Taller de ASP.NET
Anuncio

Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Taller de ASP.NET
Autores del manual
Este manual ha sido realizado por los siguientes colaboradores de DesarrolloWeb.com:
Pol Salvat
Miguel Angel Alvarez
Clikear.com
http://www.mistrucos.net
(6 capítulos)
Director de DesarrolloWeb.com
http://www.desarrolloweb.com
(2 capítulos)
http://www.clikear.com
(1 capítulo)
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
1
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Introducción al taller de ASP.NET
Comenzamos un nuevo taller, donde vamos a publicar artículos prácticos sobre ASP.NET, es
decir, sobre la plataforma .NET enfocada a la creación de páginas dinámicas de servidor.
Como otros talleres de DesarrolloWeb.com, este manual no sigue un guión estricto ni sus
capítulos tienen porque leerse en orden. Al revés, cada artículo es independiente de los otros y
pueden leerse por separado. Salvo posibles excepciones debidas a que podamos partir un taller
complicado en varios artículos para su mejor comprensión.
En este taller no se ofrecen los conceptos básicos de .NET, sino que se publicarán artículos
para los cuales se supone que el lector debe conocer de antemano la plataforma .NET, sus usos
y modos de trabajo propios. Tenemos en DesarrolloWeb.com otras referencias a ASP.NET que
serán muy interesantes de cara a conseguir la base necesaria para acceder a este manual.
Categoría .NET dentro de nuestro directorio: en este lugar encontraremos todos los contenidos
de DesarrolloWeb.com que tienen relación con .NET, así como enlaces a páginas externas en
las que se trata exclusivamente esta plataforma.
Manual de .NET: Introducción a la plataforma .NET, con los conceptos más básicos para
empezar a entender esta tecnología para el desarrollo de aplicaciones web dinámicas.
Servicios Web en .NET: Un manual que trata sobre la creación de servicios web (web services)
utilizando ASP.NET.
Diferencias entre ASP y .NET: Un pequeño manual que sirve para las personas que conocen
ASP y quieren saber en qué se diferencia de su evolución ASP.NET.
También queremos recordar que tenemos una sección de Scripts ASP.NET listos para usar,
donde se puede acceder a una clasificación de aplicaciones web ordenadas por distintas
temáticas.
También tenemos algunas FAQ sobre .NET que pueden ser de interés.
Pues nada más, sin más introducciones os dejamos con el Taller de ASP.NET.
Artículo por Miguel Angel Alvarez
Implementar código de Seguridad anti robots en ASP.NET
Para crear un código de seguridad seguiremos los siguientes pasos:
Tenemos que agregar en el formulario que deseamos insertar el código de seguridad los
siguientes controles:
•
•
Una imagen (dónde su scr será /AntiRobots.aspx)
Un input de tipo texto, con un id= type= frm_Codigo_Seguridad
En el código VB de la página del registro declararemos una variable llamada bAntiBots
#Region "Members"
Dim bAntiBots As Boolean = False
#End Region
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
2
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
En el Page_Load:
If Not IsPostBack Then
Session("AntiBots") = GenerateRandomCode()
Else
'Comprobamos el código antibots
If frm_Codigo_Seguridad.Value = Session("AntiBots").ToString() Then
bAntiBots = True
Else
bAntiBots = False
Me.Session("AntiBots") = GenerateRandomCode()
End If
End If
Tenemos que crear la función GenerateRandomCode para generar un código de seguridad al
azar
#Region "GenerateRandomCode"
Private Function GenerateRandomCode() As String
Dim random As New Random
Dim s As String = ""
Dim i As Int32 = 0
Dim iChr As Int32
While (i <; 6)
iChr = random.Next(48, 90)
While iChr >; 57 And iChr <; 65
iChr = random.Next(48, 90)
End While
s = String.Concat(s, Chr(iChr).ToString())
i=i+1
End While
Return s
End Function
#End Region
