Untitled
Anuncio

UNIDAD :
IZTAPALAPA
DIVISIÓN:
CIENCIAS BÀSICAS E INGENIERÌA
GRADO:
LICENCIATURA EN COMPUTACIÓN
TITULO DEL TRABAJO:
“SOFTWARE ROBOT SPIRIT”
INTEGRANTES:
LAUREANO RAMÍREZ JONATHAN
MARTÍNEZ DUARTE EDGAR ANTONIO
QUIROZ FABIÁN JOSÉ LUIS
ASESORA:
ALMA EDITH MARTÍNEZ LICONA
LUGAR Y FECHA DE REALIZACIÓN:
UNIVERSIDAD AUTONOMA METROPOLITANA
SEPTIEMPRE 2004-DICIEMBRE 2004
1
INDÌCE
INTRODUCCIÓN..................................................................................3
OBJETIVOS.........................................................................................6
TEORIA...............................................................................................7
CARACTERISTICAS DE UN SERVLET.................................8
EL PROGRAMA....................................................................................9
LA PAGINA WEB................................................................10
CÓDIGO DE NUESTRA PAGINA.........................................13
LOS SERVLETS..................................................................19
INTERNET..........................................................................22
REQUERIMIENTOS...........................................................................28
REQUERIMIENTOS DE HARDWARE..................................28
MAQUINA SERVIDOR............................................28
MAQUINA CLIENTE...............................................29
REQUERIMIENTOS DE SOFTWARE...................................29
INSTALACIÓN Y CONFIGURACIÓN DE.............................30
2
EL DRIVER USERPORT.
ENTRAR AL SISTEMA.......................................................................31
CONCLUSIONES...............................................................................33
ANEXO A: Los rovers........................................................................34
ANEXO B: BIBLIOGRAFIA y LINK.....................................................38
3
INTRODUCCIÒN
El siguiente proyecto esta inspirado en las sondas Rover que la NASA esta usando para
la exploración Marciana este tipo de sondas tienen como objetivo obtener información
acerca de la configuración física y química de el planeta rojo ya que se piensa que en un
futuro se podría establecer una colonia humana en este planeta.
Este proyecto fue desarrollado por un grupo de trabajo interdisciplinario, en el cual se
encuentran participando estudiantes de la UAM Iztapalapa pertenecientes a las carreras
de Computación y Electrónica, bajo la supervisión de el Profesor David Uzziel López
Illescas.
Al ser un proyecto en el cual se pueden dividir perfectamente las actividades a realizar,
en este reporte solo hablaremos de el trabajo realizado para la construcción del
software de control vía Internet, en los reportes que los compañeros de electrónica
entregaran se podrá obtener información acerca de la configuración física de el robot.
Teniendo como objetivo describir el trabajo realizado para la construcción del software,
hemos organizado el reporte de forma que el lector se empape de los conocimientos
mínimos necesarios, para después de esto sumergirnos en el código y diseño del mismo.
En el anexo A se encuentra una descripción de las sondas Rover.
Figura 1. Ejemplo del uso de sondas Rover
4
El modelo que se desarrollo es una simplificación de la sonda Spirit ya que el robot
original es realmente una maquina increíblemente compleja, esta complejidad radica en
el hecho de que al ser un geólogo mecánico el robot cuenta con una cantidad de
instrumental especializado en la obtención de información de Marte.
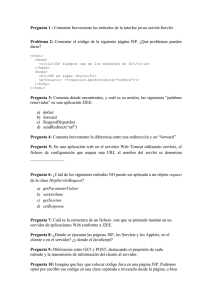
El esquema de nuestro modelo se muestra en la Figura 2 siguiente:
Robot.
Algún Usuario.
Internet
Figura 2. Esquema modelo utilizado para el manejo vía remota
Como se nota en el esquema anterior el robot estará conectado a Internet por lo que la
sonda deberá de ser capas controlar este aspecto, los compañeros de electrónica
resolvieron este problema colocando una Computadora portátil (Lap) en el robot la
cual cuente con un medio de conexión inalámbrica a Internet (Una tarjeta PCMCI).
Nuestro trabajo se concentra en realizar las aplicaciones que ven los usuarios
conectados, colocar un servidor en la Lap, programar el software que procese las
peticiones de los usuarios, trasmitir las peticiones a los fierros que forman al robot en
este caso mediante una interfaz con el puerto Paralelo.
5
OBJETIVOS
Los objetivos primordiales de este proyecto son:
Vía una página Web manipular la sonda.
Transmitir el video de la cámara montada en la sonda, vía Internet.
Auque los objetivos son pocos, estos tienen un nivel de complejidad elevado y marcan
un reto para los programadores.
6
TEORIA
Este tipo de programas consta de dos partes una que es un formulario html el cual es el
que ve en el navegador de el usuario y otra que esta residente en el servidor la cual esta
escrita en algún lenguaje de alto nivel (C, C++, PERL, PASCAL, ETC.), la cual se
encarga de procesar los datos que llegan del navegador.
Este tipo de programación es muy utilizada pero presenta algunos inconvenientes como
lo son el hecho de que los lenguajes en los que están hechas las partes residentes en el
servidor no fueron diseñados para el trabajo con la Web, lo cual implica que la
complejidad se eleve, una solución posible es usar algún lenguaje que trabaje con la
Web sin tanto problema por ejemplo JAVA.
El lenguaje de programación JAVA es uno de los mas difundidos en la actualidad y con
un gran uso en el Web por lo que la gente de SUN a creado los servlets, que son a los
servidores lo que los applets (pequeños programas que corremos cuando estamos
conectados a Internet por ejemplo algunos chat´s) a los navegadores (browsers). Se
podría definir un servlet como un programa escrito en Java que se ejecuta en el marco
de un servicio de red, (un servidor http esto es un servidor que despliega las paginas
Web, por ejemplo), y que recibe y responde a las peticiones de uno o más clientes.
Figura 3. Arquitectura cliente-servidor
7
Además, los servlets se benefician de la gran capacidad de Java para ejecutar métodos
en ordenadores remotos, para la seguridad en la información, etc. Se podría decir que
las clases estándar de Java ofrecen resueltos muchos problemas que con otros lenguajes
tiene que resolver el programador.
CARACTERÍSTICAS DE UN SERVLET
Además de las características indicadas anteriormente, los servlets tienen las siguientes
características:
1. Son independientes del servidor utilizado y de su sistema operativo, lo que
quiere decir que a pesar de estar escritos en Java, el servidor puede estar escrito en
cualquier lenguaje de programación, obteniéndose exactamente el mismo resultado que
si lo estuviera en Java.
2. Los servlets pueden llamar a otros servlets, e incluso a métodos concretos de
otros servlets. De esta forma se puede distribuir de forma más eficiente el trabajo a
realizar. Por ejemplo, se podría tener un servlet encargado de la interacción con los
clientes y que llamara a otro servlet para que a su vez se encargara de la comunicación
con una base de datos. De igual forma, los servlets permiten redireccionar peticiones de
servicios a otros servlets (en la misma máquina o en una máquina remota).
3. Los servlets pueden obtener fácilmente información acerca del cliente (la
permitida por el protocolo HTTP), tal como su dirección IP, el puerto que se utiliza en
la llamada, el método utilizado (GET, POST, ...), etc.
