Repositorio Digital UTE - Universidad Tecnológica Equinoccial
Anuncio

UNIVERSIDAD TECNOLÓGICA EQUINOCCIAL
FACULTAD DE CIENCIAS DE LA INGENIERÍA
CARRERA DE INGENIERÍA MECATRÓNICA
RECONOCIMIENTO DE MOVIMIENTOS DEL CUERPO
HUMANO BASADO EN TECNOLOGÍA KINECT
TRABAJO PREVIO A LA OBTENCIÓN DEL TÍTULO
DE INGENIERA MECATRÓNICA
EVELIN ESTEFANÍA PÉREZ MONTENEGRO
DIRECTOR: ING. MARCELA PARRA MGT.
Quito, Marzo 2014
© Universidad Tecnológica Equinoccial. 2013
Reservados todos los derechos de reproducción
DECLARACIÓN
Yo, Evelin Estefanía Pérez Montenegro, declaro que el trabajo aquí descrito
es de mi autoría; que no ha sido previamente presentado para ningún grado
o calificación profesional; y, que he consultado las referencias bibliográficas
que se incluyen en este documento.
La Universidad Tecnológica Equinoccial puede hacer uso de los derechos
correspondientes a este trabajo, según lo establecido por la Ley de
Propiedad Intelectual, por su Reglamento y por la normativa institucional
vigente.
_____________________
Evelin Pérez
1723059349
CERTIFICACIÓN
Certifico que el presente trabajo que lleva por título “Reconstrucción
tridimensional de movimientos de personas basada en tecnología Kinect.”,
que, para aspirar al título de Ingeniera Mecatrónica fue desarrollado por
Evelin Pérez, bajo mi dirección y supervisión, en la Facultad de Ciencias de
la Ingeniería; y cumple con las condiciones requeridas por el reglamento de
Trabajos de Titulación artículos 18 y 25.
___________________
Ing. Marcela Parra, Mgt
DIRECTOR DEL TRABAJO
C.I. 1803107596
DEDICATORIA
A mi familia por creer en mí, y apoyarme de diferentes maneras a que logre
uno de los objetivos de mi vida.
Mami te mereces todas las dedicatorias de este trabajo.
Mis enanas por ser mi fuerza todos los días.
Nanu por darme la manito.
Andrés para ti por no dejarme desistir y apoyarme, ahora formas parte de mi
familia.
Si no fuera por ustedes no habría motivación…
ÍNDICE DE CONTENIDOS
RESUMEN .................................................................................................... vii
ABSTRACT .................................................................................................. viii
OBJETIVOS ........................................................................................................ 8
1.1.
OBJETIVO GENERAL........................................................................... 8
1.1.1.
2.1.
OBJETIVOS ESPECÍFICOS. ............................................................. 8
ANTECEDENTES INVESTIGATIVOS ......................................................10
2.1.1.
LA HISTORIA DE LA CREACIÓN DEL KINECT ..............................10
2.1.2.
THE MINORITY REPORT .................................................................11
2.1.3.
EL PROYECTO SECRETO DE MICROSOFT ...................................11
2.2.
FUNDAMENTACIÓN LEGAL ..................................................................14
2.3.
VISIÓN ARTIFICIAL.................................................................................14
2.3.1.
GENERALIDADES ...........................................................................14
2.3.2.
FORMACIÓN Y PROCESAMIENTO .................................................15
2.3.3.
ILUMINACIÓN...................................................................................17
2.3.4. DISPOSITIVOS COMERCIALES QUE SE USAN PARA LA
ILUMINACIÓN. ................................................................................................17
2.4.
KINECT ....................................................................................................20
2.4.1.
CÁMARA DE COLOR .......................................................................22
2.4.2.
SENSORES DE PROFUNDIDAD......................................................23
2.4.3.
MOTOR DE INCLINACIÓN ...............................................................23
2.4.4.
MATRIZ DE MICRÓFONO ................................................................24
2.4.5.
LED (DIODO EMISOR DE LUZ) .......................................................25
2.5.
SDK PARA KINECT.................................................................................25
2.5.1.
2.6.
ARQUITECTURA ..............................................................................25
DATA STREAMS .....................................................................................26
2.6.1.
COLOR STREAMS ...........................................................................26
2.6.2.
AUDIO STREAMS ............................................................................27
2.7.
DATOS DE PROFUNDIDAD ....................................................................27
2.8.
LENGUAJE DE PROGRAMACIÓN .........................................................27
3.1.
ENFOQUE................................................................................................28
i
3.2.
MODALIDAD BÁSICA DE INVESTIGACIÓN ..........................................30
3.3.
OPERACIONALIZACIÓN DE LAS VARIABLES .....................................30
3.3.1.
SELECCIÓN DEL SENSOR ÓPTICO ...............................................30
3.3.2.
SELECCIÓN DEL LENGUAJE DE PROGRAMACIÓN .....................31
4.1.
RED KINECT............................................................................................36
4.2.
CONOCIENDO PROCESSING ................................................................37
4.3.
INSTALANDO PROCESSING .................................................................37
4.3.1.
DESCRIPCIÓN DE LA VENTANA ....................................................39
4.3.2.
PRIMER PROGRAMA DE FAMILIARIZACIÓN ................................40
4.3.2.1.
4.3.3.
VARIABLES ..................................................................................40
ESTRUCTURA DE UN SKETCH DE PROCESSING ........................41
4.3.3.1.
SETUP () FUNCIÓN ......................................................................41
4.3.3.2.
DRAW () FUNCIÓN .......................................................................42
4.3.4.
LIBRERÍAS DE PROCESSING .........................................................42
4.3.5.
ACCESANDO AL MAPA DE PROFUNDIDAD E IMAGEN RGB ......44
4.4.
CONSTRUCCIÓN DEL ESQUELETO......................................................46
4.5.
ANÁLISIS DEL TIEMPO DE RESPUESTA..............................................58
5.1.
CONCLUSIONES .....................................................................................60
5.2.
RECOMENDACIONES ............................................................................61
Bibliografía ................................................................................................... 63
ANEXOS………………………………………………………………………………
1. KINECT PARA WINDOWS SDK, Y EL TRABAJO EN CONJUNTO
TOOLKIT ............................................................................................................66
2.
KINECT PARA WINDOWS DEVELOPER TOOLKIT ..................................66
3.
LO QUE KINECT PARA WINDOWS VE......................................................67
4.
LO QUE KINECT PARA WINDOWS OYE ...................................................69
ii
ÍNDICE DE FIGURAS
Figura 1.1 Esqueleto generado por el Kinect. ......................................... 1
Figura 1.2 Posiciones del brazo ............................................................. 2
Figura 1.3 Posiciones que modifican la puntuación del brazo ................ 3
Figura 1.4 Diagrama de Causa y Efecto, basada en la entrevista al
Gerente de Ocupamed ............................................................................ 5
Figura 1.5 Terapia de rehabilitación con el Kinect.................................. 7
Figura 1.6 Rehabilitación para esclerosis con Kinect. ............................ 7
Figura 2.1 Escena de Minory Report ..................................................... 10
Figura 2.2 Visión Artificial ..................................................................... 14
Figura 2.3 Componentes de un sistema de visión artificial.................... 16
Figura 2.4 Tipos de iluminación............................................................. 17
Figura 2.5 Iluminación por fibra óptica .................................................. 18
Figura 2.6 Tubos fluorescentes ............................................................. 19
Figura 2.7 Iluminación Led .................................................................... 19
Figura 2.8 Iluminación láser .................................................................. 20
Figura 2.9 Componentes del Kinect. ..................................................... 21
Figura 2.10 Ángulos de limitación. ........................................................ 22
Figura 2.11 Cómo se ve la profundidad total de detección ................... 23
Figura 2.12 Engranajes que permiten la inclinación ............................. 24
Figura 2.13 Matriz de micrófono. ........................................................... 24
Figura 2.14 Arquitectura SDK................................................................ 26
Figura 3.1 Proceso para realizar el proyecto. ........................................ 28
Figura 3.2 Adquisición del Kinect entre febrero y marzo del 2013
alrededor del mundo ............................................................................. 29
Figura 4.1 Red Kinect ............................................................................ 36
Figura 4.2 Página de descarga del Processing ..................................... 37
Figura 4.3 Opciones para la descarga .................................................. 38
Figura 4.4 Ventana del Processing. ...................................................... 38
Figura 4.5 Descripción de la ventana .................................................... 39
Figura 4.6 Pasos para importar librería ................................................. 43
Figura 4.7 Selección de librerías ........................................................... 43
iii
Figura 4.8 Toma de imagen verificando flujo de datos entre el Kinect y
Processing usuario 1. ............................................................................ 45
Figura 4.9 Toma de imagen verificando flujo de datos entre el Kinect y
Processing usuario 2. ............................................................................ 45
Figura 4.10 Esqueleto usuario 1............................................................ 51
Figura 4.11 Usuario 1 y 2, a 0.50 m ...................................................... 52
Figura 4.12 Usuario 1 y 2, a 1m de distancia. ....................................... 52
Figura 4.13 Usuario 1 y 2, a 2m de distancia. ....................................... 53
Figura 4.14 Usuario levantando ambas manos. .................................... 54
Figura 4.15 Usuario levantando mano derecha..................................... 55
Figura 4.16 Usuario levantando mano izquierda ................................... 55
Figura 4.17 Usuario levantando pierna derecha.................................... 56
Figura 4.18 Usuario levantando pierna izquierda .................................. 56
Figura 4.19 Interfaz ............................................................................... 57
Figura 4.20 Diagrama de flujo del programa ......................................... 57
Figura 4.21 Tiempos de respuesta ........................................................ 58
Figura 4.22 Tiempos de respuesta ........................................................ 58
Figura 4.23 Tiempos de respuesta ........................................................ 59
iv
ÍNDICE DE TABLAS
Tabla 3.1 Kinect vs Otros sensores, ángulo de visión. .......................... 30
Tabla 3.2 Comparación de profundidad. ............................................... 31
Tabla 3.3 Ventajas y desventajas de los sensores. ............................... 31
Tabla 3.4 Comparación de comandos de color entre Processing y Java.
.............................................................................................................. 32
Tabla 3.5 Comparación de comandas de forma entre Processing y Java
.............................................................................................................. 32
Tabla 3.6 Comparación de comandos de datos entre Processing y Java
.............................................................................................................. 32
Tabla 3.7 Comparación de comandos de control entre Processing y Java
.............................................................................................................. 33
Tabla 3.8 Comparación de estructura entre Processing y Java ............ 33
Tabla 3.9 Comparación de comados de salida entre Processing y Java
.............................................................................................................. 34
Tabla 4.1 Librerías para Kinect ............................................................. 42
Tabla 4.2 Comparación de movimientos entre usuario y esqueleto. ..... 54
v
ÍNDICE DE ANEXOS
ANEXOS ..........................................................................................................
