1. Diseño Orientado al Usuario
Anuncio

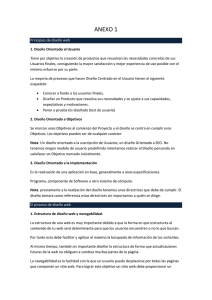
PRINCIPIOS DE DISEÑO WEB 1. Diseño Orientado al Usuario Diseño Orientado a la satisfacción plena del Usuario Final. La mayoría de diseños de este tipo tienen el siguiente esqueleto: Conocer a fondo a nuestros Usuarios Finales. Diseñar un Producto que resuelva sus necesidades y se ajuste a sus capacidades. Poner a prueba el diseño (test de usuario) COCA-COLA EL CORTE INGLES 2. Diseño Orientado a Objetivos: Se marcan Objetivos al comienzo del Proyecto y el diseño se centra en cumplir esos Objetivos. Los objetivos pueden ser de cualquier carácter. De fidelización (registro Usuarios) De posicionamiento … 3. Diseño Orientado a la Implementación Diseño que generalmente viene de unas especificaciones impuestas. Partimos de unas directrices que se deben de cumplir y nos da igual a quien vaya dirigido. EL PROCESO DE DISEÑO WEB 1. Estructura de diseño web Facilitar y agilizar al máximo la búsqueda de información de nuestros visitantes. Fácil de Actualizar la adición o cambios de nuevas páginas no altere demasiado la estructura creada. 2. Compatibilidad con los navegadores: Maximizar la Compatibilidad de nuestros documentos con los diferentes Navegadores. 3. Resolución El diseño que realicemos debe de estar orientado a la presentación óptima de la web ante la posibilidad de diferentes resoluciones. Características Generales de los Lenguajes de Marcado: 1. Texto Plano No es un archivo binario, se puede editar desde cualquier editor de texto. 2. Compacidad Las instrucciones se mezclan con el propio en un único archivo o flujo de datos. <p> Contenido de la página </p> 3. Flexibilidad Aunque en su origen para documentos de texto, también se están utilizando para gráficos vectoriales, ficheros de intercambio de servicios,… Estructura General de un documento de Marcado: Cada lenguaje estructurado tiene su propia estructura definida. Metadatos proceso. e instrucciones de Son etiquetas que nos permiten introducir información sobre la propia página. Por ejemplo en HTML no existen una lista específica de metadatos a incluir. Etiquetas o Marcas Las etiquetas se utilizan para añadir contenido. HTML 91 etiquetas. <p> Contenido1 </p> <h1> Contenido2</h1> Atributos Te permite complementar las etiquetas principales de un documento de marcado. <p ALIGN=”Center”> Contenido</p> <p Align=”Center” style=”background-color:#000”> Contenido1 </p> <p atributo1 atributo2 atributo3 > Contenido </p> Comentarios Zonas del documento que tienen carácter aclaratorio y no tienen significado. No influyen en flujo. <!-- ------- Comentarios -->