4. Al igual que los programas CGI, los servlets permiten la generación dinámica
de código HTML dentro de una propia página HTML. Así, pueden emplearse servlets
para la creación de contadores, banners, etc.
Por estas razones es que en el desarrollo de este proyecto se decidió usar como lenguaje
de programación a JAVA.
8
PROGRAMA (SOFTWARE)
Ya hemos dado la razón por la cual decidimos utilizar JAVA como el lenguaje de
programación y además describimos sobre que norma de programación estamos
trabajando en este caso servlets para explicar como funciona un servlet tendríamos que
usar tal vez como mínimo de 15 a 20 paginas lo cual es demasiado para propósitos de
este reporte, por lo que hemos decidido ir describiendo el diseño de el software Spirit
ala par que una explicación de su código y de la programación de servlets, sin olvidar
que también hay una parte escrita en html.
Como se menciono anteriormente el programa esta basado en el paradigma de
CLIENTE-SERVIDOR el cual consta de tres partes:
1.-Una maquina que por algún medio de transmisión se conecta con otra para
solicitar un servicio (CLIENTE).
2.-Una maquina que esta esperando peticiones de otras maquinas para
resolverlas (SERVIDOR).
3.-Un canal de comunicación entre ambas maquinas (Internet).
Si esta explicación no es muy clara ver la figura 4.
Siguiendo este esquema nuestro programa contara de tres partes:
1. La pagina Web que el usuario vera en su maquina, con la cual ara las
peticiones al servidor.
2. La parte del servlet que se encarga de la comunicación entre las dos
maquinas manejo de Internet.
3. La parte del servlet que realiza las operaciones que solicito el usuario.
Para la programación de todas estas partes se utilizo el ambiente de desarrollo
JBUILDER perteneciente a BORLAND esta decisión se tomo gracias a que es un
ambiente bastante amigable, seguro, poderoso y con alto soporte por parte se su
fabricante (BORLAND), estas son consideraciones muy importantes ya que para
poder integrar todas las partes con algún otro ambiente de desarrollo seria mas difícil.
JBUILDER es una herramienta que engloba a el “compilador”de JAVA (el jdk1.3.1 es
un kit de desarrollo que además contiene otras tantas aplicaciones) , una manejador de
9
archivos html (paginas Web), un visualizador de archivos html, un servidor llamado
Tomcat, etc.
Figura 4. Pantalla de JBUILDER.
LA PAGINA
PAGINA WEB
Las páginas Web son documentos que utilizan hipertexto el cual esta definido en base
a un lenguaje de programación llamado HTML, el html es un conjuntos de tag
(etiquetas), las cuales sirven para dar el formato que nuestra página tiene esto es los
link(ligas), imágenes, texto, formularios.
La forma en que el html trabaja nos impide realizar tareas con una complejidad mayor a
la de desplegar objetos en el navegador por lo que el html cuenta con algunas
herramienta muy importante como lo son la posibilidad de usar scripts los cuales son
pequeños programas escritos en algún lenguaje de scripts (javascript, php, etc.) los
cuales nos permiten realizar algún trabajo, por ejemplo leer la hora de tu sistema y
mostrarla en el navegador, otra es el uso de formularios para enviar información y
recibir una respuesta después de ser procesada por un servidor, estas entre algunas
otras no menos importantes.
10
Una de estas herramientas como lo es el uso de formularios (ver Figura 5) es lo que
nosotros utilizaremos para comunicarnos con el servidor.
Un formulario es un conjunto de elementos que se pueden visualizar en el navegador,
los cuales sirven para capturar datos los cuales serán enviados posteriormente y botones
los cuales sirven de instrumento de control (cuando enviar, borrar los datos, etc.), algo
de teoría acerca de esto se presenta a continuación.
Figura 5. Un formulario muy común.
Veamos el código de este formulario.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<title>formularios- ejemplo 5</title>
<style type="text/css">
table{font-size:8pt;font-family:Verdana;}
td{font-size:8pt;font-family:Verdana;}
</style>
</head>
Codigo correspondiente a los
datos de la pagina y su estilo.
<body bgcolor="#000000" text=#ffffff> }color de fondo de la pagina y de la letra.
<form action="cgi-bin/mailto.cgi" method="post" >}programa en servidor que procesara los datos,
método como envía los datos
11
<table width="450" cellspacing="2" cellpadding="2" border="0">
<th >Por favor, rellena estos datos</th>
<tr>
<td width="180"><b>Nombre:</b></td>
<td width="260"><input type="text" maxlength="15" size="30" name="nombre"></td>}Se dice si es una entrada y
e que tipo, tamaño de la entrada y se le establece un nombre. (Proceso parecido a declarar una variable).
</tr>
<tr>
<td width="180"><b>Apellidos:</b></td>
<td ><input type="text" maxlength="25" size="30" name="apellidos"></td>
</tr>
<tr>
<td width="180"><b>Direci&oacute;n:</b></td>
<td><input type="text" maxlength="35" size="30" name="direccion"></td>
</tr>
<tr>
<td width="180"><b>C&oacute;digo Postal:</b></td>
<td ><input type="text" maxlength="5" size="4" name="direccion"></td>
</tr>
<tr>
<td width="180"><b>Marca tu equipo favorito:</b></td>
<td >
<input type="Radio" name="equipo" value="madrid" checked>Real Madrid
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;<input type="Radio" name="equipo" value="atletico">Atl&eacute;tico de Madrid
</tr>
<tr>
<td width="180"><b>Marca tu m&uacute;sica favorita:</b></td>
<td >
<input type="checkbox" name="musica" value="rock" checked>Rock
&nbsp;&nbsp;<input type="checkbox" name="musica" value="pop" checked>Pop
&nbsp;&nbsp;<input type="checkbox" name="musica" value="heavy">Heavy
&nbsp;&nbsp;<input type="checkbox" name="musica" value="tecno">Tecno
</td>
</tr>
<tr>
<td width="180"><b>Elige un escritor:</b></td>
<td >
<select style="width:100px;">
<option value="Cervantes">Cervantes
<option value="Reverte">Reverte
<option value="Asimov">Asimov
</select>
</td>
</tr>
<tr>
<td width="180" valign="top"><b>?Alg&uacute;n comentario?</b></td>
<td>
<textarea name="comentario" cols="20" rows="10">
</textarea>
</td>
</tr>
<tr>
<td width="180" align="right"><input type="submit" value="enviar"></b></td>
12
<td align="left"><input type="reset" value="borrar"></td>
</tr>
</table>
</form>
</font>
</body>
</html>
Como se observa solo se comento parte de el código ya que es el mas importante y una
de esas partes es la etiqueta (tag), form (form action="cgi-bin/mailto.cgi"
method="post" >), la cual indica que se esta iniciando un formulario dice quien va
atender los datos y con que método los va a recoger o recibir.
CÓDIGO DE NUESTRA PÁGINA
La página que se muestra al usuario es de la siguiente forma:
Figura 6 Vistazo de la Página final.
Y esta basada en el envió de información tipo formulario aunque la información no es
capturadle en alguna caja de texto sino que cada botón manda un dato predeterminado.