1. KINECT PARA WINDOWS SDK, Y EL TRABAJO EN CONJUNTO
TOOLKIT .................................................................................................. 66
2. KINECT PARA WINDOWS DEVELOPER TOOLKIT ........................ 66
3. LO QUE KINECT PARA WINDOWS VE ........................................... 67
Figura A1 Rangos de profundidad en modo cerca ................................ 67
Figura A2 Rangos de profundidad en modo predeterminado. ............... 67
Figura A3 Ángulo de visión (profundidad y RGB) .................................. 68
Figura A4 Reconocimiento de esqueletos ............................................. 68
Figura A5 Esqueleto completo .............................................................. 68
Figura A6 Esqueleto en modo cercano ................................................. 69
4. LO QUE KINECT PARA WINDOWS OYE ........................................ 69
Figura A7 Detección de audio ............................................................... 69
Figura A8 Grados de sonido.................................................................. 70
Figura A9 Decibeles ............................................................................. 70
Figura A10 Profundidad......................................................................... 71
Figura A11 Kinect Fusion Explorer ........................................................ 71
Figura A12 Infrarrojo ............................................................................. 72
Figura A13 Escáner Tridimensional ...................................................... 72
Figura A14 Seguimiento del esqueleto .................................................. 73
Figura A15 Seguimiento del esqueleto .................................................. 73
Figura A16 Imitación de movimientos faciales. ..................................... 74
Figura A17 Cara en 3D.......................................................................... 74
CÓDIGO ................................................................................................ 75
vi
RESUMEN
El presente trabajo “Reconocimiento de Movimientos del Cuerpo Humano
Basada en Tecnología Kinect” mostró el desarrollo de un software utilizando
el accesorio
Kinect del Xbox, que en un principio estaba enfocado al
entretenimiento y a la nueva generación de los videojuegos, pero gracias a
que Microsoft liberó la programación del mismo; a nivel mundial el uso del
Kinect está desarrollando aplicaciones en casi todos los ámbitos, como en
videojuegos educativos y culturales de simulación, multimedia mediante
realidad aumentada, cine en 3D, últimamente en aplicaciones móviles
(celulares, tablets) y médicas (plataformas de rehabilitación, herramientas de
diagnóstico, de tratamiento, de comunicación médico-paciente).Lo que se
quiere lograr es abrir una línea de investigación en una tecnología de fácil
acceso e implementarla en el campo de la salud, el uso del Kinect está
teniendo grandes impactos. Mediante esta primera fase de la investigación
se obtuvo la representación de un esqueleto que se realiza movimientos en
tiempo real del usuario, se utilizó el lenguaje de programación del
Processing, porque es fácil su concatenación con el Arduino para trabajos
futuros, además de que las librerías que posee están enfocadas al escáner
en 3D, que era lo que se necesitaba para este proyecto.
vii
ABSTRACT
This project "Recognition of Movements of the Human Body Based
Technology Kinect " showed the development of software using the
accessory Kinect Xbox, which at first was focused on entertainment and the
new generation of video games, but thanks to Microsoft released
programming thereof; worldwide use of Kinect is developing applications in
almost all areas, and cultural and educational simulation video games ,
multimedia by augmented reality 3D cinema , mobile applications lately (
phones, tablets) and medical ( rehabilitation platforms , diagnostic tools,
treatment , doctor-patient communication .) what you want to do is to open a
line of research in an easily accessible technology and deploy to the field of
health, the use of Kinect is having major impacts . Through this first phase of
research representing a skeleton movements in real time user , the
programming language Processing was used was obtained , because it is
easier to concatenation with Arduino for future work , in addition to the
libraries having are focused on 3D scanner , which was what was needed for
this project .
viii
1.
INTRODUCCIÓN
La tecnología siempre ha luchado para poder igualar lo increíblemente
sofisticado que es el cuerpo humano. Se quiere llegar a la representación de
un esqueleto que haga los movimientos en tiempo real, mediante el uso del
Kinect y el uso de software libre, la plataforma SDK de Microsoft. Kinect
tiene la capacidad de detectar automáticamente los esqueletos, con solo
quedándose con todo el cuerpo en frente del sensor.
Figura 1.1 Esqueleto generado por el Kinect. (Jana, 2012)
1
Se partirá desde el análisis de la ergonomía, que es el conjunto de
conocimientos que adapta las situaciones, herramientas y el ambiente en el
que se trabaja de una manera armónica, para evitar lesiones de trabajo. En
conjunto con la medicina ocupacional, que es el conjunto de actividades
asociado a disciplinas variadas, cuyo objetivo es la promoción y
mantenimiento del más alto grado posible de bienestar físico, mental y social
de los trabajadores de todas las profesiones promoviendo la adaptación del
trabajo al hombre y del hombre a su trabajo (Coppée, 1998)
En la medicina ocupacional específicamente en la ergonomía, se utilizan
diferentes métodos de análisis para poder establecer el riesgo ergonómico
en el momento que está desarrollando una actividad laboral, pero que no
envían los resultados de manera tridimensional; se trabaja con fotos y videos
lo que deriva en una medición empírica, por ejemplo si el trabajador hace un
movimiento en un ángulo no adecuado, se lo toma de forma aproximada.
A continuación las gráficas de medidas tentativas usadas para determinar
grados de peligro en los miembros superiores del cuerpo Figuras 1.2 y 1.3;
posturas repetitividad de movimiento, fuerzas aplicadas en el método RULA
(Rapid Upper Limb Assessment) a los que los empleos se exponen:
Figura 1.2 Posiciones del brazo. (Diego-Más & Cuesta)
2
Figura 1.3 Posiciones que modifican la puntuación del brazo.(Diego-Más &
Cuesta)
A nivel de Latinoamérica el uso del Kinect se está enfocando a la
reconstrucción del movimiento debido a su bajo costo, hay trabajos en los
que se ha obtenido incluso medidas en desplazamiento en tiempo real.
En el artículo publicado por R. Mogollán-Toral, O. R. Díaz-Márquez, A.
Aceves-López, “Imitación de movimientos humanos en un robot humanoide
Bioloid mediante Kinect”, presenta una forma alternativa de programar
movimientos en un robot humanoide mediante la imitación en tiempo real de
los movimientos de un humano utilizando el sensor Kinect de Microsoft. (R.
Mogollán-Toral, 2013)
Otro publicado “Cómo el Kinect inspiró una era de innovaciones científicas”
se denota que el Kinect ha sido un catalizador de ideas en diversas
aplicaciones incluyendo un sable de luz y un basurero en el cual nunca se
fallará, y por supuesto la aplicación médica Un grupo de investigadores de la
3
Universidad de Southampton en el Reino Unido, por ejemplo, están
utilizando esta tecnología para ayudar a los pacientes a recuperarse
después de un accidente cerebrovascular. (Knight, 2012)
En nuestro país la reconstrucción del cuerpo humano así como del
movimiento, con tecnología Kinect apenas está empezando; son pocos los
trabajos de los que se tiene registro.
En el diagrama de causa y efecto Figura 1.4, basado en la entrevista con el
Dr. Alfredo Rojas Gerente de Ocupamed, se llegó a determinar algunos de
los problemas que se podrían presentar durante la elaboración del proyecto.
-
Recursos, en cuanto a textos, artículos o libros que hablen de la
reconstrucción del movimiento del cuerpo en 3D.
-
Captura de movimiento en tiempo real, existen programas que realizan
captura de movimiento con retardo, por lo tanto existe una brecha entre
el tiempo real y lo captado.
-
Técnicas, la programación que se utiliza en la actualidad es un tanto
complicada.
-
Observación, se realiza mediante fotos y videos, lo que la hace ser
manual, mediante horas determinadas.
-
Adaptación de métodos, los existentes son empíricos se basan en la
observación y sus resultados son tomados empíricamente.
Es necesario llegar a la reconstrucción del cuerpo humano en 3D porque
significa un ahorro de tiempo y esfuerzo, solo el hecho de imaginar que tan
solo con pararse frente a una cámara refleje en cuestión de segundos y en
tiempo real las diferentes partes del cuerpo, por tal motivo la presente se
enfoca en realizar una línea que permita seguir con el estudio avance de
este tipo de tecnología de fácil acceso y con posibles grandes logros, el no
utilizar este tipo de tecnología es un retraso además de que se dejaría de
lado la oportunidad de ser un desarrollador de nuevas tecnologías.
4
RECURSOS
CAPTURA DE
MOVIMIENTO EN
TÉCNICAS
TIEMPO REAL
Poca cantidad de
Brecha entre el
textos, artículos
tiempo Real y lo
captado por la
Uso de materiales costosos
Programación, complicada
cámara
RECONSTRUCCIÓN DE MOVIMIENTOS
DEL CUERPO, ENFOCADO A LA
ERGONOMÍA
La cual tiene que
realizarse por un
Repetitivos y que se
lapso determinado
realizan
de tiempo, muchas
manualmente, por
veces mediante
ejemplo RULA
video
(Rapid
OBSERVACIÓN
ADAPTACIÓN DE
UpperLimbAssessme
MÉTODOS
Figura 1.4 Diagrama de Causa y Efecto, basada en la entrevista al Gerente de Ocupamed. (Pérez, 2013)
5
5
Los sistemas de análisis de movimiento permiten la recolección de
información para ilustrar y analizar la dinámica del movimiento, al estudiar
las características de los miembros del cuerpo y las articulaciones. Los
resultados obtenidos de estos análisis, ofrecen al personal del área de la
salud una herramienta de apoyo diagnóstico, para contar con información
que les permite realizar una evaluación objetiva por ejemplo de patologías
ortopédicas, recomendar un tratamiento específico, evaluar la evolución de
una terapia, así como también aplicarlo en otros ámbitos como el análisis de
diferentes gestos deportivos, entre otras múltiples aplicaciones. (Christian
Andrés Diaz, 2009)
El proyecto se basa en el uso del dispositivo Kinect como interfaz para la
interacción entre el usuario y la pc. Kinect es un dispositivo, inicialmente
pensado como un simple controlador de juego, que gracias a los
componentes que lo integran: sensor de profundidad, cámara RGB, array de
micrófonos y sensor de infrarrojos (emisor y receptor), permite a los usuarios
controlar e interactuar con la consola sin necesidad de tener contacto físico
con un controlador de videojuegos; es capaz de capturar el esqueleto
humano, reconocerlo y posicionarlo en el plano. Gracias a toda la
información que captura este dispositivo, los desarrolladores de software
pueden hacer uso de él para programar toda una serie de aplicativos cuyo
activo principal es la interacción con los elementos virtuales a través de los
distintos movimientos del cuerpo humano.
En el campo de la salud las aplicaciones son múltiples como: En niños con
autismo y síndrome de Down se está usando para realizar enfoques
educativos y terapéuticos, el objetivo de este proyecto es contribuir al
aprendizaje y restauración de habilidades básicas para los niños. En USA se
está vinculando el Kinect con el Pentágono mediante un software que puede
ser utilizado por soldados heridos y veteranos para realizar terapia física en
casa sin la necesidad de visitar un centro médico; con esto se brida el
anonimato
a
los
usuarios.
En
personas
con
Alzheimer
se
está
implementando para mejorar su calidad de vida, responden con más
6
facilidad a las actividades propuestas por el terapeuta y se mantienen
totalmente activos durante la sesión.
La terapia basada en Kinect ofrecería varias ventajas una de ellas sería la
comodidad del tratamiento en el hogar y por tanto reducir costos de
mantenimiento de las instalaciones médicas
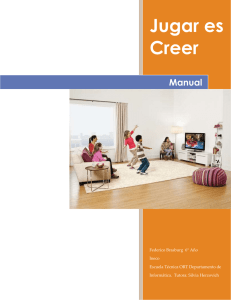
Figura 1.5 Terapia de rehabilitación con el Kinect. (Taringa, 2010)
Figura 1.6 Rehabilitación para esclerosis con Kinect. (Taringa, 2010)
7
Ya que el software de este dispositivo es libre las aplicaciones son infinitas.
Lo que
se quiere lograr es abrir un campo de investigación de una
tecnología de fácil acceso e implementar en el campo de la salud, el uso del
Kinect está teniendo grandes impactos como en la rehabilitación motora. El
sistema está basado en el uso de interfaces naturales y de técnicas de
realidad virtual para facilitar la monitorización del paciente durante el
transcurso de una sesión de rehabilitación; otra aplicación es para su uso en
quirófanos. (Ana, 2011) Esta herramienta permitirá a los cirujanos acceder a
través de movimientos con la mano a la historia clínica informatizada del
paciente o pruebas complementarias que se le hayan realizado al paciente y
hayan sido trasladadas a la historia clínica computarizada, sin necesidad de
tocar ningún objeto no aséptico, con lo que se disminuye el riesgo de
infección. Si se lleva a cabo el desarrollo de este proyecto, los resultados
serían de suma ayuda al campo de la salud, enfocado a la ergonomía en
medicina ocupacional significaría competitividad con softwares que existen
pero sus costos de compra son realmente elevados. Además que el tiempo
de adquisición de datos sería reducido considerablemente, los datos
obtenidos serían exactos y no empíricos. Las posiciones de los empleados
se obtenidos serían en tiempo real y se obtendría inmediatamente el riesgo
al que se someten durante sus actividades. Actualmente se toman los datos
en un promedio de ocho horas, sin duda en una aplicación para medicina
ocupacional se disminuirán los tiempos de obtención de los mismos.