Para seguir, nos faltará crear la clase encargada de crear, manipular y deformar el código de
seguridad generado en imagen
Imports
Imports
Imports
Imports
Imports
System
System.Drawing
System.Drawing.Drawing2D
System.Drawing.Imaging
System.Drawing.Text
Public Class ImagenAntiBots
Dim m_text As String
Dim m_width As Int32
Dim m_height As Int32
Dim m_familyName As String
Dim m_image As Bitmap
Dim m_random As New Random
#Region "Propiedades de lectura"
Public ReadOnly Property Text() As String
Get
Return m_text
End Get
End Property
Public ReadOnly Property Width() As Int32
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
3
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Get
Return m_width
End Get
End Property
Public ReadOnly Property Height() As Int32
Get
Return m_height
End Get
End Property
Public ReadOnly Property Image() As Bitmap
Get
Return m_image
End Get
End Property
#End Region
Public Sub New(ByVal s As String, ByVal width As Int32, ByVal height As Int32)
Me.m_text = s
Me.SetDimensions(width, height)
Me.GenerateImage()
End Sub
Public Sub New(ByVal s As String, ByVal width As Int32, ByVal height As Int32, ByVal familyName As String)
Me.m_text = s
Me.SetDimensions(width, height)
Me.SetFamilyName(familyName)
Me.GenerateImage()
End Sub
Private Sub SetDimensions(ByVal width As Int32, ByVal height As Int32)
If width <;= 0 Then
Throw New ArgumentOutOfRangeException("width", width, "Argument out of range, must be greater than zero.")
End If
If (height <;= 0) Then
Throw New ArgumentOutOfRangeException("height", height, "Argument out of range, must be greater than zero.")
End If
Me.m_width = width
Me.m_height = height
End Sub
Private Sub SetFamilyName(ByVal familyName As String)
Try
Dim font As Font = New Font(familyName, 12.0F)
Me.m_familyName = familyName
font.Dispose()
Catch ex As Exception
Me.m_familyName = System.Drawing.FontFamily.GenericSerif.Name
End Try
End Sub
Private Sub GenerateImage()
Dim bitmap As New Bitmap(Me.m_width, Me.m_height, PixelFormat.Format32bppArgb)
'Creamos objeto grafico
Dim g As Graphics = Graphics.FromImage(bitmap)
g.SmoothingMode = SmoothingMode.AntiAlias
Dim rect As New RectangleF(0, 0, Me.m_width, Me.m_height)
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
4
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
'Rellenamos el fondo
Dim hatchBrush As New HatchBrush(HatchStyle.SmallConfetti, Color.LightGray, Color.White)
g.FillRectangle(hatchBrush, rect)
'Establecemos la fuente
Dim size As SizeF
Dim fontSize As Single = rect.Height + 1
Dim font As Font
'Ajusta el tamaño de la fuente
Do
fontSize = fontSize - 1
font = New Font(Me.m_familyName, fontSize, FontStyle.Bold)
size = g.MeasureString(Me.m_text, font)
Loop While (size.Width >; rect.Width)
'Establece el formato de texto
Dim format As New StringFormat
format.Alignment = StringAlignment.Center
format.LineAlignment = StringAlignment.Center
Dim path As New GraphicsPath
path.AddString(Me.m_text, font.FontFamily, CType(font.Style, Int32), font.Size, rect, format)
Dim v As Single = 4.0F
Dim points As System.Drawing.PointF() = { _
New System.Drawing.PointF(m_random.Next(CType(rect.Width, Integer)) / v, m_random.Next(CType(rect.Height,
Integer)) / v), _
New System.Drawing.PointF(rect.Width - m_random.Next(CType(rect.Width, Integer)) / v,
m_random.Next(CType(rect.Height, Integer)) / v), _
New System.Drawing.PointF(m_random.Next(CType(rect.Width, Integer)) / v, rect.Height m_random.Next(CType(rect.Height, Integer)) / v), _
New System.Drawing.PointF(rect.Width - m_random.Next(CType(rect.Width, Integer)) / v, rect.Height m_random.Next(CType(rect.Height, Integer)) / v)}
Dim matrix As New Matrix
matrix.Translate(1, 3)
'Deformamos la imagen
path.Warp(points, rect, matrix, 0)
'Dibuja el texto
hatchBrush = New HatchBrush(HatchStyle.OutlinedDiamond, Color.Orange, Color.BlueViolet)