13
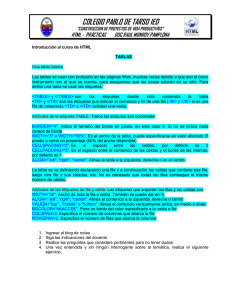
La pagina esta formada por los siguientes archivos:
Figura 7 Archivos que forman ala pagina final.
Como se observa el numero de archivos que la compone es bastante abundante en
numero pero no en tamaño es por el hecho de que después de enviar un dato al
servidor este da una respuesta lo que implica dar un refresco a la pagina, pensemos los
datos viajan por Internet desde el servidor a nuestra maquina si se refresca (actualiza), la
pagina entonces todos los datos que componen a la pagina tienen que ir de el servidor a
tu navegador, pero si en lugar de refrescar toda la pagina solo refrescamos a el botón
que envió el dato solo tendremos la necesidad de mover de el servidor al navegador
pocos datos por lo tanto cada botón es una pagina, por eso de el gran numero de
paginas.
14
Veamos el código de un botón:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Hola</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
Datos pagina
<body>
<form action="/servletwebapp/camaraarriba" method="post"> } Se indica quien procesa el
dato enviado.
<div align="center">
<input type="image" SRC="images/flecha_arr.gif" WIDTH=30 HEIGHT=30
BORDER=0 ALT="Arriba">
</div>
Se muestra un
botón con forma
de la imagen
flecha_arr.gif
</form>
</body>
</html>
Como se habrán dado cuenta es igual que un formulario con una sola variable.
Algo que si nos complico la vida fue hacer un buen diseño el cual al final hicimos
con Dreamweaver MX 2004 por ejemplo algo que nos facilito fue la pagina principal este
código nos genero:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head >
<title>Robot Spirit</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" >
</head>
<frameset rows="10%,*" frameborder="no" border="0" framespacing="0">
<frameset rows="*" cols="80%,192" framespacing="0" frameborder="NO" border="0">
<frameset rows="*" cols="200,*" framespacing="0" frameborder="NO" border="0">
<frame src="StopIzquierda.html" name="leftFrame2" scrolling="NO" noresize>
<frame src="Titulo.html" name="topFrame" scrolling="NO" noresize>
</frameset>
<frame src="StopDerecha.html" name="rightFrame2" scrolling="NO" noresize>
</frameset>
<frameset cols="20%,*" frameborder="no" border="0" framespacing="0">
<frameset rows="33,*" frameborder="no" border="0" framespacing="0">
<frame src="TitleMovRobot.html" name="topFrame1" scrolling="NO" noresize>
<frameset rows="40,*" frameborder="no" border="0" framespacing="0">
<frame src="BtnArriba.html" name="topFrame2" scrolling="NO" noresize>
<frameset rows="40,*" frameborder="no" border="0" framespacing="0">
15
<frameset rows="*" cols="100,100" framespacing="0" frameborder="no" border="0">
<frame src="BtnIzq.html" name="topFrame3" scrolling="NO" noresize>
<frame src="BtnDerecho.html" name="rightFrame" scrolling="NO" noresize>
</frameset>
<frameset rows="60,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnAbajo.html" name="topFrame4" scrolling="NO" noresize>
<frameset rows="33,*" frameborder="NO" border="0" framespacing="0">
<frame src="titleMovCamara.htm" name="topFrame5" scrolling="NO" noresize>
<frameset rows="40,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnArribaP.html" name="topFrame6" scrolling="NO" noresize>
<frameset rows="40,*" frameborder="NO" border="0" framespacing="0">
<frameset rows="*" cols="100,*" framespacing="0" frameborder="NO" border="0">
<frame src="BtnIzqP.html" name="leftFrame1" scrolling="NO" noresize>
<frame src="BtnDerechoP.html" name="topFrame7" scrolling="NO" noresize>
</frameset>
<frameset rows="60,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnAbajoP.html" name="topFrame8" scrolling="NO" noresize>
<frameset rows="33,*" frameborder="NO" border="0" framespacing="0">
<frame src="titleMovCam.html" name="topFrame9" scrolling="NO" noresize>
<frameset rows="80,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnArribaC.html" name="leftFrame" scrolling="NO" noresize>
<frame src="BtnAbajoC.html" scrolling="NO" noresize></frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
<frameset rows="*" cols="80%,191" framespacing="0" frameborder="no" border="0">
<frameset rows="200,80" frameborder="yes" border="0" framespacing="0">
<frame src="Cuerpo.html" name="mainFrame">
<frame src="PiedePage.html" name="bottomFrame" scrolling="NO" noresize>
</frameset>
<frameset rows="33,*" frameborder="no" border="0" framespacing="0">
<frame src="titleMovBrazo.html" name="topFrame10" scrolling="NO" noresize>
<frameset rows="80,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnArribaH.html" name="topFrame11" scrolling="NO" noresize>
<frameset rows="60,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnAbajoH.html" name="topFrame12" scrolling="NO" noresize>
<frameset rows="33,*" frameborder="NO" border="0" framespacing="0">
<frame src="titleMovCodo.html" name="topFrame13" scrolling="NO" noresize>
<frameset rows="80,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnArribaCodo.html" name="topFrame14" scrolling="NO" noresize>
<frameset rows="60,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnAbajoCodo.html" name="topFrame15" scrolling="NO" noresize>
<frameset rows="33,*" frameborder="NO" border="0" framespacing="0">
<frame src="titleMovMano.html" name="topFrame16" scrolling="NO" noresize>
<frameset rows="80,*" frameborder="NO" border="0" framespacing="0">
<frame src="BtnArribaM.html" name="topFrame17" scrolling="NO" noresize>
<frame src="BtnAbajoM.html" name="rightFrame1" scrolling="NO" noresize>
</frameset>
</frameset>
16
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
</frameset>
<noframes><body>
</body></noframes>
</html>
Una cosa que se nos ocurrió en el transcurso de la programación fue realizar una
pequeña validación de usuario con la cual podemos impedir que usuarios no
autorizados manipulen el robot, la validación se da al entrar a la página si el usuario no
da una contraseña y login valido no lo dejamos acceder.
Figura 8 Solicitud de autentificación.
Su código es:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Autentificacion de Usuario</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<blockquote>&nbsp;
</blockquote>
<blockquote>&nbsp;
</blockquote>
<div align="center"></div>
<div align="center"></div>
<div align="center">
<table width="53%" height="280" border="0">
<tr>
17
<form action="/servletwebapp/autentificacion" method="post">
<th bgcolor="#CCCCFF" scope="col"><div align="center">
<p align="center">Login
<input name="Login" type="text" id="Login">
</p>
<p align="center">Password
<input name="Password" type="password" id="Contraseña" size="15">
</p>
<p>&nbsp;</p>
<p>
<input type="submit" name="Enviar" value="Enviar">
<input type="reset" name="Limpiar" value="Limpiar">
</p>
<p>&nbsp; </p>
</div></th>
</form>
</tr>
</table>
</div>
</body>
</html>
Si el usuario no se logra identificar se lanza la siguiente pagina:
Figura 9 Pagina de respuesta a una autentificación fallida.
Como se observo cada botón es una pagina la cual es a su vez un formulario el cual
solicita un servlet así que ahora veamos los servlets.
