup
Languaje) que permite ocultar componentes de manera condicionada,
dependiendo de los diferentes estados de los procesos de interacción con el
sistema.
27
Fig. 3.3 Pantalla de acceso
28
Fig.3.4 Pantalla Principal
29
3.3.2 Diagramas de Actividades
Los diagramas de actividades como el mostrado en la figura 3.5
representan la funcionalidad del sistema de tal forma que guían al programador
en la secuencia de pasos a seguir por el usuario ayudando a determinar los
métodos a programar.
Fig. 3.5 Diagrama de actividades del despliegue de avisos
30
Los símbolos usados en los diagramas de actividades son principalmente:
el círculo relleno que representa el inicio, la semi-elipse que representa las
acciones del usuario y en ocasiones procesos del sistema, rectángulos que
simbolizan los diferentes estados del proceso, rombos que representan los
diferentes caminos que puede tomar un proceso dependiendo de una condición
y el círculo relleno dentro de otro, donde termina, la actividad representada por
el diagrama.
3.3.3 Modelo Relacional
El diseño del modelo relacional (fig. 3.6) de la base de datos del portal de
alumnos es sencillo debido a que se utilizaron tablas de la base de datos del
SIIL a la cual se le agregaron algunas entidades con sus relaciones
correspondientes, esta tarea consistió en completar un esquema que estaba en
una fase muy avanzada de desarrollo y la creación de uno nuevo, que contiene
la información que es exclusiva del Portal de Alumnos.
31
Buzon_Sugerencias
SugerenciaId
pa_TableroAvisos
AlumnoId
AvisoId
Asunto
AlumnoId
CategoriaId
EmpleadoId
DescripcionSugerencia
IdAvisoEmpleado
DescripcionPropuesta
IsRead
TipoSugerencia
FechaAviso
WasRead
Tema
FechaSugerencia
DescripcionAviso
StatusSugerencia
EmitidoPor
PeriodoId
SIS_Fecha
PeriodoId
aspnet_WebEvent_Events
aspnet_SchemaVersions
EventId
Feature
SIS_Hora
EventTimeUtc
CompatibleSchemaVersion
SIS_Usuario
EventTime
IsCurrentVersion
ArchivoEnviado
EventType
AlumnoDatosFiscales
UserName
FIS_Rfc
FIS_Nombre
FIS_CalleNum
aspnet_PersonalizationPerUser
Email
Message
PathId
LoweredEmail
ApplicationPath
UserId
PasswordQuestion
ApplicationVirtualPath
PageSettings
PasswordAnswer
MachineName
LastUpdatedDate
aspnet_Applications
FIS_Cp
ISActive
SIS_Fecha
aspnet_Users
SIS_Hora
ApplicationId
SIS_Usuario
LastActivityDate
EmpleadoId
RespuestaSugerencia
FailedPasswordAttemptCount
LoweredApplicationName
FechaRespuesta
FailedPasswordAttemptWindo...
ApplicationId
SIS_Fecha
FailedPasswordAnswerAttemp...
Description
SIS_Hora
FailedPasswordAnswerAttemp...
SIS_Usuario
RoleId
RoleName
LoweredRoleName
Description
pa_Categorias
aspnet_Profile
aspnet_Paths
CategoriaId
UserId
Descripcion
PropertyNames
SIS_Hora
PropertyValuesString
SIS_Fecha
PropertyValuesBinary
UserId
Abreviatura
LastUpdatedDate
RoleId
Buzon_SugerenciasRespuestas
SugerenciaId
ApplicationId
password
EmpleadoId
RespuestaId
aspnet_Roles
[last name]
SugerenciaAsignada
LastPasswordChangedDate
Comment
[first name]
SugProcede
LastLoginDate
MobileAlias
IsAnonymous
SIS_Usuario
CreateDate
LoweredUserName
Email
SIS_Hora
LastLockoutDate
UserName
UserName
SIS_Fecha
ApplicationName
UserId
Correos
GrupoId
IsApproved
IsLockedOut
Details
MunicipioId
MobilePIN
Id
ExceptionType
EstadoId
Password
EventDetailCode
RequestUrl
FIS_Colonia
UserId
PasswordSalt
EventOccurrence
AlumnoDatosFiscales
ApplicationId
PasswordFormat
EventSequence
EventCode
aspnet_Membership
ApplicationId
PathId
aspnet_UsersInRoles
Path
LoweredPath
aspnet_PersonalizationAllUsers
PathId
PageSettings
LastUpdatedDate
Fig. 3.6 Modelo Relacional de la Base de Datos
32
3.4 Codificación
La escritura del código fuente se realiza en una serie de pasos que se
puede decir es el armado de las tres capas del MVC, con las facilidades que
VisualStudio proporciona en su interface. Primero se crea un elemento del sitio
web llamado webform generándose un archivo con extensión .aspx que es la
página web de ASP .NET que pertenece a la capa de vista (View) al mismo
tiempo se crea un archivo de C# con extensión .cs con el mismo nombre que el
primero, se agrega código en el primer archivo escribiendo código HTML o
etiquetas de ASP .NET, dando forma a la pantalla. También se escribe algo de
código en la clase de C# que ayuda a crear eventos DHTML como ocultar
ciertos componentes de la página.
Después se trabaja con la capa de acceso de datos (DAL) para ello se usa
una interfaz gráfica que se conecta con SQL SERVER y obtiene una
representación de la tabla o tablas de la base de datos (tableadapters) que se
utilizarán. En la página dicha representación se asemeja a un objeto en donde
sus atributos son los campos de la entidad y por medio de asistentes se crean
métodos que son consultas en SQL. Posteriormente se agrega un elemento al
sitio web que se trata de una clase de C# que pertenece a la capa de lógica del
negocio (BLL) esta importa el tableadapter en este archivo .cs se escriben los
métodos que regresan los datos obtenidos en las consultas SQL y pueden ser
llamados en la clase de C# vinculada al archivo aspx creado al inicio.
33
Por último se agrega el código faltante para llamar los métodos que harán
las consultas e insertarán, actualizarán o mostrarán la información en la página
web. Cabe señalar que la mayoría del código puede ser generado mediante
asistentes haciendo muy rápido el proceso de codificación, sin embargo resulta
provechoso escribirlo en forma manual para estar consciente de los procesos
que
la
página
ejecutará
en
su
funcionamiento,
permitiendo
hacer
modificaciones al código en secciones que al generar con los asistentes quedan
ocultas.
3.4.1 Etiquetas de ASP .NET y HTML en la capa Vista.
El código mostrado en la figura 3.7 es un fragmento de programación de la
pantalla de evaluaciones, la primera línea es una directiva que contiene el título
de la página, el lenguaje relacionado (C#), la dirección del archivo cs asociado a
esa pantalla y la Masterpage a la que pertenece, el resto de las directivas
registran los controles ASP .NET (etiquetas) personalizadas. El resto de la
codificación son los componentes que aparecen en la página.
