Runa Kamachiy - Trabajos de Grado
Anuncio

MAESTRÍA EN INGENIERÍA DE SISTEMAS Y COMPUTACIÓN
Runa Kamachiy
Taxonomía de Integración: HCI + Adaptación
Luisa Fernanda Barrera León
17/07/2013
Definiciones de los términos contemplados en la taxonomía y la integración de los conceptos de
HCI y Adaptación
Contenido
1.
INTERACCIÓN HOMBRE-COMPUTADOR ..................................................................................... 1
1.1.
1.1.1.
Tipos ............................................................................................................................ 3
1.1.2.
Paradigmas .................................................................................................................. 4
1.1.3.
Plasticidad ................................................................................................................... 4
1.2.
Fases ............................................................................................................................ 5
1.2.2.
Modelo Interfaz de Usuario ........................................................................................ 5
Principios Cognitivos ........................................................................................................... 6
1.3.1.
Análisis Cognitivo de Tareas ........................................................................................ 6
1.3.2.
Principios de Gestalt.................................................................................................... 7
1.4.
3.
Diseño de Interfaces de Usuario ......................................................................................... 4
1.2.1.
1.3.
2.
Diseño de Interacciones ...................................................................................................... 2
Factores Humanos............................................................................................................... 7
1.4.1.
Ergonomía ................................................................................................................... 8
1.4.2.
Lenguaje y Comunicación ............................................................................................ 8
1.4.3.
Procesamiento de Información ................................................................................... 9
ADAPTACIÓN ............................................................................................................................... 9
2.1.
Sistemas .............................................................................................................................. 9
2.2.
Procesos ............................................................................................................................ 10
2.3.
Modelos............................................................................................................................. 10
2.3.1.
Contexto de Uso ........................................................................................................ 10
2.3.2.
Despliegue ................................................................................................................. 10
2.3.3.
Tareas ........................................................................................................................ 10
2.3.4.
Usuario ...................................................................................................................... 12
USABILIDAD ............................................................................................................................... 12
3.1.
Usabilidad en Adaptación ................................................................................................. 12
3.2.
Usabilidad en HCI .............................................................................................................. 13
BIBLIOGRAFÍA .................................................................................................................................... 15
1. INTERACCIÓN HOMBRE-COMPUTADOR
HCI es un área de investigación y la práctica que surgió en la década de 1980, inicialmente como
un área de especialidad en ciencias de la computación. HCI se ha expandido rápidamente y de
manera constante durante tres décadas, que atrae a profesionales de otras disciplinas y la
incorporación de diversos conceptos y enfoques. En gran medida, HCI es ahora una colección de
agregados “distintos” campos de la investigación y la práctica de la informática, centrados en los
humanos. Sin embargo, la síntesis continua de las concepciones dispares y enfoques de la ciencia y
la práctica en HCI ha producido un ejemplo de cómo diferentes epistemologías y los paradigmas se
pueden reconciliar e integral [1].
Dado que no existe una definición integrada de HCI debido a la amplia gama de áreas que la
conforman, se planteó una caracterización de la misma: la Interacción humano-computador es una
disciplina que estudia el diseño, evaluación e implementación de sistemas informáticos interactivos
para uso humano y con el estudio de los fenómenos más importantes que los rodean [2]. Las áreas
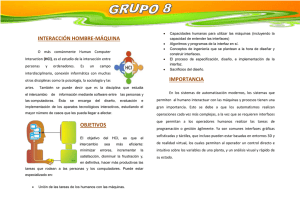
que componen a HCI se pueden ver en la Error! Reference source not found., y serán explicadas a
continuación.
Figura 1. Área que componen HCI
1.1.
Diseño de Interacciones
“El diseño de interacciones se trata de dar forma a lo digital para el uso de las personas” [3]. Según
lo presentado por Lowgren [3], el diseño de interacciones posee cinco características
fundamentales:
-
-
El diseño de interacciones implica situaciones cambiantes debido a la configuración y
despliegue de artefactos. El diseño se trata de la transformación y los medios dispuestos
por el diseñador para iniciar cambios en situaciones particulares sobre el artefacto
diseñado. Es decir, el diseño de interacciones es cambiante, dependiendo de las
situaciones y de los artefactos del mismo.
El diseño de interacciones implica la exploración de los futuros posibles. Los futuros
posibles corresponden a las posibles formas de interacción que podrían realizar los
usuarios de un sistema. El diseño se ocupa de lo que podría ser, realizando un análisis del
entorno de uso del sistema dentro de las posibilidades de diseño específicos para tal
-
-
entorno (antes de comprometerse en una dirección en particular). Lo anterior implica a
veces, evitar futuros usuarios.
El diseño de interacciones implica la elaboración del “problema” en paralelo con la
creación de posibles “soluciones”. La exploración de futuros posibles (posibles formas de
interacción que podría tener el usuario con el sistema) implica no sólo diferentes
“soluciones de diseño”, sino también diferentes “problemas”.
El diseño implica pensar a través de bocetos y otras representaciones tangibles.
El diseño aborda aspectos instrumentales, técnicos, estéticos y éticos a lo largo del mismo.