OBJETIVOS
1.1. OBJETIVO GENERAL.
-
Reproducir movimientos de una persona a través de tecnología Kinect
1.1.1. OBJETIVOS ESPECÍFICOS.
-
Diseñar una red Kinect para el desarrollo del escáner.
8
-
Implementar la interfaz de comunicación entre el Kinect y el PC.
-
Realizar el protocolo de pruebas y validación
9
2. MARCO REFERENCIAL
El presente capítulo comprende la base teórica que será la guía, ya que
permite reunir, depurar y explicar los diferentes conceptos y teorías sobre el
tema a desarrollar. Aquí se da a la investigación un sistema coordinado de
conceptos y proposiciones que permiten abordar el problema. De éste
dependerá el resultado. Se parte desde una puesta de ciencia ficción en la
que se basa prácticamente el desarrollo del Kinect.
2.1. ANTECEDENTES INVESTIGATIVOS
2.1.1. LA HISTORIA DE LA CREACIÓN DEL KINECT
Comienza mucho antes de que el dispositivo en sí fuera concebido. Kinect
tiene sus raíces en décadas de pensar y soñar acerca de las interfaces de
usuario basadas en el gesto y la voz. La película de 2002 golpeó “The
Minority Report” añadió leña al fuego con su pintura futurista de una interfaz
de usuario espacial. La rivalidad entre las consolas de juegos que compiten
trajo la tecnología de Kinect en nuestras salas de estar. Figura 2.1.
Figura 2.1 Escena de Minory Report. (Robinson, 2009)
10
2.1.2. THE MINORITY REPORT
Mucho se ha escrito acerca de la influencia evidente de la Minority Report en
el desarrollo de Kinect. Una de las respuestas más peculiares de la película
era la opinión del crítico de cine Roger Ebert de que ofreció una "vista previa
optimista" sobre el futuro. The Minority Report , basada libremente en un
cuento de Philip K. Dick , describe un futuro en el que la vigilancia policial es
generalizado hasta el punto de predecir los crímenes antes de que ocurran y
encarcelar a aquellos que aún no lo hayan cometido los delitos.
Se incluye la comercialización masiva generalizada en la que las
exploraciones de retina se utilizan en lugares públicos para orientar anuncios
a los peatones basados en datos demográficos recogidos en ellos y se
almacena en la nube. Resultados de la experimentación genética en plantas
carnívoras monstruosamente, arañas robots que deambulan por las calles,
un mercado negro floreciente en las partes del cuerpo que permite a la gente
a cambiar sus identidades. Tal vez lo que Ebert formuló era un futuro creíble,
extrapolado de nuestro mundo, en el que mediante la tecnología cambiaría
la realidad del mismo.
2.1.3. EL PROYECTO SECRETO DE MICROSOFT
En el mundo de los video juegos, Nintendo lanzó en conferencia la consola
Wii y el guante, en el Tokyo Game Show 2005. La consola fue acompañada
por un nuevo dispositivo de juego llamado el mando de Wii.
El mando de Wii puede detectar el movimiento en tres ejes. Además,
contiene un sensor óptico que detecta dónde se está apuntando. También es
alimentado por batería, eliminando los cables largos para la consola común
a otras plataformas.
Después del lanzamiento de la Wii en 2006, Peter Moore, el entonces jefe de
la división Xbox de Microsoft, exigió que comenzara la creación de un
asesino competitivo para la consola Wii.
11
Fue también en esta época que Alex Kipman, jefe de un equipo de
incubación dentro de la división de Xbox, se reunió con los fundadores de
PrimeSense en la Electronic Entertainment Expo 2006. Microsoft ha creado
dos equipos que compiten para llegar al deseado asesino de la consola Wii:
uno que trabaja con la tecnología PrimeSense y la otra que trabajan con
tecnología desarrollada por una compañía llamada 3DV. A pesar de la idea
principal de los equipos era lanzar una muestra de lo que tenían en la
Electronic Entertainment Expo 2007
no había nada concreto hasta ese
entonces. Peter Moore anuncia que iba trabajar para Electronic Arts en el
mismo año, lo que retrasa aún más.
Tras la salida de Moore, Don Matrick tomó las riendas, dirigiendo el equipo
de Xbox. En 2008, revivió el proyecto de reconocimiento de vídeo secreto en
torno a la tecnología de PrimeSense. Si bien la tecnología de 3DV parecer
nunca llegó a la final de Kinect, Microsoft compró la compañía en 2009 por $
35 millones. Al parecer, esto se hizo con el fin de defenderse de posibles
disputas de patentes alrededor de Kinect.
Alex Kipman, gerente de Microsoft desde el año 2001, se hizo director
general de Incubación y puesto a cargo de la creación del nuevo dispositivo
de Project Natal para incluir el reconocimiento de la profundidad, el
seguimiento de movimiento, reconocimiento facial y reconocimiento de voz.
NOTA: ¿Qué hay del nombre? El nombre en clave «Proyecto Natal»
responde a la tradición de Microsoft de utilizar ciudades como nombres a sus
grandes proyectos. Alex Kipman, director de Microsoft, quien incubó el
proyecto, decidió ponerle el nombre en honor a su ciudad natal en
Brasil.(Miller, 2010)
El dispositivo de referencia creado por PrimeSense incluye una cámara RGB
(red, green, blue), un sensor de infrarrojos, y una fuente de luz infrarroja. La
licencia PrimeSense diseña el chip PS1080 el cual procesa datos de
profundidad a 30 fotogramas por segundo. Es importante destacar, que
procesa los datos de profundidad de una manera innovadora lo que redujo
12
drásticamente
el precio
del
reconocimiento
de
la
profundidad
en
comparación con el método predominante en la época llamado "Tiempo de
vuelo ", una técnica que controla el tiempo que tarda un rayo de luz para
salir y luego regresar al sensor. La solución fue de PrimeSense para
proyectar un patrón de puntos de infrarrojos a través de la habitación y
utilizar el tamaño y el espaciamiento entre los puntos para formar un mapa
de profundidad de 320X240pixeles analizado por el chip PS1080.El chip
también alinea automáticamente la información para la cámara RGB y la
cámara de infrarrojos.
Microsoft añadió un conjunto de micrófonos de cuatro piezas de esta
estructura básica, proporcionando efectivamente un micrófono de dirección
para el reconocimiento de voz que sería eficaz en una gran sala.
Microsoft ya ha tenido años de experiencia con el reconocimiento de voz,
que ha estado disponible en los sistemas operativos desde Windows XP.
KudoTsunade, recientemente contratado fuera de Electronic Arts, también
se ha presentado en el proyecto, llevando su propio equipo de incubación,
para crear prototipos de juegos para el nuevo dispositivo. Él y Kipman tenía
una fecha límite, el 18 de agosto de 2008, para mostrar a un grupo de
ejecutivos de Microsoft, lo que podría hacer Project Natal.
El equipo de Tsunade llegó con 70 prototipos, algunos de los cuales fueron
mostrados a los ejecutivos. El proyecto recibió luz verde y empezó el
verdadero trabajo. Se les dio una fecha de lanzamiento de Project Natal:
Navidad de 2010. (Jarrett Webb, 2012)
Desde su lanzamiento el potencial del Kinect fue comprendido por
ingenieros, músicos, médicos, investigadores, por lo que se está trabajando
en diversas aplicaciones.
13
2.2. FUNDAMENTACIÓN LEGAL
En nuestro país no existe ninguna norma o reglamento que indique como
realizar el desarrollo de proyectos utilizando tecnología Kinect.
Las licencias usadas en el proyecto son libres, es decir que no tienen ningún
costo adicional y lo único que se hizo es descargarse el link de las páginas
necesarias; para el Kinect de la página oficial de Microsoft y para el lenguaje
de programación de la página del Processing.
2.3. VISIÓN ARTIFICIAL
2.3.1. GENERALIDADES
La Visión Artificial es una gran herramienta para establecer la relación entre
el mundo tridimensional y sus vistas bidimensionales tomadas de él. Por
medio de esta teoría se puede hacer, por una parte, una reconstrucción del
espacio tridimensional a partir de sus vistas y, por otra parte, llevar a cabo
una simulación de una proyección de una escena tridimensional en la
posición deseada a un plano bidimensional. (Mery, 2002)
Figura 2.2 Visión Artificial (Mery, 2002)
14
La visión artificial la componen un conjunto de procesos destinados a
realizar el análisis de imágenes. Estos procesos son: captación de
imágenes, memorización de la información, procesado e interpretación de
los resultados. (Etitudela, 2010)
Con la visión artificial se pueden:
-
Automatizar tareas repetitivas de inspección realizadas por operadores.
-
Realizar controles de calidad de productos que no era posible verificar
por métodos tradicionales.
-
Realizar inspecciones de objetos sin contacto físico.
-
Realizar la inspección del 100% de la producción (calidad total) a gran
velocidad.
-
Reducir el tiempo de ciclo en procesos automatizados.
-
Realizar inspecciones en procesos donde existe diversidad de piezas
con cambios frecuentes de producción. (Etitudela, 2010)
2.3.2.
FORMACIÓN Y PROCESAMIENTO
Los dos pilares del sistema físico de visión artificial son: el sistema de
formación de las imágenes y el sistema de procesamiento de éstas. En el
primer apartado estaría constituido por el subsistema de iluminación, de
captación de la imagen y de adquisición de la señal en el computador. Una
vez introducida la señal en el computador, ésta es procesada mediante los
algoritmos para transformarla en información de alto nivel. La cual puede
ser utilizada para su representación visual, para actuar en el planificador de
un robot o ser fuente de datos para un autómata programable. En definitiva,
múltiples periféricos pueden ser receptores de esta información y vincularse
con el sistema de procesamiento de las imágenes.(Dueñas, 2009)
-
Subsistema de iluminación: conjunto de artefactos que producen
radiación electromagnética para que incidan sobre los objetos a
visualizar. Se puede citar algunos elementos como lámparas, pantallas
fotográficas, filtros de luz, láseres.
15
-
Subsistema de captación: son los transductores que convierten la
radiación reflejada luminosa en señales eléctricas. Fundamentalmente
se habla de las cámaras CCD, no sólo en el espectro visible, sino que
van desde la radiación gamma hasta la radiofrecuencia o microondas,
dando paso a sensores de ultrasonidos, sonar, radar, telescopía.
-
Subsistema de adquisición: la señal eléctrica procedente de las cámaras
forman la señal de vídeo. Hay una tendencia creciente a que su
naturaleza sea de tipo digital, pero todavía existen muchas señales de
vídeo de carácter analógico (CCIR, PAL, RS170, NTSC). Para ser
tratadas hay que muestrearlas y cuantificarlas. Ambas tareas son
realizadas por las tarjetas de adquisición. También se las llama frame
grabbers. Se depositan en el bus de expansión del computador. Hay
para buses desde PCI hasta VMP. Recientemente, también se están
empleando las tecnologías de USB o Fire Wire.
-
Subsistema de procesamiento: Suele ser un computador o un cluster de
computadores, dependiendo de las necesidades de los algoritmos de
Visión Artificial. Parten de una representación digital de las imágenes y
procesan esta información hasta alcanzar otro tipo de información de
más alto nivel. La transformación dependerá de la algoritmia.
-
Subsistemas de periféricos: conjunto de elementos receptores de la
información de alto nivel. Puede ser un monitor de altas prestaciones
gráficas, un automatismo, una impresora sacando las características.
(Dueñas, 2009)
Figura 2.3 Componentes de un sistema de visión artificial
(dspace.ups.edu.ec)
16
2.3.3. ILUMINACIÓN
La iluminación es una parte fundamental en la visión artificial, las
condiciones de la misma, sean estables o inestables repercutirán
directamente en la imagen.
Se usan los siguientes tipos de iluminación:
-
Frontal (difusa o direccional), que es la que enfatiza características en
superficies planas.
-
Retroiluminación, es la que obtiene directamente una imagen en blanco
y negro, apropiada para obtener siluetas.
-
Estructurada, apropiada para medir distorsiones en patrones y obtener
las características superficiales de un objeto en 3D. (dspace.ups.edu.ec)
Figura 2.4 Tipos de iluminación(dspace.ups.edu.ec)
2.3.4. DISPOSITIVOS
COMERCIALES
QUE
SE
USAN
PARA
LA
ILUMINACIÓN.