18
LOS SERVLETS
Para no hacer muy tediosa la explicación del código de los servlets primero vamos a
mostrar una disección de uno de tantos servlets programados, para después profundizar
en algunos aspectos del mismo.
package robotspirit;}Paquete al que pertenece esto sirve para fijar algunos permisos de acceso.
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.*;
APIS que se utilizan (Como los include de C para cargar la librerías).
Hereda de la siguiente clase (HttpServlet).
public class ManoAbajo extends HttpServlet { }Crea una clase e nombre ManoAbajo.
private static final String CONTENT_TYPE = "text/html";}Tipo de texto MIME
//Initialize global variables
public void init() throws ServletException {
}
// Los servlet manejan las peticiones de los clientes por medio de su método service que a su vez las de lega
a //los métodos doGet y doPost.
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException,
IOException {
String userName8 = request.getParameter("UserName8");
if (userName8 == null) {
userName8 = "";
}
}
//Process the HTTP Post request
/* Los métodos de la clase HttpServlet que manejan peticiones de cliente toman dos argumentos.
1.
2.
Un objeto HttpServletRequest, que encapsula los datos desde el cliente.
Un objeto HttpServletResponse, que encapsula la respuesta hacia el cliente. */
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String userName8 = request.getParameter("UserName8"); // Obtiene el valor de la variable UserName8
cNComunicacionPuerto avance = new cNComunicacionPuerto(0x0C);// Llama al clase que se encarga de
//escribir en el puerto paralelo para que el robot se mueva.
if (userName8 == null) {
userName8 = "";
}
19
// Creamos la pagina de respuesta a la petición de el usuario en este caso una pagina idéntica al de solicitud.
response.setContentType(CONTENT_TYPE);
PrintWriter out = response.getWriter();
out.println("<HTML><HEAD><TITLE>");
//out.println(title);
out.println("</TITLE></HEAD><body bgcolor= "+"#ffffff" +">");
out.println("<form action=" + "\"" +"/servletwebapp/manoabajo" + "\"" +"method ="+ "\""
+"post"+"\""+">");
out.println("<div align="+ "\"" + "center"+"\"" +">");
out.println("<input type=" + "\"" + "image" + "\"" + "SRC=" + "\"" + "images/flecha_ab.GIF" + "\"" +
" WIDTH=30 HEIGHT=30 BORDER=0 ALT=" + "\"" + "Abajo" + "\"" + ">");
out.println("</div>");
out.println("</form>");
out.println("</body>");
out.println("</html>");
out.close();
}
}
//Clean up resources
public void destroy() {
}
Algo que se nota en el código anterior es que el método doPost es el mas expenso y es
que realiza el trabajo, esto es porque para manejar peticiones HTTP en un servlet,
extendemos la clase HttpServlet y sobrescribimos los métodos del servlet que manejan
las peticiones HTTP que queremos soportar en este caso doPost.
Tambien se observo que existen métodos vacíos como lo son INIT y DESTROY
esto se debe a lo siguiente, los Servlets tienen un Ciclo de vida el cual se explica a
continuación:
Cada servlet tiene el mismo ciclo de vida.
•
•
•
Un servidor carga e inicializa el servlet.
El servlet maneja cero o más peticiones de cliente.
El servidor elimina el servlet. (Algunos servidores sólo cumplen este paso
cuando se desconectan).
INICIALIZAR UN SERVLET
Cuando un servidor carga el un servlet, ejecuta el método init del servlet. La
inicialización se completa antes de manejar peticiones de clientes y antes de que el
servlet sea destruido.
Aunque muchos servlets se ejecutan en servidores multi-thread, los servlets no tienen
problemas de concurrencia durante su inicialización. El servidor llama sólo una vez al
20
método init, cuando carga el servlet, y no lo llamará de nuevo a menos que vuelva a
recargar el servlet. El servidor no puede recargar un servlet sin primero haber destruido
el servlet llamando al método destroy.
INTERACTUAR CON CLIENTES
Después de la inicialización, el servlet puede manejar peticiones de clientes. Esta parte
del ciclo de vida de un servlet se puede ver como el manejo de las peticiones doPost.
DESTRUIR UN SERVLET
Los servlets se ejecutan hasta que el servidor los destruye, por ejemplo, a petición del
administrador del sistema. Cuando un servidor destruye un servlet, ejecuta el método
destroy del propio servlet. Este método sólo se ejecuta una vez. El servidor no
ejecutará de nuevo el servlet, hasta haberlo cargado e inicializado de nuevo.
Figura 10 Esquema de vida de un servlet.
Las URLs de los servlets pueden utilizarse en etiquetas HTML, donde se podría
encontrar una URL de un script CGI-bin o una URL de fichero. En este caso como se
explicó en la parte de la página Web esta URL se coloco en el tag form.
Como se observo el código de este servlet no es muy complejo es el que se repite en
todos los demás siendo el servlet de autentificación el único que difiere por el hecho de
que su función es distinta pero el principio es el mismo.
Algo que falta de explicar el la clase cNComunicacionPuerto la cual es utilizada para
transmitir las ordenes recibidas de Internet a través de la interfaz conectada al puerto
paralelo. El código de est5a clase es el siguiente:
21
package robotspirit;
import parport.ParallelPort;
public class cNComunicacionPuerto {
public cNComunicacionPuerto(int x) {//Constructor de la clase con un parámetro.
write(x);// llama a su unico método(sin contar al constructor).
}
public void write(int x) {
ParallelPort lpt1 = new ParallelPort(0x378); /* 0x378 es generalmente la dirección de
LPT1 y con ella generamos una variable o clase mejor dicho de tipo ParallelPort la cual
esta en el API parport la cual nos facilita la escritura en puerto.*/
lpt1.write(x);/*Llamamos a un método de la clase lpt1 el cual tiene como función escribir
en puerto.*/
System.out.println("Salida en el puerto: " + x);/*Despliega en la consola el valor que
escribe en puerto.
}
}
El código de esta clase es muy simple gracias al uso de la API parport, esta API esta
diseñada en JAVA usando la modalidad de código nativo JNI. Esta API esta disponible en
Internet en el siguiente link http://www.geocities.com/Juanga69/parport/ y es propiedad de
su autor.
INTERNET
Como se menciono este proyecto usa el Internet para comunicarse por lo que nos
vemos en la necesidad de usar un servidor Web en este caso estamos usando el servidor
TOMCAT que viene en el JBUILDER y que además al estar escrito en JAVA nos da
un rendimiento mucho mejor este servidor es parte de un proyecto llamado JAKARTA
de el cual se puede obtener mas info0rmacion en Internet.
Para que el servidor funcione necesitamos montarlo, lo que se traduce en ponerlo a
trabajar, esto es en espera de solicitudes de los usuarios para resolverlas, en este caso
nuestro servidor estará dedicado a resolver las peticiones de la página de control de la
sonda Spirit.
Para que el servidor de un buen funcionamiento deba tener acceso a Internet
(obviamente!), tener una dirección IP fija, y estar escuchando un puerto.
22
El acceso a Internet se da por una conexión inalámbrica lo cual nos permite librarnos
de los cables la infraestructura necesaria para este fin es tentativamente un acces point y
una tarjeta pcmcia.