<%@ Page Title="" Language="C#"
MasterPageFile="~/Masterpages/SiteGeneral.master"
AutoEventWireup="true" CodeFile="SegEvalua.aspx.cs"
Inherits="Sistema_Academia_Alumnos_Recursos_SegEvalua" %>
<%@ MasterType VirtualPath="~/Site.master" %>
<%@ Register src="../../../../Controls/GridViewPager.ascx"
tagname="GridViewPager" tagprefix="asp" %>
<%@ Register src="../../../../Controls/UI_SubMenus.ascx"
tagname="UI_SubMenus" tagprefix="uc1" %>
<%@ Register src="../../../../Controls/TituloPagina.ascx"
tagname="TituloPagina" tagprefix="uc2" %>
<%@ Register
src="../../../../Controls/UI_SeguimientoEvaluacionProfesor.ascx"
tagname="UI_SeguimientoEvaluacionProfesor" tagprefix="uc3" %>
34
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder2"
Runat="Server">
<uc1:UI_SubMenus ID="UI_SubMenus1" runat="server" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1"
Runat="Server">
<uc2:TituloPagina ID="TituloPagina1" runat="server"
NombreTitulo="Seguimiento de Evaluacion de Profesores y Servicios" />
<br />
<asp:Panel ID="panelGeneral" runat="server" >
<h2>Seguimiento en General</h2>
<div class="BoxContenido">
<asp:GridView ID="gvDivision" runat="server"
AutoGenerateColumns="False"
DataSourceID="DivisionDataSource" FontSize="10px">
<Columns>
<asp:BoundField DataField="DivisionNombre"
HeaderText="División"
SortExpression="DivisionNombre" />
<asp:TemplateField HeaderText="Evaluación
Profesor">
<ItemTemplate>
<asp:Label ID="lblDProf1"
runat="server" Text='<%# GetTotalDivision((int) Eval("DivisionId"))
%>'></asp:Label>
<asp:LinkButton ID="lnkReturnG"
runat="server" Text="<< Regresar al Listado de Grupos"
OnClick="lnkReturnG_Click"></asp:LinkButton>
<br /><br />
</div>
</td>
</tr>
</table>
<br />
<uc3:UI_SeguimientoEvaluacionProfesor
ID="UI_SeguimientoEvaluacionProfesor1"
runat="server" />
</asp:Panel>
</asp:Content>
Figura 3.7 Código de la Página Evaluaciones
35
3.4.2 Código de lenguaje C#
Las clases de C# intervienen en la capa de lógica del negocio (BLL) donde
se programan los métodos para acceso a la base de datos a través de la DAL y
en conjunto con XML determina la funcionalidad del lado del servidor. A
continuación se muestran fragmentos de una clase con métodos de tipo insert,
update y select. (fig. 3.8).
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SIILTableAdapters;
/// <summary>
/// Summary description for DatosFiscalesBLL
/// </summary>
[System.ComponentModel.DataObject]
public class DatosFiscalesBLL
{
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Select, false)]
public SIIL.AlumnoDatosFiscalesDataTable GetDatosFiscalesByUserName(string
username)
{
if(string.IsNullOrEmpty(username))
username="Nose";
return AdapterDatFis.GetDatosFiscalesByUserName(username);
}
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Insert,false)]
public bool SetDatosFiscales(string username,string rfc,string nombre,
string callenumero,string colonia,string edo, string mun, int cp,bool
activo){
SIIL.AlumnoDatosFiscalesDataTable DT =new
SIIL.AlumnoDatosFiscalesDataTable();
SIIL.AlumnoDatosFiscalesRow RW=DT.NewAlumnoDatosFiscalesRow();
RW.UserName=username;
RW.FIS_Rfc=rfc;
36
RW.FIS_Nombre=nombre;
RW.FIS_CalleNum=callenumero;
RW.FIS_Colonia=colonia;
RW.EstadoId=edo;
RW.MunicipioId=mun;
RW.FIS_Cp=cp;
RW.ISActive=activo;
RW.SIS_Fecha=DateTime.Now.Date;
RW.SIS_Hora=DateTime.Now.Hour.ToString()+':'+DateTime.Now.Minute.ToString()+':'+D
ateTime.Now.Second.ToString();
RW.SIS_Usuario=username;
DT.AddAlumnoDatosFiscalesRow(RW);
int rowsAffected=AdapterDatFis.Update(DT);
return rowsAffected==1;
}
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateDatosFiscales(string username,string rfc, string nombre,
string callenumero, string colonia, string edo, string mun, int cp, bool
activo)
{
SIIL.AlumnoDatosFiscalesDataTable DT =
AdapterDatFis.GetDatosFiscalesByUserName(username);
if (DT.Count == 0)
return false;
SIIL.AlumnoDatosFiscalesRow RW = DT[0];
RW.FIS_Rfc = rfc;
RW.FIS_Nombre = nombre;
RW.FIS_CalleNum = callenumero;
RW.FIS_Colonia = colonia;
RW.EstadoId = edo;
RW.MunicipioId = mun;
RW.FIS_Cp = cp;
RW.ISActive = activo;
RW.SIS_Fecha = DateTime.Now.Date;
RW.SIS_Hora = DateTime.Now.Hour.ToString() + ':' +
DateTime.Now.Minute.ToString() + ':' + DateTime.Now.Second.ToString();
RW.SIS_Usuario = username;
int rowsAffected = AdapterDatFis.Update(DT);
return rowsAffected == 1;
}
public DatosFiscalesBLL() {
}
}
Figura 3.8 Código C# de la Capa de Lógica del Negocio
37
3.4.3 Código de lenguaje XML
El lenguaje XML así como la mayor parte del código en JavaScript es
generado automáticamente por ASP .NET pero se requiere conocimiento de
estos fragmentos para poder personalizar la aplicación a un nivel más bajo. La
figura 3.7 muestra un tableadapter en el diseñador de VisualStudio en el anexo
C se incluye el código perteneciente a esta representación.
.
Figura 3.7 TableAdapter de la vista vw_sce_Alumnos
38
3.4.4 Otros Lenguajes utilizados
Además de los lenguajes mencionados en los puntos anteriores para el
Portal de Alumnos se hace uso del lenguaje CSS (Hojas de estilo) en nivel
avanzado para definir el aspecto visual con uso de clases que están aplicadas a
los componentes de todas las páginas programadas especialmente en el menú
principal en el que determina no solo la apariencia del mismo si no que define el
despliegue de los submenús. Aunque
generado
automáticamente
por
la mayoría del código JavaScript es
ASP
.NET
también
se
requiere
de
conocimientos ya que se ingresan scripts en C# para provocar cierto nivel
funcionalidad que no se logra con el código autogenerado.
39
3.5 Pruebas
Las pruebas se realizan por módulo es decir en cada ciclo que se genera
determinada funcionalidad se verifica la lista de comprobación y se ingresan
datos que podrían generar excepciones en el sistema.
3.6 Despliegue
La puesta en marcha del proyecto se realiza al compilarlo generándose
archivos .DLL que son producto del código C#. Después de este punto el
Framework de Visual Studio previamente configurado publica el sitio web. Al
ponerse en marcha se hace una labor de monitoreo del funcionamiento e
ingreso de información a la base de datos de SQL Server.
3.7 Postmortem
En esta etapa se continua con el monitoreo del sistema y como parte de
las tareas dentro del Departamento de Desarrollo de Sistemas de la UTEQ se
proporciona soporte y mantenimiento al Portal de Alumnos UTEQ que es
presentado en el plan de trabajo 2011.
40
Capítulo 4 Resultados
4.1 Resultados Obtenidos
Desde la liberación del módulo de evaluaciones del Portal de Alumnos se
han realizado dos procesos de evaluación a profesores y aunque en el grado de
TSU este ejercicio aún se sigue enviando a los alumnos en horas de clase,
este hecho ha disminuido significativamente, entregando de forma gradual los
resultados esperados.
El módulo de impresión de recibos ha liberado a los departamentos
servicios escolares y caja de la generación de estos documentos por los
conceptos de pago de kardex, constancias de estudios, reposición de
credencial y titulación.
Los módulos avisos y sugerencias después de casi dos periodos en
funcionamiento se ha convertido en el medio de comunicación más efectivo
entre la comunidad estudiantil y el personal administrativo.
41
4.2 Análisis de Riesgos
42
43
Capítulo 5 Conclusiones
5.1 Conclusiones
El proyecto Portal de Alumnos actualmente tiene ocho módulos en
operación y un noveno en fase de análisis (servicio social), después de dos
periodos
la aplicación ha tenido buena aceptación y ha cumplido con los
objetivos por los que fue diseñado, de igual manera la capacidad de cambio se
ha puesto a prueba al realizar ajustes al módulo de sugerencias, con la
aplicación de una encuesta a alumnos usando el módulo de evaluaciones y un
cambio en la metodología para restablecer contraseña. El éxito del proyecto se
basa en la cobertura de todos los aspectos académicos con los que son de
importancia para el alumno.