Fibra óptica, Fluorescentes, LED y Láser. Cada uno de ellos tiene sus
ventajas y desventajas con respecto a los otros. Y dependiendo del tipo de
aplicación deberá utilizarse uno u otro.
Hay cuatro factores que condiciona el tipo de iluminación, que son:
Intensidad lumínica, duración, flexibilidad de diseños y precio. Los sistemas
de iluminación para aplicaciones industriales pueden emitir luz de forma
continua o de forma pulsada (estroboscópica). (iaci.unq.edu.ar, 2010)
17
-
Fibra Óptica, es actualmente, la que puede proporcionar la luz más
intensa de todos los tipos de iluminación que se utilizan en visión
artificial. La idea básica es conducir la luz procedente de una bombilla
halógena, o de xenón, que se encuentra en un fuente de iluminación, a
través de un haz de fibras ópticas que termina en un adaptador
específico para cada tipo de aplicación. Estos adaptadores pueden tener
forma circular, lineal, puntual o de panel, y puede ser de distintos
tamaños y dimensiones. (iaci.unq.edu.ar, 2010)
Figura 2.5 Iluminación por fibra óptica (all-reefs.com, 2007)
-
Fluorescente, los tubos fluorescentes se usan en muchas ocasiones en
aplicaciones de visión artificial, aunque debido a su limitada variedad de
formas, también es limitada su utilización. Las fuentes de alimentación
que proporcionan electricidad a los fluorescentes pueden venir
equipados
con
fotodiodos,
que
permiten
controlar
y
regular
automáticamente la estabilidad de la luz en todo momento, de forma que
cuando la intensidad de la luz del fluorescente disminuye la fuente hace
que aumente la potencia hasta devolver la intensidad anterior. La vida
media de los tubos fluorescentes es algo superior a las 10000 horas.
Figura 2.6. (iaci.unq.edu.ar, 2010)
18
Figura 2.6 Tubos fluorescentes(haciendofotos.com, 2008)
-
LED, Para aplicaciones donde no se requiera una gran intensidad de
iluminación se puede utilizar la iluminación por LED (Light Emiting
Diodes). Los LED proporcionan una intensidad de iluminación relativa a
un
coste
muy interesante,
y además tienen
una
larga
vida,
aproximadamente 100.000 horas. Otra consideración a tener en cuenta
es que sólo requieren un cable de alimentación y no un haz de fibra
óptica que en ocasiones es muy delicado. (iaci.unq.edu.ar, 2010)
Figura 2.7 Iluminación Led (laoficina20.com, 2012)
-
Láser, La iluminación mediante láser o luz estructurada se utiliza
normalmente para resaltar o determinar la tercera dimensión de un
objeto. El método utilizado es colocar la fuente de luz láser en un ángulo
conocido con respecto al objeto a iluminar y con respecto a la cámara.
Viendo la distorsión de la luz puede interpretarse la profundidad de los
19
objetos a medir. La luz estructurada se utiliza en muchas aplicaciones
para obtener la percepción de profundidad y para inspecciones en 3D.
Para hacerse una idea, se genera una línea de luz y se visualiza de
forma oblicua. Las distorsiones en la línea se traducen en variaciones de
altura. Y de aquí se puede desprender los cambios de profundidad o
altura de un objeto. Por tanto se puede también determinar la falta o
exceso de material, o bien se puede llegar a hacer una reconstrucción
en tres dimensiones del objeto. (iaci.unq.edu.ar, 2010)
Figura 2.8 Iluminación láser (es.madeinasia.com, 2011)
2.4. KINECT
El sensor de Kinect es una barra horizontal de aproximadamente 23 cm (9
pulgadas) conectada a una pequeña base circular con un eje de articulación
de rótula, y está diseñado para ser colocado longitudinalmente por encima o
por debajo de la pantalla de vídeo.El dispositivo cuenta con una cámara
RGB, un sensor de profundidad, un micrófono de múltiples matrices y un
procesador
personalizado
que
ejecuta
el
software
patentado,
que
proporciona captura de movimiento de todo el cuerpoen 3D, reconocimiento
facial y capacidades de reconocimiento de voz. El micrófono de matrices del
sensor de Kinect permite a la Xbox 360 llevar a cabo la localización de la
fuente acústica y la supresión del ruido ambiente, permitiendo participar en
el chat de Xbox Live sin utilizar auriculares.
20
El sensor contiene un mecanismo de inclinación motorizado, el sensor de
profundidad es un proyector de infrarrojos combinado con un sensor CMOS
monocromo que permite a Kinect ver la habitación en 3D en cualquier
condición de luz ambiental. El rango de detección de la profundidad del
sensor es ajustable gracias al software de Kinect capaz de calibrar
automáticamente el sensor. (GD, 2010)
El sensor Kinect incluye los siguientes componentes clave:
-
Cámara de color.
-
Infrarrojos (IR) emisor.
-
Sensores de profundidad IR.
-
Motor de Inclinación.
-
Matriz de micrófono.
-
LED.
Además de los componentes mencionados anteriormente, el dispositivo
Kinect también cuenta con un adaptador de corriente para la fuente de
alimentación externa y un adaptador USB para conectar con un ordenador.
La siguiente figura muestra los diferentes componentes de un sensor Kinect:
Figura 2.9 Componentes del Kinect. (Pérez, 2013)
21
2.4.1.
CÁMARA DE COLOR
Esta cámara de color es responsable de la captura y transmisión de los
datos de vídeo de color.
Su función es detectar los colores rojo, azul, y verde de la fuente. La
corriente de datos devueltos por la cámara es una sucesión de cuadros de
imágenes fijas. La corriente de color Kinect es compatible con una velocidad
de 30 fotogramas por segundo (fps) a una resolución de 640 x 480 píxeles y
una resolución máxima de 1280 x 960 píxeles. El valor de fotogramas por
segundo puede variar dependiendo de la resolución utilizada para el cuadro
de imagen. (Jana, 2012)
Figura 2.10 Ángulos de limitación. (Pérez, 2013)
Tiene algunas limitaciones, pero funciona bien bajo los siguientes rangos
(todos a partir del centro de la Kinect):
-
Ángulo de visión horizontal: 57 °
-
Ángulo de visión vertical: 43 °
-
Distancia del usuario para obtener mejores resultados: 1,2 m (hasta 0,4
m en modo cercano) a 4m (hasta 3 m en el modo cercano)
-
Rango de profundidad: 400 mm (en el modo de cerca) a 8000 mm (en
modo estándar)
22
-
Temperatura: 5 a 35 grados centígrados (41 a 95 grados Fahrenheit)
2.4.2.
SENSORES DE PROFUNDIDAD
Los sensores de profundidad consisten en un emisor de infrarrojos y un
sensor de profundidad. Ambos trabajan juntos para hacer que las cosas
sucedan. El emisor de infrarrojos puede parecer una cámara desde el
exterior, pero es un proyector de infrarrojos que emite constantemente la luz
infrarroja en un patrón "pseudo-aleatorios" delante de él. Estos puntos son
normalmente invisibles para nosotros, pero es posible capturar su
información utilizando un sensor de profundidad. Figura 2.11.
Figura 2.11 Cómo se ve la profundidad total de detección (Jana, 2012)
2.4.3.
MOTOR DE INCLINACIÓN
La base y la parte del cuerpo del sensor están conectadas por un pequeño
motor. Se utiliza para cambiar los ángulos de la cámara y del sensor, para
obtener la posición correcta del esqueleto humano dentro de la habitación.
23
La figura 2.12 muestra el motor junto con tres engranajes que permiten que
el sensor se incline en un determinado rango de ángulos:
Figura 2.12 Engranajes que permiten la inclinación (Jana, 2012)
El motor se puede inclinar verticalmente hasta 27 grados, lo que significa
que los ángulos del sensor Kinect se pueden desplazar hacia arriba o hacia
abajo por 27 grados.
2.4.4.
MATRIZ DE MICRÓFONO
El dispositivo Kinect exhibe un gran apoyo para el audio con la ayuda de un
conjunto de micrófonos. Consta de cuatro micrófonos diferentes que se
colocan en un orden lineal (tres de ellas se extienden en el lado derecho y la
otra se coloca en el lado izquierdo). (Jana, 2012)
Figura 2.13 Matriz de micrófono. (Jana, 2012)
El propósito de la matriz de micrófono no es sólo dejar que el dispositivo
Kinect capture el sonido, también sirve para localizar la dirección de la onda
24
de audio. Las principales ventajas de tener una matriz de micrófonos sobre
un solo micrófono son que la captura y el reconocimiento de la voz se hacen
de manera más eficaz con la supresión mejorada de ruido, cancelación de
eco, y la tecnología de formación de haz. Esto permite al Kinect ser un
micrófono altamente bidireccional que puede identificar la fuente del sonido y
reconocer la voz independientemente del ruido y el eco presente en el
entorno
2.4.5.
LED (DIODO EMISOR DE LUZ)
Un LED se coloca entre la cámara y el proyector de infrarrojos. Se utiliza
para indicar el estado del dispositivo Kinect. El color verde del LED indica
que los controladores de dispositivo Kinect han cargado correctamente. Si
usted está conectando Kinect en una computadora, el LED comenzará con
una luz verde una vez que su sistema detecta el dispositivo. (Jana, 2012)
2.5. SDK PARA KINECT
Microsoft Windows como propietarios y en respuesta a la necesidad de la
nueva tecnología del Kinect libera el software de funcionamiento para PC
llamado SDK, que es el conjunto de librerías que permite programar en una
variedad de aplicaciones.
2.5.1. ARQUITECTURA
Interface natural de usuario, NUI API (Natural User Interface), controla
propiedades del Kinect ya que es el centro de funcionamiento, como interfaz
de programación de las aplicaciones. Figura 2.14.
25
Figura 2.14 Arquitectura SDK. (msdn.microsoft.com, 2011)
2.6. DATA STREAMS
El Kinect accede a los flujos de datos de vídeo (de color) y profundidad de
las imágenes, así como el seguimiento de esqueleto.
Se dividen en:
2.6.1. COLOR STREAMS
Está disponible en diferentes resoluciones y formatos. El formato determina
si el flujo de datos de imágenes en color se codifica como RGB, YUV, o
Bayer.
-
RGB, 32 bits formato lineal.
-
YUV, 16 bits formato lineal con corrección de gama, almacena más
información pues utiliza menos memoria gracias a sus 16 bits.
-
BAYER, 32 bits formato lineal es el formato que más se acerca a la
visión humana.
26
2.6.2. AUDIO STREAMS
Gracias al array de la matriz de audio se elimina el ruido ambiental, y se
ubica el objeto.
2.7. DATOS DE PROFUNDIDAD
Los datos de profundidad es la distancia, en milímetros, al objeto más
cercano en ese particular (x, y) de coordenadas en el campo del sensor de
profundidad de vista. (msdn.microsoft.com, 2011)
El flujo de datos de profundidad se fusiona dos tipos separados de datos:
-
Los datos de profundidad, en milímetros.
-
Datos de segmentación del jugador. Cada valor de la segmentación es
un número entero que indica el índice de un jugador único detectado en
la escena. (msdn.microsoft.com, 2011)
2.8.
LENGUAJE DE PROGRAMACIÓN
El lenguaje de programación es el conjunto de reglas sintácticas y
semánticas, y símbolos que definen su estructura y el significado de sus
elementos; diseñado para expresar procesos que pueden ser realizados por
máquinas en específico computadoras.
27
3. METODOLOGÍA
El proceso utilizado se describe en el siguiente diagrama:
PLANTEAMIENTO DEL PROBLEMA
REVISIÓN DE LA BIBLIOGRAFÍA
HARDWARE
SOFTWARE
INTEGRACIÓN DEL HARDWARE Y
SOFTWARE
IMPLEMENTACIÓN DEL SOFTWARE
PRUEBAS DEL SISTEMA Y
MODIFICACIÓN
Figura 3.1 Proceso para realizar el proyecto. (Pérez, 2013)
3.1. ENFOQUE
El enfoque utilizado en este proyecto de investigación es el enfoque
predominante cuantitativo.