La necesidad de una dirección IP se entenderá si primero explicamos que es una
dirección IP.
Todo ordenador en Internet y toda persona que use Internet tiene su propia dirección
electrónica (IP address). Todas estas direcciones siguen un mismo formato. Para la
Universidad Autónoma Metropolitana su dirección es www.uam.mx donde uam es el
identificador ID o nombre de usuario que la Universidad Autónoma Metropolitana
utiliza para conectarse a la red.
Es así como el ordenador le conoce. La parte de la dirección que sigue al punto después
de uam identifica el dominio al que pertenece en este caso es un dominio geográfico
(mx) el cual se refiere a México.
Nunca hay espacios en blanco en una dirección de Internet. El nombre del servidor o
IP address está dividido en este caso en tres campos que se leen de derecha a izquierda.
El primer campo por la derecha es el identificador del país o, en el caso de EEUU, del
tipo de institución. Entre los posibles valores de este campo se pueden encontrar los
siguientes (utilizados como se ha dicho en Estados Unidos): com (organizaciones y
empresas comerciales), gov (gobierno), int (organización internacional), mil (militar),
net(organización de redes) y org (organizaciones sin ánimo de lucro). Fuera de Estados
Unidos el campo de la derecha se refiere al estado o país al que pertenece el servidor,
como por ejemplo:
mx:México
at: Austria au: Australia
ca: Canadá ch: Suiza
de: Alemania dk: Dinamarca
es: España fi: Finlandia
fr: Francia gr: Grecia
jp: Japón uk: Reino Unido
En realidad los ordenadores no se identifican mediante un nombre, sino mediante un
número: el llamado número o dirección IP, que es lo que el ordenador realmente
entiende. Los nombres son para facilitar la tarea a los usuarios, ya que son más fáciles
de recordar y de relacionar con la institución. Por ejemplo el número que corresponde
al servidor venturedark.no-ip.info es 200.65.18.1 . Es evidente que es más fácil recordar
el nombre que la dirección IP. En Internet existen unos servidores especiales, llamados
servidores de nombres o de direcciones, que mantienen unas tablas mediante las que se
puede determinar la dirección IP a partir del nombre.
Así pues, ¿qué es exactamente un URL? Pues podría concebirse como la extensión del
concepto de nombre completo de un archivo (path). Mediante un URL no sólo puede
23
apuntarse a un archivo en un directorio en un disco local, sino que además tal archivo y
tal directorio pueden estar localizados de hecho en cualquier ordenador de la red, con el
mismo o con distinto sistema operativo. Las URLs posibilitan el direccionamiento de
personas, ficheros y de una gran variedad de información, disponible según los distintos
protocolos o servicios de Internet. El protocolo más conocido es el HTTP, pero FTP y
las direcciones de e-mail también pueden ser referidas con un URL. En definitiva, un
URL es como la dirección completa de un determinado servicio: proporciona todos los
datos necesarios para localizar el recurso o la información deseada.
En resumen, un URL es una manera conveniente y fácil de referirse a un archivo o a
cualquier otro recurso electrónico
La sintaxis genérica de los URLs es la que se muestra a continuación:
método://servidor.dominio/ruta-completa-del-fichero donde método es una de las
palabras que describen el servicio: http, ftp, news,…, etc.
Enseguida se verá la sintaxis específica de cada método, pero antes conviene añadir
unas breves observaciones: En ocasiones el URL empleado tiene una sintaxis como la
mostrada, pero acabada con una barra (/). Esto quiere decir que no se apunta a un
archivo, sino a un directorio. Según como esté configurado, el servidor devolverá el
índice por defecto de ese directorio (un listado de archivos y subdirectorios de ese
directorio para poder acceder al que se desee), un archivo por defecto que el servidor
busca automáticamente en el directorio (de ordinario llamado Index.htm o Index.html)
o quizás impida el acceso si no se conoce exactamente el nombre del fichero al que se
quiere acceder (como medida de seguridad).
¿Cómo presentar un URL a otros usuarios? Se suele recomendar hacerlo de la siguiente
manera: <URL: método://ordenador.dominio/ruta-completa-del-fichero>
para distinguir así los URLs de los URIs (Uniform Resource Identification), que
representan un concepto similar pero no idéntico.
URLS DEL PROTOCOLO HTTP
HTTP
Como ya se ha dicho, HTTP es el protocolo específicamente diseñado para la World
Wide Web. Su sintaxis es la siguiente: http://<host>:<puerto>/<ruta> donde host es
la dirección del servidor WWW, el puerto indica a través de que "entrada" el servidor
atiende los requerimientos HTTP (puede ser omitido, en cuyo caso se utiliza el valor
por defecto, 80), y la ruta indica al servidor el path del fichero que se desea cargar (el
path es relativo a un directorio raíz indicado en el servidor HTTP).
Así, por ejemplo, http://www.msn.com/index/prev/welcome.htm accede a la Web de
Microsoft Network, en concreto al archivo welcome.htm (cuya ruta de acceso es
index/prev).
24
Como se explica en los párrafos anteriores las direcciones IP son los enlaces a nuestros
recursos y como se explico si es difícil memorizar una dirección imaginen que la
dirección a la que nos queremos conectar cambia al menos cada 12 horas esto hace
imposible que alguien se pueda conectar a ese recurso un ejemplo es el siguiente:
Tomando el IP de mi maquina en este momento el cual es, 200.65.18.1 les pido que se
conecten al estar conectados a mi pagina encuentran muchas cosas que le son de
utilidad y la desean descargar pero en ese instante no pueden, lo posponen para
después, imaginemos que se conectan al día siguiente pero o sorpresa la dirección IP
200.65.18.1 ya no existe y se preguntan que paso.
En el ejemplo anterior lo que paso es que mi dirección IP es dinámica lo cual implica
que se modifica, cambia o altera cada cierto tiempo lo cual hace difícil saber su valor a
cada momento, una posible solución es comprar una dirección IP fija la cual no altera
su valor nunca lo cual hace que nuestros recursos estén siempre a la mano.
Ya habiendo introducido los términos dirección IP y URL podemos decir la forma que
tendrá la dirección de acceso de nuestros recursos.
Ubicación de los servlet´s en el servidor.
http://nombre-de-máquina:puerto/servlet/nombre-servlet
Servlet a utilizar.
Como se puede observar la dirección se puede fragmenta en tres partes nombre-demáquina:puerto, ubicación de los servlets en el servidor y el nombre servlet a utilizar.
La parte de nombre-de-máquina:puerto aun se puede dividir en dos partes nombre-demáquina y puerto, ya realizada la explicación de el nombre-de-maquina (dirección IP),
nos resta explicar la parte de el puerto en esta sección de la dirección lo que especifica
es un punto de contacto con el Internet una canal de comunicación, esto es una zona
donde se plantara un escucha cuya misión es oír todas la peticiones dirigidas a el
mandarlas a donde debe y regresar la respuesta.
Ejemplos. Existen distintos puerto en una maquina los cuales tienen como misión
escuchar peticiones especificas :
25
Tipo de Solicitud.
Html
Ftp
Telnet
Puerto.
8080
21
23
Las demás partes del código se explican solas.