g.FillPath(hatchBrush, path)
'Añade efectos
Dim m As Int32 = Math.Max(CType(rect.Width, Integer), CType(rect.Height, Integer))
Dim i As Int32 = 0
While i <; CType((rect.Width * rect.Height / 30.0F), Int32)
Dim x As Int32 = m_random.Next(CType(rect.Width, Integer))
Dim y As Int32 = m_random.Next(CType(rect.Height, Integer))
Dim w As Int32 = m_random.Next(CType(m / 50, Integer))
Dim h As Int32 = m_random.Next(CType(m / 50, Integer))
g.FillEllipse(hatchBrush, x, y, w, h)
i=i+1
End While
font.Dispose()
hatchBrush.Dispose()
g.Dispose()
'Establece la imagen
Me.m_image = bitmap
End Sub
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
5
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
End Class
Ahora en el proyecto crearemos la página que apunta nuestra imagen (el primer control que
hemos agregado en el proyecto, y en el Page_Load pondremos este código:
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'Creamos una imagen creando el texto guardado en la sesion
Dim ab As New ImagenAntiBots(Session("AntiBots").ToString(), 200, 50, "Arial")
'Cambiamos la respuesta al cliente a tipo "imagen/jpeg"
Me.Response.Clear()
Me.Response.ContentType = "image/jpeg"
'Salvamos la imagen en el Response
ab.Image.Save(Me.Response.OutputStream, ImageFormat.Jpeg)
End Sub
Y para terminar, en el formulario del registro, dónde hemos agregado los controles, en el botón
del submit, utilizar esta condición:
If bAntiBots Then
' Creamos el registro
Else
' El código de seguridad no está bien colocado
End if
Puedes descargarte todo el código fuente de pulsando aquí.
Artículo por Pol Salvat
Modificar la ubicación del Viewstate en las páginas ASP
.NET
Gracias a esta función podremos ubicar el viewstate al final de las páginas. Colocar el
viewstate al final de una página asp.net puede ser útil para optimizaciones para buscadores
(para poner al final el viewstate que su contenido para un buscador no tiene sentido), agilizar
la carga de la página...
Código en Visual Basic.Net
Protected Overrides Sub Render(ByVal writer As System.Web.UI.HtmlTextWriter)
Dim stringWriter As System.IO.StringWriter = New System.IO.StringWriter
Dim htmlWriter As HtmlTextWriter = New HtmlTextWriter(stringWriter)
MyBase.Render(htmlWriter)
Dim html As String = stringWriter.toString()
Dim StartPoint As Integer = html.IndexOf("<;input type=""hidden"" name=""__VIEWSTATE""")
If StartPoint >;= 0 Then 'does __viewstate exist?
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
6
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Dim EndPoint As Integer = html.IndexOf("/>;", StartPoint) + 2
Dim viewstateInput As String = html.Substring(StartPoint, EndPoint - StartPoint)
html = html.Remove(StartPoint, EndPoint - StartPoint)
Dim FormEndStart As Integer = html.IndexOf("<;/form>;") - 1
If FormEndStart >;= 0 Then
html = html.Insert(FormEndStart, viewstateInput)
End If
End If
writer.Write(html)
End Sub
Código en C#
protected override void Render(System.Web.UI.HtmlTextWriter writer) {
System.IO.StringWriter stringWriter = new System.IO.StringWriter();
HtmlTextWriter htmlWriter = new HtmlTextWriter(stringWriter);
base.Render(htmlWriter);
string html = stringWriter.ToString();
int startPoint = html.IndexOf("<;input type=\"hidden\" name=\"__VIEWSTATE\"");
if (startPoint >;= 0){
int endPoint = html.IndexOf("/>;", startPoint) + 2;
string viewstateInput = html.Substring(startPoint, endPoint - startPoint);
html = html.Remove(etartPoint, endPoint - startPoint);
int formEndStart = html.IndexOf("<;/form>;");
if (formEndStart >;= 0){
html = html.Insert(formEndStart, "\n" + viewstateInput);}}
writer.Write(html);}
Artículo por Pol Salvat
Dar formato a un datagrid en el ItemDataBound ASP.NET
Para poder formatear una grid mientras se carga accedemos con el ItemDataBound.