En HCI, ingeniería de usabilidad y factores humanos, existe la tendencia de centrarse en
aspectos instrumentales y técnicos. En el diseño de interacciones, las cualidades estéticas
y éticas no puede ser ignoradas o ser un factor externo. Si algo se ve y se siente bien de
usar, y si lo hace sentir cómodo en términos de responsabilidad social y las normas
morales, tendrá un impacto real; esto, no sólo en la experiencia general del usuario, sino
también en los resultados medibles. Para un diseñador de interacción, los usuarios son
personas con sensibilidad compleja y los procesos de diseño deben ser acordes a dicha
complejidad.
1.1.1. Tipos
Existen cuatro tipos de interacciones según Precee et al. [4]: interfaz por línea de comandos,
Menús y Formularios, Manipulación Directa e Interacción Asistida.
o
o
o
o
1
Interfaz por Línea de Comandos: se dan instrucciones directamente al computador. Un
ejemplo son las teclas de función (F1, F2,…).
Menús y Navegación: “un menú es un conjunto de opciones visualizadas en la pantalla,
que se pueden seleccionar y la selección de una de ellas o más supone la ejecución de una
orden subyacente y normalmente un cambio en el estado de la interfaz”1.
Manipulación Directa: el término manipulación directa describe sistemas que tienen las
siguientes características:
Representación continúa de los objetos y de las acciones de interés.
Cambio de una sintaxis de comandos compleja por la manipulación de objetos y
acciones.
Acciones rápidas, incrementales y reversibles que provocan un efecto visible
inmediatamente en el objeto seleccionado.
Es la llamada interfaz WIMP (Windows, Icons, Menus and Pointers): Ventanas, Iconos,
Menús y Apuntadores.
Interacción Asistida: utiliza la metáfora del asistente personal o agente que colabora con el
usuario en el mismo ambiente de trabajo. Así el usuario en vez de dirigir la interacción,
trabaja en un entorno cooperativo, el usuario y los agentes o asistentes se comunican,
controlan eventos y realizan tareas.
http://interfacemindbraincomputer.wetpaint.com/page/2.A.1.+Definicion+de+Interaccion+Humano+M%C3%A1quina+%28Interaction-Interface%29
1.1.2. Paradigmas
Según Lóre et al. [5], los paradigmas interactivos actuales se dividen en: computador sobremesa,
Realidad Virtual, Computación Ubicua y Realidad Aumentada.
o
o
o
o
Computador Sobremesa: la interacción entre el usuario y el computador está aislada de la
interacción entre el usuario y el mundo real.
Realidad Virtual: el computador cubre totalmente el usuario y la interacción entre el
usuario y el mundo real desaparece
Computación Ubicua: el usuario interacciona con el mundo real pero también puede
interaccionar con los computadores de los que dispone en el mundo real.
Realidad Aumentada: soporta la interacción entre el usuario y el mundo real utilizando la
información aumentada del computador.
Existe otro tipo de paradigma: la Manipulación Directa definida en [6]. Las interfaces de
manipulación directa presentan una representación visual de objetos físicos o conceptuales y
permiten al usuario ejecutar acciones sobre ellos para cambiar su estado, el cual aparece reflejado
en la interface. Existe una relación uno a uno entre las acciones explícitamente invocadas por el
usuario y tales cambios. En este estilo de interacción, el usuario debe explicitar todas las tareas y
controlar todos los eventos, lo cual le supone mucho esfuerzo. Esta forma de trabajo debe
evolucionar, pues presenta importantes limitaciones. Se requieren nuevas metodologías con
objeto de facilitar la interacción del usuario con la aplicación. Si se insiste en el mantenimiento de
la correspondencia uno a uno entre las acciones y las capacidades de la interfaz llegará un
momento en que no se podrán añadir más funcionalidades a los programas.
1.1.3. Plasticidad
La plasticidad es la capacidad de los materiales de expandirse y contraerse según las condiciones
y/o limitaciones naturales, sin romperse, preservando su continuo uso [7]. Por analogía, la
plasticidad en HCI, es la capacidad de las interfaces de usuario de soportar variaciones físicas y del
medio ambiente preservando la facilidad de uso [7].
1.2.
Diseño de Interfaces de Usuario
Por otro lado, el diseño de interfaces de usuario, según lo que muestra la Figura 1, al ser parte del
área de HCI, está compuesta de diferentes áreas, técnicas, metodologías, que serán expuestas a
continuación.
Temas relevantes de otras disciplinas de diseño [2].
o
o
o
o
o
Conceptos básicos de diseño gráfico (e.g., lenguajes de diseño, la tipografía, el uso de
color, en 2D y 3D organización espacial, la secuencia temporal, etc.).
Tareas técnicas de análisis (e.g., estudios de campo, los métodos analíticos, la asignación
de tareas, análisis de mercado).
Especificaciones técnicas de diseño.
Las técnicas de diseño de análisis (e.g., objetos y acciones).
Conceptos básicos de diseño industrial.
o
Los estudios de diseño de casos y análisis empíricos de diseño.
Tácticas y herramientas para la implementación del diseño de interfaces [2].
o
o
o
o
o
o
Las relaciones entre el diseño, evaluación e implementación.
Independencia y la reutilización, la independencia de la aplicación, la independencia de
dispositivo.
Técnicas de creación de prototipos (e.g., guiones gráficos, vídeo, "El Mago de Oz",
HyperCard, implementaciones rápidas de prototipos).