EL SERVIDOR
Como servidor para el proyecto montaremos el TOMCAT 4.0 con el cual hemos
estado trabajando ya que esta incluido en el JBUILDER así que para ponerlo a trabajar
tenemos que correr el JBUIEDER y abrir el proyecto y dar run.
EL VIDEO
Si recuerdan uno de los objetivos de este proyecto es trasmitir video por la Web para
poder saber donde y que pasa con el robot, este problema nos llevo días resolverlo y los
resultados no eran como para pavonearse de ellos así que en el afán de llegar a una
mejor solución y después de días de estudio y platicas con nuestro asesor llegamos a
una conclusión la cual era que la trasmisión de el video dependía demasiado de la
cámara que se utilizara y el tipo de programación que se realizara con ella así que la
solución perfecta fue comprar una cámara IP.
Una cámara IP, es una cámara la cual cuenta con una dirección IP fija la cual la
identifica en Internet esta propiedad nos permite tener una cámara que se muestra a el
mundo como un recurso mas el cual no necesita de una gran cantidad de código
diseñado y programado por nosotros para funcionar,
El principio de esta cámara es que tu la colocas donde desees y por medio de una
pagina Web que enlaces a su dirección IP puedas ver el video que ella trasmite.
Las necesidades que esta cámara tiene son tener acceso a Internet para poder transmitir
su información y una fuente de alimentación, así que como ven sus requerimientos son
mínimos y su utilidad es excelente para los propósitos del proyecto.
26
El video que esta cámara transmita será enlazado en la parte central de nuestra pagina.
En este sitio.
Figura 11 Vista del la pagina que controla el robot
27
REQUERIMIENTOS
REQUERIMIENTOS
REQUERIMIENTOS DE HARDWARE.
El sistema Robot Espirit es un sistema que trabaja bajo el esquema Cliente/Servidor
(alguien requiere un servicio y la solicita a quien lo proporciona/espera peticiones de
servicio y los cubre), por lo cual esta compuesto por dos partes una que se ejecuta en
un servidor y otra que se ejecuta en la maquina cliente en este caso la maquina de
cualquier persona conectada vía internet con la maquina servidor.
Como una la aplicación corre en “dos maquinas a la vez” (servidor y la maquina del
cliente), se tienen requerimientos diferentes para cada maquina los cuales listamos a
continuación.
Maquina Servidor.
Maquina servidor es una laptop ligera para poder estar montada en el robot con las
siguientes características:
Un puerto paralelo.
Una tarjeta PCMCIA.
Mínimo 256 Mbs. de memoria RAM.
Un procesador de al menos 1.2 Gbs. (preferente que
sea superior).
Un puerto USB para conectar la cámara.
El puerto paralelo se requiere ya que la interfaz de la Maquina servidor con los motores
de el robot se dará conectando un driver en este.
La tarjeta PCMCIA se requiere para el acceso a internet, como se diseño el proyecto el
robot debe estar libre de cualquier cable por lo que el internet es inalámbrico (wireless),
con lo cuan la tarjeta funcionara como un modem o tarjeta de red.
Los requerimientos de memoria y procesador van en caminados al manejo de el video
que será captado por la cámara para posterior mente ser trasmitido por la red.
28
La cámara contara con una dirección IP propia la calidad de la imagen influye en
el tiempo en que tarda en transmitir el video por lo que se debe usar una con una
calidad media para evitar que el canal de transmisión se sature demasiado.
Como ven los requisitos son muy genéricos pero algo se puntualiza es que la laptop
debe ser ligera por que el si el tamaño es grande se aumentara el gasto de energía de el
robot y puede generar desperfectos en el mismo.
Maquina Cliente.
Los requisitos de la maquina cliente solo se refieren al tipo de conexión que tiene a
internet y a su cantidad de memoria, ya que como el cliente o usuario va a recibir el
video de la cámara si su conexión es lenta no lo vera o tendrá problemas al abrir la
pagina.
Una conexión de mínimo 256kbs.
Mínimo de 256Mbs. en RAM.
Ya hablamos de que fierros se necesitan para instalar y ponerlo a trabajar pero el
sistema Robot Espirit, pero tambien se tiene algunos requerimientos de software.
REQUERIMIENTOS DE SOFTWARE.
El sistema fue creado para funcionar en una laptop la cual por sus caracteristicas es una
maquina relativamente reciente por lo cual nos topamos con algunas restricciones de
software, como lo son el tipo de sistema operativo que tiene instalado en este caso
Windows ME™, Windows XP Home™ o Windows XP Profecional™, por lo que la
programación se centro en este aspecto.
Es bien sabido que se podria a ver instalado cualquier otro sistema operativo como
Windows 98™, Linux, Unix™, etc., pero como los sistemas operativos mencionados
en el párrafo anterior son los que cuentan con mayor soporte tecnico en la actualidad y
para no meterse con problemas con la garantía de la maquina se decidió no cambiarlo
(sea esto por políticas internas).
En base a lo anterior se la siguiente la siguiente lista de requerimientos de software
para la maquina servidor:
Sistema Windows XP™ Home, Windows XP™ Profesional, o
Windows ME™.
Una versión de el servidor Tomcat preferentemente la versión 4.1
29
Si se utiliza una versión de Windows XP™ se requiere un driver
para .poder escribir en el puerto sea este USERPORT.
Software para tratar con la cámara sea en este caso WEDCAM32.
INSTALACIÓN Y CONFIGURACIÓN DE EL DRIVER USERPORT.
La instación de este driver consiste en:
Copiar el archivo UserPort.sys a el
directorio%WINDIR%\SYSTEM32\DRIVERS.
Iniciar el programa UserPort.exe y borrar las direcciones que no se van a
utilizar
Iniciar el mismo programa de la siguiente forma UserPort.EXE
X:\YOURDIR\UserPort.SYS y añadir las direcciones a utilizar.
30
ENTRAR AL SISTEMA
Para entrar en el sistema se tiene que conectar al servidor vía esta dirección wed,
http://localhost:8080/Robot_uam/servlet1
la cual los llevara a una pagina muy parecida al siguiente la cual es una pagina de
autentificación para filtrar la entrada de usuarios no autorisados.
31
Al ingresar una contraseña valida a la pagina anterior se despliega la pagina siguiente en la cual se pueden
distinguir las siguientes zonas las cuales por su identificación nos dan la idea de cual es la función de cada
Movimiento
hacia
delante,
atrás,
izquierda y
derecha de
el robot
Movimie
nto de el
brazo
(confor
mado
por tres
partes
mano,
codo,
hombro)
.
zona.
Área donde aparecerá la imagen de la cámara.
Como se vio en la parte anterior el software es muy sencillo de manejar.
Movimiento de la cámara.
Eleva el periscopio y lo rota.
32
CONCLUSIONES
El proyecto es un reto ya que su complejidad dista de ser simple, en el tiempo que mis
compañeros y yo hemos estado trabajando para el proyecto nos topamos con algunos
problema inherentes al proyecto como lo son los intervalos de activación de señales,
tipo de infraestructura a considerar, capacidades físicas de el robot, etc., así como
problemáticas correspondientes a la planificación de el proyecto (indecisión en el
esquema básico, retrasos en los insumos básicos, muy poco tiempo para la realización
de la programación y mucho menos tiempo para la etapa de implantación de el mismo).