La documentación existente en la universidad relacionada con este tema es
inexistente, por lo que las referencias están basadas en estudios fuera de la
misma.
28
Figura 3.2 Adquisición del Kinect entre febrero y marzo del 2013 alrededor
del mundo. (uk.socialnumbers.com, 2013)
Como se ve en las tablas la adquisición del Kinect se dio exponencialmente,
ya que el hecho de Microsoft haya liberado el software hizo que los
programadores, en todos los niveles entraran al increíble mundo y
posibilidades del Kinect.
29
3.2. MODALIDAD BÁSICA DE INVESTIGACIÓN
Debido a que la línea de investigación del Kinect es nueva en Ecuador, aún
no existe documentación científica sustentable, es por esto que se plantea la
modalidad básica
de la investigación experimental, mediante la cual se
obtendrá datos reales que quedarán sentados para futuros proyectos.
3.3. OPERACIONALIZACIÓN DE LAS VARIABLES
3.3.1. SELECCIÓN DEL SENSOR ÓPTICO
Comparación de sensores basada en ángulo de visión, profundidad e
imágenes en 3D:
Ángulo de visión.- Es el punto de vista desde el que se observa a la
acción, permite la sensación de perspectiva, así como la sensación de
grandeza o pequeñez de los personajes u objetos.
Tabla 3.1 Kinect vs Otros sensores, ángulo de visión.
ÁNGULO DE
VISION
Cámara
Simple
Stereopair
Multiple
Camera Rigs
Sensor Kinect
70˚-90˚
<180˚
60˚
HORIZONTAL:57 °
VERTICAL: 43 °
(Pérez, 2013)
En la tabla anterior observamos que en ángulo de visión en el Kinect es
mucho más versátil y va en sentido horizontal y vertical.
Profundidad/ imágenes en 3D.- La profundidad es la distancia de un
elemento con respecto a un plano horizontal, cuando dicho elemento se
encuentra por debajo de la referencia. Capacidad del sistema visual para
apreciar los objetos en relieve y distinguir sus componentes tridimensionales,
distancia y ubicación.(Wikipedia, 2014)
30
Tabla 3.2 Comparación de profundidad.
Cámara
Simple
PROFUNDIDAD
/ IMÁGENES
EN 3D
NO DISPONIBLE
Stereopair
DISPONIBLE
Multiple
Camera Rigs
DISPONIBLE
Sensor Kinect
DISPONIBLE EN
RGB
(Pérez, 2013)
La profundidad en el Kinect es evidentemente superior, por el hecho de estar
disponible en RGB.
Tabla 3.3 Ventajas y desventajas de los sensores.
VENTAJAS /
DESVENTAJAS
Cámara
Simple
Stereopair
Multiple
Camera Rigs
Sensor Kinect
NO EXISTE
PROCESAMIENTO
PARA IMÁGENES
EN PROFUNDIDAD
EXISTE UN
COMPLEJO
PROCESAMIENTO
COMPUTACIONAL
PARA OBTENER
IMÁGENES EN
PROFUNDIDAD
EXISTE UN
COMPLEJO
PROCESAMIENTO
COMPUTACIONAL
PARA OBTENER
IMÁGENES EN
PROFUNDIDAD
EXISTE UN
PROCESAMIENTO
SIMPLE PARA
OBTENER
INFORMACION DE
LA PROFUNDIDAD
(Pérez, 2013)
Kinect tiene todas las cosas que necesitamos la imagen de profundidad 3D,
amplio campo de visión similar y ofrece también cálculo simple para la
información de la imagen de profundidad. Es por ello que se elige sensor
Kinect para este proyecto, además de que es dispositivo de bajo costo y
tienen otras características especiales, como el seguimiento de esqueleto, la
cara y el reconocimiento de voz. La tabla muestra la comparación del
sistema de visión que se ha utilizado.
3.3.2. SELECCIÓN DEL LENGUAJE DE PROGRAMACIÓN
Ya que el Kinect es de software libre es necesario definir, cuál es el más
conveniente.
31
La comparación es entre Processing y Java.
Tabla 3.4 Comparación de comandos de color entre Processing y Java.
Color
Processing
background(0);
background(255);
background(255, 204, 0);
stroke(255);
stroke(0);
stroke(255, 204, 0);
fill(0, 102, 153);
Java
g.setColor(Color.black)
fillRect(0, 0, size.width, size.height);
g.setColor(Color.white)
fillRect(0, 0, size.width, size.height);
g.setColor(new Color(255, 204, 0));
fillRect(0, 0, size.width, size.height);
g.setColor(Color.white)
g.setColor(Color.black)
g.setColor(new Color(255, 204, 0));
g.setColor(new Color(0, 102, 153));
(wiki.processing.org, 2010)
Se observa que las líneas de código para determinar el color en Processing
son mucho más cortas.
Tabla 3.5 Comparación de comandas de forma entre Processing y Java
Forma
Processing
Java
point(30, 20);
g.drawLine(30, 20, 30, 20);
line(0, 20, 80, 20);
g.drawLine(30, 20, 80, 20);
rect(10, 20, 30, 30);
g.fillRect(10, 20, 30, 30);
g.drawRect(10, 20, 30, 30);
(wiki.processing.org, 2010)
Para dibujar una forma como línea, punto o recta son simples en Processing.
Tabla 3.6 Comparación de comandos de datos entre Processing y Java
Datos
Processing
int x = 70; // Initialize
x = 30; // Change value
float x = 70.0;
x = 30.0;
int[] a = {5, 10, 11};
a[0] = 12; // Reassign
Java
int x = 70; // Initialize
x = 30; // Change value
float x = 70.0f;
x = 30.0f;
int[] a = {5, 10, 11};
a[0] = 12; // Reassign
(wiki.processing.org, 2010)
32
En lo que tiene que ver con los datos ya que Processing está basado en
Java las líneas de código son similares.
Tabla 3.7 Comparación de comandos de control entre Processing y Java
Control
Processing
voiddraw() {
// Statements
}
for (int a=45; a<=55; a++) {
// Statements
}
if (c==1) {
// Statements
}
if (c!=1) {
// Statements
Java
while (true) {
// Statements
}
for (int a=45; a<=55; a++) {
// Statements
}
if (c==1) {
// Statements
}
if (c!=1) {
// Statements
}
if (c < 1) {
// Statements
}
if (c >= 1) {
// Statements
}
if ((c >= 1) && (c < 20)) {
// Statements
}
if (c >= 20) {
// Statements 1
}
else if (c == 0) {
// Statements 2
} else {
// Statements 3
}
}
if (c < 1) {
// Statements
}
if (c >= 1) {
// Statements
}
if ((c >= 1) && (c < 20)) {
// Statements
}
if (c >= 20) {
// Statements 1
}
else if (c == 0) {
// Statements 2
} else {
// Statements 3
}
(wiki.processing.org, 2010)
En los datos de Control las líneas de código son las mismas.
Tabla 3.8 Comparación de estructura entre Processing y Java
Structure
Processing
Java
// Comment
// Comment
void doIt(int x) {
public void doIt(int x) {
// Statements
// Statements
}
}
33
doIt(x);
doIt(x);
int square(int x) {
public int square(int x) {
return x*x;
return x*x;
}
}
square(X);
square(X);
(wiki.processing.org, 2010)
La estructura es la misma para Processing y Java.
Tabla 3.9 Comparación de comados de salida entre Processing y Java
Input
Processing
Java
mouseX
/* Assuming there are two variables in the program named mouseX and
mouseY
mouseY, these values must be changed by the programmer in the
mouseMoved() and mouseDragged methods. */
public void mouseMoved(MouseEvent e) {
mouseX = e.getX();
mouseY = e.getY();
}
public void mouseDragged(MouseEvent e) {
mouseX = e.getX();
mouseY = e.getY();
}
voidmousePressed()
public void mousePressed(MouseEvent e) {
{
// Statements
// Statements
}
}
if (key=='a') {
public void keyPressed(KeyEvent e) {
// Statements
char key = e.getKeyChar();
}
if(key == 'a') {
// Statements
}
}
voidkeyPressed() {
public void keyPressed(KeyEvent e) {
// Statements
// Statements
}
}
(wiki.processing.org, 2010)
En este caso se asume que hay dos variables en el programa llamado
mouseX y mouseY en Processing, estos valores deben ser cambiados por
mouseMoved () y mouseDragged en Java, la sintaxis de la programación es
más fácil en Processing.
34
Processing es un Lenguaje de Programación visual, basado en Java. Con
comandos simplificados que son fáciles de manejar inclusive sino se tiene
conocimientos previos de programación.
Ya que este proyecto es investigativo se escogió Processing por la facilidad
de manejo y porque es compatible con Arduino, que se utilizará en proyectos
futuros.
35
4. ANÁLISIS Y RESULTADOS
En este capítulo se muestra los resultados obtenidos de la investigación
experimental, derivada de la imitación de movimientos. La instalación del
Processing y cómo se desarrolla desde cero un Sketch o boceto simple y
sencillo como la creación de una figura que se desliza a través de la pantalla
de presentación, hasta el esqueleto.
4.1. RED KINECT
SDK: Sotfware Deplovemt Kid,
conjunto de herramientas y
programas de desarrollo que
permite crear aplicaciones
USB
pantalla
COMPUTA
DOR
SCANER
IMAGEN
Figura 4.1 Red Kinect. (Pérez, 2013)
El Kinect que trabaja bajo el protocolo del SDK recepta los datos de la
posición del usuario mediante la conexión USB (Universal Serial Bus),
utilizando el software y los transmite al computador, obteniendo así nuestra
imagen escaneada
36
4.2. CONOCIENDO PROCESSING
Processing es un software libre, basado en Java, pensado para no personas
que no tienen bases en programación, artistas y diseñadores que quieran
expresarse mediante lenguaje digital, creado por Ben Fry y Case Reas.
Por la familiaridad de sintaxis que comparte con Java y C++, es ideal para
los primeros pasos en programación, pero que gracias a su flexibilidad se
puede realizar proyectos complejos.
Las principales ventajas del usar Processing son:
-
Se puede descargar gratis y es de código abierto.
-
Se pueden hacer programas interactivos en 2D y 3D.
-
Más de 100 librerías amplía su núcleo de software.
4.3. INSTALANDO PROCESSING
Ingresar a la página oficial de processing, http://processing.org/, seleccionar
download y descargar la versión gratuita. Como se muestra en la Figura 4.2.
Figura 4.2 Página de descarga del Processing. (Pérez, 2013)
37
Escoger la versión compatible con el sistema operativo.
Figura 4.3 Opciones para la descarga. (Pérez, 2013)
Se descarga un archivo zip, después hay que descomprimirlo y buscar el
archivo ejecutable, una vez instalado se tendrá la siguiente venta llamada
skecht, como en de la Figura 4.4.
Figura 4.4 Ventana del Processing. (Pérez, 2013)
38
4.3.1. DESCRIPCIÓN DE LA VENTANA
|
Barra de
herramientas
del menú
Editor de
texto
Ventana
KIN
de
Área de
S
mensaje
Figura 4.5 Descripción de la ventana. (Pérez, 2013)
Botón reproducir (play), ejecuta el código como programa.
Botón detener (stop), detiene el programa.
Botón nuevo (new), crea un nuevo archivo en Processing se llaman
sketchs (bosquejos).
Botón abrir (open), abre un sketch preexistente.
Guardar.
Botón exportar (export), el sketch a la carpeta de sketch de Processing,
esta vez como un Applet de java, completo con su propio archivo html.
39
4.3.2. PRIMER PROGRAMA DE FAMILIARIZACIÓN
Processing fue diseñado para la simplicidad, y permite crear programas
ejecutables con sólo unas pocas líneas de código.
4.3.2.1. VARIABLES
Las variables son nombres simbólicos utilizados para almacenar información
en un programa. Hay ocho tipos de datos primitivos en Java y todos ellos
compatibles con Processing: byte, short, int, long, float, double, boolean, y
chart.
Los enteros (int) se utilizan para almacenar números enteros positivos y
negativos (esto significa números sin el punto decimal, como 42, 0 y -56).
Una variable entera puede almacenar valores que van desde 2147483648 a
2147483647 (inclusive). Si necesita almacenar números más grandes, es
necesario definir su variable como un long.