Lo primero que realizaremos es añadir un handles cuando el grid se haya cargado:
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
7
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
AddHandler NombreGrid.Grid.ItemDataBound, AddressOf ItemDataBound
Crearemos una función:
Private Sub ItemDataBound(ByVal sender As System.Object, ByVal e As
System.Web.UI.WebControls.DataGridItemEventArgs)
End Sub
Dentro de la función, para acceder a cada celda podremos utilizar el
e.Item.Cells(NumeroDeCelda).Text= "Lo que queramos"
Como ejemplos que podemos formatar:
e.item.Cells(0).Text = strImg.ToString
e.item.Cells(0).HorizontalAlign = HorizontalAlign.Center
e.item.Cells(0).VerticalAlign = VerticalAlign.Top
e.item.Cells(0).Width = Unit.Pixel(30)
e.item.Cells(0).visible=False
Podemos utilizar el with para no tener que escribir todo el rato e.item:
With e.Item
.Cells(0).Text = strImg.ToString
.Cells(0).HorizontalAlign = HorizontalAlign.Center
.Cells(0).VerticalAlign = VerticalAlign.Top
.Cells(0).Width = Unit.Pixel(30)
.Cells(0).visible=False
End with
Para acabar, hay que comentar que una fila de un grid puede ser de la cabecera o no.
Si es cabecera:
If e.Item.ItemType = ListItemType.Header Then
Si es un elemento normal:
If e.Item.ItemType = ListItemType.AlternatingItem Or e.Item.ItemType = ListItemType.Item Then
Artículo por Pol Salvat
Dot Net Nuke, sistema portal en ASP.NET
Mucha gente conocerá PHP Nuke, un sistema para crear un portal fácilmente en PHP y con
base de datos MySQL. Vamos a presentar ahora un sistema para hacer un portal en ASP.NET
un poco más desconocido, aunque la potencia y desarrollo del programa indican que es
totalmente válido y muy interesante para lanzarse rápidamente al mundo editorial en la web.
DotNetNuke es un sistema para hacer páginas web de tipo portal. Incluye un parte pública, a
la que acceden los visitantes -el propio portal- y una privada, a la que acceden los
administradores de la página, para editar los contenidos de la parte pública.
Características del programa
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
8
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Ante todo es importante hablar de la gratuidad del software. En contra de lo que muchas veces
ocurre con los sistemas Microsoft, podemos utilizar libremente este programa para cualquier
propósito. Podemos modificarlo, redistribuirlo o, incluso, venderlo o prestar soporte técnico. La
única condición es que debemos mencionar la procedencia del software, en la página o el
código HTML.
DotNetNuke tiene muchas posibilidades, algunas de ellas auténticamente interesantes. Entre
ellas podemos encontrar:
•
•
•
•
•
•
•
•
•
Creación de múltiples portales utilizando un mismo código y base de datos, lo que
significa que se pueden crear varios sitios utilizando un mismo alojamiento que soporte
ASP.NET.
Registro de usuarios y completa personalización del portal dependiendo del tipo de
usuario.
Posibilidad de crear servicios o contenidos de acceso restringido, con enlace directo a
métodos de pago para los usuarios que deseen acceder a esos servicios.
Acceso de administrador para gestionar los contenidos y servicios. Acceso a estadísticas
completas del uso del sitio.
Sistema de gestión de banners integrado.
Acceso de superusuario para crear nuevos portales.
Posibilidad de crear skins (apariencias) por el administrador para dotar de un aspecto al
portal totalmente personalizado.
Permite trabajar con varias bases de datos distintas, aunque para algunas hace falta
algún módulo adicional de soporte.
Múltiples tipos de contenidos que se pueden administrar. Entre ellos Noticias, contacto,
foros de discusión, documentos, eventos, etc. Una larga lista que se puede ampliar con
una serie de módulos disponibles.