Analizando la problemática a resolver notamos que es un problema muy común en los
ámbitos laborales de tipo industrial, pero que en los planes o esquemas de estudio de la
Universidad no se estudia es mas ni siquiera se plantea una base teórica para abordarlo,
lo cual nos llevo a encontrarnos en algunos momentos en puntos donde nuestros
conocimientos eran insuficientes para poder continuar lo que dios como resultado
noches de insomnio estudiando las tecnologías a probar (applets, servlet, cgi,…, etc.),
una experiencia inolvidable por supuesto pero tediosa en su momento.
Después de haber encajado la problemática del proyecto en los tipos que aparecen el la
industria nos dimos cuenta de la verdadera potencia del proyecto, sea pues que el
esquema desarrollado puede aplicarse a una amplia gama de problemas:;
Manipulación de robots industriales (soldadores, cortadores, …,etc. )
Exploración de zonas no aptas para las personas (la zona abismal en el océano,
minas, cráter de volcanes, …, etc.)
Manipulación de robots de vigilancia.
En conclusión este proyecto nos dejo una enorme y grata satisfacción.
33
ANEXO A
Los rovers
Cada rover es como un geólogo mecánico que trabaja en la superficie de Marte. Está formado por un
cuerpo central que soporta su instrumental y que se desplaza sobre ruedas, con unos computadores que
procesan la información, varios sistemas térmicos para controlar la temperatura interna, insolación, etc.,
una cabeza y un cuello que sirven para ofrecer un punto de vista humano a las cámaras fotográficas, un
brazo robótico y sistemas de baterías y comunicaciones.
Los Mars Exploration Rovers difieren en gran medida de su predecesor, el rover Sojourner de la Mars
Pathfinder. El Sojourner tenía 65 centímetros de largo y pesaba 10 Kg. Cada Mars Exploration Rover
tiene 1.6 metros de longitud y pesa 174 Kg. El Sojourner viajó una distancia total similar a la longitud
de un campo de fútbol durante sus 12 semanas de actividad en Marte. Se espera que cada Mars
Exploration Rover recorra entre seis y 10 veces esa distancia durante su misión principal de tres meses.
La sonda de aterrizaje Pathfinder, no el Sojourner, realizaba las principales tareas de comunicación de la
misión, además de las funciones de cámara y las informáticas. Los Mars Exploration Rovers
transportan un equipo abordo para realizar este trabajo y no necesitan del uso de sus cápsulas de
aterrizaje cuando comiencen a desplazarse por la superficie marciana.
En cada Mars Exploration Rover, la estructura del núcleo se halla formada por un material compuesto
con forma de panal, fabricado con un material de alta tecnología denominado aerogel. Este cuerpo
central, llamado “compartimento de electrónica tibia”, presenta en su parte superior una superficie
triangular denominada “cuello del equipamiento del rover”. Dicho cuello incluye tres antenas, el mástil
de la cámara y células de paneles solares. Otros paneles solares también están conectados mediante
bisagras a los bordes de este triángulo. Los paneles se hallan plegados para ajustarse dentro de la
cápsula de aterrizaje durante el viaje a Marte y se despliegan para formar un área total de 1.3 metros
cuadrados en tres capas de células fotovoltaicas. Cada capa está formada por diferentes materiales:
fosfuro de indio y galio, y arseniuro de galio y germanio. El conjunto puede producir cerca de 900
watios de energía cada día marciano. No obstante, al final de la misión de 90 días marcianos, la
capacidad de generar energía se habrá reducido hasta 600 watios por día debido a la presencia de polvo
acumulado y las variaciones estacionales en Marte. Los paneles solares recargan repetidamente las dos
baterías de litio dentro del compartimento de electrónica tibia.
Cada rover se halla asimismo equipado con un conjunto de seis ruedas, un sistema de suspensión que
dobla todas sus juntas en vez de usar resortes y que permite moverse por encima de rocas de diámetros
mayores que las ruedas (26 cm). La distribución de la masa del vehículo se halla dispuesta de tal modo
que el centro de masas se sitúa cerca del punto pivotal para el sistema de suspensión. Esto permite al
rover tolerar una inclinación de 45° en cualquier dirección sin volcar, aunque los computadores de a
bordo están programados para evitar inclinaciones de más de 30°. El manejo independiente de las
ruedas frontales y traseras permite al rover girar en un mismo sitio o conducir en arcos graduales.
34
El rover lleva un sistema de navegación y de evitación de riesgos que puede emplear para recorrer su
propio camino hacia un destino identificado dentro de un conjunto de instrucciones diarias. Puede
desplazarse a 5 cm/s en terreno plano, pero bajo control automático con evitación de riesgos se mueve
a una velocidad media de 1/5 parte de la anterior.
Los dos pares de estereocámaras de evitación de riesgos se hallan montadas por debajo del cuello del
rover: un par en la parte delantera del mismo y otro en la trasera. Además de ofrecer la posibilidad de
realizar la navegación automática, la situada en frente permite tomar imágenes de las actividades que
realiza el brazo robótico. Las otras dos estereocámaras se hallan en la parte alta de un mástil que se
eleva desde el cuello del rover: la cámara panorámica –incluída como uno de los instrumentos
científicos– y otro par de cámaras de campo ancho y de menor resolución. El mástil también se dobla
como un periscopio para que otro de los instrumentos (el espectrómetro de emisión termal en
miniatura) pueda realizar su trabajo.
El resto del instrumental científico se encuentra en el extremo del brazo y es el que se denomina
“sistema de despliegue de instrumental”, el cual se pliega bajo la parte delantera del rover cuando el
vehículo está desplazándose de un punto a otro. El brazo se extiende hacia delante cuando el rover se
encuentra en posición, para examinar una roca particular o un detalle del suelo.
Las baterías y otros componentes que no han sido diseñados para sobrevivir a las frías noches
marcianas se encuentran alojadas en el compartimento de electrónica tibia. Las temperaturas nocturnas
pueden disminuir hasta –105°C. Las baterías necesitan hallarse por encima de –20°C cuando
suministran energía, o por encima de 0°C cuando se recargan. El calor dentro del compartimiento de
electrónica proviene de una combinación de calentadores eléctricos, ocho unidades de calentamiento
mediante isótopos radiactivos y el propio calor emitido por los componentes electrónicos.
Cada sistema de calentamiento mediante isótopos radiactivos produce un watio de calor y contiene 2.7
gramos de dióxido de plutonio en una bolita con la forma y el tamaño de una goma de borrar de un
portaminas. Esta bolita se halla en una cápsula formada por una aleación de platino-rodio y rodeada de
múltiples capas de un compuesto de carbono y grafito, de tal modo que la unidad completa tiene el
tamaño y forma de una batería celular-C. Este diseño de múltiples capas protectoras ha sido
ampliamente probado y se espera que las unidades térmicas puedan contener el dióxido de plutonio
bajo un gran rango de posibilidades de accidentes durante el lanzamiento y reentrada orbital. Otras
sondas, incluyendo el rover Sojourner de la Mars Pathfinder, han empleado sistemas térmicos de
radioisótopos para mantener los sistemas electrónicos a una temperatura tal que se asegure su correcto
funcionamiento.