5.2 Recomendaciones
Sin duda una de las áreas de oportunidad para el Portal de Alumnos es
tener mayor difusión de su funcionabilidad además de buscar medios para que
los alumnos entren con mayor frecuencia al sistema, un par de opciones serían
aumentar el número de trámites que se realicen y extender la labor informativa
del sistema al servir de enlace con otros departamentos de la Universidad como
Deportes y Actividades Culturales.
44
Referencias Bibliográficas
(MacDonald, 2010), Pro ASP .NET 4 in C# New York: Apress; páginas (6-14).
(Sepher George, 2010), Microsoft ASP .NET 4 Reymond Washintong:
Microsoft Press; paginas (5,32).
(Spaanjaars Imar, 2010), Beginning ASP .NET 4 Indianapolis: Wiley
Publishing; páginas (14-15).
(Connery Rob, 2009), Professional ASP .NET MVC 1.0 Indianapolis: Wiley
Publishing; página( 26 )
ANEXO A
Descripciones de Casos De Uso Portal Alumnos UTEQ
Caso de Uso
Evaluar Profesores
Actores
Alumno
Tipo
Básico.
Propósito
Permitir al alumno realizar la evaluación de los profesores.
Resumen
El alumno inicia este caso de uso al seleccionar Evaluación en el menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Evaluación con el listado de los profesores junto a la asignatura
que imparte al alumno, además de un enlace que lo lleva a la evaluación de servicios.
Flujo Principal
-Si el alumno hace clic sobre el nombre del profesor o la asignatura se despliega el
formulario con las preguntas de opción múltiple y un espacio para comentarios (el alumno
puede cancelar ese formulario en particular).
-Si el alumno completa el formulario y presiona enviar la evaluación es completada y la
evaluación de ese profesor es dada es ingresada en la BD, y se muestra nuevamente la
pantalla Evaluación con los enlaces bloqueados de los profesores ya evaluados.
Al elegir el profesor desde la lista se valida si este ya fue evaluado por el alumno.
Subflujos
No tiene subflujos
Excepciones
E1-El período de evaluaciones no está activo
Caso de Uso
Ver Calificaciones
Actores
Alumno
Tipo
Básico.
Propósito
Permitir al alumno visualizar sus calificaciones y las hojas de las asignaturas con el
desglose de unidades temáticas. También se da la opción de imprimir recibos de pago de
reinscripción y pago de emanes extraordinarios y ultima asignatura
Resumen
El alumno inicia este caso de uso al seleccionar Servicios Escolares>Calificaciones en el
menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Calificaciones con el cuadro de calificaciones separadas por
cuatrimestre mostrando la calificación de cada asignatura y el promedio por cuatrimestre.
Flujo Principal
-Si el alumno hace clic sobre el nombre de la asignatura se muestra en un nueva ventana
la hoja de la asignatura con el desglose temático (documento en formato PDF).
-Si el alumno selecciona la calificación de una asignatura en particular se muestra una
tabla con el desglose de calificaciones por unidad (grey box).
Subflujos.
S1- Al desplegar el cuadro de calificaciones se verifica sí el alumno tiene una asignatura
en extraordinario o ultima asignatura y se despliegan los botones para los recibos de pago
correspondientes. En su defecto se despliega el recibo de pago para reinscrición.
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2-Servicios Escolares reporta que tienes adeudo de documentos.
Caso de Uso
Ver Plan De Estudios
Actores
Alumno
Tipo
Básico.
Propósito
Permitir al alumno visualizar el plan de estudio de la carrera a la que pertenece (mapa
curricular, perfil educativo y hoja de asignatura).
Resumen
El alumno inicia este caso de uso al seleccionar Servicios Escolares>Mapas y Perfiles de
Estudio en el menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Planes y Programas de Estudio con un árbol de enlaces a la
documentación de la carrera a la que pertenece.
-Si el alumno hace clic sobre el nombre de la división se despliegan las carreras de la
misma (Listado de enlaces).
Flujo Principal
-Si el alumno selecciona una carrera en particular se despliega la lista de la
documentación de la carrera seleccionada (Listado de enlaces).
-Si el alumno selecciona un documento de la lista (mapa curricular, perfil educativo y hoja
de asignatura con desglose temático) este se muestra en una nueva ventana (formato
PDF)
Subflujos.
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
ii
Caso de Uso
Ver Reglamentos
Actores
Alumno
Tipo
Básico.
Propósito
Permitir al alumno visualizar los reglamentos académico, de evaluación acreditación y
becas
Resumen
El alumno inicia este caso de uso al seleccionar Servicios Escolares>Reglamentos en el
menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla reglamentos con el listado de enlaces a la documentación en
formato PDF.
Flujo Principal
El alumno tiene la opción de seleccionar Reglamento Académico, Reglamento de
Evaluación y Acreditación , Reglamento de Becas.
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
Caso de Uso
Ver Horarios
Actores
Alumno
Tipo
Básico.
Propósito
Permitir al alumno visualizar los horarios de clases, tutoría y asesoría
Este caso de uso describe un flujo que aplica a la visualización de información en tres
páginas diferentes.
Resumen
El alumno inicia este caso de uso al seleccionar Servicios Escolares>Mi Horario, Servicios
de Apoyo>Asesoría o Servicios de Apoyo>Tutoría en el menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Flujo Principal
Se despliega la pantalla con el horario correspondiente a la selección.
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
iii
Caso de Uso
Ver Historial De Becas
Actores
Alumno
Tipo
Básico.
Propósito
Permitir al alumno visualizar el historial de becas
Resumen
El alumno inicia este caso de uso al seleccionar Servicios de Apoyo>Becas en el menú
principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Flujo Principal
Se despliega la pantalla Becas con el listado de las becas solicitadas por el alumno en
los semestres anteriores.
También se valida el estatus de la beca solicitada en el semestre actual.
Si el alumno selecciona la opción de solicitud de beca se continua con el caso de uso
Solicitar beca
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2-No cuentas con historial de becas
Caso de Uso
Solicitar Beca
Actores
Alumno
Tipo
Extensión
Propósito
Permitir al alumno visualizar el historial de becas
Resumen
El alumno inicia este caso de uso al seleccionar Solicitud de Beca
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Becas con los botones de las becas a las que puede aspirar el
alumno. El alumno puede seleccionar el botón de Beca Socioeconómica o el botón de
Beca Académica.
Flujo Principal
Si el Alumno presiona alguno de los botones se despliega el formulario de la beca
correspondiente (los detalles de los datos a ingresar se especifican en la documentación
del módulo de becas del sistema SIIL).
Si el alumno presiona guardar la información es almacenada y se despliega nuevamente
la pantalla becas con el historial y el estatus de la nueva beca solicitada el enlace solicitar
beca se bloquea.
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2-En el cuatrimestre anterior tienes un extraordinario.
iv
Caso de Uso
Administrar Cuenta
Actores
Alumno
Tipo
Básico
Propósito
Permitir al alumno verificar sus datos personales dentro del sistema y que son capturados
en servicios escolares.
Resumen
El alumno inicia este caso de uso al seleccionar Mi Cuenta en el menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla con la información personal del alumno (Matricula, Nombre,
CURP, Dirección, Fecha de Nacimiento, teléfono, Correo Electrónico y datos fiscales), el
alumno puede elegir entre cambiar número y cambiar correo electrónico.
Flujo Principal
Si el alumno selecciona cambiar número se continua con el caso de uso Actualizar Datos
Subflujo S-1.
Si el alumno selecciona cambiar correo se continua con el caso de uso Actualizar Datos
Subflujo S-2.
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
Caso de Uso
Actualizar Datos
Actores
Alumno
Tipo
Extensión
Propósito
Permitir al alumno actualizar los Datos (teléfono celular, correo electrónico y contraseña
para ingresar al portal) con los que fue registrado en el sistema SIIL
Resumen
El alumno inicia este caso de uso al seleccionar cambio de número, cambio de correo o
Mi cuenta>contraseña
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Para este caso de uso se despliegan las pantallas cambiar número, cambiar email o
cambiar contraseña según sea la selección.