Cada vez que se necesita más precisión, utilizar los números de punto
flotante, o float, que son números con un decimal (23.12, 0.567, -234.63). El
tipo de datos double funciona del mismo modo que float, pero es más
preciso. En general el uso de floats sobre doubles en Processing es un
ahorro en la memoria y tiempo de cálculo.
Los datos booleanos son dos valores: verdadero y falso. Es común el uso de
booleanos en el control declaraciones para determinar el flujo del programa.
El tipo de datos de caracteres o chart, almacena símbolos tipográficos (a, U,
$). Se va a utilizar este tipo de datos cuando se desea mostrar o trabajar con
texto.
-
ÁMBITO DE LAS VARIABLES.- Cuando se declara una variable,
está estableciendo implícitamente un ámbito o esfera de validez para la
variable. Si se declara la variable dentro de una función, se podrá acceder a
él sólo desde esa función específica. Si se define la variable fuera de
40
cualquier función, la variable se establecerá como una variable global y cada
función en el programa se le permitirá "ver" e interactuar con la nueva
variable.
4.3.3.
ESTRUCTURA DE UN SKETCH DE PROCESSING
Abra el sketch al declarar una variable de tipo entero temporizador fuera de
cualquier función. Como se mencionó, las variables definidas como éste son
tratados como variables globales en el procesamiento, por lo que puede
llamar desde cualquier método y subclase.
int timer;
4.3.3.1. SETUP () FUNCIÓN
A continuación, incluir una función setup (). Esta función se llama una vez en
el curso de la vida de un programa.
voidsetup(){
size(800,600);
}
Se puede incluir comentarios en el código como un medio para recordar o
informar a cualquier otra persona, leer sobre los detalles específicos del
código. Hay dos tipos principales de comentarios: comentarios de una sola
línea, que comienzan con dos caracteres de barra diagonal, y comentarios
de varias líneas, utilizados para las grandes descripciones del código.
voidsetup(){
// La siguiente función establece el tamaño del sketch
size (800,600);
/* Este es un comentario de varias líneas, cualquier cosa escrita entre los dos delimitadores de
comentarios de varias líneas será ignorado por el compilador.*/
}
41
4.3.3.2. DRAW () FUNCIÓN
A continuación, es necesario incluir una función draw () que se ejecutará
como un bucle hasta que el programa se termina por el usuario. Se va a
dibujar un círculo en la pantalla que se moverá a la derecha de la pantalla a
medida que pasa el tiempo.
void draw() {
background(255);
ellipse (timer, height/2, 30, 30);
timer = timer + 1;
}
Para ejecutar su boceto. Pulsar el botón Ejecutar en la parte superior
izquierda de su Processing. Figura 4.4.
4.3.4. LIBRERÍAS DE PROCESSING
Las librerías de Processing son líneas de código Java que se han
empaquetado en un archivo jar. Y se coloca en la carpeta de las librerías en
su sistema para que pueda llamar a sus funciones desde cualquier sketch.
Estas son creadas y mantenidas por los miembros de la comunidad de
Processing, librerías como OpenGL y Serial. En específico se analizará las
librerías que son para trabajar con Kinect.
La interfaz de comunicación entre el Kinect y el PC se realiza mediante las
librerías Simple-openNI.
La siguiente tabla muestra las librerías existentes para el Kinect:
Tabla 4.1 Librerías para Kinect
Librerías
Openkinect
dLibs
simple-openni
Autor
Daniel Shiffman
Mac
Thomas Diewald
Max Rheiner
Basada en
OpenKinect/Libfreenect
SO
SO X
OpenKinect/Libfreenect
OpenNI/NITE
Windows
Mac SO X,
Windows, Linux
(Pérez, 2013)
42
Para la instalación de las librerías se procede a importar desde la opción
sckecht→importlibrary→addlibrary como se muestra en la Figura 4.6 y
Figura 4.7:
Figura 4.6 Pasos para importar librerías. (Pérez, 2013)
Figura 4.7 Selección de librerías. (Pérez, 2013)
43
4.3.5.
ACCESANDO AL MAPA DE PROFUNDIDAD E IMAGEN RGB
Se va a probar un ejemplo muy simple que tendrá acceso al flujo de datos
del Kinect desde Processing.
Primero importar la librería de Simple-OpenNI, y declarar la variable kinect
que contendrá el objeto simple-OpenNI (se establece la interfaz entre el
Kinect y el Pc), al igual que:
importSimpleOpenNI.*;
SimpleOpenNIkinect;
Dentro de setup (), inicializar el objeto kinect,el Kinect tiene una cámara RGB
estándar y una cámara de infrarrojos, que se utiliza en combinación con un
proyector de infrarrojos para generar la imagen de profundidad de escaneo
3D. Habilitar el mapa de profundidad y las imágenes RGB del objeto Kinect y
la capacidad de creación de reflejo.
A continuación, establecer el tamaño del dibujo con el tamaño total de las
imágenes RGB y de profundidad colocados uno junto al otro, para que
pueda caber en la pantalla.
void setup() {
kinect = new SimpleOpenNI(this);
// Permite el mapa mapa de profundidad y la imagen RGB
kinect.enableDepth();
kinect.enableRGB();
// Permite el reflejo
kinect.setMirror(true);
size(kinect.depthWidth()+kinect.rgbWidth(), kinect.depthHeight());
}
Lo primero que hay que hacer en el bucle drawloop () es para actualizar el
objeto Kinect por lo que obtendrá los últimos datos del dispositivo Kinect. A
44
continuación, mostrar la imagen de fondo y las imágenes RGB en la pantalla,
como en las Figuras 4.8 y 4.9.
voiddraw() {
kinect.update();
// dibuja el mapa de profundidad y las imagines rgb
image(kinect.depthImage(), 0, 0);
image(kinect.rgbImage(),kinect.depthWidth(),0);
}
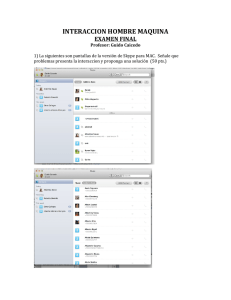
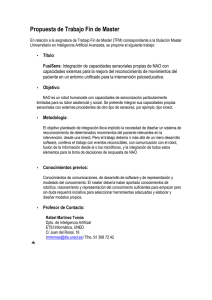
Figura 4.8 Toma de imagen verificando flujo de datos entre el Kinect y
Processing usuario 1. (Pérez, 2013)
Figura 4.9 Toma de imagen verificando flujo de datos entre el Kinect y
Processing usuario 2. (Pérez, 2013)
45
4.4.
CONSTRUCCIÓN DEL ESQUELETO
El esqueleto es probablemente el más impresionante de NITE (Natural
Interaction Middleware), y por lo tanto de las capacidades Kinect. Este marco
permite a la computadora para entender la posición del cuerpo de una
persona en 3D y para tener una idea bastante exacta de donde están las
articulaciones de la persona de pie en el espacio en cada punto en el tiempo.
Vamos a echar un vistazo a las funciones de devolución de llamada que se
necesita para el seguimiento del esqueleto. Se puede agregar cualquier
código, se ejecutará cuando las funciones son llamadas por Simple-OpenNI.
Importar la librería SimpleOpenNI , como es un envoltorio para Processing
del Toolkit OpenNI, lo que nos proporciona las capacidades de OpenNI en
Processing, deja escribir el código que permite recoger las ventajas que
proporciona PrimeSense en su Framework. Es por lo cual se debe instalar
Nite y OpenNI, cuando se accede desde Processing al código de Kinect, lo
realmente complicado lo hace el código de OpenNI.
En cada una de las funciones, se agrega una función println ( ) para imprimir
el ID de usuario y algunos otros mensajes a la consola, para que sepa
cuáles son los métodos que se desencadene en tiempo de ejecución.
Importar y declarar la librería. El context es el objeto de nivel superior que
encapsula toda imagen y funcionalidad de la cámara. El context se declara
globalmente y crea instancias dentro de setup ().
importSimpleOpenNI.*;
SimpleOpenNIcontext;
En la computadora los colores se representan mediante dos sistemas en
escala de grises y en RGB, la mínima unidad de almacenamiento de
información que maneja una computadora es el bit. Si agrupamos 8 bits
tenemos el byte. Como un bit puede obtener sólo dos valores (0 y 1),
46
sabemos que la combinación con los 8 bits nos da 256 combinaciones de
valores en un byte (Sistema básico), si utilizamos una combinación de 16
bits (2 bytes), se obtendrá un color de alta densidad y si la combinación es
de 24 bits se obtiene el color verdadero. (2NAND, 2012)
Rojo
(255, 0, 0);
Verde
(0, 255, 0);
Azul
(0, 0, 255);
Negro
(0, 0, 0);
Blanco
(255, 255, 255)
El método color() crea un tipo de color que puede ser guardado en el tipo de
dato color. Este es el inicio del programa.
Color[]
userClr = new color[]{ color(150,0,0),
color(0,150,0),
color(0,0,150),
color(150,150,0),
color(150,0,150),
color(0,150,150)
};
Pvector se utiliza para describir una posición, velocidad o aceleración. Este
nos servirá para determinar la posición del sujeto que se pare frente al
Kinect.
Pvector com = new Pvector();
Pvector com2d = new Pvector();
Este bucle detecta si la cámara está o no funcionando. Además de que
determina el tamaño de la imagen que viene desde el Kinect (640 píxeles de
ancho por 480 de alto, característica propia del Kinect)
Void setup()
47
{
size(640,480);
context = new SimpleOpenNI(this);
if(context.isInit() == false)
{
println(“no se puede iniciar SimpleOpenNI, talvez la cámara está desconectada!”);
exit();
return;
}
Permite la generación del mapa de profundidad.
Context.enableDepth();
Permite la generación de esqueleto para todas las articulaciones
context.enableUser();
background(200,0,0);
stroke(0,0,255);
strokeWeight(3);
smooth();
}
Actualiza la cámara.
Voiddraw()
{
context.update();
Dibuja la imagen del mapa profundidad.
Image(context.userImage(),0,0);
Dibuja el esqueleto si está disponible.
Int[] userList = context.getUsers();
for(inti=0;i<userList.length;i++)
{
48
if(context.isTrackingSkeleton(userList[i]))
{
stroke(userClr[ (userList[i] – 1) % userClr.length ] );
drawSkeleton(userList[i]);
}
Dibuja el centro de masa. La función vertx () se utiliza para especificar las
coordenadas de vértices de puntos, líneas, triángulos, y polígonos. Se utiliza
exclusivamente en las funcionesendShape () y beginShape (). (Processing 2,
2014)
if(context.getCoM(userList[i],com))
{
context.convertRealWorldToProjective(com,com2d);
stroke(100,255,0);
strokeWeight(1);
beginShape(LINES);
vertex(com2d.x,com2d.y – 5);
vertex(com2d.x,com2d.y + 5);
vertex(com2d.x – 5,com2d.y);
vertex(com2d.x + 5,com2d.y);
endShape();
fill(0,255,100);
text(Integer.toString(userList[i]),com2d.x,com2d.y);
}
}
}
Dibuja el esqueleto con las articulaciones seleccionadas.