Kits de herramientas de diálogo (e.g., MacApp, NextStep, SAIU, el HyperCard).
Métodos orientados a objetos.
Representación de datos y algoritmos.
1.2.1. Fases
La construcción de interfaces de usuario es tanto una cuestión de diseño como de ingeniería. Estos
temas tienen que ver con la metodología y la práctica del diseño de la interfaz. Otros aspectos del
proceso de desarrollo incluyen la relación de desarrollo de interfaz a la ingeniería (software y
hardware) del resto del sistema.
Existen diferentes metodologías para la creación de interfaces de usuario. Dentro del proyectos
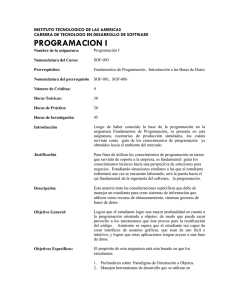
sólo se enfocó hacia una y fue LUCID. LUCID consta cinco etapas (ver Figura 2):
i. Concepción: recolección de información acerca de cómo serían las interfaces de usuario
según la visión del usuario y el desarrollador.
ii. Descubrimiento: se realiza un refinamiento del paso anterior (concepción) y se crea la línea
base.
iii. Diseño Base: en este punto se definirá cómo se verán las interfaces y cuáles serán las
interacciones en términos de las interacciones atómicas dadas por el modelo creado en la
fase II.
iv. Implementación: integración con el sistema de generación dinámica de interfaces construido
en la fase IV de la metodología general del proyecto.
v. Entrega: se ejecutará el protocolo de pruebas.
Figura 2. Fases de la Metodología LUCID [8]
1.2.2. Modelo Interfaz de Usuario
La interfaz de usuario consiste en aquellos aspectos del sistema con los que el usuario entra en
contacto, física, perceptiva o conceptualmente mientras que los aspectos del sistema que están
escondidos para el usuario se denominan implementación [6]. Otra definición, de interfaz de
usuario dice que es “la parte de un sistema con la que el usuario entra en contacto física y
cognitivamente; desde el punto de vista del usuario, la interfaz es todo el sistema: es la parte que
el usuario ve, oye, toca y con la que se comunica”2.
Interacciones
Ver sección “Diseño de Interacciones”
Layout
Es “la organización de ciertos elementos dentro de una pantalla. Los elementos suelen ser
imágenes, texto y componentes activos. Esta organización se llama el Layout3. Adicionalmente, es
la disposición de los elementos en la pantalla.
1.3.
Principios Cognitivos
Los principios cognitivos de percepción visual pueden ser considerados como principios estéticos,
que las personas van a aplicar en la percepción e identificación de las figuras humanas perfectas,
objetos físicos, y el entorno natural [9]. Dichos principios cognitivos, según Wang [9], son:
o
o
o
o
o
o
o
Asociación: la tendencia a encontrar enlaces y relaciones entre objetos e imágenes.
Simetría: la tendencia a encontrar simetría en una imagen.
Perfección: la tendencia a percibir una imagen perfecta a partir de información parcial.
Abstracción: la tendencia a usar etiquetas semánticas para denotar una imagen.
Categorización: la tendencia a clasificar imágenes similares dentro de un grupo.
Análisis: la tendencia a identificar meta-figuras o meta-imágenes comunes en una imagen.
Apreciación: la tendencia a ser sensible en los bordes, intercepciones, puntos cambiantes,
o diferencias.
1.3.1. Análisis Cognitivo de Tareas
Baber et al. [10] dicen que es “El análisis de tareas envuelve el estudio de un operador (o grupo de
operadores) es requerido para lograr un objetivo de sistema. El objetivo primario del análisis de
tareas es comprar la demanda del sistema sobre el operador con capacidades sobre el operador y
si es necesario, alterar dicha demanda, reduciendo así el error y logrando un rendimiento exitoso “.
Según Crystal et al. [11], es fundamental para el diseño de sistemas una clara comprensión de lo
que los usuarios realmente quieren hacer: ¿Cuáles son sus funciones? ¿Cuál es la naturaleza de las
tareas? Se han propuesto muchas técnicas para ayudar a responder a estas preguntas. Técnicas de
análisis de tareas son particularmente importantes ya que permiten rigurosos, caracterizaciones
estructuradas de la actividad del usuario. Proporcionan un marco para la investigación de las
prácticas existentes para facilitar el diseño de sistemas complejos. En [11] se presenta una breve
descripción del concepto del CTA (Análisis Cognitivo de Tareas – por sus siglas en inglés- ) el cual
ha sido motivado por la observación de que como "las tareas se han vuelto más complejas,
intensivas en conocimiento, y están sujetas a formas cada vez más integrados de apoyo
tecnológico, las formas tradicionales de la descomposición de tareas parecen tener un alcance
2
3
http://www.lsi.us.es/docencia/get.php?id=2905
http://www.teach-ict.com/glossary/L/layout.htm
demasiado restringido". Como primera etapa, en este tipo de análisis de tareas se utilizan técnicas
como
las
entrevistas estructuradas,
observación naturalista,
etnografía,
entre
otras. Seguidamente, el analista debe tratar de definir una representación coherente del
conocimiento del dominio de estudio. “Esta representación puede ser una red semántica o un
gráfico de meta/método”. [11]
1.3.2. Principios de Gestalt
Estas leyes enuncian principios generales, presentes en cada acto perceptivo demostrando que el
cerebro hace la mejor organización posible de los elementos que percibe, y así mismo, explican
cómo se configura esa "mejor organización posible", que es a través de varios principios a los que
se denominaron Las leyes de la Percepción4. Dichas leyes no actúan de forma independiente,
aunque se enuncien por separado. Además, actúan simultáneamente y se influencian
mutuamente creando resultados, en ocasiones difíciles de prever; estas leyes se ajustan también a
las variables tiempo y espacio (variables subjetivas) y como sucede con las personas que se
entrenan para captar el arte abstracto, son sensibles al aprendizaje. Los principios de Gestalt son:
o
o
o
o
o
o
Semejanza: la tendencia a ver cómo se asemejan los objetos y patrones pertenecientes a
un mismo grupo.