Si el usuario selecciona cambiar número se inicia el subflujo S1 de este caso de uso
Flujo Principal
Si el usuario selecciona cambiar email se inicia el subflujo S2 de este caso de uso
Si el usuario selecciona Mi cuenta>contraseña se inicia el subflujo S3 de este caso de uso
S1 Se despliega la pantalla Número de Teléfono Celular con el número de teléfono actual
y la caja de texto número nuevo (el número de celular puede ser dado de baja dejando en
blanco este campo).
Subflujos
Para actualizar el número este se ingresa en el campo correspondiente y se presiona el
botón guardar.
Entonces se despliega la pantalla Mi cuenta con la información actualizada
v
S2 Se despliega la pantalla Cambiar e-mail con la dirección de correo electrónico actual y
las cajas de texto nuevo e-mail y confirmar nuevo e-mail
Para actualizar la dirección de correo electrónico se ingresa se ingresa el nuevo e-mail en
las cajas de texto antes mencionadas y se presiona guardar.
Entonces se despliega la pantalla Mi cuenta con la información actualizada.
S3 Se despliega la pantalla Cambiar Contraseña con las cajas de texto contraseña,
nueva contraseña y confirmar nueva contraseña.
Para cambiar la contraseña se ingresa la contraseña actual en el la caja de texto
contraseña, de igual manera se ingresa la nueva contraseña en las cajas de texto nueva
contraseña y confirmar nueva contraseña, por último se presiona el botón cambiar
contraseña. El usuario tiene la opción de cancelar esta operación si presiona antes el
botón de cancelar.
Si se actualiza la contraseña se despliega la leyenda la contraseña fue actualizada con
éxito.
Si se presiona cancelar se despliega la pantalla Mi cuenta.
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2- Verifica el formato del número ingresado.
E3- Error en el Correo electrónico.
E4- El nuevo e-mail debe coincidir con la entrada confirmar nuevo email.
E5- la nueva contraseña debe coincidir con la entrada confirmar nueva contraseña
E6- * Campo requerido.
Caso de Uso
Registrar Datos Fiscales
Actores
Extensión
Tipo
Básico
Propósito
Permitir al alumno ingresar sus datos fiscales para que se le proporcione facturación por
concepto de reinscripción
Resumen
El alumno inicia este caso de uso al seleccionar Mi Cuenta>Datos Fiscales en el menú
principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Datos Fiscales con el formulario para ingresar el RFC, Nombre o
razón social, calle, número, colonia, estado, municipio y código postal además un
identificador que indica si es que el usuario desea se le proporcione factura por concepto
de reinscripción.
Flujo Principal
Si el alumno ingresa sus datos fiscales y presiona guardar la información es ingresada en
la BD
Entonces se despliega la pantalla Mi cuenta con la información actualizada.
Si el usuario ya ha ingresado sus datos fiscales este formulario los presenta y pueden ser
actualizados.
Subflujos
No tiene subflujos
vi
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2-Formato incorrecto
E3-Campo Requerido
Caso de Uso
Ver Sugerencias
Actores
Alumno
Tipo
Básico
Propósito
Permitir al alumno dar seguimiento a retroalimentaciones con respecto a determinado
temas
Resumen
El alumno inicia este caso de uso al seleccionar Buzón en el menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Seguimiento a Retroalimentación (Buzón de Sugerencias), con el
listado de los mensajes de retroalimentación hechos por el alumno.
Flujo Principal
Si el alumno hace clic sobre el asunto se muestran los mensajes pertenecientes a la
retroalimentación (seguimiento) indicando el estatus de la misma.
Si el alumno selecciona responder se inicia el formulario para indicar si la respuesta de la
universidad hacia sus inquietudes le fue satisfactoria.
Subflujos
Excepciones
No tiene subflujos
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2-Escribir respuesta
Caso de Uso
Registrar Sugerencia
Actores
Alumno
Tipo
Extensión
Propósito
Permitir al alumno hacer sugerencias sobre determinados temas relacionados con la
universidad
Resumen
El alumno inicia este caso de uso al seleccionar Buzón>Hacer Una Sugerencia en el
menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Retroalimentación, con el formulario para realizar una
sugerencia.
Flujo Principal
El alumno debe elegir en el Listado de categorías de sugerencias ( Instalaciones de la
división, instalaciones institucionales, tutor, profesor personal administrativo, conferencias
y visitas, estadías, directores de división, horario del personal de servicio administrativo,
becas y cafetería.
Elegir tipo de sugerencia (positiva o negativa)
vii
Ingresar el Asunto (breve descripción de la retroalimentación).
Si el alumno selecciona retroalimentación tipo positiva ingresa descripción.
Si el alumno selecciona retroalimentación tipo negativa ingresa descripción y propuesta
de solución.
Si el alumno presiona enviar la sugerencia es ingresada en la BD.
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
E2-Se requiere que se capture el asunto
E3- Se requiere se ingrese la descripción de la sugerencia
E4- * Se requiere se ingrese la descripción de su propuesta
Caso de Uso
Buscar Persona
Actores
Alumno
Tipo
Básico
Propósito
Permitir al alumno acceder a información del personal docente y compañeros de la
universidad
Resumen
El alumno inicia este caso de uso al seleccionar Buscar en el menú principal
Precondiciones
Para poder iniciar este caso de uso antes se debió de haberse autentificado.
Se despliega la pantalla Buscar con un pequeño formulario.
El alumno selecciona la categoría profesor o alumno.
Ingresa el nombre en la caja de texto
Presiona buscar
Se despliega el listado de nombres con las coincidencias encontradas (Lista de enlaces)
Flujo Principal
Si el alumno selecciona un nombre del listado se despliega la información del alumno o
profesor según la categoría seleccionada.
Información desplegada.
Alumno: Nombre, Carrera, Grupo y Correo Electrónico.
Profesor: Nombre, Puesto, Carrera y Horario (enlace).
Si el alumno selecciona enlace se muestra en una nueva página el horario del profesor.
Subflujos
No tiene subflujos
Excepciones
E1- El contenido de esta página está siendo actualizado por favor intente ingresar más
tarde. Gracias!
viii
ANEXO B
Manual Técnico del Portal de Alumnos
REQUERIMIENTOS PORTAL
DE ALUMNOS
Requerimientos
Author:
M. en GTI. Roberto Carlos Pérez Cuevas
Creation Date:
Diciembre 10, 2010
Last Updated:
Diciembre 10, 2010
Control Number:
PFPA001
Version:
1.0
Aprovado/ Approvals:
M. en GTI. Juan Antonio Cruz
Mandujano
ix
Control de Documento /Document Control
Modificaciones/Change Record
Date
Author
Version
Change Reference
Revisiones/Reviewers
Name
Position
Distribución /Distribution
Copy No.
Name
Location
1
2
3
4
Copy Number
_____
x
Contenido/Contents
Control de Documento /Document Control
Contenido/Contents
x
xi
Proceso Funcional/Functional Overview
12
Requerimiento Empresa/Business Requirements 12
Consideraciones/Assumptions
Definiciones/Definitions
12
Vista Tecnica /Technical Overview
Coding and Database Issues
ER Diagram
12
13
27
27
Issues and Notes 27
Open Issues
28
Closed Issues
28
Other Notes
28
xi
Proceso Funcional/Functional Overview
Requerimiento Empresa/Business Requirements
La Universidad Tecnologica de Querétaro requiere de un mecanismo que permita a
los alumnos accesar de manera inmediata a la consulta de calificaciones, emisión de recibos de
pago así como el poder conocer el horario de su grupo, horario de tutorías y asesorías, poder
difundir de manera inmediata el contenido temático de sus asignaturas.
Consideraciones/Assumptions
-
Definiciones/Definitions
-Alumno: Todas las personas inscritas a un programa educativo ofertado por la Universidad
Tecnológica de Querétaro.