El ordenador en cada misión de los Mars Exploration Rovers trabaja con un microprocesador de 32-bit
Rad 6000, una versión adaptada a la radiación de los chips PowerPC empleados en algunos modelos de
ordenadores Macintosh, que opera a una velocidad de 20 millones de instrucciones por segundo. La
memoria de abordo incluye 128 megabytes de memoria RAM, aumentadas por 256 megabytes de
memoria flash y pequeñas cantidades de otras memorias no volátiles, que permiten al sistema retener
datos incluso sin emplear energía.
Los rovers, que aterrizarán en puntos distintos en la superficie, llevan una serie de instrumentos que
emplearán para estudiar el clima, el agua y la historia geológica de Marte.
Entre ellos se incluyen nueve cámaras (seis de navegación y tres para investigación científica):
- Dos Cámaras Panorámicas (Pancams), que se emplearán para obtener imágenes del terreno que rodea
a los rovers y elegir qué muestras de suelo y rocas serán estudiadas por otros instrumentos, buscando
35
formas del terreno que evidencien erosión por agua. Naturalmente, servirán para crear un mapa de la
zona de aterrizaje y guiar a los rovers en su viaje, enviando a la Tierra imágenes panorámicas de alta
resolución de la superficie. Estas cámaras se hallan montadas en el mástil de los rovers y ofrecerán
panoramas tridimensionales de la superficie marciana con tal aspecto y resolución como si fuese vista
por ojos humanos. Sus detectores son cámaras CCD que permiten realizar imágenes de 4000 x 24000
píxeles. El mástil permite que éstas puedan girar 360° e inclinarse 180° para poder realizar tomas del
panorama. Cada una de las Pancams incluyen ocho filtros por ojo; entre los dos ojos tienen en total 11
filtros de color únicos y otros dos para tomar imágenes del Sol. Las cámaras emplearán estos filtros
solares junto con los datos de la hora del día para determinar con precisión la posición, orientación y
dirección del rover. Los datos que se obtengan con todos los filtros servirán para estudiar la
composición mineral de las rocas y el suelo y ofrecer información sobre el polvo en la atmósfera de
Marte. Hasta la fecha, estas son los sistemas de toma de imágenes con mayor capacidad que jamás se
han enviado a la superficie de otro planeta.
Las cuatro Cámaras de Evitación de Riesgos o Hazcams (HAC) se hallan montadas en el cuerpo del
rover, concretamente en la parte baja del zona delantera y trasera del mismo y toman imágenes
tridimensionales en blanco y negro. Éstas sirven para asegurarse de que el rover no se pierde o choca
con obstáculos inesperados. Todas ellas tienen un campo de visión de 120° y fotografían el terreno
hasta una distancia de 3 metros de frente.
Dos cámaras de navegación montadas en el mástil del rover tomarán panorámicas tridimensionales en
blanco y negro. Cada una de ellas tiene un campo de visión de 45° y sirven como complemento al
sistema de navegación. Éstas cámaras, junto con las Hazcams ofrecerán una vista complementaria del
terreno.
-
El Sistema de Imagen Microscópica (Microscopic Imagers) observará los rasgos a pequeña
escala del suelo y rocas y en los sedimentos depositados por el agua. Cada sistema consiste en
la combinación de un microscopio y una cámara CCD (1024 x 1024 píxeles) y se halla situada
en el brazo robótico para poder tomar imágenes extremadamente cercanas de las rocas alteradas e inalteradas- y del suelo. Los análisis de éste sistema de imagen servirán para conocer
el tamaño y forma de los granos minerales en las rocas sedimentarias y otras características
superficiales, lo cual es fundamental para deducir si estos han sido o no afectados por el agua y
cómo tuvo lugar su transporte y depósito.
Además
de
sus
cámaras,
los
MER
cuentan
con
el
siguiente
instrumental:
- La Herramienta de Abrasión de Rocas (RAT o Rock Abrasion Tool) se empleará para eliminar la
cubierta superficial alterada de las rocas mediante abrasión, lo cual permitirá estudiar los minerales
inalterados con otros instrumentos. Cada RAT se encuentra en el brazo del rover, pesa menos de
720 gramos y puede crear un agujero de unos 45 milímetros de diámetro y 5 mm de profundidad
en la roca. Una vez la superficie fresca se halle expuesta, los científicos podrán examinar el área
estudiada con otro instrumental científico. La razón de producir esta abrasión es que el interior de
una roca puede ser muy diferente a su experior, más alterado. Esta diferencia es importante, ya que
los científicos pueden conocer cómo se formó la roca y cuáles fueron las condiciones ambientales
que produjeron su alteración. Una roca situada en la superficie marciana puede cubrirse de polvo y
meteorizarse, cambiando su composición química por el contacto con la atmósfera.
- Los Espectrómetro de Emisión Termal en Miniatura (Mini-TES o Miniature Thermal Emission
36
Spectrometers) nos mostrarán una imagen del entorno de los rovers en el infrarrojo y serán utilizado
conjuntamente con la cámara panorámica para identificar minerales superficiales asociados con la
acción del agua
- Los Espectrómetros Mössbaur serán situados frente a las rocas para intentar identificar minerales que
contengan hierro. Esto servirá para identificar el papel que el agua puede haber jugado en el pasado
durante la formación de los minerales de la roca y el grado de meteorización de éstas.
- Los Espectrómetros de Rayos X de Protones Alfa (Alpha Proton X-Ray Spectrometers) medirán las
concentraciones de elementos mayores en la roca y suelo marcianos, permitiendo conocer cómo se ha
formado y qué procesos de meteorización las han ido alterando con el tiempo.
- Sistemas magnéticos: cada rover cuenta con tres de estos sistemas que recogerán polvo atmosférico
para ser analizado por los demás instrumentos científicos (cámaras, espectrómetros...). Uno de éstos se
hallará situado en la herramienta de abrasión (RAT) para estudiar las propiedades del polvo de la capa
alterada de las rocas. La razón para estudiar dichos minerales radica en que éstos podrían ser
remanentes del pasado más húmedo de Marte.
La información anterior es amplia pero aun así incompleta sobre el proyecto Rover de
la NASA para mayor información consulte la pagina http://www.astroenlazador.com
de la cual fue extraído el texto anterior.
37
ANEXO B
BIBLIOGRAFIA.
García, J., Rodríguez, J., Imaz, A. Aprendiendo Servlets de Java como si estuviera en
segundo. Universidad de Navarra
Lemay, L., Cadenhead, R. Aprendiendo Java 2 en 21 Días. Editorial Prentice
Hall.
La biblia de HTML.
Información sobre las sondas Rover.
http://marsprogram.jpl.nasa.gov/marte/overview.html
http://marsprogram.jpl.nasa.gov/marte/missions/past/viking_sp.htm
Información API parport
http://www.geocities.com/Juanga69/parport/
Tutoriales sobre JAVA (servlets, applets,…, de todo lo que sea java)
http://www.programacion.com/
http://www.mundoc.net
http://www.abcdatos.com
http://java .programacion.net
http://www.laweddelprogramador.com
http://www.javahispano.com
Tutoriales HTML.
http://www.htmlweb.net
http://www.desarrolloweb.com/
Información JBUILDER
http://www.borland.com
38