Proximidad: la tendencia a dividir una imagen discreta en grupos.
Continuación: la tendencia a ver las curvas entrecruzadas y las imágenes suaves,
continúas.
Simplicidad: la tendencia a ver una imagen de una forma sencilla por medio del análisis.
Cierre: la tendencia a ver una frontera completamente cerrada al hacer caso omiso de los
huecos o capas.
Contraste de Fondo: la tendencia a identificar los objetos más grandes y oscuros de una
imagen como la tierra y los objetos más pequeños y más brillante que la parte de delante
de la figura.
1.4.
Factores Humanos
Los factores humanos que contribuyen a la comprensión y el avance de la consideración
sistemática de las personas en relación a las máquinas, sistemas, herramientas y entornos;
además, pone en relieve las capacidades humanas fundamentales, limitaciones y tendencias, así
como los fundamentos de la actuación humana5.
La ergonomía (o factores humanos) es la disciplina científica relacionada con la comprensión de las
interacciones entre los seres humanos y otros elementos de un sistema, así como la profesión que
aplica teorías, principios, datos y métodos para diseñar, a fin de optimizar el bienestar humano y
el rendimiento global del sistema6.
4
http://www.guillermoleone.com.ar/leyes.htm
http://hfs.sagepub.com/
6
http://www.hfes.org/web/AboutHFES/about.html
5
El factor humano es un esfuerzo multidisciplinario para generar y compilar información sobre
capacidades y limitaciones humanas, y aplicar esa información a los equipos, sistemas o software
para producir un desempeño humano seguro, cómodo y eficaz7.
Los factores humanos son la disciplina científica que se preocupa por entender la interacción entre
los seres humanos y otros elementos de un sistema8.
Organización Social y Trabajo (U1): se refiere al ser humano como un ser social que interactúa. Se
incluye el análisis de la naturaleza del trabajo y el considerar el sistema, la máquina y al usuario
como un todo. Algunos ejemplos son:
o
o
o
o
o
Los puntos de vista (e.g., ingeniería industrial, investigación de operaciones, ingeniería
cognitiva de Rasmussen, el enfoque de diseño participativo de Aarhus, los sistemas
abiertos de Hewitt).
Modelos de la actividad humana (e.g., planificación oportunista, los procedimientos
abiertos).
Los modelos de trabajo. (e.g., flujos de trabajo, la actividad cooperativa, trabajo de
oficina).
Sistemas socio-técnicos, (e.g., las organizaciones de humanos como sistemas abiertos
adaptativos, el impacto mutuo de los sistemas informáticos en el trabajo y viceversa,
sistemas informáticos para las tareas de grupo, estudios de casos).
Calidad de vida laboral y la satisfacción en el trabajo.
1.4.1. Ergonomía
Las características antropométricas y fisiológicas de las personas, además de su relación con los
parámetros dados por el espacio de trabajo y el medio ambiente [2].
o
o
o
o
o
o
o
La antropometría humana en relación con el diseño del área de trabajo.
Limites cognitivos y sensoriales de los humanos.
Efectos sensoriales y de percepción de la TRC y otras tecnologías de visualización,
legibilidad, el diseño de la pantalla.
Control de diseño.
La fatiga y los problemas de salud.
Diseño de entornos estresantes o peligrosos.
Diseño para las personas con discapacidad.
1.4.2. Lenguaje y Comunicación
El lenguaje como medio de comunicación e interfaz. Los fenómenos de comunicación [2].
o
o
7
Aspectos del lenguaje (e.g., sintaxis, semántica, pragmática).
Los modelos formales de la lengua.
http://www.faa.gov/library/manuals/aviation/risk_management/ss_handbook/media/Chap17_1200.PDF
http://www.thehumanfactorblog.com/2009/03/16/the-many-definitions-of-human-factors-andergonomics/
8
o
o
o
o
Fenómenos pragmáticos de la interacción conversacional (e.g., por ejemplo, tomar turnos,
la reparación).
Fenómenos del lenguaje.
Los lenguajes especializados (e.g., la interacción gráfica, consulta, comando, los sistemas
de producción, los editores).
Interacción reutilización (e.g., historiales).
1.4.3. Procesamiento de Información
Características del humano como un procesador de información [2] .
o
o
o
o
o
o
o
o
o
o
o
Los modelos de la arquitectura cognitiva (e.g., sistema de símbolos, modelos
conexionistas, modelos de ingeniería).