Vista Tecnica /Technical Overview
Caso de Uso del Sistema:
Diagrama de Actividades:
13
VerAvisos:
14
Evaluación de Profesor
15
Ver Calificaciones
Ver Reglamentos
16
17
Ver Horario y Calendario
Ver Horario de Asesoria y Tutoria
18
Plan de Estudio
19
Ver Historial de Becas
20
Actualiza Información
21
Cambiar Contraseña
22
Registrar Datos Fiscales
23
Seguimiento a Sugerencias
24
Registrar Sugerencia
25
Buscar Persona
26
Coding and Database Issues
ER Diagram
Buzon_Sugerencias
SugerenciaId
pa_TableroAvisos
AlumnoId
AvisoId
Asunto
AlumnoId
CategoriaId
EmpleadoId
DescripcionSugerencia
IdAvisoEmpleado
DescripcionPropuesta
IsRead
TipoSugerencia
FechaAviso
WasRead
Tema
FechaSugerencia
DescripcionAviso
StatusSugerencia
EmitidoPor
PeriodoId
SIS_Fecha
PeriodoId
aspnet_WebEvent_Events
aspnet_SchemaVersions
EventId
Feature
SIS_Hora
EventTimeUtc
CompatibleSchemaVersion
SIS_Usuario
EventTime
IsCurrentVersion
ArchivoEnviado
EventType
AlumnoDatosFiscales
UserName
FIS_Rfc
FIS_Nombre
FIS_CalleNum
aspnet_PersonalizationPerUser
EventDetailCode
Message
PathId
LoweredEmail
ApplicationPath
UserId
PasswordQuestion
ApplicationVirtualPath
PageSettings
PasswordAnswer
MachineName
LastUpdatedDate
ISActive
SIS_Fecha
aspnet_Users
SIS_Hora
ApplicationId
SIS_Usuario
SIS_Fecha
SIS_Hora
SIS_Usuario
SugProcede
SugerenciaAsignada
EmpleadoId
Buzon_SugerenciasRespuestas
CreateDate
RespuestaId
LastLoginDate
SugerenciaId
LastPasswordChangedDate
EmpleadoId
LastLockoutDate
ApplicationName
RespuestaSugerencia
FailedPasswordAttemptCount
LoweredApplicationName
FechaRespuesta
FailedPasswordAttemptWindo...
ApplicationId
SIS_Fecha
FailedPasswordAnswerAttemp...
Description
SIS_Hora
FailedPasswordAnswerAttemp...
SIS_Usuario
aspnet_Applications
FIS_Cp
GrupoId
IsApproved
IsLockedOut
Details
MunicipioId
MobilePIN
Email
ExceptionType
EstadoId
Password
Id
RequestUrl
FIS_Colonia
UserId
PasswordSalt
EventOccurrence
AlumnoDatosFiscales
ApplicationId
PasswordFormat
EventSequence
EventCode
aspnet_Membership
UserId
Comment
UserName
LoweredUserName
Correos
MobileAlias
UserName
IsAnonymous
Email
LastActivityDate
aspnet_Roles
ApplicationId
[first name]
RoleId
[last name]
RoleName
password
LoweredRoleName
Description
pa_Categorias
aspnet_Profile
aspnet_Paths
CategoriaId
UserId
Descripcion
PropertyNames
SIS_Hora
PropertyValuesString
SIS_Fecha
PropertyValuesBinary
UserId
Abreviatura
LastUpdatedDate
RoleId
ApplicationId
PathId
aspnet_UsersInRoles
Path
LoweredPath
aspnet_PersonalizationAllUsers
PathId
PageSettings
LastUpdatedDate
Issues and Notes
.
27
Open Issues
Closed Issues
Other Notes
28
ANEXO C
Código XML del TABLEADAPTER
<?xml version="1.0" encoding="utf-8"?>
<xs:schema id="vw_sce_Alumnos"
targetNamespace="http://tempuri.org/vw_sce_Alumnos.xsd"
xmlns:mstns="http://tempuri.org/vw_sce_Alumnos.xsd"
xmlns="http://tempuri.org/vw_sce_Alumnos.xsd"
xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemasmicrosoft-com:xml-msdata" xmlns:msprop="urn:schemas-microsoft-com:xmlmsprop" attributeFormDefault="qualified"
elementFormDefault="qualified">
<xs:annotation>
<xs:appinfo source="urn:schemas-microsoft-com:xml-msdatasource">
<DataSource DefaultConnectionIndex="0"
FunctionsComponentName="QueriesTableAdapter" Modifier="AutoLayout,
AnsiClass, Class, Public" SchemaSerializationMode="IncludeSchema"
xmlns="urn:schemas-microsoft-com:xml-msdatasource">
<Connections>
<Connection AppSettingsObjectName="Web.config"
AppSettingsPropertyName="SIILConnectionString"
ConnectionStringObject="" IsAppSettingsProperty="true"
Modifier="Assembly" Name="SIILConnectionString (Web.config)"
ParameterPrefix="@"
PropertyReference="AppConfig.System.Configuration.ConfigurationManager.
0.ConnectionStrings.SIILConnectionString.ConnectionString"
Provider="System.Data.SqlClient" />
</Connections>
<Tables>
<TableAdapter BaseClass="System.ComponentModel.Component"
DataAccessorModifier="AutoLayout, AnsiClass, Class, Public"
DataAccessorName="vw_sce_AlumnosTableAdapter"
GeneratorDataComponentClassName="vw_sce_AlumnosTableAdapter"
Name="vw_sce_Alumnos"
UserDataComponentName="vw_sce_AlumnosTableAdapter">
<MainSource>
<DbSource ConnectionRef="SIILConnectionString
(Web.config)" DbObjectName="SIIL.dbo.vw_sce_Alumnos"
DbObjectType="View" FillMethodModifier="Public" FillMethodName="Fill"
GenerateMethods="Both" GenerateShortCommands="false"
GeneratorGetMethodName="GetAlumnos" GeneratorSourceName="Fill"
GetMethodModifier="Public" GetMethodName="GetAlumnos"
QueryType="Rowset" ScalarCallRetval="System.Object, mscorlib,
Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
UseOptimisticConcurrency="false" UserGetMethodName="GetAlumnos"
UserSourceName="Fill">
<SelectCommand>
29
<DbCommand CommandType="Text" ModifiedByUser="true">
<CommandText>SELECT
AlumnoId,
PersonaPaterno, PersonaMaterno, PersonaNombre, PersonaId, FullName,
FolioCeneval, FolioAspirante, FolioIngenieria, CarreraId, AlumnoTipo,
GeneracionID, StatusId, AlumnoCuatrimestre,
AlumnoGrupo, PeriodoId, Descripcion, DescripcionPeriodo,
NombreCortoPeriodo, CarreraNombre, GrupoDescripcion,
GrupoId, GrupoCuatrimestre,
DescripcionGeneracion, CarreraTipo, CarreraTurno, IdentificadorUnico,
CarreraCuatrimestres, PlanEstudioId, PersonaMail,
PersonaCurp, PersonaSexo, PersonaFNace,
PersonaCelular, DivisionId, PersonaSeguro, PeriodoIdAfiliaIMSS,
Competencias, Reincorporado, FechaAfiliaIMSS
FROM
vw_sce_Alumnos</CommandText>
<Parameters />
</DbCommand>
</SelectCommand>
</DbSource>
</MainSource>
<Mappings>
<Mapping SourceColumn="AlumnoId" DataSetColumn="AlumnoId"
/>
<Mapping SourceColumn="PersonaPaterno"
DataSetColumn="PersonaPaterno" />
<Mapping SourceColumn="PersonaMaterno"
DataSetColumn="PersonaMaterno" />
<Mapping SourceColumn="PersonaNombre"
DataSetColumn="PersonaNombre" />
<Mapping SourceColumn="PersonaId"
DataSetColumn="PersonaId" />
<Mapping SourceColumn="FullName" DataSetColumn="FullName"
/>
<Mapping SourceColumn="FolioCeneval"
DataSetColumn="FolioCeneval" />
<Mapping SourceColumn="FolioAspirante"
DataSetColumn="FolioAspirante" />
<Mapping SourceColumn="FolioIngenieria"
DataSetColumn="FolioIngenieria" />
<Mapping SourceColumn="CarreraId"
DataSetColumn="CarreraId" />
<Mapping SourceColumn="AlumnoTipo"
DataSetColumn="AlumnoTipo" />
<Mapping SourceColumn="GeneracionID"
DataSetColumn="GeneracionID" />
<Mapping SourceColumn="StatusId" DataSetColumn="StatusId"
/>