Módulos de DotNetNuke
Los módulos son piezas del programa que ofrecen soporte a funcionalidades específicas para
los usuarios del portal. La versión actual de DotNetNuke dispone de 24 módulos para realizar
tareas diversas como gestión de usuarios, calendario de eventos, banners, noticias, etc.
Además, existen otros módulos gratuitos, ofrecidos por portales que tratan sobre DotNetNuke
y también algunos de pago que ofrecen ciertas empresas y desarrolladores.
Los módulos pueden instalarse, desinstalarse y configurarse siempre que se quiera, para dotar
al portal de las funcionalidades que necesitamos en cada momento. Entre los módulos
disponibles en la versión inicial se encuentran los siguientes:
•
•
•
•
•
•
•
•
•
•
•
Gestión de cuentas
Noticias o novedades
Gestión de banners
Contacto, que ofrece la posibilidad de enviar correo a personas o grupos de personas
Foros de discusión, con temas configurables
Gestión de documentos, con opción a descarga o visualización
Calendario de eventos
FAQs
Links
Búsquedas
Encuestas
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
9
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
La lista todavía continúa con otros módulos para temas más específicos o tan especiales como
servicio de información del tiempo o un servicio Whois, para hacer búsquedas de registro de
nombres de dominios.
Algunos ejemplos de páginas realizadas con DotNetNuke
Existen ya bastantes ejemplos de buenos trabajos realizados con DotNetNuke. Entre los
mejores hay algunos contribuidores de desarrollo de la plataforma.
4Birckhead http://www.4birckhead.com En esta página, aparte de un agradable diseño,
podremos encontrar nuevos módulos gratuitos para extender DotNetNuke, como álbum de
fotos o Tikers de índices bursátiles.
ByDesignWebsights http://www.bydesignwebsights.com/
Ofrecen soporte y recursos sobre DotNetNuke. En el momento en el que se escribió este
artículo ofrecían alojamiento gratuito sobre la plataforma.
Ciber Huis http://www.cyberhuis.com/
Otro sitio de recursos con posibilidad de descargar nuevos módulos gratuitos.
DotNetNuke Skins http://www.dnnskins.comUn sitio para encontrar nuevas apariencias para
DotNetNuke. Hay que registrarse para acceder a los skins, pero puede merecer la pena porque
tienen disponibles decenas de diseños distintos.
DotNetNuked http://www.dotnetnuked.com Otro ejemplo de sitio realizado con DotNetNuke
que ofrece también recursos de utilidad.
Snowcovered http://www.snowcovered.com Una página más comercial sobre DotNetNuke, en
la que se ofrecen recursos útiles, aunque la mayoría de las veces de pago.
Cómo obtener DotNetNuke
En la página de inicio de DotNetNuke (http://dotnetnuke.com) podemos encontrar mucha más
información e instrucciones para instalar DotNetNuke.
Para empezar hay disponible una guía de instalación del software que explica paso a paso el
proceso de instalación. También disponen de guías de usuario y de administrador del portal, así
como diversa documentación y FAQs.
Para descargar DotNetNuke hay que registrarse en la página y hacer el inicio de sesión.
Podremos encontrar varios ficheros de descarga con distintas versiones del programa.
Conclusión
Dot Net Nuke es una buena muestra de lo que se puede hacer con .NET y del empeño de
ciertas comunidades, junto con Microsoft, de popularizar el uso de software libre en esta nueva
plataforma de desarrollo. Efectivamente, se trata de un software gratuito desarrollado por una
comunidad de personas a que se sienten a gusto trabajando con sistemas Microsoft y que
desean popularizar sus herramientas. El producto del trabajo lo podemos ver en
dotnetnuke.com (http://dotnetnuke.com) y en un primer vistazo parece que han conseguido
una buena herramienta.
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
10
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Artículo por Miguel Angel Alvarez
Multicultura en ASP.NET
Créditos
Este artículo nos lo ofrece Clikear.com, una web dedicada por
completo a .NET, que ofrece alojar tus páginas ASP.NET
gratuitamente.