VoiddrawSkeleton(intuserId)
{
Para obtener los datos en las articulaciones en 3D.
context.drawLimb(userId,SimpleOpenNI.SKEL_HEAD,SimpleOpenNI.SKEL_NECK);
context.drawLimb(userId,SimpleOpenNI.SKEL_NECK,SimpleOpenNI.SKEL_LEFT_SHOULDER);
context.drawLimb(userId,SimpleOpenNI.SKEL_LEFT_SHOULDER,SimpleOpenNI.SKEL_LEFT_ELBOW
);
49
context.drawLimb(userId,SimpleOpenNI.SKEL_LEFT_ELBOW,SimpleOpenNI.SKEL_LEFT_HAND);
context.drawLimb(userId,SimpleOpenNI.SKEL_NECK,SimpleOpenNI.SKEL_RIGHT_SHOULDER);co
ntext.drawLimb(userId,SimpleOpenNI.SKEL_RIGHT_SHOULDER,SimpleOpenNI.SKEL_RIGHT_ELBO
W);
context.drawLimb(userId,SimpleOpenNI.SKEL_RIGHT_ELBOW,SimpleOpenNI.SKEL_RIGHT_HAND)
;
context.drawLimb(userId,SimpleOpenNI.SKEL_LEFT_SHOULDER,SimpleOpenNI.SKEL_TORSO);
context.drawLimb(userId,SimpleOpenNI.SKEL_RIGHT_SHOULDER,SimpleOpenNI.SKEL_TORSO);
context.drawLimb(userId, SimpleOpenNI.SKEL_TORSO,
SimpleOpenNI.SKEL_LEFT_HIP);
context.drawLimb(userId,SimpleOpenNI.SKEL_LEFT_HIP, SimpleOpenNI.SKEL_LEFT_KNEE);
context.drawLimb(userId,SimpleOpenNI.SKEL_LEFT_KNEE, SimpleOpenNI.SKEL_LEFT_FOOT);
context.drawLimb(userId,SimpleOpenNI.SKEL_TORSO,SimpleOpenNI.SKEL_RIGHT_HIP);
context.drawLimb(userId,SimpleOpenNI.SKEL_RIGHT_HIP, SimpleOpenNI.SKEL_RIGHT_KNEE);
context.drawLimb(userId,SimpleOpenNI.SKEL_RIGHT_KNEE, SimpleOpenNI.SKEL_RIGHT_FOOT);
}
Eventos de SimpleOpenNI.
Void onNewUser(SimpleOpenNIcurContext, intuserId)
{
println(“onNewUser – userId: “ + userId);
println(“\tstart tracking skeleton”);
curContext.startTrackingSkeleton(userId);
}
voidonLostUser(SimpleOpenNIcurContext, intuserId)
{
println(“onLostUser – userId: “ + userId);
}
voidkeyPressed()
{
switch(key)
{
case ‘ ‘:
context.setMirror(!context.mirror());
break;
}
}
50
Los resultados del programa visualizados en las siguientes imágenes:
Figura 4.10 Esqueleto usuario 1. (Pérez, 2013)
La imagen representada tuvo variaciones dependiendo de la distancia en la
que los usuarios se encontraran.
51
Figura 4.11 Usuario 1 y 2, a 0.50 m. (Pérez, 2013)
Figura 4.12 Usuario 1 y 2, a 1m de distancia. (Pérez, 2013)
52
Figura 4.13 Usuario 1 y 2, a 2m de distancia. (Pérez, 2013)
Como resultado del análisis de distancias para la obtención apropiada del
esqueleto se tuvo que a los 0.50 m, el esqueleto no interpreta los
movimientos del usuario de manera correcta, además que existe distorsión
en la imagen.
Al metro de distancia se observa con más claridad pero los movimientos aún
no son interpretados correctamente.
Entre 1.5 y 2 m el esqueleto interpreta los movimientos del usuario en tiempo
real.
Se analizarán los resultados de los movimientos en tiempo real, con los
gráficos respectivos y la siguiente tabla:
53
Tabla 4.2 Comparación de movimientos entre usuario y esqueleto.
USUARIO
ESQUELETO
Levante ambas manos
Levanta ambas manos
Levante la mano derecha
Levanta la mano derecha
Levante la mano izquierda
Levanta la mano izquierda
Levante la pierna derecha
Levanta la pierna derecha
Levante la pierna izquierda
Levanta la pierna izquierda
(Pérez, 2013)
Figura 4.14 Usuario levantando ambas manos. (Pérez, 2013)
54
Figura 4.15 Usuario levantando mano derecha. (Pérez, 2013)
Figura 4.16 Usuario levantando mano izquierda. (Pérez, 2013)
55
Figura 4.17 Usuario levantando pierna derecha. (Pérez, 2013)
Figura 4.18 Usuario levantando pierna izquierda.(Pérez, 2013)
56
La interfaz se realiza mediante las librerías propias del Processing, que dan
como resultado el software que es una aplicación amigable e intuitiva para el
usuario. Figura
LIBRERÍAS
PROCESSING
Simple
SOFTWARE
Openning
Figura 4.19 Interfaz. (Pérez, 2013)
INICIO
USUARIO FRENTE EL SENSOR KINECT
KINECT DETECTA LAS ARTICULACIONES
DEL ESQUELETO DEL USUARIO
PROCESAMIENTO DE IMÁGENES DE
PROFUNDIDAD
USUARIO REALIZA MOVIMIENTOS
CORPORALES
ESQUELETO IMITA MOVIMIENTOS
FIN
Figura 4.20 Diagrama de flujo del programa. (Pérez, 2013)
57
4.5.
ANÁLISIS DEL TIEMPO DE RESPUESTA
Con base en el movimiento del esqueleto, se ha determinado las siguientes
figuras, modificando los vertex() en el código, que nos dan las posiciones de
los vectores, obtenemos:
Tiempos de respuesta de
movimientos del esqueleto
tiempo (s)
8
7
6
5
4
3
2
1
0
tiempo (s)
Levanta
ambas
manos
7,4
Levanta la
mano
derecha
6,57
Levanta la
mano
izquierda
6,53
Levanta la
pierna
derecha
2,7
Levanta la
pierna
izquierda
2,27
Figura 4.21 Tiempos de respuesta. (Pérez, 2013)
Tiempos de respuesta de movimientos
del esqueleto
tiempo (s)
3,5
3
2,5
2
1,5
1
0,5
0
tiempo (s)
Levanta
ambas
manos
2,67
Levanta la
mano
derecha
3,17
Levanta la
mano
izquierda
3,2
Levanta la
pierna
derecha
1,2
Levanta la
pierna
izquierda
1,1
Figura 4.22 Tiempos de respuesta. (Pérez, 2013)
58
Tiempos de respuesta de
movimientos del esqueleto
tiempo (s)
3
2,5
2
1,5
1
0,5
0
tiempo (s)
Levanta
ambas
manos
2,8
Levanta la
mano
derecha
1,97
Levanta la
mano
izquierda
2,27
Levanta la
pierna
derecha
0,9
Levanta la
pierna
izquierda
0,9
Figura 4.23 Tiempos de respuesta. (Pérez, 2013)
En el proceso experimental, el esqueleto necesita unos segundos para
ejecutar el movimiento después de que los usuarios envían la señal de
corporales gestos corporales del usuario. Técnicamente, todavía se produjo
algún error durante el análisis debido a que el sensor Kinect es muy sensible
a la luz ambiente.
59
5. CONCLUSIONES Y RECOMENDACIONES
El reconocimiento de gestos es una investigación muy popular hoy en día
como la tecnología se extendió muy rápido. Hay una variedad de campos
que aplican el concepto de reconocimiento de gestos por ejemplo, en
robótica, medicina, educación y otros. Además, el desarrollo del sensor
Kinect, que es una cámara de profundidad de bajo costo, da la alternativa a
los usuarios de explorar el campo relacionado de interés. Por lo tanto, la
investigación del reconocimiento de gestos en robótica utilizando el sensor
de Kinect se han expandido ampliamente en campo de la tecnología. El
presente proyecto es una pequeña muestra de sin fin de aplicaciones y una
investigación que está abierta a mejoras futuras.
5.1. CONCLUSIONES
Se compró el Kinect y se consiguió reproducir los movimientos de las
personas. Se comparó los diferentes lenguajes de programación para
diseñar la red Kinect y escogió Processing, para implementar la interfaz se
utilizó las librerías del Processing; se obtuvo la validación del software
desarrollado mediante el protocolo de pruebas.
La combinación de reconocimiento de movimientos, y el sensor Kinect, da
una buena retroalimentación. La limitación de este proyecto es el sistema de
imitación no se espera que sea una imitación movimiento perfecto. Es sólo
un punto de partida de este proyecto que se actualice para mejorar en el
futuro.
Se utilizó el SDK plataforma gratuita de Microsoft y Processing que es un
lenguaje de programación intuitivo y muy fácil de manejar también gratuito y
que es compatible con Arduino, pensado para trabajos futuros; para realizar
la interfaz entre el Kinect y la computadora
En cuanto a distancias se concluye que a pesar de que el Kinect es más
preciso que otros dispositivos de captura de imagen, en este proyecto y con
la programación utilizada, necesita una distancia considerable para procesar
la imagen en un rango de 1.50 a 2 m.
60
El esqueleto se puede realizar en varios lenguajes de programación, en
donde se verán pequeñas variaciones, gracias a su versatilidad y software
libre. Como se mencionó desde un principio este proyecto es investigativo,
que puede servir de base para futuros proyectos.
La capacidad del Kinect queda reflejada en las múltiples aplicaciones que se
le puede dar, desde medicina hasta entretenimiento. Después de Kinect, el
futuro tiende a extender la interfaz de usuario natural (NUI). Permitir una
comunicación hombre-máquina casi instantánea. El Kinect de Microsoft a
través de su SDK, que ahora permite a los desarrolladores independientes
crear aplicaciones para esta herramienta, la apertura de las puertas de la
Realidad Virtual y Aumentada, antes reservado para las grandes empresas o
laboratorios de investigación. El Kinect es el comienzo de una comunicación
hombre-máquina; interactiva, innovadora e instintiva.
Kinect para Windows está a la vanguardia de la revolución conocida como
interfaz de usuario NUI-Natural. La próxima generación de la interacción
persona-computador, NUI permite a las personas interactuar con cualquier
dispositivo, en cualquier lugar, con los movimientos y el lenguaje que usan
todos los días de sus vidas. Microsoft Kinect, para las aplicaciones
habilitadas en Windows abre un amplio abanico de nuevas posibilidades
para que las personas interactúen con las computadoras de manera que se
sienten naturales. Desde negocios hasta las artes, desde la educación a los
juegos, y más allá, NUI expande los horizontes de desarrollo de
aplicaciones.
5.2.
RECOMENDACIONES
Es recomendable que en el proceso de selección de lenguajes de
programación, se tome en cuenta las facilidades para todo tipo de
programadores ya que existen varios lenguajes que lleven a los mismos
resultados. Ya que el Processing es un lenguaje amigable y fácil de manejar,
es el más opcionado para su uso.
61
Se recomienda tener el Kinect en una posición estable, donde no exista
movimiento, ya que influirá en la imagen del esqueleto directamente. Así
como la variación que se tendrá en la imagen reflejada por el usuario.
Así como no se debe exponer directamente a la luz, la imagen se
distorsionará.
No mover manualmente el motor del Kinect ya que sufrirá daños, a pesar de
que en este proyecto no se utilizó.
62
Bibliografía
2NAND. (02 de 08 de 2012). Recuperado el 20 de 02 de 2014, de
http://2nand.com/tutorial-processing-2-el-color/
all-reefs.com. (03 de 2007). Recuperado el 24 de 01 de 2014, de
http://www.all-reefs.com/inicio/showthread.php?t=5499
Ana,
H.
(12
de
2011).
SINC.
Recuperado
el 10
de
2013,
de
http://www.agenciasinc.es/
Christian Andrés Diaz, M. L. (2009). Detección, rastreo y reconstrucción
tridimensional de marcadores pasivos para análisis de movimiento humano.
Cinemed III. Ingeniería Biomédica , 56-57.
Coppée, G. H. (1998). ENCICLOPEDIA DE SALUD Y SEGURIDAD EN EL
TRABAJO . Madrid, España.
Diego-Más, J. A., & Cuesta, S. A. (s.f.). Ergonautas.com. Recuperado el 10
de Octubre de 2013, de www.ergonautas.com
dspace.ups.edu.ec.
(s.f.).
Recuperado
el 23
de 01
de
2014, de
http://dspace.ups.edu.ec/bitstream/123456789/220/2/Capitulo%201.pdf
Dueñas,
C.
P.
(2009).
Recuperado
el 22
de
01
de
2014,
de
http://www.elai.upm.es/webantigua/spain/Asignaturas/MIP_VisionArtificial/Ap
untesVA/cap1IntroVA.pdf
es.madeinasia.com. (07 de 2011). Recuperado el 24 de 01 de 2014, de
http://es.madeinasia.com/factory-110921/RGY-Three-Color-Animation-LaserLight-677081.html#!prettyPhoto
Etitudela.