<Mapping SourceColumn="AlumnoCuatrimestre"
DataSetColumn="AlumnoCuatrimestre" />
<Mapping SourceColumn="AlumnoGrupo"
DataSetColumn="AlumnoGrupo" />
<Mapping SourceColumn="PeriodoId"
DataSetColumn="PeriodoId" />
<Mapping SourceColumn="Descripcion"
30
DataSetColumn="Descripcion" />
<Mapping SourceColumn="DescripcionPeriodo"
DataSetColumn="DescripcionPeriodo" />
<Mapping SourceColumn="NombreCortoPeriodo"
DataSetColumn="NombreCortoPeriodo" />
<Mapping SourceColumn="CarreraNombre"
DataSetColumn="CarreraNombre" />
<Mapping SourceColumn="GrupoDescripcion"
DataSetColumn="GrupoDescripcion" />
<Mapping SourceColumn="GrupoId" DataSetColumn="GrupoId"
/>
<Mapping SourceColumn="GrupoCuatrimestre"
DataSetColumn="GrupoCuatrimestre" />
<Mapping SourceColumn="DescripcionGeneracion"
DataSetColumn="DescripcionGeneracion" />
<Mapping SourceColumn="CarreraTipo"
DataSetColumn="CarreraTipo" />
<Mapping SourceColumn="CarreraTurno"
DataSetColumn="CarreraTurno" />
<Mapping SourceColumn="IdentificadorUnico"
DataSetColumn="IdentificadorUnico" />
<Mapping SourceColumn="CarreraCuatrimestres"
DataSetColumn="CarreraCuatrimestres" />
<Mapping SourceColumn="PlanEstudioId"
DataSetColumn="PlanEstudioId" />
<Mapping SourceColumn="PersonaMail"
DataSetColumn="PersonaMail" />
<Mapping SourceColumn="PersonaCurp"
DataSetColumn="PersonaCurp" />
<Mapping SourceColumn="PersonaSexo"
DataSetColumn="PersonaSexo" />
<Mapping SourceColumn="PersonaFNace"
DataSetColumn="PersonaFNace" />
<Mapping SourceColumn="PersonaCelular"
DataSetColumn="PersonaCelular" />
<Mapping SourceColumn="DivisionId"
DataSetColumn="DivisionId" />
<Mapping SourceColumn="PersonaSeguro"
DataSetColumn="PersonaSeguro" />
<Mapping SourceColumn="PeriodoIdAfiliaIMSS"
DataSetColumn="PeriodoIdAfiliaIMSS" />
<Mapping SourceColumn="Competencias"
DataSetColumn="Competencias" />
<Mapping SourceColumn="Reincorporado"
DataSetColumn="Reincorporado" />
<Mapping SourceColumn="FechaAfiliaIMSS"
DataSetColumn="FechaAfiliaIMSS" />
</Mappings>
<Sources>
<DbSource ConnectionRef="SIILConnectionString
(Web.config)" DbObjectName="SIIL.dbo.vw_sce_Alumnos"
DbObjectType="View" GenerateMethods="Get" GenerateShortCommands="true"
GeneratorGetMethodName="GetAlumnoByCuatrimestre"
31
GetMethodModifier="Public" GetMethodName="GetAlumnoByCuatrimestre"
QueryType="Rowset" ScalarCallRetval="System.Object, mscorlib,
Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
UseOptimisticConcurrency="true"
UserGetMethodName="GetAlumnoByCuatrimestre"
UserSourceName="GetAlumnoByCuatrimestre">
<SelectCommand>
<DbCommand CommandType="Text" ModifiedByUser="true">
<CommandText>SELECT
AlumnoId,
PersonaPaterno, PersonaMaterno, PersonaNombre, PersonaId, FullName,
FolioCeneval, FolioAspirante, FolioIngenieria, CarreraId, AlumnoTipo,
GeneracionID, StatusId, AlumnoCuatrimestre,
AlumnoGrupo, PeriodoId, Descripcion, DescripcionPeriodo,
NombreCortoPeriodo, CarreraNombre, GrupoDescripcion,
GrupoId, GrupoCuatrimestre,
DescripcionGeneracion, CarreraTipo, CarreraTurno, IdentificadorUnico,
CarreraCuatrimestres, PlanEstudioId, PersonaMail,
PersonaCurp, PersonaSexo, PersonaFNace,
PersonaCelular, DivisionId, PersonaSeguro, PeriodoIdAfiliaIMSS,
Competencias, Reincorporado, FechaAfiliaIMSS
FROM
vw_sce_Alumnos
WHERE
(AlumnoId = @AlumnoId) AND (StatusId = @StatusId) AND
(AlumnoCuatrimestre = @AlumnoCuatrimestre) AND (PeriodoId = @PeriodoId)
AND
(AlumnoTipo = @AlumnoTipo)</CommandText>
<Parameters>
<Parameter AllowDbNull="false"
AutogeneratedName="AlumnoId" ColumnName="AlumnoId"
DataSourceName="SIIL.dbo.vw_sce_Alumnos" DataTypeServer="nvarchar(10)"
DbType="String" Direction="Input" ParameterName="@AlumnoId"
Precision="0" ProviderType="NVarChar" Scale="0" Size="10"
SourceColumn="AlumnoId" SourceColumnNullMapping="false"
SourceVersion="Current" />
<Parameter AllowDbNull="false"
AutogeneratedName="StatusId" ColumnName="StatusId"
DataSourceName="SIIL.dbo.vw_sce_Alumnos" DataTypeServer="int"
DbType="Int32" Direction="Input" ParameterName="@StatusId"
Precision="0" ProviderType="Int" Scale="0" Size="4"
SourceColumn="StatusId" SourceColumnNullMapping="false"
SourceVersion="Current" />
<Parameter AllowDbNull="true"
AutogeneratedName="AlumnoCuatrimestre" ColumnName="AlumnoCuatrimestre"
DataSourceName="SIIL.dbo.vw_sce_Alumnos" DataTypeServer="int"
DbType="Int32" Direction="Input" ParameterName="@AlumnoCuatrimestre"
Precision="0" ProviderType="Int" Scale="0" Size="4"
SourceColumn="AlumnoCuatrimestre" SourceColumnNullMapping="false"
SourceVersion="Current" />
<Parameter AllowDbNull="true"
AutogeneratedName="PeriodoId" ColumnName="PeriodoId"
DataSourceName="SIIL.dbo.vw_sce_Alumnos" DataTypeServer="int"
DbType="Int32" Direction="Input" ParameterName="@PeriodoId"
Precision="0" ProviderType="Int" Scale="0" Size="4"
SourceColumn="PeriodoId" SourceColumnNullMapping="false"
32
SourceVersion="Current" />
<Parameter AllowDbNull="false"
AutogeneratedName="AlumnoTipo" ColumnName="AlumnoTipo"
DataSourceName="SIIL.dbo.vw_sce_Alumnos" DataTypeServer="nvarchar(10)"
DbType="String" Direction="Input" ParameterName="@AlumnoTipo"
Precision="0" ProviderType="NVarChar" Scale="0" Size="10"
SourceColumn="AlumnoTipo" SourceColumnNullMapping="false"
SourceVersion="Current" />
</Parameters>
</DbCommand>
</SelectCommand>
</DbSource>
</Sources>
</TableAdapter>
</Tables>
<Sources />
</DataSource>
</xs:appinfo>
</xs:annotation>
<xs:element name="vw_sce_Alumnos" msdata:IsDataSet="true"
msdata:UseCurrentLocale="true"
msprop:Generator_UserDSName="vw_sce_Alumnos"
msprop:Generator_DataSetName="vw_sce_Alumnos">
<xs:complexType>
<xs:choice minOccurs="0" maxOccurs="unbounded">
<xs:element name="vw_sce_Alumnos"
msprop:Generator_UserTableName="vw_sce_Alumnos"
msprop:Generator_RowDeletedName="vw_sce_AlumnosRowDeleted"
msprop:Generator_TableClassName="vw_sce_AlumnosDataTable"
msprop:Generator_RowChangedName="vw_sce_AlumnosRowChanged"
msprop:Generator_RowClassName="vw_sce_AlumnosRow"
msprop:Generator_RowChangingName="vw_sce_AlumnosRowChanging"
msprop:Generator_RowEvArgName="vw_sce_AlumnosRowChangeEvent"
msprop:Generator_RowEvHandlerName="vw_sce_AlumnosRowChangeEventHandler"
msprop:Generator_TablePropName="_vw_sce_Alumnos"
msprop:Generator_TableVarName="tablevw_sce_Alumnos"
msprop:Generator_RowDeletingName="vw_sce_AlumnosRowDeleting">
<xs:complexType>
<xs:sequence>
<xs:element name="AlumnoId"