Los fenómenos y las teorías de la memoria.
Los fenómenos y las teorías de la percepción.
Los fenómenos y teorías de las habilidades motoras.
Los fenómenos y las teorías de la atención y la vigilancia.
Los fenómenos y las teorías de la resolución de problemas.
Los fenómenos y teorías del aprendizaje y la adquisición de habilidades.
Los fenómenos y teorías de la motivación.
Modelos conceptuales de los usuarios.
Los modelos de la acción humana.
La diversidad humana, incluyendo la población con discapacidad.
2. ADAPTACIÓN
La adaptación es un concepto que se relaciona normalmente a la idea de modificar un algo en
busca de acoplarlo a un entorno diferente al habitual. Específicamente, en la Ingeniería de
Software, se relaciona con la necesidad de realizar una transformación, a los servicios o datos
ofrecidos por un dispositivo, según el entorno en el que se encuentre o las características del
mismo9. La DARPA Broad Agency Announcement on Self Adaptive Software presenta en 1997, una
definición de Software Adaptado que indica que “es el que evalúa su comportamiento y los
cambios del mismo, cuando la evaluación indica que éste no está cumpliendo con los objetivos del
sistema, o cuando una mejor funcionalidad o desempeño es posible”.
2.1.
Sistemas
La adaptación genera dos tipos de sistemas:
-
9
Adaptativos: son estáticos, la adaptación del sistema se realiza antes de ejecutarlo.
Adaptables: son dinámicos, la adaptación del sistema se realiza en tiempo de ejecución
tomando en cuenta características del entorno y del usuario; este tipo de sistemas está
determinado por eventos en tiempo de ejecución.
Adaptar. Diccionario de la Lengua Española 2001.
http://buscon.rae.es/draeI/SrvltConsulta?TIPO_BUS=3&LEMA=adaptar
2.2.
Procesos
Por otro lado, la adaptación puede realizarse de dos maneras:
-
-
Perfilamiento: modifica componentes (no estáticos) del sistema con base en
características, gustos, preferencias, entre otros aspectos relacionados con diferentes
tipos de usuario.
Enriquecimiento: modifica variables/parámetros del sistema (enriquecerlo) para
determinar el comportamiento del sistema. El proceso de enriquecimiento se orienta a
adicionar como parámetros del servicio, características del modelo de adaptación
(características tanto del usuario como de su contexto) con el ánimo de ajustar la
información provista por los servicios a sus necesidades. En otras palabras, los parámetros
de un servicio enriquecido corresponde a la unión los parámetros que éste tiene con las
características de adaptación. Estos parámetros ayudan a filtrar la información que este
servicio provee, haciendo que el usuario sienta que este servicio fue diseñado “a su
medida”.
2.3.
Modelos
Para lograr la creación de sistemas de información adaptativos es necesario la creación de
modelos que integren todos aquellos aspectos relacionados con el entorno, el usuario, el
dispositivo y el objetivo de dicho sistema. A continuación se dará una breve definición de cada uno
de los modelos usados para la adaptación en sistemas de información.
2.3.1. Contexto de Uso
Este modelo tiene el fin de representar el entorno en el que se encuentra el usuario del sistema.
Para la creación de este modelo se tienen en cuenta aspectos como: características de dispositivo
(ej., perfil CC/PP - Composite Capability/Preferences Profiles -), características del entorno (e.g.,
clima, estación del año, entre otras), características sociales (e.g., costumbres), localización, entre
otras.
2.3.2. Despliegue
En este modelo se expresa cómo será la forma en que se le despliegue la información adaptada o
los servicios adaptados al usuario. Existen tres tipos de despliegue:
-
Al Contenido: se realiza una modificación a los datos para que el usuario sólo obtenga
información pertinente y ajustada a su perfil.
A la Presentación: modificación de la interfaz para satisfacer las necesidades del usuario,
interfaz flexible y modificable.
A la Navegación: se realizan modificaciones al modo en que el usuario interactúa con el
sistema. Por ejemplo, la cantidad de clics que debe dar para usar un servicio puede ser
reducido según las habilidades del usuario.
2.3.3. Tareas
El propósito del Modelo de Tareas es construir un diagrama que describa con precisión las
relaciones entre las distintas tareas relacionadas con el sistema. Estas relaciones pueden ser de
varios tipos, tales como las relaciones temporales y semánticas. El modelo de tareas se estructura
en diferentes niveles lógicos: cuando se llega a tareas que no se pueden descomponer se obtienen
las tareas básicas [12]. El nivel lógico del modelo de tareas depende de su propósito. Es
importante resaltar que el modelo de tareas es rico en información y flexible, con el fin de
registrar todas las actividades principales que se deben realizar para alcanzar los objetivos
deseados y las diferentes formas de llevarlos a cabo. En cuanto a las fases de Ingeniería de
Software, análisis de tareas puede ser particularmente útil para apoyar la fase de requisitos
mientras que los modelos de trabajo, así como en el diseño y en las fases de evaluación [12].
El modelo de tareas está compuesto de dos sub-modelos [12]: i) Modelo de Tareas del Sistema
describe cómo la implementación del sistema actual asume que las tareas se deben ser realizadas;
y ii) Modelo de Tareas del Usuario, cómo los usuarios piensan que las tareas deben realizarse con
el fin de alcanzar sus metas, depende del usuario el nivel de estructuración del mismo.