En este articulo presentamos un ejemplo de una pagina ASP .NET para conocer las clases que
sirven para hacer una web multicultura, una de las nuevas e interesantes características de la
plataforma .NET.
Presentamos una pagina en la que se nos muestra los diferentes formatos de hora, fecha, y
numeros en distintos tipos de configuraciones para distintas culturas.
Estudiando este ejemplo el lector podrá conocer algunos de los metodos mas usados de la
clase System.Globalization, que se utiliza para crear webs multiculturales.
Se puede descargar el archivo comprimido con el ejemplo.
Artículo por Clikear.com
Deshabilitar la expiración de la cache
Los servidores ASP.NET disponen de una caché de salida que sirve para aumentar el
rendimiento de las aplicaciones web. La caché guarda por un proceso interno datos de la salida
de la aplicación web y si se realiza de nuevo la misma consulta sobre el servidor, éste puede
utilizar la caché para devolver los resultados más rápido, sin tener que generarlos otra vez.
No todos los datos se pueden o deben guardar en caché. Algunos no merece la pena
guardarlos porque puedan depender del usuario que está consultando la página. Pero hay
muchos datos que se pueden guardar porque van a ser los mismos para todos los usuarios que
visitan la página, como la portada de un portal, noticias, productos de una empresa, etc.
Los datos que hay en la caché generalmente tienen una fecha de expiración determinada, a
partir de la cual se tienen que volver a generar porque no se consideran válidos. Esa fecha de
expiración la tenemos que configurar nosotros. También podemos eliminar esa expiración si lo
deseamos, lo que veremos en este artículo.
Podemos deshabilitar la expiración de la cache en los web servers para ASP.NET 2.0 (que no
expire los elementos puestos en la cache si no tiene espacio) poniendo el siguiente código en
el web.config:
Dentro del tag <;system.web>;
<;caching>;
<; cache disablememorycollection="true">;disableExpiration = "false"
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
11
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
privateBytesLimit = "0"
percentagePhysicalMemoryUsedLimit = "60"
privateBytesPollTime = "00:02:00"/>;
<;/caching>;
Artículo por Pol Salvat
Error Server Application Unavailable en ASP.NET 2.0 y
ASP.NET 1.x
Esto significa que necesitamos crear dos procesos para ejecutar las distintas versiones de
ASP.Net. Esta opción la podemos configurar por cada website que tengamos, podríamos incluso
tener n grupos distintos.
Hay que añadir que cada grupo correrá en una nueva instancia de w3wp.exe, y que esto
implica el consumo de recursos de RAM (entre 20 a 40 megas) para cada grupo como mínimo,
y que subirá en relación del uso de la web.
Para crear un grupo de aplicaciones, apretaremos botón derecho sobre MI PC y
seleccionaremos Administrar
En el menú de la izquierda, localizaremos Administrador de Internet Information Services (IIS)
y desplegaremos la carpeta "Gupos de aplicaciones"
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
12
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
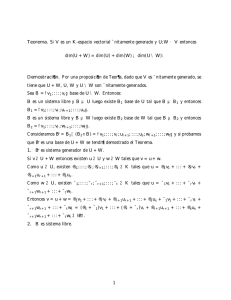
Encima de "Grupo de aplicaciones" apretaremos botón derecho del ratón, seleccionaremos
"Nuevo", Grupo de aplicaciones.
En el Id. De grupo de aplicaciones le pondremos el nombre que queramos (en este ejemplo,
ASP_NET_2_0)
Ahora en la carpeta de "Grupo de aplicaciones" podemos observar el nuevo grupo de
aplicaciones que acabamos de crear ASP_NET_2_0
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
13
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Para asignar el website a nuestro nuevo grupo de aplicaciones, pulsaremos encima del sitio
web botón derecho del ratón, propiedades, y en la pestaña "Directorio particular", en la parte
de abajo, donde pone "Grupo de aplicaciones" seleccionaremos nuestro nuevo grupo de
aplicaciones
Aplicaremos y nuestra web en ASP.NET 2.0 funcionará a la perfección.