msprop:Generator_UserColumnName="AlumnoId"
msprop:Generator_ColumnPropNameInRow="AlumnoId"
msprop:Generator_ColumnVarNameInTable="columnAlumnoId"
msprop:Generator_ColumnPropNameInTable="AlumnoIdColumn">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="10" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaPaterno"
msprop:Generator_UserColumnName="PersonaPaterno"
msprop:Generator_ColumnPropNameInRow="PersonaPaterno"
33
msprop:Generator_ColumnVarNameInTable="columnPersonaPaterno"
msprop:Generator_ColumnPropNameInTable="PersonaPaternoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaMaterno"
msprop:Generator_UserColumnName="PersonaMaterno"
msprop:Generator_ColumnPropNameInRow="PersonaMaterno"
msprop:Generator_ColumnVarNameInTable="columnPersonaMaterno"
msprop:Generator_ColumnPropNameInTable="PersonaMaternoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaNombre"
msprop:Generator_UserColumnName="PersonaNombre"
msprop:Generator_ColumnPropNameInRow="PersonaNombre"
msprop:Generator_ColumnVarNameInTable="columnPersonaNombre"
msprop:Generator_ColumnPropNameInTable="PersonaNombreColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaId"
msprop:Generator_UserColumnName="PersonaId"
msprop:Generator_ColumnPropNameInRow="PersonaId"
msprop:Generator_ColumnVarNameInTable="columnPersonaId"
msprop:Generator_ColumnPropNameInTable="PersonaIdColumn" type="xs:int"
/>
<xs:element name="FullName" msdata:ReadOnly="true"
msprop:Generator_UserColumnName="FullName"
msprop:Generator_ColumnPropNameInRow="FullName"
msprop:Generator_ColumnVarNameInTable="columnFullName"
msprop:Generator_ColumnPropNameInTable="FullNameColumn" minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="152" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="FolioCeneval"
msprop:Generator_UserColumnName="FolioCeneval"
msprop:Generator_ColumnPropNameInRow="FolioCeneval"
34
msprop:Generator_ColumnVarNameInTable="columnFolioCeneval"
msprop:Generator_ColumnPropNameInTable="FolioCenevalColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="FolioAspirante"
msprop:Generator_UserColumnName="FolioAspirante"
msprop:Generator_ColumnPropNameInRow="FolioAspirante"
msprop:Generator_ColumnVarNameInTable="columnFolioAspirante"
msprop:Generator_ColumnPropNameInTable="FolioAspiranteColumn"
type="xs:int" minOccurs="0" />
<xs:element name="FolioIngenieria"
msprop:Generator_UserColumnName="FolioIngenieria"
msprop:Generator_ColumnPropNameInRow="FolioIngenieria"
msprop:Generator_ColumnVarNameInTable="columnFolioIngenieria"
msprop:Generator_ColumnPropNameInTable="FolioIngenieriaColumn"
type="xs:int" minOccurs="0" />
<xs:element name="CarreraId"
msprop:Generator_UserColumnName="CarreraId"
msprop:Generator_ColumnPropNameInRow="CarreraId"
msprop:Generator_ColumnVarNameInTable="columnCarreraId"
msprop:Generator_ColumnPropNameInTable="CarreraIdColumn">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="6" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="AlumnoTipo"
msprop:Generator_UserColumnName="AlumnoTipo"
msprop:Generator_ColumnPropNameInRow="AlumnoTipo"
msprop:Generator_ColumnVarNameInTable="columnAlumnoTipo"
msprop:Generator_ColumnPropNameInTable="AlumnoTipoColumn">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="10" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="GeneracionID"
msprop:Generator_UserColumnName="GeneracionID"
msprop:Generator_ColumnPropNameInRow="GeneracionID"
msprop:Generator_ColumnVarNameInTable="columnGeneracionID"
msprop:Generator_ColumnPropNameInTable="GeneracionIDColumn"
type="xs:int" />
<xs:element name="StatusId"
msprop:Generator_UserColumnName="StatusId"
msprop:Generator_ColumnPropNameInRow="StatusId"
msprop:Generator_ColumnVarNameInTable="columnStatusId"
35
msprop:Generator_ColumnPropNameInTable="StatusIdColumn" type="xs:int"
/>
<xs:element name="AlumnoCuatrimestre"
msprop:Generator_UserColumnName="AlumnoCuatrimestre"
msprop:Generator_ColumnPropNameInRow="AlumnoCuatrimestre"
msprop:Generator_ColumnVarNameInTable="columnAlumnoCuatrimestre"
msprop:Generator_ColumnPropNameInTable="AlumnoCuatrimestreColumn"
type="xs:int" minOccurs="0" />
<xs:element name="AlumnoGrupo"
msprop:Generator_UserColumnName="AlumnoGrupo"
msprop:Generator_ColumnPropNameInRow="AlumnoGrupo"
msprop:Generator_ColumnVarNameInTable="columnAlumnoGrupo"
msprop:Generator_ColumnPropNameInTable="AlumnoGrupoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="10" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PeriodoId"
msprop:Generator_UserColumnName="PeriodoId"
msprop:Generator_ColumnPropNameInRow="PeriodoId"
msprop:Generator_ColumnVarNameInTable="columnPeriodoId"
msprop:Generator_ColumnPropNameInTable="PeriodoIdColumn" type="xs:int"
minOccurs="0" />
<xs:element name="Descripcion"
msprop:Generator_UserColumnName="Descripcion"
msprop:Generator_ColumnPropNameInRow="Descripcion"
msprop:Generator_ColumnVarNameInTable="columnDescripcion"
msprop:Generator_ColumnPropNameInTable="DescripcionColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="DescripcionPeriodo"
msprop:Generator_UserColumnName="DescripcionPeriodo"
msprop:Generator_ColumnPropNameInRow="DescripcionPeriodo"
msprop:Generator_ColumnVarNameInTable="columnDescripcionPeriodo"
msprop:Generator_ColumnPropNameInTable="DescripcionPeriodoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="NombreCortoPeriodo"
msprop:Generator_UserColumnName="NombreCortoPeriodo"
msprop:Generator_ColumnPropNameInRow="NombreCortoPeriodo"
36
msprop:Generator_ColumnVarNameInTable="columnNombreCortoPeriodo"
msprop:Generator_ColumnPropNameInTable="NombreCortoPeriodoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="20" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="CarreraNombre"
msprop:Generator_UserColumnName="CarreraNombre"
msprop:Generator_ColumnPropNameInRow="CarreraNombre"
msprop:Generator_ColumnVarNameInTable="columnCarreraNombre"
msprop:Generator_ColumnPropNameInTable="CarreraNombreColumn">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="100" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="GrupoDescripcion"
msprop:Generator_UserColumnName="GrupoDescripcion"
msprop:Generator_ColumnPropNameInRow="GrupoDescripcion"
msprop:Generator_ColumnVarNameInTable="columnGrupoDescripcion"
msprop:Generator_ColumnPropNameInTable="GrupoDescripcionColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="10" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="GrupoId"