Tarea
Una tarea es un conjunto estructurado de actividades relacionadas que son realizadas en alguna
secuencia. Las tareas son lo que una persona tiene que hacer (o piensa que él o ella tiene que ver)
con el fin de lograr un objetivo. En algún momento, a fin de realizar las tareas que lograr la meta,
una persona tendrá que interactuar físicamente con un dispositivo de la realización de las acciones.
Una acción se define como una operación individual o paso que debe llevarse a cabo como parte de
la tarea.10
Descomposición de Tareas [13]
El objetivo de la "descomposición Trabajo de Alto Nivel” es descomponer las tareas de alto nivel y
descomponerlas en sus sub-tareas constituyentes y operaciones. Esto muestra una estructura
general de las tareas principales de usuarios. En un nivel inferior, puede ser deseable procesos de
toma de decisiones e incluso diseños de pantalla para mostrar los flujos de trabajo.
El proceso de descomposición de tareas se representa mejor como un diagrama de estructura
(similar al usado en análisis de la tarea jerárquica). Esto muestra la secuencia de actividades
ordenando, de izquierda a derecha. Con el fin de romper una tarea, la pregunta que debe hacerse
"¿cómo se realiza esta tarea?”. Si una sub-tarea se identifica a un nivel más bajo, es posible
construir la estructura preguntando "¿por qué se hace esto?”. La tarea de descomposición puede
llevarse a cabo utilizando las siguientes etapas [13]:
-
10
Identifique la tarea a analizar.
Descomponerlo entre 4 y 8 sub-tareas. Estas sub-tareas deben especificarse en términos
de objetivos y, entre ellos, debe cubrir toda el área de interés.
Dibujar las sub-tareas como un diagrama de capas, con el fin de asegurar que está
completa y coherente la descomposición de las mismas.
Decidir el nivel de detalle en la que se descomponga. Tomar una decisión consciente en
esta etapa se asegurará de que todas las descomposiciones de sub-tareas son tratados de
forma coherente. Se podrá decidir que la descomposición debe continuar hasta que los
flujos son más fácilmente representados como un diagrama de flujo de tareas.
User Interface Design and Evaluation, 1st Edition… Stone &
Minocha
Jarrett &
Woodroffe &
-
-
Continuar el proceso de descomposición, lo que garantiza que las descomposiciones y
numeración son consistentes. Por lo general, es conveniente disponer de una cuenta por
escrito, así como el diagrama de descomposición.
Presentar el análisis a otra persona que no haya estado involucrado en la descomposición,
sino que conoce las tareas lo suficientemente bien como para comprobar la consistencia.
2.3.4. Usuario
El modelo de usuario según [14], debe encargarse de proporcionar los medios para realizar una
Adaptación implícita (sin intervención directa del usuario). En el modelo de usuario se define el
perfil de usuario.
En un perfil de usuario se representan los gustos, necesidades y preferencias de cada uno de los
usuarios de un sistema. Los perfiles de usuario tienen dos partes: una estática, que maneja los
datos del usuarios que tienden a ser constantes en el tiempo (e.g., nombre, fecha de nacimiento,
características físicas, entre otros); y una parte dinámica, que es actualizada con base en históricos
de la interacción con el sistema.
En [15], se plantea la necesidad que los perfiles de usuario sean implícitos, dinámicos y
escrutables. El perfil Implícito se crea “mirando por encima del hombro” al usuario, tomando datos
de sus tareas habituales (correo electrónico, gestión de documentos o la navegación web). Debido
a que esta recolección de datos es fácil, este perfil implícito reduce “la fatiga de entrada de datos”
y el profiling11 inexacto. El perfil dinámico es el que se actualiza cuando las tareas que el usuario
realiza están cambiando constantemente, es ver al usuario a través del tiempo. Un método para el
perfil dinámico es una organización jerárquica de los intereses del usuario. Los perfiles escrutables
son los que pueden ser examinados y comprendidos por el usuario, puede corregir errores de
perfil y qué partes de éste puede ocultar por seguridad, entre otros. Esta adaptación del perfil de
usuario es fundamental al momento de querer personalizar un servicio, ya que estos tipos de
perfiles (implícito, dinámico y escrutable) hacen que el sistema conozca al usuario, en busca de
acoplar sus características para prestarle un servicio óptimo. Sin embargo, la visualización, la
recolección y la privacidad de los datos convierten a la integración de datos en algo complejo, esto
debido a que son muchas variables las que se manejan y muchos puntos de conexión entre ellas.
3. USABILIDAD
Según la ISO 9241-11, la usabilidad se define como: “el grado en el que un producto puede ser
utilizado por usuarios específicos para alcanzar las metas específicas con efectividad, eficiencia
y satisfacción en un contexto de uso especificado”.
3.1.
Usabilidad en Adaptación
La Adaptación de las interfaces de usuario es un mecanismo usado para ajustar las interfaces
según el dispositivo y los servicios requeridos por el usuario; además de modificar la interfaz según
los requerimientos, objetivos y contexto de uso de los mismos [16]. Sin embargo, como se expresa
también en [16], la Adaptación de interfaces de usuario no ha tenido éxito en la práctica. Esto se
11
Profiling,Dictionary. http://dictionary.reference.com/browse/profiling
debe a que dicha Adaptación es, en algunos casos, impredecible y falla en proveer al usuario la
sensación de control del sistema [16].