(2010).
Recuperado
el
22
de
01
de
2014,
de
http://www.etitudela.com/celula/downloads/visionartificial.pdf
GD. (15 de 04 de 2010). Techterms. Recuperado el 10 de 09 de 2013, de
http://www.techterms.com/definition/sdk
63
haciendofotos.com. (10 de 2008). Recuperado el 24 de 01 de 2014, de
http://haciendofotos.com/iluminacion-luces-fluorescentes/
iaci.unq.edu.ar. (11 de 2010). Recuperado el 24 de 01 de 2014, de
http://iaci.unq.edu.ar/materias/vision/archivos/apuntes/Tipos%20de%20Ilumi
naci%C3%B3n.pdf
Jana, A. (2012). Kinect for Windows SDK Programing Guide. BIRMINGHAMMUMBAI: PACKT PUBLLISHING.
Jarrett Webb, J. A. (2012). Beginning kinect programminh with microsoft sdk.
Apress.
Knight, M. (06 de 09 de 2012). CNN México. Recuperado el 12 de 2013, de
http://mexico.cnn.com/tecnologia/2012/09/06/como-el-kinect-inspiro-una-erade-innovaciones-en-todos-los-campos
laoficina20.com. (05 de 2012). La oficina. Recuperado el 24 de 01 de 2014,
de http://www.laoficina20.com/muy-interesante/que-es-la-iluminacion-led/
Mery, D. (2002). Visión Artificial. Santiago de Chile.
Microsoft. (2013). Kinect for Windows. Recuperado el 29 de 12 de 2013, de
Human
Interface
Guide
Lines:
http://www.microsoft.com/en-
us/kinectforwindows/
Miller, R. (2010). Engadget. Recuperado el 12 de 09 de 2013, de
http://www.engadget.com/2010/11/04/kinect-for-xbox-360-review/
msdn.microsoft.com. (2011). Recuperado el 25 de 01 de 2014, de
http://msdn.microsoft.com/en-us/library/hh855355.aspx
Pérez, E. (02 de 11 de 2013). Proyecto Kinect. Quito, Pichincha, Ecuador.
Processing 2. (02 de 01 de 2014). Recuperado el 21 de 02 de 2014, de
http://www.processing.org/reference/vertex_.html
64
R. Mogollán-Toral, O. R.-M.-L. (16 de 10 de 2013). Recuperado el 12 de
2013, de http://eventos.cicese.mx/amca2013/papers/0070.pdf
Robinson, J. (2009). Free Republic. Recuperado el 03 de 03 de 2014, de
http://www.freerepublic.com/focus/bloggers/3105061/posts
Taringa. (20 de 10 de 2010). Inteligencia Colectiva. Recuperado el 05 de 03
de 2104, de http://www.taringa.net/posts/noticias/12840946/Prueban-unaterapia-basada-en-Kinect-contra-la-esclerosis.html
uk.socialnumbers.com. (30 de 03 de 2013). socialnumbers. Recuperado el
30
de
01
de
2014,
de
http://uk.socialnumbers.com/page/Kinect_for_Xbox_360-114655738578578/
wiki.processing.org. (2010). Recuperado el 03 de 02 de 2014, de
http://wiki.processing.org/w/Java_Comparison
Wikipedia. (14 de 02 de 2014). Wikipedia. Recuperado el 05 de 03 de 2014,
de http://es.wikipedia.org/wiki/Profundidad
65
ANEXOS
1.
KINECT PARA WINDOWS SDK, Y EL TRABAJO EN
CONJUNTO TOOLKIT
El sensor Kinect para Windows
Proporciona imágenes en color de la cámara RGB, imagen de profundidad
de la cámara, y los datos de audio de la matriz de micrófono.
Procesa los datos en bruto del sensor para ofrecer información, como el
esqueleto de seguimiento para dos personas, seguimiento de hasta para
seis personas, y el reconocimiento de palabras a partir de los datos de audio
de
un
determinado
idioma.
Puede
descargar
el
SDK
libre
de
www.KinectforWindows.com.(Microsoft, 2013)
2.
KINECT PARA WINDOWS DEVELOPER TOOLKIT
Usar el kit de herramientas es opcional, pero se pueden encontrar ejemplos
de código en él que muestran cómo utilizar las funciones del SDK , así como
los componentes, tales como Button Kinect y Kinect Cursor , que le ayudan a
construir las interfaces más rápido. El uso de los componentes en el kit de
herramientas le permite centrarse en su problema único, y hace que la
experiencia de usuario totalmente divertida; el kit de herramientas de
desarrollador, también se puede descargar en www.KinectforWindows.com.
Las siguientes secciones cubren lo que este equipo y los productos hacen
para llevar experiencias naturales para su aplicación. Cuando se dice "
Kinect para Windows ", se hace referencia a la "sensor" y SDK trabajando
juntos, a menos que se especifique lo contrario.
66
3.
LO QUE KINECT PARA WINDOWS VE
Kinect para Windows es muy versátil y se puede ver a las personas de
manera integral, no sólo la mano más pequeña. Seis personas se pueden
rastrear, entre ellos dos esqueletos completos. El sensor tiene una cámara
de video a color RGB (rojo-verde-azul), y un emisor de infrarrojos que miden
la profundidad. Las mediciones de profundidad se devuelven en milímetros.
(Microsoft, 2013)
Figura A1 Rangos de profundidad en modo cerca. (Microsoft, 2013)
Figura A2 Rangos de profundidad en modo predeterminado.
(Microsoft, 2013)
67
Figura A3 Ángulo de visión (profundidad y RGB). (Microsoft, 2013)
-
SKELETON TRAKING:Kinect para Windows puede realizar un
seguimiento de hasta seis personas dentro de rango de visión, entre ellos
dos esqueletos completos.
Figura A4 Reconocimiento de esqueletos. (Microsoft, 2013)
-
MODO DE ESQUELETO COMPLETO: Kinect para Windows puede
realizar un seguimiento de los esqueletos en el modo de esqueleto completo
predeterminado con 20 articulaciones.
Figura A5 Esqueleto completo. (Microsoft, 2013)
68
-
MODO SENTADO: Kinect para Windows también puede seguir
esqueletos sentados sólo la parte superior 10 juntas.
Figura A6 Esqueleto en modo cercano. (Microsoft, 2013)
4.
LO QUE KINECT PARA WINDOWS OYE
Kinect para Windows es único, ya que su único sensor capta la voz y los
gestos, de seguimiento de la cara y los movimientos pequeños. El sensor
tiene cuatro micrófonos que permiten su aplicación para responder a la
entrada verbal, además de responder al movimiento. (Microsoft, 2013)
-
ENTRADA DE AUDIO
El sensor Kinect para Windows detecta la entrada de audio de + y - 50
grados en la parte frontal del sensor.
Figura A7 Detección de audio. (Microsoft, 2013)
69
-
MATRIZ DE MICRÓFONO: El conjunto de micrófonos puede señalar
en incrementos de 10 grados dentro del rango de 100 grados. Esto puede
ser usado para ser específico acerca de la dirección de los sonidos
importantes, tales como una persona que habla, pero no va a eliminar por
completo otros ruidos en el ambiente.
Figura A8 Grados de sonido. (Microsoft, 2013)
-
UMBRAL DE SONIDO: El conjunto de micrófonos puede cancelar
20dB (decibeles) de ruido ambiente, lo que mejora la fidelidad de audio. Eso
es aproximadamente el nivel de sonido de un susurro. (Kinect de Windows
cancelael sonido monofónico, pero no estereofónico.) El sonido que viene de
detrás de la Sensor consigue una supresión 6dB adicional basado en el
diseño de la carcasa del micrófono.
Figura A9 Decibeles. (Microsoft, 2013)
70
Las siguientes imágenes pertenecen a los ejemplos que vienen incluidos en
el DeveloperTool Kit Browser del Kinect para Windows.
Figura A10 Profundidad. (Pérez, 2013)
Figura A11 Kinect Fusion Explorer (Pérez, 2013)
71
Figura A12 Infrarrojo. (Pérez, 2013)
Figura A13 Escáner Tridimensional. (Pérez, 2013)
72
Figura A14 Seguimiento del esqueleto. (Pérez, 2013)
Figura A15 Seguimiento del esqueleto. (Pérez, 2013)
73
Figura A16 Imitación de movimientos faciales. (Pérez, 2013)
Figura A17 Cara en 3D. (Pérez, 2013)
74
Elsiguiente código fue un intento fallido, para la representación del esqueleto
y el seguimiento de los movimientos en tiempo real.
CÓDIGO
importSimpleOpenNI.*;
SimpleOpenNIkinect;
public void setup() {
kinect = new SimpleOpenNI(this);
kinect.setMirror(true);
kinect.enableDepth();
kinect.enableUser(SimpleOpenNI.SKEL_PROFILE_ALL);//En la version 2.1 esta librería ya no está
presente por lo cual al momento de ejecutar el código nos da un error.
size(kinect.depthWidth(), kinect.depthHeight());
}
public void draw() {
kinect.update();
image(kinect.depthImage(), 0, 0);
if (kinect.isTrackingSkeleton(1)) {
drawSkeleton(1);
}
}
voiddrawSkeleton(intuserId) {
pushStyle();
stroke(255,0,0);
strokeWeight(3);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_HEAD, SimpleOpenNI.SKEL_NECK);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_NECK, SimpleOpenNI.SKEL_LEFT_SHOULDER);
kinect.drawLimb(userId,
SimpleOpenNI.SKEL_LEFT_SHOULDER,
SimpleOpenNI.SKEL_LEFT_ELBOW);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_LEFT_ELBOW, SimpleOpenNI.SKEL_LEFT_HAND);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_NECK, SimpleOpenNI.SKEL_RIGHT_SHOULDER);
kinect.drawLimb(userId,
SimpleOpenNI.SKEL_RIGHT_SHOULDER,
SimpleOpenNI.SKEL_RIGHT_ELBOW);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_RIGHT_ELBOW, SimpleOpenNI.SKEL_RIGHT_HAND);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_LEFT_SHOULDER, SimpleOpenNI.SKEL_TORSO);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_RIGHT_SHOULDER, SimpleOpenNI.SKEL_TORSO);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_TORSO, SimpleOpenNI.SKEL_LEFT_HIP);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_LEFT_HIP, SimpleOpenNI.SKEL_LEFT_KNEE);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_LEFT_KNEE, SimpleOpenNI.SKEL_LEFT_FOOT);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_TORSO, SimpleOpenNI.SKEL_RIGHT_HIP);
75
kinect.drawLimb(userId, SimpleOpenNI.SKEL_RIGHT_HIP, SimpleOpenNI.SKEL_RIGHT_KNEE);
kinect.drawLimb(userId, SimpleOpenNI.SKEL_RIGHT_KNEE, SimpleOpenNI.SKEL_RIGHT_FOOT);
popStyle();
}
public void onNewUser(intuserId) {
println("onNewUser - userId: " + userId);
if (kinect.isTrackingSkeleton(1)) return;
println(" start pose detection");
kinect.startPoseDetection("Psi", userId);
}
public void onLostUser(intuserId) {
println("onLostUser - userId: " + userId);
}
public void onLostUser(intuserId) {
println("onLostUser - userId: " + userId);
}
public void onStartPose(String pose, intuserId) {
println("onStartPose - userId: " + userId + ", pose: " + pose);
println(" stop pose detection");
kinect.stopPoseDetection(userId);
kinect.requestCalibrationSkeleton(userId, true);
}
public void onEndPose(String pose, intuserId) {
println("onEndPose - userId: " + userId + ", pose: " + pose);
}
public void onStartCalibration(intuserId) {
println("onStartCalibration - userId: " + userId);
}
public void onEndCalibration(intuserId, booleansuccessfull) {
println("onEndCalibration - userId: " + userId + ", successfull: " + successfull);
if (successfull) {
println(" User calibrated !!!");
kinect.startTrackingSkeleton(userId);
}
else {
println(" Failed to calibrate user !!!");
println(" Start pose detection");
kinect.startPoseDetection("Psi", userId);
}
76
}
Como se mencionó anteriormente el error que se genera es por una
actualización en la versión del lenguaje de programación utilizado.
77