msprop:Generator_UserColumnName="GrupoId"
msprop:Generator_ColumnPropNameInRow="GrupoId"
msprop:Generator_ColumnVarNameInTable="columnGrupoId"
msprop:Generator_ColumnPropNameInTable="GrupoIdColumn" type="xs:int" />
<xs:element name="GrupoCuatrimestre"
msprop:Generator_UserColumnName="GrupoCuatrimestre"
msprop:Generator_ColumnPropNameInRow="GrupoCuatrimestre"
msprop:Generator_ColumnVarNameInTable="columnGrupoCuatrimestre"
msprop:Generator_ColumnPropNameInTable="GrupoCuatrimestreColumn"
type="xs:int" minOccurs="0" />
<xs:element name="DescripcionGeneracion"
msprop:Generator_UserColumnName="DescripcionGeneracion"
msprop:Generator_ColumnPropNameInRow="DescripcionGeneracion"
msprop:Generator_ColumnVarNameInTable="columnDescripcionGeneracion"
msprop:Generator_ColumnPropNameInTable="DescripcionGeneracionColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="50" />
</xs:restriction>
37
</xs:simpleType>
</xs:element>
<xs:element name="CarreraTipo"
msprop:Generator_UserColumnName="CarreraTipo"
msprop:Generator_ColumnPropNameInRow="CarreraTipo"
msprop:Generator_ColumnVarNameInTable="columnCarreraTipo"
msprop:Generator_ColumnPropNameInTable="CarreraTipoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="10" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="CarreraTurno"
msprop:Generator_UserColumnName="CarreraTurno"
msprop:Generator_ColumnPropNameInRow="CarreraTurno"
msprop:Generator_ColumnVarNameInTable="columnCarreraTurno"
msprop:Generator_ColumnPropNameInTable="CarreraTurnoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="15" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="IdentificadorUnico"
msdata:DataType="System.Guid, mscorlib, Version=2.0.0.0,
Culture=neutral, PublicKeyToken=b77a5c561934e089"
msprop:Generator_UserColumnName="IdentificadorUnico"
msprop:Generator_ColumnPropNameInRow="IdentificadorUnico"
msprop:Generator_ColumnVarNameInTable="columnIdentificadorUnico"
msprop:Generator_ColumnPropNameInTable="IdentificadorUnicoColumn"
type="xs:string" />
<xs:element name="CarreraCuatrimestres"
msprop:Generator_UserColumnName="CarreraCuatrimestres"
msprop:Generator_ColumnPropNameInRow="CarreraCuatrimestres"
msprop:Generator_ColumnVarNameInTable="columnCarreraCuatrimestres"
msprop:Generator_ColumnPropNameInTable="CarreraCuatrimestresColumn"
type="xs:int" minOccurs="0" />
<xs:element name="PlanEstudioId"
msprop:Generator_UserColumnName="PlanEstudioId"
msprop:Generator_ColumnPropNameInRow="PlanEstudioId"
msprop:Generator_ColumnVarNameInTable="columnPlanEstudioId"
msprop:Generator_ColumnPropNameInTable="PlanEstudioIdColumn"
type="xs:int" minOccurs="0" />
<xs:element name="PersonaMail"
msprop:Generator_UserColumnName="PersonaMail"
msprop:Generator_ColumnPropNameInRow="PersonaMail"
msprop:Generator_ColumnVarNameInTable="columnPersonaMail"
msprop:Generator_ColumnPropNameInTable="PersonaMailColumn"
minOccurs="0">
<xs:simpleType>
38
<xs:restriction base="xs:string">
<xs:maxLength value="100" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaCurp"
msprop:Generator_UserColumnName="PersonaCurp"
msprop:Generator_ColumnPropNameInRow="PersonaCurp"
msprop:Generator_ColumnVarNameInTable="columnPersonaCurp"
msprop:Generator_ColumnPropNameInTable="PersonaCurpColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="20" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaSexo"
msprop:Generator_UserColumnName="PersonaSexo"
msprop:Generator_ColumnPropNameInRow="PersonaSexo"
msprop:Generator_ColumnVarNameInTable="columnPersonaSexo"
msprop:Generator_ColumnPropNameInTable="PersonaSexoColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="2" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PersonaFNace"
msprop:Generator_UserColumnName="PersonaFNace"
msprop:Generator_ColumnPropNameInRow="PersonaFNace"
msprop:Generator_ColumnVarNameInTable="columnPersonaFNace"
msprop:Generator_ColumnPropNameInTable="PersonaFNaceColumn"
type="xs:dateTime" minOccurs="0" />
<xs:element name="PersonaCelular"
msprop:Generator_UserColumnName="PersonaCelular"
msprop:Generator_ColumnPropNameInRow="PersonaCelular"
msprop:Generator_ColumnVarNameInTable="columnPersonaCelular"
msprop:Generator_ColumnPropNameInTable="PersonaCelularColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="18" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="DivisionId"
msprop:Generator_UserColumnName="DivisionId"
msprop:Generator_ColumnPropNameInRow="DivisionId"
msprop:Generator_ColumnVarNameInTable="columnDivisionId"
msprop:Generator_ColumnPropNameInTable="DivisionIdColumn" type="xs:int"
/>
39
<xs:element name="PersonaSeguro"
msprop:Generator_UserColumnName="PersonaSeguro"
msprop:Generator_ColumnPropNameInRow="PersonaSeguro"
msprop:Generator_ColumnVarNameInTable="columnPersonaSeguro"
msprop:Generator_ColumnPropNameInTable="PersonaSeguroColumn"
minOccurs="0">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:maxLength value="20" />
</xs:restriction>
</xs:simpleType>
</xs:element>
<xs:element name="PeriodoIdAfiliaIMSS"
msprop:Generator_UserColumnName="PeriodoIdAfiliaIMSS"
msprop:Generator_ColumnPropNameInRow="PeriodoIdAfiliaIMSS"
msprop:Generator_ColumnVarNameInTable="columnPeriodoIdAfiliaIMSS"
msprop:Generator_ColumnPropNameInTable="PeriodoIdAfiliaIMSSColumn"
type="xs:int" minOccurs="0" />
<xs:element name="Competencias"
msprop:Generator_UserColumnName="Competencias"
msprop:Generator_ColumnPropNameInRow="Competencias"
msprop:Generator_ColumnVarNameInTable="columnCompetencias"
msprop:Generator_ColumnPropNameInTable="CompetenciasColumn"
type="xs:boolean" />
<xs:element name="Reincorporado"
msprop:Generator_UserColumnName="Reincorporado"
msprop:Generator_ColumnPropNameInRow="Reincorporado"
msprop:Generator_ColumnVarNameInTable="columnReincorporado"
msprop:Generator_ColumnPropNameInTable="ReincorporadoColumn"
type="xs:boolean" minOccurs="0" />
<xs:element name="FechaAfiliaIMSS"
msprop:Generator_UserColumnName="FechaAfiliaIMSS"
msprop:Generator_ColumnPropNameInRow="FechaAfiliaIMSS"
msprop:Generator_ColumnVarNameInTable="columnFechaAfiliaIMSS"
msprop:Generator_ColumnPropNameInTable="FechaAfiliaIMSSColumn"
type="xs:dateTime" minOccurs="0" />
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:choice>
</xs:complexType>
</xs:element>
</xs:schema>
40