Gavrilova y Vasilyeva [17] platean algunos fundamentos de diseño planteados con la idea de
“interfaces de usuario para todos”, en el que el diseño de interfaces debe buscar la usabilidad de
los sistemas. En [17] se propone un modelo de usuario para sistemas de aprendizaje a distancia,
tomando como precepto el proceso individual de aprendizaje de cada usuario; para lograr esto, los
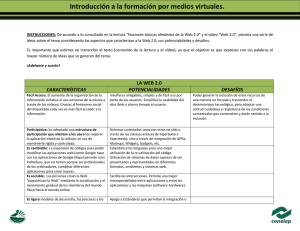
autores presentan la estructura de un modelo de interfaces de usuario (ver Figura 3). Para obtener
interfaces de usuario adaptadas como lo plantea [17], es necesario tener en cuenta cuatro
parámetros : Funcionales, de Interacción, de Servicio y de Diseño de Interfaces.
Figura 3. Estructura del Modelo de Interfaces de Usuario. Tomado de [17]
o
o
o
o
Los parámetros funcionales de la interfaz. Contribuyen en el comportamiento de la
interacción con el sistema.
Parámetros de Interacción con la interfaz. Determinan la usabilidad durante la interacción
con el sistema, las características de los escenarios de interacción.
Parámetros del servicio de la interfaz. Incluyen todos los objetos que participan en el
servicio y la información de las funciones de “dialogo” de la interfaz.
Parámetros de diseño de la interfaz. Caracterizan la información de diseño en la pantalla
del usuario y el nivel de participación de los usuarios en el mismo.
Por otro lado, Álvarez-Cortes et al. [18] plantean que desde los conceptos de Adaptación, el aporte
a la mejora de la usabilidad, se realiza cuando se tiene en cuenta las características dadas por un
perfil de usuario, facilitando la navegación y la presentación (según características de dispositivo)
de las aplicaciones. Además, Paymans et al. [18] afirman que las interfaces de usuario son
sensibles al contexto, y son impredecibles, reducen la usabilidad de los sistemas; como solución a
esto, los autores plantean usar técnicas de inteligencia artificial que hagan que el proceso de
Adaptación de interfaces sea menos intrusivo.
Como se pudo apreciar en [17], [16] y [18], la usabilidad en Adaptación se puede resumir en el
cumplimiento de cuatro aspectos: creación de sistemas personalizados, hacerse cargo de la tareas
de usuario, reducir exceso de información y proveer ayuda en nuevas y complejas aplicaciones.
3.2.
Usabilidad en HCI
El concepto de usabilidad en HCI, aunque se encuentre estrechamente relacionado con el estándar
de la ISO9242, es definido por Mathew et al. [19] como: “la usabilidad es cuando un usuario utiliza
las funciones del sistema fácilmente, correctamente y con claridad”. Por otro lado, Nielsen [20],
propone 10 principios que se deben tener en cuenta para el diseño de interfaces que sean usables
(criterios de usabilidad), dichos principios son:
o
o
o
o
o
o
o
o
o
o
Visibilidad del estado del sistema. El sistema siempre debe mantener a los usuarios
informados sobre lo que está pasando a través de información adecuada en un tiempo
razonable.
Unificación entre el sistema y el mundo real. El sistema debe “hablar” el lenguaje de los
usuarios, con palabras, frases y conceptos familiares para el usuario, en lugar de términos
orientados al sistema. Se debe seguir las convenciones del mundo real, haciendo que la
información aparezca en un orden natural y lógico.
Usuario el control y la libertad. Los usuarios a menudo eligen funciones del sistema por
error y se necesita un marcado claramente como "salida de emergencia" para salir del
estado no deseado sin tener que pasar por un diálogo ampliado. El apoyo de deshacer y
rehacer.
Consistencia y estándares. Los usuarios no deberían tener que preguntarse si diferentes
palabras, situaciones o acciones significan lo mismo. Se pretende que se sigan las
convenciones de la plataforma; por ejemplo en el copiar-pegar en la plataforma de
Windows (Ctrl c - Crtl v).
Prevención de errores. Incluso mejor que los mensajes de error buenos, es un diseño
cuidadoso que impida que se produzca en primer lugar un problema. También podría ser
eliminar las condiciones propensas a errores o comprobarlas, y a los usuarios presentarles
una opción de confirmación antes de comprometerse a la acción.
El reconocimiento en lugar de recordar. Minimizar la carga de memoria del usuario
haciendo los objetos, acciones y opciones visibles. El usuario no debería tener que
recordar la información de una parte del diálogo a otro. Instrucciones de uso del sistema
deben ser visibles o fácilmente recuperables cuando sea apropiado.
La flexibilidad y la eficiencia de uso. Aceleradores (no visto por usuarios principiantes) a
menudo puede acelerar la interacción para el usuario experto de tal manera que el
sistema puede servir tanto a los usuarios inexpertos como para los
experimentados. Permitir a los usuarios adaptar acciones frecuentes.
Diseño estético y minimalista. Los diálogos no deben contener información que es
irrelevante o raramente necesaria. Cada unidad extra de información en un diálogo
compite con las unidades pertinentes de la información y disminuye su visibilidad relativa.