Artículo por Pol Salvat
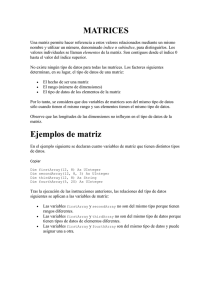
Generar gráficos dinámicamente
Este gráfico está basado en un array de valores. En este array se almacenan los valores y las
fechas, para poder sacar un gráfico en condiciones en 2D parecido al siguiente:
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
14
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
El código fuente para generar el gráfico es el siguiente:
Imports System.Drawing
System.Drawing
Imports System.Drawing.Imaging
System.Drawing.Imaging
Public Class graph
Class graph
Inherits System.Web.UI.Page
Region " Código generado por el Diseñador de Web Forms "
'El Diseñador de Web Forms requiere esta llamada.
<;System.Diagnostics.DebuggerStepThrough()>; Private Sub InitializeComponent()
Private Sub InitializeComponent()
End Sub
'NOTA: el Diseñador de Web Forms necesita la siguiente declaración del marcador de posición.
'No se debe eliminar o mover.
Private designerPlaceholderDeclaration As System.Object
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Init
'CODEGEN: el Diseñador de Web Forms requiere esta llamada de método
'No la modifique con el editor de código.
InitializeComponent()
End Sub
End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Dim objBitmap As New Bitmap(700, 200)
Dim objGraphic As Graphics = Graphics.FromImage(objBitmap)
Dim orange As New SolidBrush(Color.Orange)
Dim whiteBrush As New SolidBrush(Color.White)
Dim lineColor As New Pen(Color.Blue, 2)
objGraphic.FillRectangle(whiteBrush, 0, 0, 700, 200)
objGraphic.DrawLine(lineColor, New Point(0, 190), New Point(700, 190))
New Point(0, 190), New Point(700, 190))
objGraphic.DrawLine(lineColor, New Point(5, 5), New Point(5, 195))
New Point(5, 5), New Point(5, 195))
Dim l_arr As New ArrayList
'inserción en el array de valores para el ejemplo
l_arr.Add("800")
l_arr.Add("01/01/07")
l_arr.Add("500")
l_arr.Add("02/01/07")
l_arr.Add("1000")
l_arr.Add("03/01/07")
l_arr.Add("200")
l_arr.Add("03/01/07")
l_arr.Add("1000")
l_arr.Add("03/01/07")
l_arr.Add("1300")
l_arr.Add("03/01/07")
l_arr.Add("1000")
l_arr.Add("03/01/07")
l_arr.Add("1000")
l_arr.Add("03/01/07")
l_arr.Add("1000")
l_arr.Add("03/01/07")
l_arr.Add("1000")
l_arr.Add("03/01/07")
Dim i As Int32 = 0
Dim pos As Int32 = 0
Dim PointValue As New PointF(-30, 0)
Dim PointDate As New PointF(-30, 190)
Dim objFont As New Font("Verdana", 10)
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
15
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Dim FontDate As New Font("Verdana", 7)
Dim wb2 As New SolidBrush(Color.Black)
Dim x As Int32 = -50
Dim maxValue As Int32 = 0
'calculo del máximo valor de la gráfica
i=0
While i <; l_arr.Count
If l_arr(i) >; maxValue Then
maxValue = l_arr(i)
End If
i += 2
End While
'creación de todos los rectángulos de la gráfica
i=0
While i <; l_arr.Count
x += 70
Dim aux As Int32
aux = (l_arr(i) * 189) / (maxValue + 200)
objGraphic.FillRectangle(orange, x, 189 - aux, 40, aux)
PointValue.X = x
PointDate.X = x - 10
objGraphic.DrawString(l_arr(i).ToString, objFont, wb2, PointValue)
objGraphic.DrawString(l_arr(i + 1).ToString, FontDate, wb2, PointDate)
i += 2
End While
Response.ContentType = "image/gif"
objBitmap.Save(Response.OutputStream, ImageFormat.Gif)
End Sub
End Class
Puedes descargarte todo el ejemplo desde aquí
Artículo por Pol Salvat
Taller de ASP.NET: www.desarrolloweb.com/manuales/taller-asp-net.html
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
16