Ayuda a reconocer, diagnosticar y recuperarse de los errores. Los mensajes de error deben
ser expresados en lenguaje llano (sin códigos), indica con precisión el problema y sugerir
una solución constructiva.
Ayuda y documentación. Aunque es mejor si el sistema se puede utilizar sin
documentación, puede ser necesario para proporcionar ayuda y documentación. Toda esa
información debe ser fácil de búsqueda, centrado en la tarea del usuario, los pasos
concretos de la lista que se llevó a cabo, y no ser demasiado grande.
BIBLIOGRAFÍA
[1] J. M. Carroll, “Human Computer Interaction (HCI),” Encycl. Hum.-Comput. Interact. 2nd Ed,
2013.
[2] T. Hewett, R. Baecker, S. Card, T. Carey, J. Gasen, M. Mantei, G. Perlman, G. Strong, and W.
Verplank, “CHAPTER 2: Human-Computer Interaction {p. 5},” Curricula for Human-Computer
Interaction, 2009. [Online]. Available: http://old.sigchi.org/cdg/cdg2.html. [Accessed: 14-May2012].
[3] J. Lowgren, “Five major characteristics of interaction design,” The Encyclopedia of HumanComputer
Interaction,
2nd
Ed.,
2013.
[Online].
Available:
/encyclopedia/interaction_design.html. [Accessed: 29-Oct-2013].
[4] J. Preece, H. Sharp, and Y. Rogers, Interaction design. Apogeo Editore, 2004.
[5] J. Lóres, M. Sendín, and C. Aguiló, “Más allá de la manipulación directa. Hacia nuevos
paradigmas de interacción,” presented at the I Jornades d’Interacción Persona-Ordinador.,
Granada, España, 2000.
[6] T. P. Moran, “The Command Language Grammar: a representation for the user interface of
interactive computer systems,” Int. J. Man-Mach. Stud., vol. 15, no. 1, pp. 3–50, Jul. 1981.
[7] A. Sasse, C. J. (editors, D. Thevenin, and J. Coutaz, “Plasticity of User Interfaces: Framework
and Research Agenda,” 1999.
[8] C. Kreitzberg, The LUCID Framework (Logical User Centered Interaction Design) -An
Introduction, vol. Pre-Release Version 0.4. Cognetics Corporation, 2008.
[9] Yingxu Wang, “A cognitive informatics theory for visual information processing,” 2008, pp.
317–323.
[10] C. Baber, C. Borras, G. Hone, I. MacLeod, R. McMaster, P. Salmon, and N. Stanton, “Cognitive
Task Analysis: Current use and practice in the UK Armed Forces and elsewhere,” Ministry of
Defence Scientific Research Programme, United Kingdom, 1, Jan. 2005.
[11] A. Crystal and B. Ellington, “Task analysis and human-computer interaction: approaches,
techniques, and levels of analysis,” presented at the Proceedings of the Tenth Americas
Conference on Information Systems, 2004.
[12] F. Paterno, “Task Models in Interactive Software Systems,” in IN HANDBOOK OF SOFTWARE
ENGINEERING AND KNOWLEDGE.
[13] J. T. Hackos and J. C. Redish, User and task analysis for interface design, vol. 1. New York [u.a.:
Wiley, 1998.
[14] K. Thomas, “A user-centered approach to adaptive interfaces,” in Proceedings of the 1st
international conference on Intelligent user interfaces, New York, NY, USA, 1993, pp. 243–245.
[15] S. Cayzer and E. Michlmayr, “Adaptive user Profiles,” in Collaborative and Social Information
Retrieval and Access, M. Chevalier, C. Julien, and C. Soule-Dupuy, Eds. IGI Global, 2008, p. Cap
4.
[16] T. F. Paymans, J. Lindenberg, and M. Neerincx, “Usability trade-offs for adaptive user
interfaces: ease of use and learnability,” in Proceedings of the 9th international conference on
Intelligent user interfaces, New York, NY, USA, 2004, pp. 301–303.
[17] T. Gavrilova and E. Vasilyeva, “Interface Engineering and Design: Adaptibility Problems,” Inst.
Inf. Theor. Appl. FOI ITHEA, vol. 10, no. 1, pp. 61–65, 2003.
[18] V. Alvarez-Cortes, B. E. Zayas-Perez, V. H. Zarate-Silva, and J. A. . Uresti, “Current Trends in
Adaptive User Interfaces: Challenges and Applications,” in Electronics, Robotics and
Automotive Mechanics Conference, 2007. CERMA 2007, 2007, pp. 312–317.
[19] A. R. Mathew, A. Al Hajj, and A. Al Abri, “Human-Computer Interaction (HCI): An overview,”
presented at the IEEE International Conference on Computer Science and Automation
Engineering (CSAE), Nizwa, Oman. pp 99 -100., 2011, vol. 1, pp. 99 –100.
[20] J. Nielsen, “Ten Usability Heuristics,” Jakob Nielsen’s Website, 2005. [Online]. Available:
http://www.useit.com/papers/heuristic/heuristic_list.html. [Accessed: 14-May-2012].
Figura 4. Taxonomía HCI
Figura 5. Taxonomía Adaptación - HCI